Vue 结合html2canvas和jsPDF实现html页面转pdf
2020-04-25 16:00:33来源:博客园 阅读 ()

Vue 结合html2canvas和jsPDF实现html页面转pdf
结合html2canvas和jsPDF实现html页面转pdf
By:授客 QQ:103355122
实践环境
win10
Vue 2.9.6
axios 0.18.0
html2canvas 1.0.0-rc.3
jspdf 1.5.3
安装 html2canvas
进入vue项目所在目录,然后执行以下安装命令
cd /d E:\MyProjects\TMP\frontend
E:\MyProjects\TMP\frontend>npm install html2canvas
安装jspdf
进入vue项目所在目录,然后执行以下安装命令
cd /d E:\MyProjects\TMP\frontend
E:\MyProjects\TMP\frontend>npm install jspdf
编写htmlToPdf.js
htmlToPdf.js文件路径,例中为src/common/utils/htmlToPdf.js
import html2canvas from "html2canvas"
import JsPD Ffrom "jspdf"
/**
* @param ele要生成 pdf 的DOM元素(容器)
* @param padfName PDF文件生成后的文件名字
* */
export default {
install(Vue, options) {
Vue.prototype.getPdfFromHtml = function(ele, pdfFileName) {
let eleW = ele.offsetWidth// 获得该容器的宽
// let eleH = ele.offsetHeight // 获得该容器的高
let eleH = ele.scrollHeight// 获得该容器的高
let eleOffsetTop = ele.offsetTop// 获得该容器到文档顶部的距离
let eleOffsetLeft = ele.offsetLeft// 获得该容器到文档最左的距离
var canvas = document.createElement("canvas")
var abs = 0
let win_in = document.documentElement.clientWidth || document.body.clientWidth// 获得当前可视窗口的宽度(不包含滚动条)
let win_out = window.innerWidth// 获得当前窗口的宽度(包含滚动条)
if (win_out>win_in) {
// abs = (win_o - win_i)/2; // 获得滚动条长度的一半
abs = (win_out - win_in) / 2// 获得滚动条宽度的一半
}
canvas.width = eleW * 2// 将画布宽&&高放大两倍
canvas.height = eleH * 2
var context = canvas.getContext("2d")
context.scale(2, 2) // 增强图片清晰度
context.translate(-eleOffsetLeft - abs, -eleOffsetTop)
html2canvas(ele, {
dpi:300,
useCORS:true//允许canvas画布内可以跨域请求外部链接图片, 允许跨域请求。
}).then(canvas=> {
var contentWidth = canvas.width
var contentHeight = canvas.height
//一页pdf显示html页面生成的canvas高度;
var pageHeight = (contentWidth / 592.28) * 841.89 // 这样写的目的在于保持宽高比例一致 pageHeight/canvas.width = a4纸高度/a4纸宽度// 宽度和canvas.width保持一致
//未生成pdf的html页面高度
var leftHeight = contentHeight
//页面偏移
var position = 0
//a4纸的尺寸[595.28,841.89],单位像素,html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28
var imgHeight = (595.28 / contentWidth) * contentHeight
var pageData = canvas.toDataURL("image/jpeg", 1.0)
var pdf = newJsPDF("", "pt", "a4")
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight<pageHeight) {
//在pdf.addImage(pageData, 'JPEG', 左,上,宽度,高度)设置在pdf中显示;
pdf.addImage(pageData, "JPEG", 5, 0, imgWidth, imgHeight)
// pdf.addImage(pageData, 'JPEG', 20, 40, imgWidth, imgHeight);
} else {
// 分页
while (leftHeight>0) {
pdf.addImage(pageData, "JPEG", 5, position, imgWidth, imgHeight)
leftHeight -= pageHeight
position -= 841.89
//避免添加空白页
if (leftHeight>0) {
pdf.addPage()
}
}
}
pdf.save(pdfFileName + ".pdf")
})
}
}
}
修改main.js
如下,main.js中增加以下代码
import htmlToPdf from "@/common/utils/htmlToPdf"
Vue.use(htmlToPdf)
.vue组件中使用

对应代码片段
<template>
...略
<el-button size="mini" type="primary" @click="downloadSprintTestReport">下载报告 </el-button>
...略
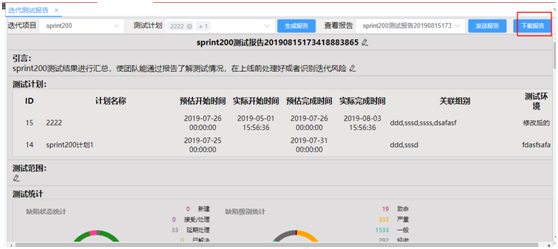
<!-- 迭代测试报告 -->
<div class="sprint-test-report-content" v-if = "showReport" ref="sprintReport">
<!-- 标题 -->
...略
</template>
<script>
...略
exportdefault {
...略
methods: {
...略
// 下载报告
downloadSprintTestReport() {
this.getPdfFromHtml(this.$refs.sprintReport, this.reportInfo.title)
...略
</script>
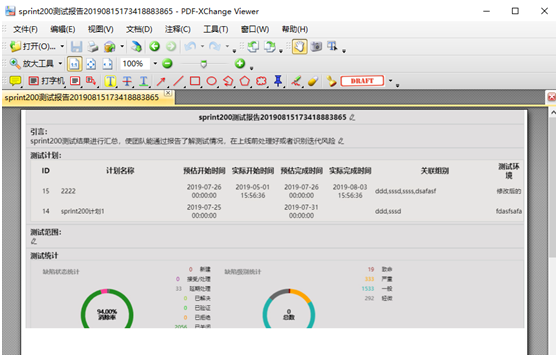
下载结果展示

存在问题
只能获取浏览器可视区域的内容,类似截图,默认情况下,依赖翻页的些数据都无法直接获取到
参考链接
http://html2canvas.hertzen.com/getting-started
https://github.com/MrRio/jsPDF
http://html2canvas.hertzen.com/configuration/
https://www.w3school.com.cn/tags/canvas_translate.asp
https://www.w3school.com.cn/tags/canvas_scale.asp
原文链接:https://www.cnblogs.com/shouke/p/12774743.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:【Vue】状态管理
下一篇:(html+css)云道首页
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
