美化博客园样式
2020-05-17 16:00:22来源:博客园 阅读 ()

美化博客园样式
目录
- 1. 背景&目的
- 2. 老旧的博客园样式
- 2.1 代码块
- 2.2 关键字
- 2.3 引用
- 2.4 选择样式
- 3. 改造之后
- 3.1 代码块样式
- 3.2 关键字样式
- 3.3 引用
- 3.4 选择样式
1. 背景&目的
博客园本来是有很多优秀的博皮的,但是不知道为什么很多年不更新了。所以博客园的网站给人一种十几年前的感觉(这也是它吸引我的原因之一)。
也有一些基于博皮的修改,其中不乏一些优秀的作品,比如:BNDong 基于 SimpleMemory 的 Cnblogs-Theme-SimpleMemory 和 GShang 做的 GShang ,但是由于自己的 js 水平真的有限,所以想改个什么东西都要去看这么一大堆 js 文件还是压缩的,就有点头疼。
基于上面的这些原因,所以自己就只针对 SimpleMemory 博皮进行了微调。不需要很多前端知识就可以让你的博客焕然一新。
2. 老旧的博客园样式
2.1 代码块

2.2 关键字

2.3 引用

2.4 选择样式

3. 改造之后
3.1 代码块样式
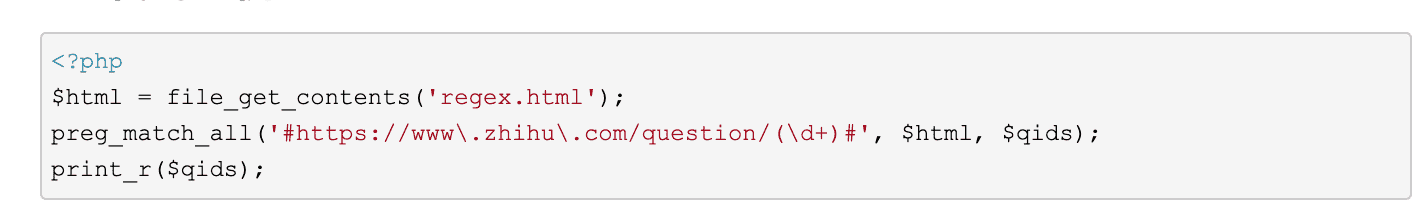
旧:

新:

博客园也有使用 highlightjs 的代码,但是其用的默认样式有点太丑,而且字体也不好看。
于是,就从 hightlighjs 官网找到了一个比较好看的代码样式 agate 。平时写代码我也是用白色样式,但是在展示的时候,使用黑色的代码块能和正文有效的进行区分。
步骤:
- 从 hljs download 页面下载需要的 css 文件
- 替换掉默认的 css 选择器
.hljs替换为.cnblogs-markdown .hljs - 将
.cnblogs-markdown .hljs选择器的background优先级置为!important - 默认字体比较难看,所以需要修改成
font-family: "Ubuntu Mono", monospace !important;
如果想要行号,还需要 js 代码,所以后面如果真的有需要再说。
3.2 关键字样式
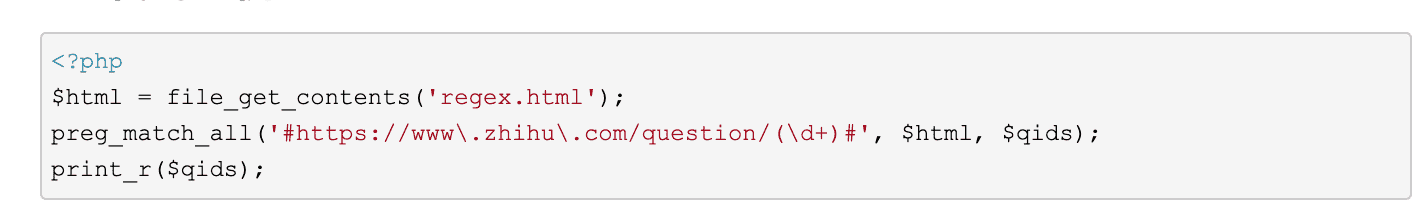
旧:

新:

.cnblogs-markdown code,.cnblogs-post-body code {
background-color: unset!important;
border: 0!important;
}
.postBody .cnblogs-markdown code:not(.hljs),.postBody .cnblogs-post-body code:not(.language-env) {
padding: 2px 4px!important;
color: #d83b64;
background-color: #f9f2f4 !important;
border-radius: 3px !important;
border: 0 !important;
text-indent: 0 !important;
position: relative;
bottom: 1px;
font-size: 13px!important;
font-weight: 600;
font-family: "Ubuntu Mono",monospace!important;
}
3.3 引用
旧:

新:

#cnblogs_post_body h6, blockquote {
line-height: 20px;
margin: 0 0 24px;
padding: 1.45em;
color: #313131;
background-color: #f7f7f7;
font-size: 14px;
border-left: 4px solid #ddd;
font-weight: 400;
border-top: 0;
border-right: 0;
border-bottom: 0;
min-height: 0;
background: #f7f7f7 !important;
}
blockquote p {
margin: 0!important;
padding: 0;
text-indent: 0!important
}
3.4 选择样式
旧:

新:

::selection {
color: #fff;
background: #d36263;
}
好了,暂时可以愉快的写博客了。
原文链接:https://www.cnblogs.com/wudanyang/p/12906970.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 博客园页面美化源代码 2020-06-04
- Vue 打包后自定义样式无法覆盖elementUI组件原有样式问题 2020-05-31
- css:chorm调试工具(修改样式、重置缩放比例、错误提示) 2020-05-30
- 如何在博客园添加自己的头像 2020-05-27
- 2020前端练习 —— 超级无敌简易版博客园 2020-05-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
