【2020Python修炼记】前端开发之 网页设计超级酷…
2020-05-14 16:01:58来源:博客园 阅读 ()
 【2020Python修炼记】前端开发之 网页设计超级酷炫小技巧
【2020Python修炼记】前端开发之 网页设计超级酷炫小技巧
(待续ing)
一、示例
超级无敌简易版博客园:
https://www.cnblogs.com/bigorangecc/p/12891419.html
二、小技巧解说
1、界面背景图锁定
【效果描述】:
背景图固定不动(就像贴在 最底下的图),其余页面内容可以在其上方正常翻动浏览(镂空设计)
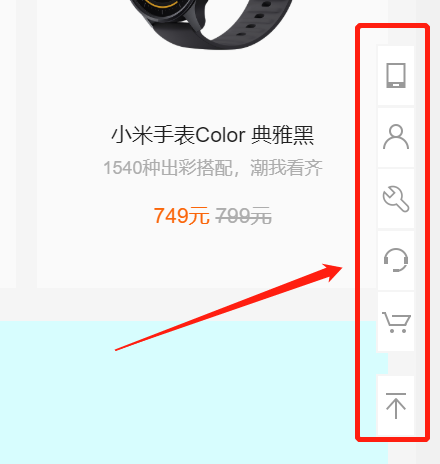
2、固定定位——敌动我不动
【效果描述】:
网页固定不动的部件,例如:

【CSS】
(1)网页固定部件:
使用的是 固定定位 —— position: fixed;
例如:该部件属于 box 类,为其添加属性 position: fixed;
.box { position: fixed; top: 10px; left: 20px; }
(2)返回顶部(页面浏览到一定位置后,出现“返回顶部”小标签)
3、链接四状态——访问前,悬浮,点击时,访问后
【效果描述】:
鼠标悬浮,文字或者图片有颜色变化 / 小小的浮动突出
【CSS】
原文链接:https://www.cnblogs.com/bigorangecc/p/12887011.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:title 换行显示
下一篇:前端是做什么的?工作内容有哪些?
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
