css:chorm调试工具(修改样式、重置缩放比例、…
2020-05-30 16:00:23来源:博客园 阅读 ()

css:chorm调试工具(修改样式、重置缩放比例、错误提示)
1、打开方式
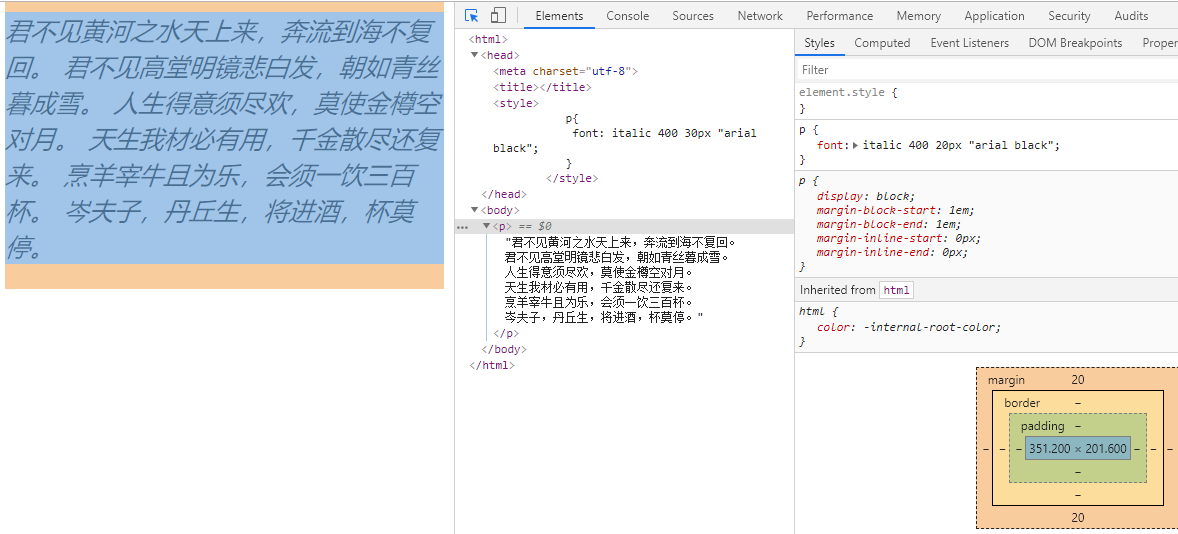
打开Chrome浏览器,按下F12或者右击空白处然后点击检查

最左边是显示效果,中间是html代码,右边是html样式。
2、样式的修改
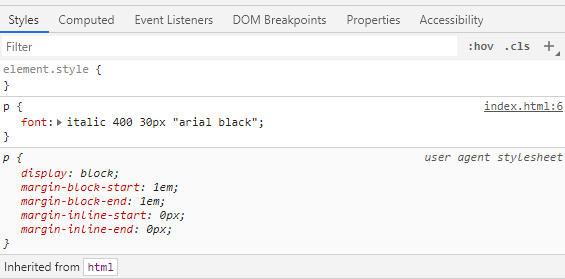
点击中间代码框,左上角的小箭头,然后点击css样式,可以直接修改属性的值。也可以点击键盘上的上下箭头,对属性的值进行修改

需要注意的是,调试工具只是调试代码,并不会修改源代码
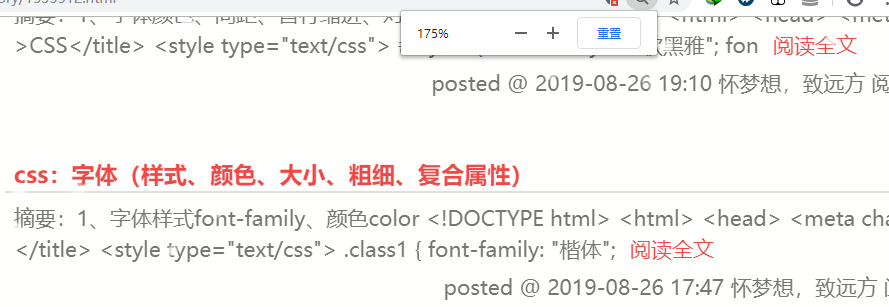
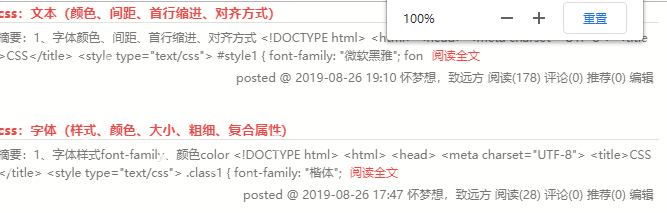
3、重置页面的缩放

点击Ctrl+0,将界面的缩放比例重置为100%:
当然,也可以直接点击重置按钮进行缩放比例的重置
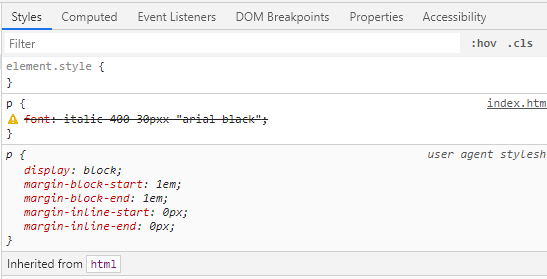
4、错误提示

在样式中出现了感叹号提示,并且代码被横线划掉,就css说明代码有误

修改源代码后,错误提示消失
原文链接:https://www.cnblogs.com/zhai1997/p/12990754.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
