【2020Python修炼记】前端开发之 CSS基础布局
2020-05-13 16:00:15来源:博客园 阅读 ()
 【2020Python修炼记】前端开发之 CSS基础布局
【2020Python修炼记】前端开发之 CSS基础布局
【目录】
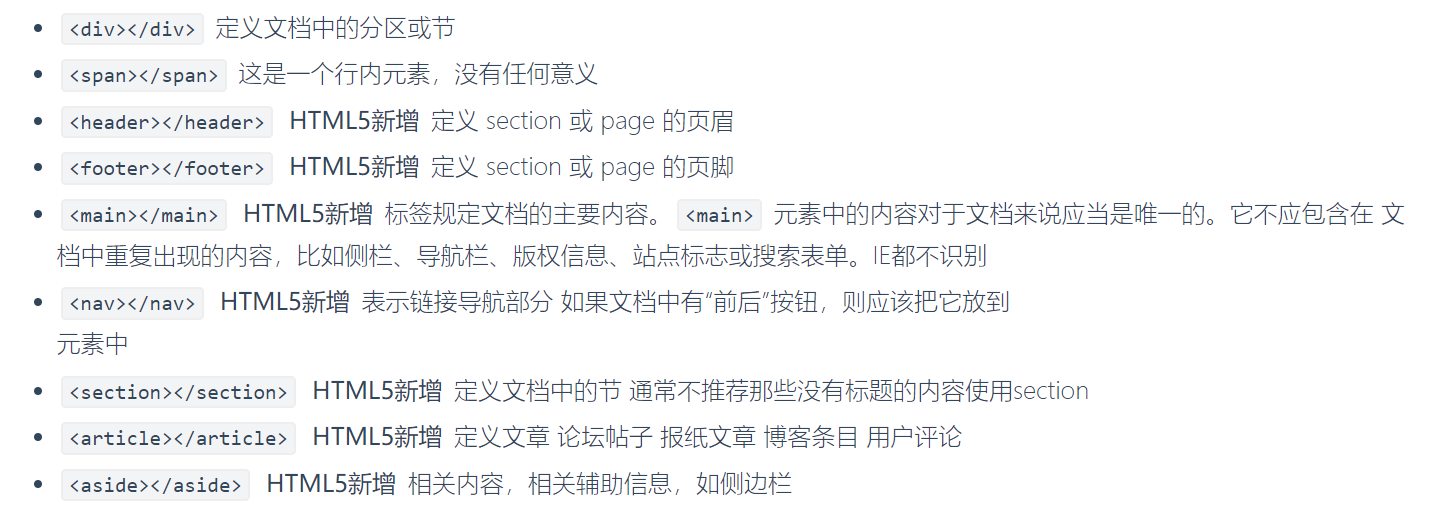
一、布局相关的标签
二、盒子模型
三、浮动
(有个即刻偷师学艺的方法——
在浏览器里,打开一个设计很棒的网页,鼠标点击右键,选择“检查”,即可查看网页的HTML+CSS代码和相对应的布局位置)
一、布局相关的标签
二、盒子模型

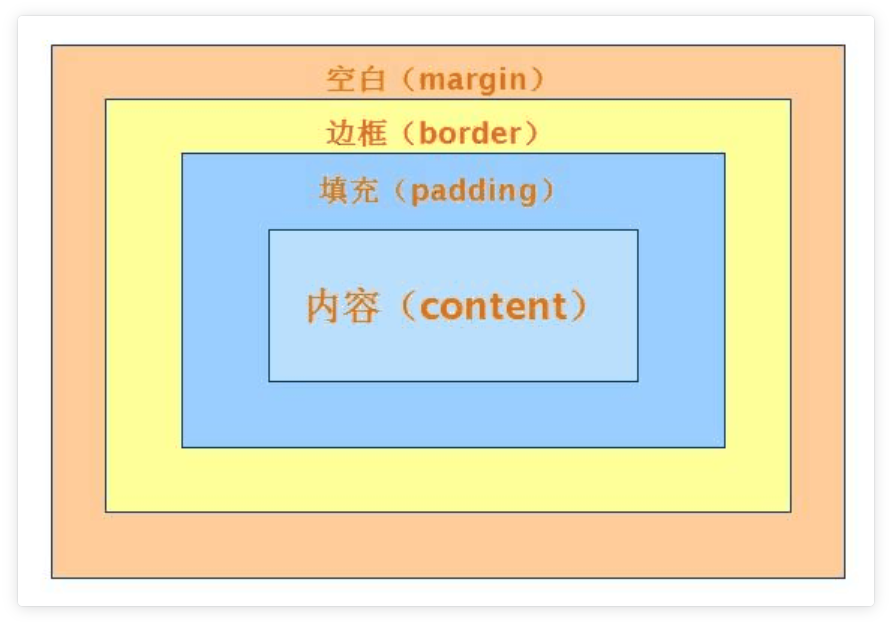
1、什么是盒子模型
# 就以快递盒为例
快递盒与快递盒之间的距离(标签与标签之间的距离 margin外边距)
盒子的厚度(标签的边框 border)
盒子里面的物体到盒子的距离(内容到边框的距离 padding内边距)
物体的大小(内容 content)
# 如果你想要调整标签与标签之间的距离 你就可以调整margin
# 浏览器会自带8px的margin,一般情况下我们在写页面的时候,上来就会先将body的margin去除

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; /*上下左右全是0 /*margin: 10px 20px; !* 第一个上下 第二个左右*!*/ /*margin: 10px 20px 30px; !*第一个上 第二个左右 第三个下*!*/ /*margin: 10px 20px 30px 40px; !*上 右 下 左*!*/ } /*p {*/ /* margin-left: 0;*/ /* margin-top: 0;*/ /* margin-right: 0;*/ /* margin-bottom: 0;*/ /*}*/ #d1 { margin-bottom: 50px; } #d2 { margin-top: 20px; /*不叠加 只取大的*/ } #dd { margin: 0 auto; /*只能做到标签的水平居中*/ } p { border: 3px solid red; /*padding-left: 10px;*/ /*padding-top: 20px;*/ /*padding-right: 20px;*/ /*padding-bottom: 50px;*/ /*padding: 10px;*/ /*padding: 10px 20px;*/ /*padding: 10px 20px 30px;*/ /*padding: 10px 20px 30px 40px;*/ /*规律和margin一模一样*/ } </style> </head> <body> <!-- <p style="border: 1px solid red;" id="d1">ppp</p>--> <!-- <p style="border: 1px solid orange;" id="d2">ppp</p>--> <!--<div style="border: 3px solid red;height: 400px;width: 400px">--> <!-- <div id='dd' style="border: 1px solid orange;height: 50px;width: 50px;background-color: blue;"></div>--> <!--</div>--> <p>ppp</p> </body> </html>代码例子
三、浮动——float
<style>
body {
margin: 0;
}
#d1 {
height: 200px;
width: 200px;
background-color: red;
float: left; /*浮动 浮到空中往左飘*/
}
#d2 {
height: 200px;
width: 200px;
background-color: greenyellow;
float: right; /*浮动 浮到空中往右飘*/
}
</style>
参考阅读:
https://www.cnblogs.com/xiaoyuanqujing/articles/11670018.html
原文链接:https://www.cnblogs.com/bigorangecc/p/12883936.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash