css设置overflow:hiden行内元素会发生偏移的现象
2020-05-09 16:00:24来源:博客园 阅读 ()

css设置overflow:hiden行内元素会发生偏移的现象
父级元素包含几个行内元素
<div id="box">
<p>
<span>按钮</span>
<span>测试文字文字文字测试文字文字文字</span>
<span>看这里</span>
</p>
</div>
#box p{ width: 800px; font-size: 30px;
}
#box p span{ display: inline-block; box-sizing: border-box;
/*vertical-align:top/bottom*/ } #box p span:nth-child(2){ padding-left: 10px; width: 350px; /* overflow: hidden; white-space: nowrap; text-overflow: ellipsis;*/ }
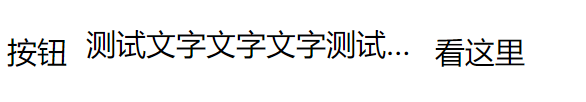
正常显示,且在同一行;
当设置overflow:hidden之后,元素出现不对齐的情况

原因:行内元素的默认对齐方式是基线对齐即(vertical-align:baseline),设置设置overflow不为visible之后改变了他的默认对齐方式为下边距边缘;其他行内元素依然还是基线对齐就会出现下沉的视觉效果
解决方法:
1、重新设置所有行内元素的对齐方式为vertical-align:top或者bottom
2、设置所有的行内元素的overflow不为visible
3、设置flex布局
原文链接:https://www.cnblogs.com/layaling/p/12858894.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
