ECharts安装与使用
2020-05-26 16:01:14来源:博客园 阅读 ()

ECharts安装与使用
ECharts安装与使用
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
安装
下载地址
https://echarts.apache.org/zh/download.html

在使用的时候需要引入对应的js
使用CDN
可以使用国内的CDN
https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
使用npm安装
cnpm install echarts
在使用npm的时候,我们直接通过require('echarts') 来引入
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '测试 ECharts'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","短袖","皮鞋","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: [9, 10, 36, 19, 14, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
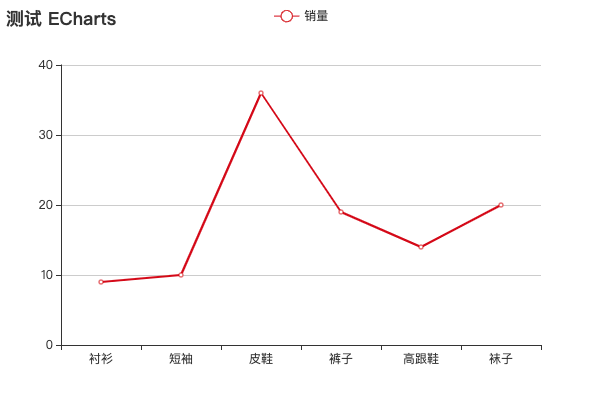
测试

感谢
菜鸟教程
万能的网络
以及勤劳的自己
关注公众号: 归子莫,获取更多的资料,还有更长的学习计划
原文链接:https://www.cnblogs.com/guizimo/p/12966221.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: ECharts介绍
- CSS中的float和margin的混合使用 2020-06-11
- 使用 Apache SSI(Server Side Includes) 制作多语言版静态网 2020-06-01
- 通配符选择器 2020-05-27
- ECharts介绍 2020-05-26
- 安装了https ssl证书,但浏览器显示并非完全安全(此页面内 2020-05-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
