小谢第23问: chorme的性能优化工具
2020-06-10 16:00:53来源:博客园 阅读 ()

小谢第23问: chorme的性能优化工具
问题场景:在前端日趋工程化的今天,前端性能优化是一名合格的前端工程师必备的技能,那么,如何正确的使用性能分析工具呢?
解决方案:
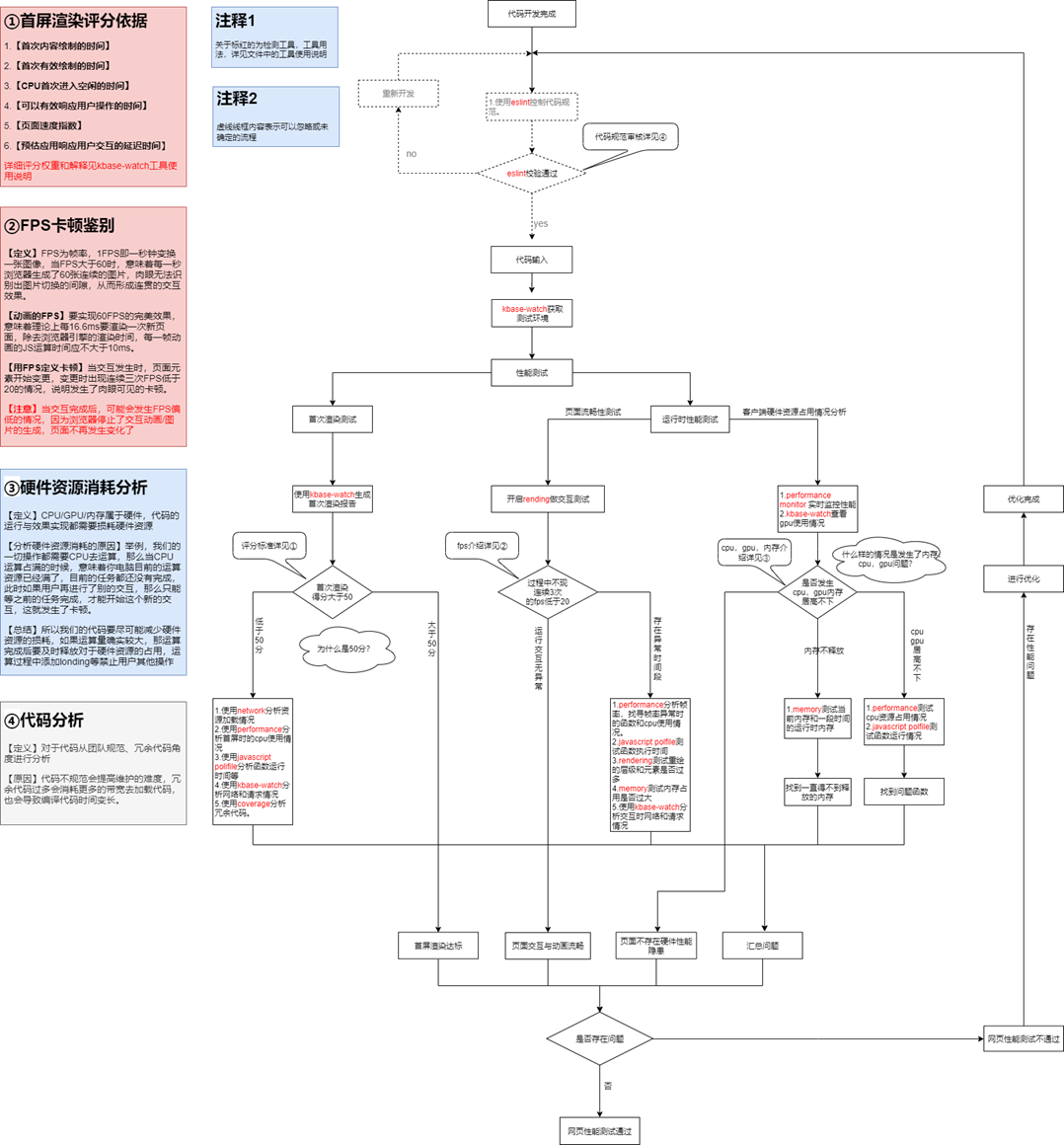
性能分析的流程:

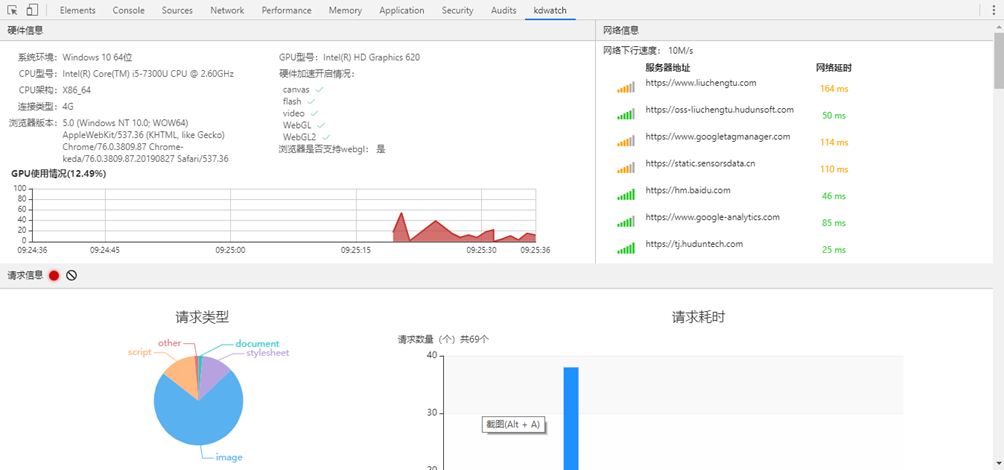
在开发中我一般使用公司开发的测试脚本-kbase-watcher,可以更加直观的进行页面的优化,大家也可以在网上找到许多类似的插件

可以生成性能分析报告,大概的估算一下自己网页的渲染性能

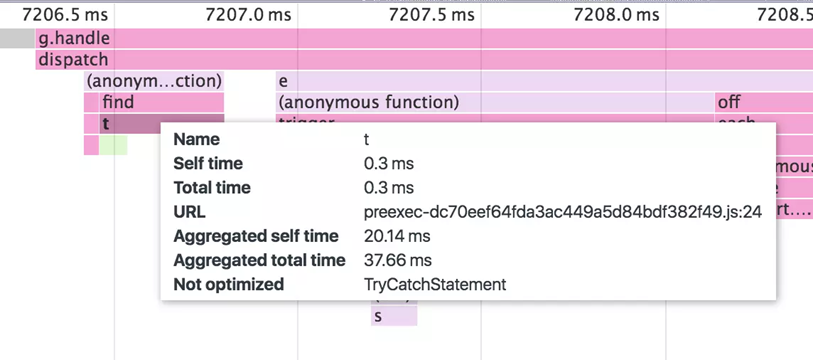
以下是针对F12工具栏的具体用途:
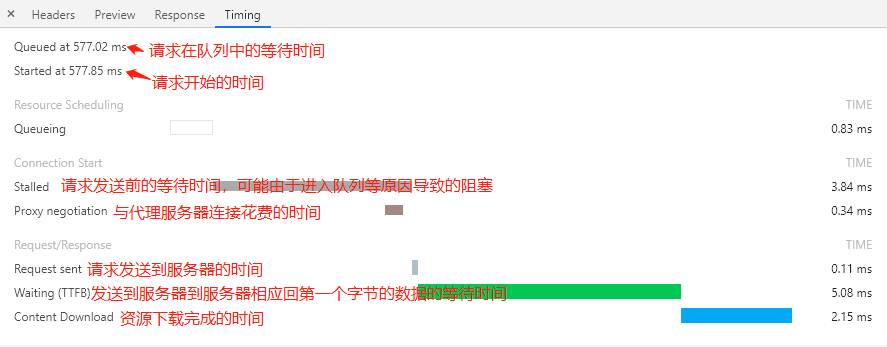
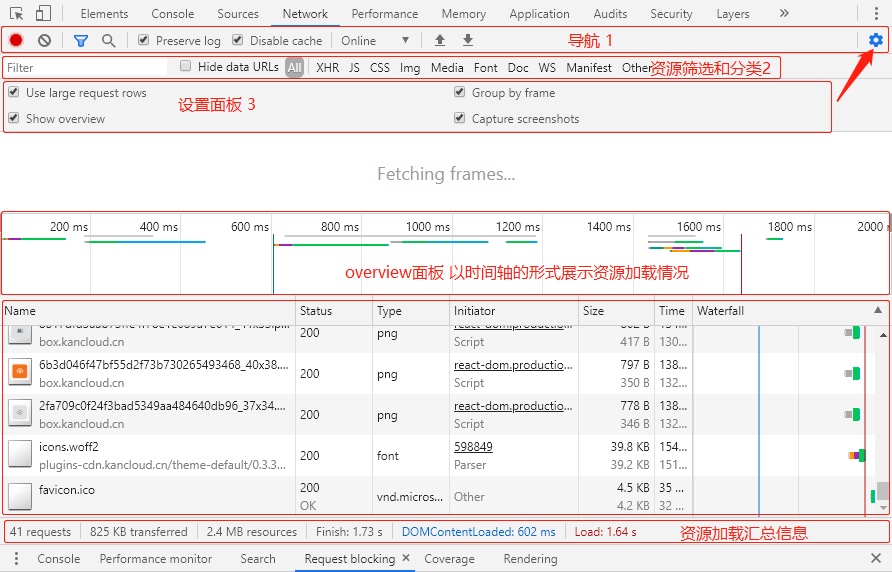
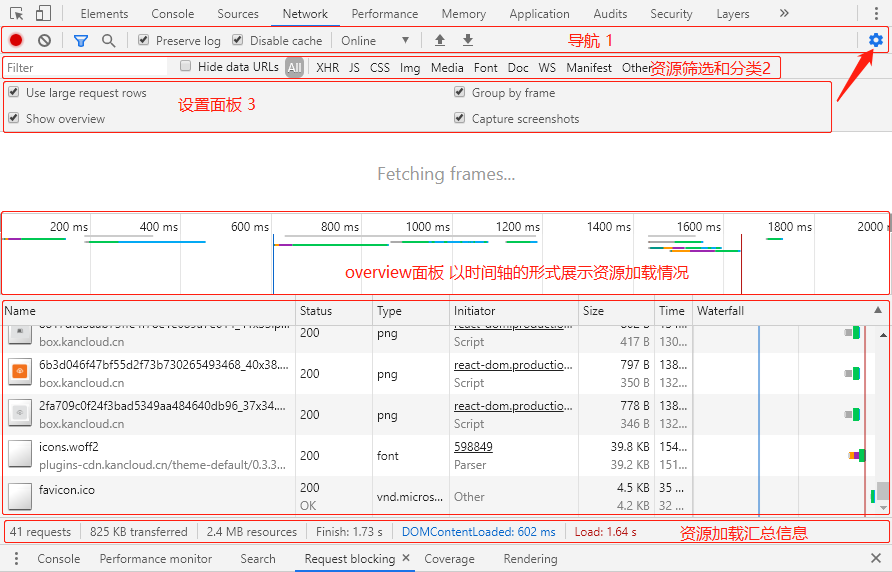
前端最常用的当然要数network分析工具






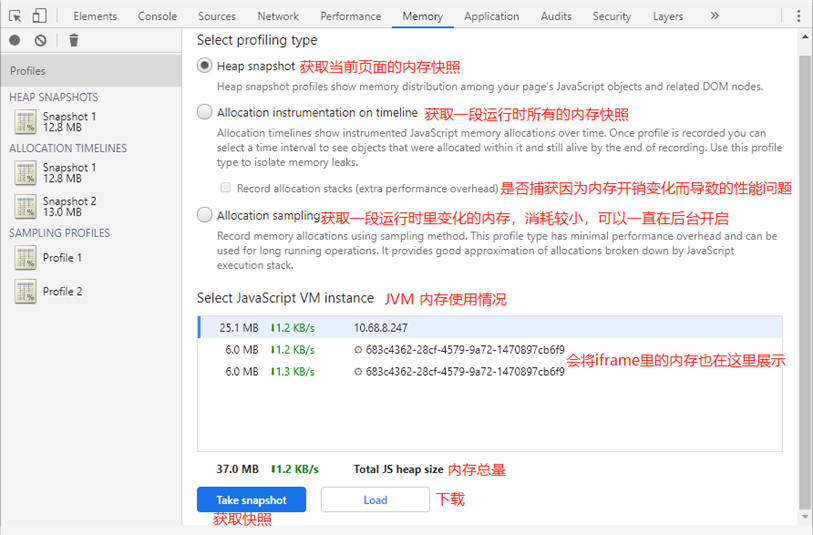
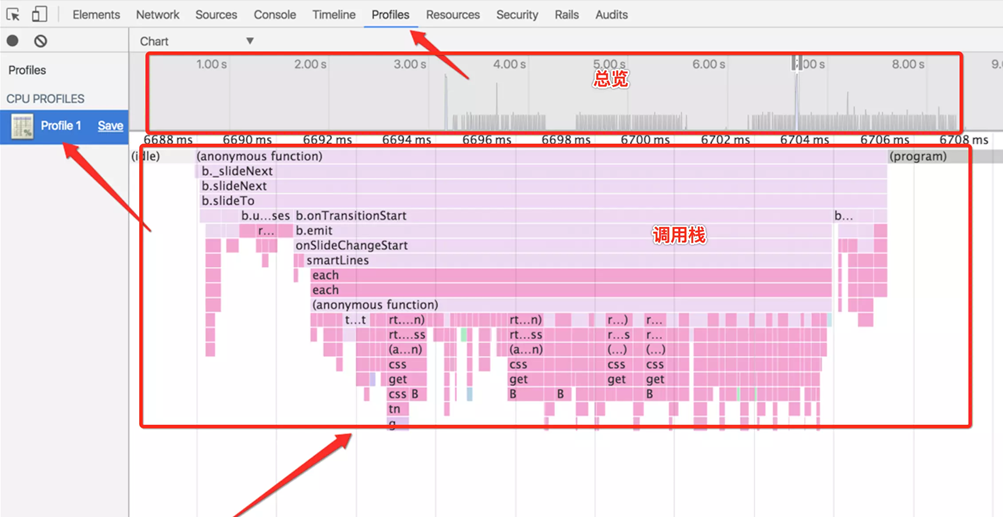
另外其他的各类工具:







运用这些工具,可以更加直观的感受到页面的性能,也能更好的帮助我们定位bug原因,以上就是chorme的工具栏的具体讲解啦
原创文章,转载请注明来自:https://www.cnblogs.com/xieoxie3000question/
原文链接:https://www.cnblogs.com/xieoxie3000question/p/13083146.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 移动端性能优化(HTML性能优化) 2020-03-17
- 移动端性能优化(CSS性能优化) 2020-03-17
- 从浏览器渲染原理,浅谈回流重绘与性能优化 2019-11-01
- 前端性能优化的三大类处理方式 2019-10-18
- web前端如何优化自己的代码 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
