Bootstrap4 卡片+下拉菜单+折叠+导航+导航栏
2020-04-16 16:02:30来源:博客园 阅读 ()

Bootstrap4 卡片+下拉菜单+折叠+导航+导航栏
Bootstrap4 卡片
<div class="card"> <div class="card-body">卡片</div> </div>

卡片头部,内容,底部
<div class="card"> <div class="card-header">卡片头部</div> <div class="card-body">卡片内容</div> <div class="card-footer">卡片底部</div> </div>

多种颜色的卡片,背景bg-,文字颜色text-
<div class="card bg-primary text-white"> <div class="card-header">卡片头部</div> <div class="card-body">卡片内容</div> <div class="card-footer">卡片底部</div> </div>

卡片的标题、文本和链接 card-title card-text card-link
<div class="card"> <div class="card-body"> <h4 class="card-title">卡片标题</h4> <p class="card-text">卡片文字部分</p> <a href="#" class="card-link">卡片链接</a> </div> </div>

图片卡片 card-img-top card-img-bottom card-img-overlay
<div class="card" style="width:200px;"> <div class="card-body"> <img src="img/img_avatar.png" class="card-img-top"> <h4 class="card-title">卡片标题</h4> <p class="card-text">卡片文字部分</p> <a href="#" class="card-link">卡片链接</a> <img src="img/img_avatar.png" class="card-img-bottom"> </div> </div>

<div class="card" style="width:200px;"> <div class="card-body"> <img src="img/img_avatar.png" class="card-img-top"> <div class="card-img-overlay"> <h4 class="card-title">卡片标题</h4> <p class="card-text">卡片文字部分</p> <a href="#" class="card-link">卡片链接</a> </div> </div> </div>

Bootstrap4 下拉菜单
Bootstrap4 下拉菜单依赖于 popper.min.js。
下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。
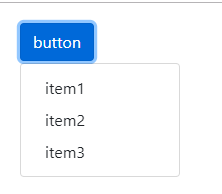
<div class="dropdown"> <button class="btn btn-primary dorpdown-toggle" data-toggle="dropdown">button</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item1</a> <a href="#" class="dropdown-item">item2</a> <a href="#" class="dropdown-item">item3</a> </div> </div>

也可以给a链接添加下拉效果
<div class="dropdown"> <a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown link </a> <div class="dropdown-menu" aria-labelledby="dropdownMenuLink"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </div>

下拉菜单中的分割线
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div>

<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <h4 class="dropdown-header">dropdown-header</h4> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div>

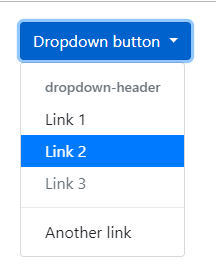
下拉菜单的激活项和禁用项
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <h4 class="dropdown-header">dropdown-header</h4> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> <a class="dropdown-item disabled" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div>

下拉菜单右对齐 dropdown-menu-right
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu dropdown-menu-right"> <h4 class="dropdown-header">dropdown-header</h4> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> <a class="dropdown-item disabled" href="#">Link 3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Another link</a> </div> </div>

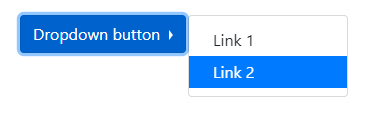
改变下拉菜单弹出方向
<!-- 向右弹出 --> <div class="dropdown dropright"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> </div> </div>

<div class="container"> <br><br><br><br><br><br><br> <!-- 向上弹出 --> <div class="btn-group dropup"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> </div> </div> </div>

我为啥加了这么多换行符呢,因为不加它还是会向下弹出
<div class="container" style="text-align:center;"> <!-- 向左弹出 --> <div class="btn-group dropleft"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item active" href="#">Link 2</a> </div> </div> </div>

必须在左边留有空间才能生效
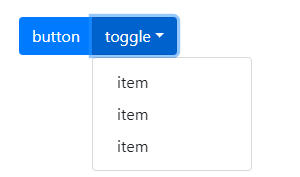
在按钮中添加下拉菜单
<div class="btn-group"> <button class="btn btn-primary">button</button> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">toggle</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> </div> </div>

Bootstrap4 折叠
<button data-toggle="collapse" data-target="#demo" type="button" class="btn btn-primary">折叠</button> <div id="demo" class="collapse"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>

<a> 元素上你可以使用 href 属性来代替 data-target 属性:
<a href="#demo" data-toggle="collapse" >折叠</a> <div id="demo" class="collapse"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>

默认是隐藏的,也可以改为默认显示
<a href="#demo" data-toggle="collapse" >折叠</a> <div id="demo" class="collapse show"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>
简单的手风琴效果
<div id="accordion"> <div class="card"> <div class="card-header"> <a href="#one" class="card-link" data-toggle="collapse">item1</a> </div> <div id="one" class="collapse"> <div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> <div class="card"> <div class="card-header"> <a href="#two" class="card-link" data-toggle="collapse">item2</a> </div> <div id="two" class="collapse"> <div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> <div class="card"> <div class="card-header"> <a href="#three" class="card-link" data-toggle="collapse">item3</a> </div> <div id="three" class="collapse"> <div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> </div>

Bootstrap4 导航
简单水平导航
<ul class="nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul>

设置导航居中或者靠右
<ul class="nav justify-content-center"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul> <ul class="nav justify-content-end"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul>

垂直导航
<ul class="nav flex-column"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul>

tab选项卡导航
<ul class="nav nav-tabs"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link active">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul>

胶囊导航
<ul class="nav nav-pills"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link active">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul>

导航等宽
<ul class="nav nav-justified"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link active">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul>

动态tab选项卡
<ul class="nav nav-tabs"> <li class="nav-item"> <a href="#one" class="nav-link active" data-toggle="tab">item1</a> </li> <li class="nav-item"> <a href="#two" class="nav-link" data-toggle="tab">item2</a> </li> <li class="nav-item"> <a href="#three" class="nav-link" data-toggle="tab">item3</a> </li> </ul> <div class="tab-content"> <div class="tab-pane container active" id="one"> <h3>one</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div class="tab-pane container" id="two"> <h3>two</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div class="tab-pane container" id="three"> <h3>three</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> </div>

胶囊状态tab选项卡
<ul class="nav nav-pills"> <li class="nav-item"> <a href="#one" class="nav-link active" data-toggle="pill">item1</a> </li> <li class="nav-item"> <a href="#two" class="nav-link" data-toggle="pill">item2</a> </li> <li class="nav-item"> <a href="#three" class="nav-link" data-toggle="pill">item3</a> </li> </ul> <div class="tab-content"> <div class="tab-pane container active" id="one"> <h3>one</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div class="tab-pane container" id="two"> <h3>two</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div class="tab-pane container" id="three"> <h3>three</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> </div>

Bootstrap4 导航栏
小屏时垂直显示,其余屏幕水平显示
<nav class="navbar navbar-expand-sm"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul> </nav>


默认就是垂直导航栏
<nav class="navbar"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item3</a> </li> </ul> </nav>

不同颜色的导航栏
<nav class="navbar bg-info navbar-expand-sm navbar-light"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav> <nav class="navbar bg-warning navbar-expand-sm navbar-light"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav> <nav class="navbar bg-success navbar-expand-sm navbar-light"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav> <nav class="navbar bg-danger navbar-expand-sm navbar-light"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav> <nav class="navbar bg-dark navbar-expand-sm navbar-light"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav>

高亮显示品牌/Logo
<nav class="navbar bg-info navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand">logo</a> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav> <nav class="navbar bg-warning navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand">logo</a> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav>

图片logo
<nav class="navbar bg-info navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand"><img src="img/hg.png" style="width:30px;"></a> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav> <nav class="navbar bg-warning navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand"><img src="img/boot.jpg" style="width:100px;"></a> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </nav>

折叠导航栏
<nav class="navbar bg-info navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand"><img src="img/hg.png" style="width:30px;"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mytoggle"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mytoggle"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item"> <a href="#" class="nav-link">item2</a> </li> </ul> </div> </nav>


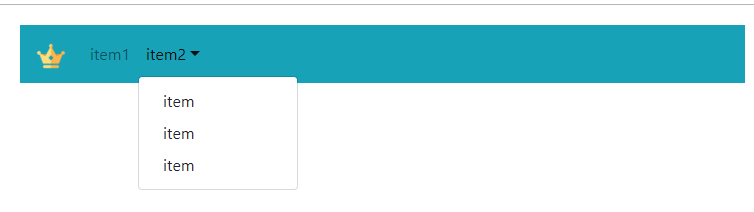
导航栏上可以设置下拉菜单
<nav class="navbar bg-info navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand"><img src="img/hg.png" style="width:30px;"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mytoggle"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mytoggle"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">item2</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> </div> </li> </ul> </div> </nav>


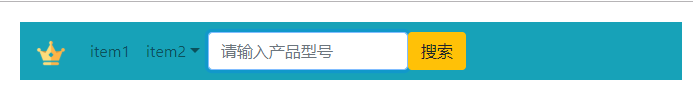
导航栏的表单与按钮
<nav class="navbar bg-info navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand"><img src="img/hg.png" style="width:30px;"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mytoggle"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mytoggle"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">item2</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> </div> </li> </ul> <form action="" class="form-inline"> <input type="text" class="form-control" placeholder="请输入产品型号"> <button type="submit" class="btn btn-warning">搜索</button> </form> </div> </nav>

.input-group-addon 类用于在输入框前添加小标签
<nav class="navbar bg-info navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand"><img src="img/hg.png" style="width:30px;"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mytoggle"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mytoggle"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">item2</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> </div> </li> </ul> <form action="" class="form-inline"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="请输入邮箱账号"> <button type="submit" class="btn btn-warning">发送</button> </form> </div> </nav>

导航栏文本(非链接)
<nav class="navbar bg-info navbar-expand-sm navbar-light"> <a href="#" class="navbar-brand"><img src="img/hg.png" style="width:30px;"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mytoggle"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mytoggle"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">item2</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> </div> </li> </ul> <span class="navbar-text">普通文本</span> </div> </nav>

固定导航
<nav class="navbar bg-info navbar-expand-sm navbar-light fixed-top"> <a href="#" class="navbar-brand"><img src="img/hg.png" style="width:30px;"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mytoggle"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mytoggle"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">item2</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> </div> </li> </ul> <span class="navbar-text">普通文本</span> </div> </nav>

<nav class="navbar bg-info navbar-expand-sm navbar-light fixed-bottom"> <a href="#" class="navbar-brand"><img src="img/hg.png" style="width:30px;"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mytoggle"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mytoggle"> <ul class="navbar-nav"> <li class="nav-item"> <a href="#" class="nav-link">item1</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">item2</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> <a href="#" class="dropdown-item">item</a> </div> </li> </ul> <span class="navbar-text">普通文本</span> </div> </nav>

原文链接:https://www.cnblogs.com/chenyingying0/p/12712538.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Bootstrap4 轮播+模态框+提示框+弹出框 2020-04-16
- Bootstrap4 面包屑导航+表单+输入框组+自定义表单 2020-04-16
- Bootstrap4 按钮组+徽章(Badges)+进度条+分页+列表组 2020-04-16
- Bootstrap4 表格练习 2020-04-15
- Bootstrap4网格系统+文字排版+颜色 简单练习 2020-04-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
