css:背景(背景颜色、图片、平铺、背景固定、背…
2020-06-01 16:00:37来源:博客园 阅读 ()

css:背景(背景颜色、图片、平铺、背景固定、背景颜色半透明)
1、背景颜色
默认为transparent(透明)
(1)将背景设置为greenyellow:
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 200px; height: 150px; background-color: greenyellow; } </style> </head> <body> <div>今天是星期一</div> </body> </html>

2、背景图片
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 200px; height: 150px; background-image: url(img/back.jpg); } </style> </head> <body> <div></div> </body> </html>

3、背景平铺
如果要在html页面上对背景进行平铺,可以使用background-repeat属性,属性的值有:repeat、no-repeat、repeat-x、repeat-y,默认情况下是平铺的
(1)平铺:
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 400px; height: 300px; background-image: url(img/back.jpg); background-repeat: repeat; } </style> </head> <body> <div></div> </body> </html>

(2)延x轴平铺:
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 400px; height: 300px; background-image: url(img/back.jpg); background-repeat: repeat-x; } </style> </head> <body> <div></div> </body> </html>
(3)延y轴平铺:
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 400px; height: 300px; background-image: url(img/back.jpg); background-repeat: repeat-y; } </style> </head> <body> <div></div> </body> </html>

4、背景图片的位置
可以使用方位名词(top、center、bottom、left、center、right,如果是方位名词,两个位置名词不区分先后顺序)或者精确单位
(1)方位名词
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 400px; height: 300px; background-image: url(img/back.jpg); background-repeat: no-repeat; background-position: center top; } </style> </head> <body> <div></div> </body> </html>

(2)精确单位(xy坐标又先后顺序)
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 400px; height: 300px; background-image: url(img/back.jpg); background-repeat: no-repeat; background-position: 25px 40px; } </style> </head> <body> <div></div> </body> </html>

(3)混合单位
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 400px; height: 300px; background-image: url(img/back.jpg); background-repeat: no-repeat; background-position: center 40px; background-color: pink; } </style> </head> <body> <div></div> </body> </html>

5、背景固定
background-attachment:当属性的值定义为scroll的时候背景图片随对象的内容滚动;当定义为fixed的时候,背景图片固定
(1)一般的书写方式
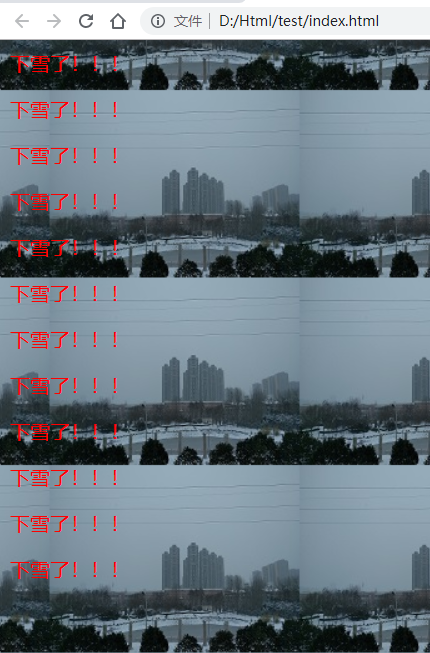
<html> <head> <meta charset="utf-8"> <title></title> <style> body{ width: 400px; height: 1300px; background-image: url(img/back.jpg); background-repeat: repeat; background-position: center 40px; color:red; background-attachment: fixed; } </style> </head> <body> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> <p>下雪了!!!</p> </body> </html>

当滚动鼠标的时候,文字滚动,图片不动
(2)复合性的书写方式:
上面的css代码可以简写为:
<style> body{ width: 400px; height: 1300px; background: url(img/back.jpg) repeat fixed center 40px; color:red; } </style>
没有先后顺序的要求
6、背景颜色半透明
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 200px; height: 300px; background: rgba(0,0,0,0.2); } </style> </head> <body> <div>半透明显示</div> </body> </html>

原文链接:https://www.cnblogs.com/zhai1997/p/13023299.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:CSS Grid 布局
下一篇:[04]HTML基础之块级标签
- DIV居中的经典方法 2020-06-13
- CSS中的float和margin的混合使用 2020-06-11
- Html/css 列表项 区分列表首尾 2020-06-11
- css与javascript重难点,学前端,基础不好一切白费! 2020-06-11
- ie8下透明度处理 2020-06-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
