Photoshop绘制按钮为主要元素的APP图标
2018-06-23 19:01:40来源:未知 阅读 ()

先看下最终的效果图:

1、建立画布800x600pi,填充颜色为#a846ff。

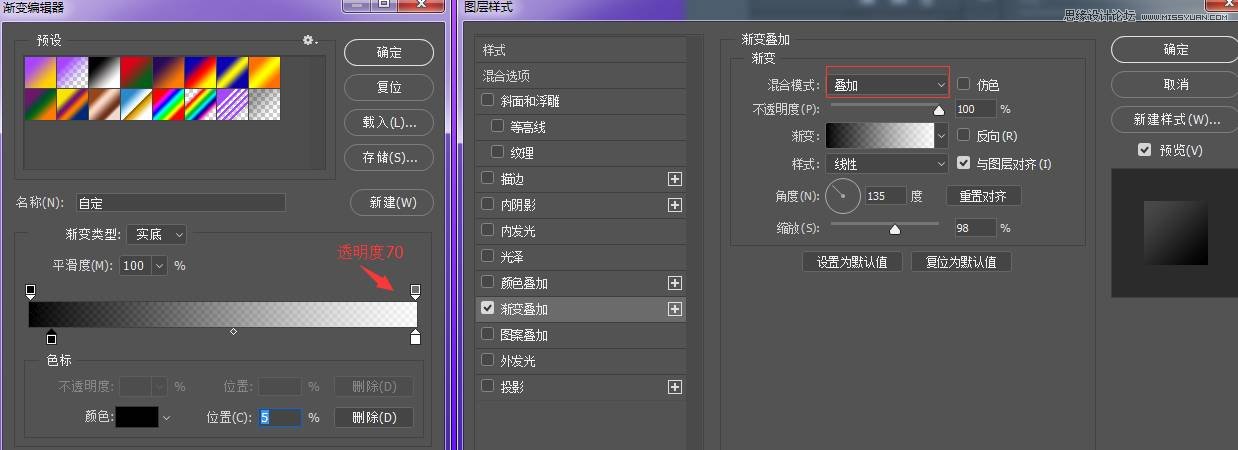
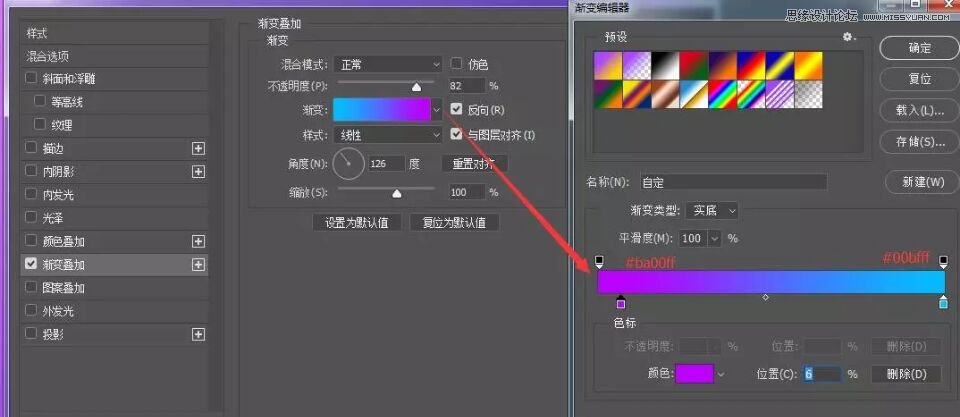
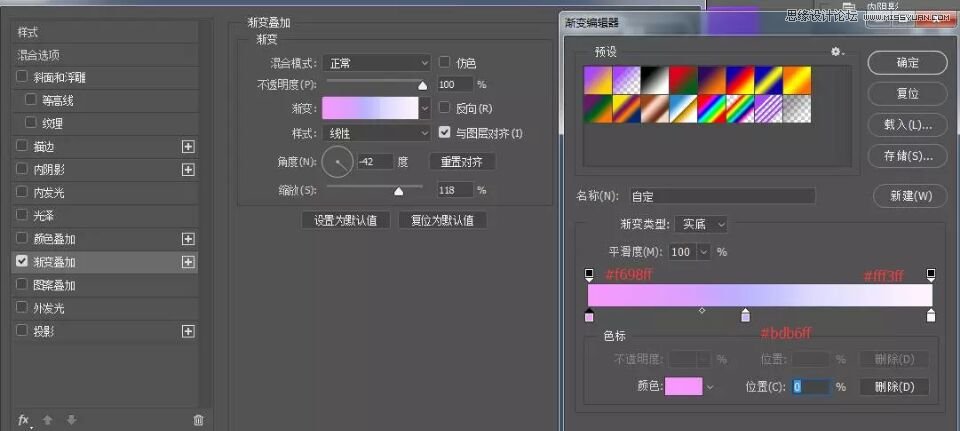
复制一层做一个渐变叠加

得到画板效果

2、接下来我们做按钮,建立一个圆角矩形308x308pi,半径为68

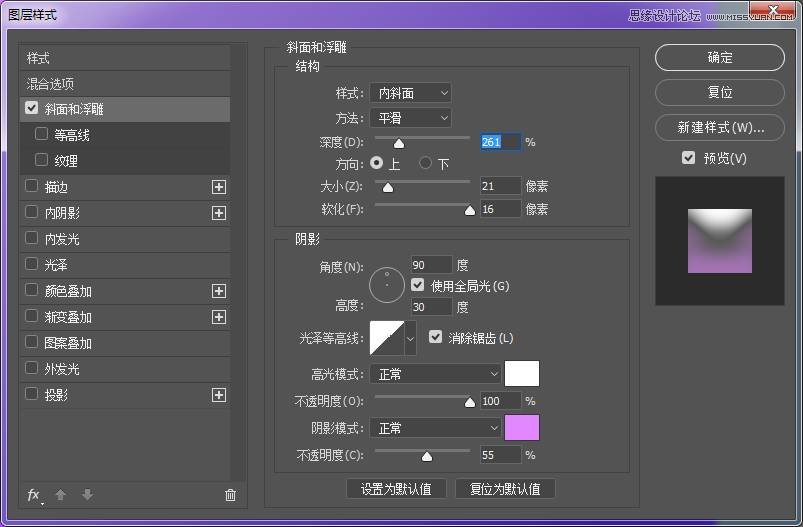
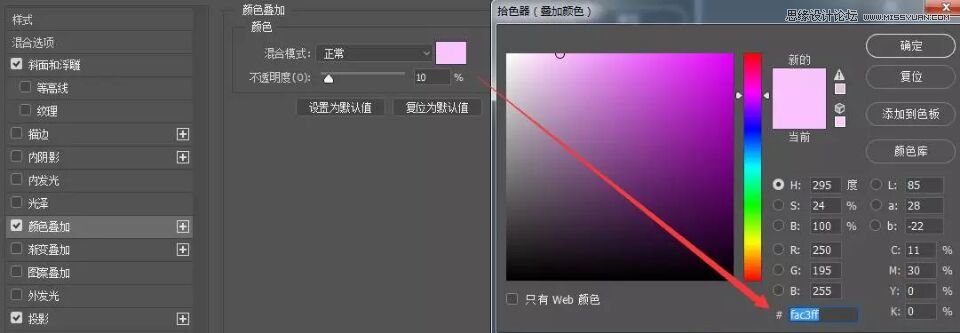
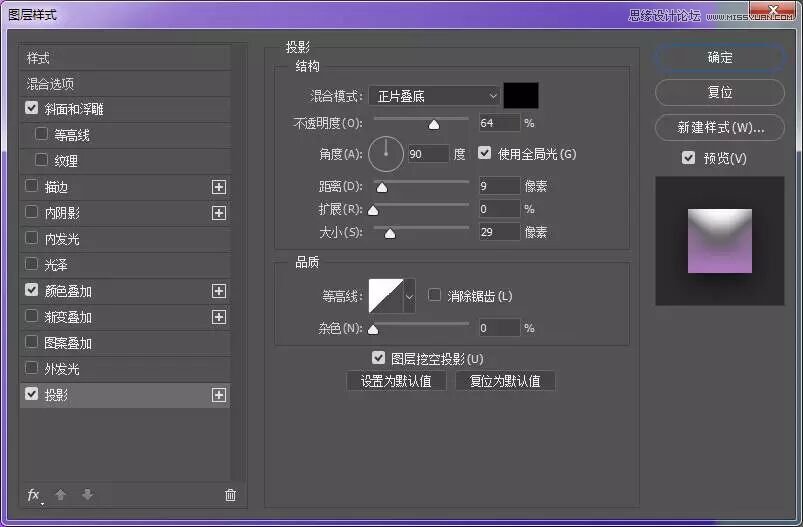
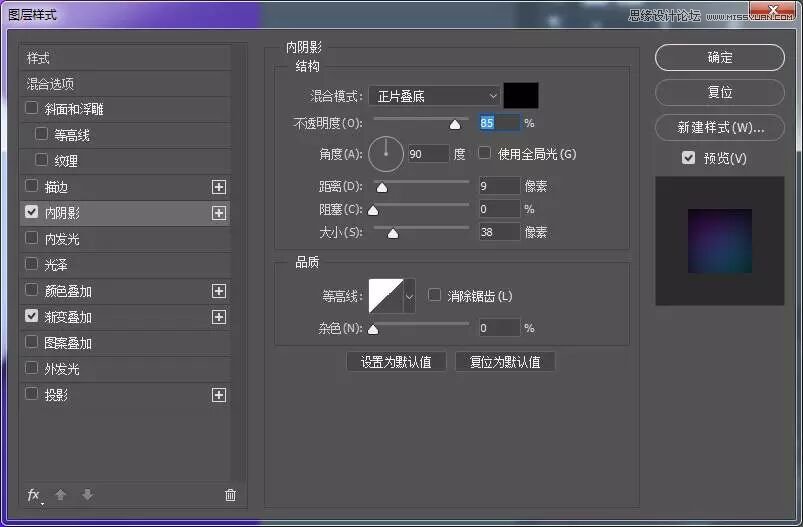
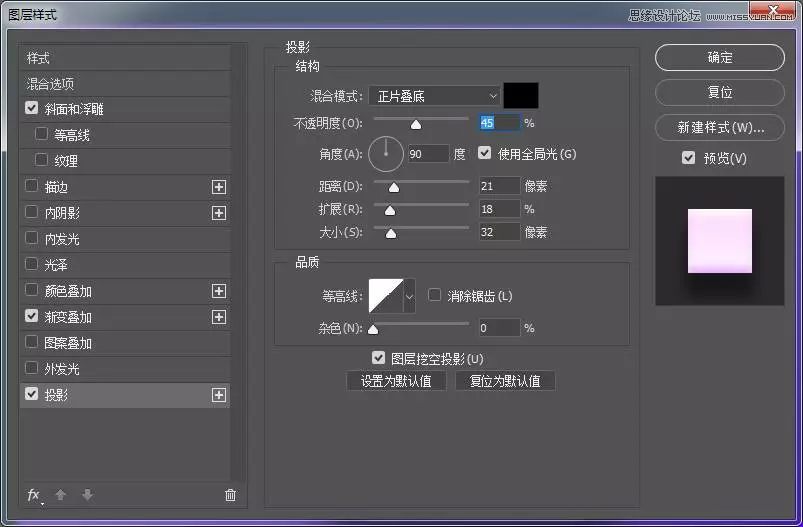
3、给椭圆矩形做效果,混合模式:斜面浮雕——颜色叠加——投影




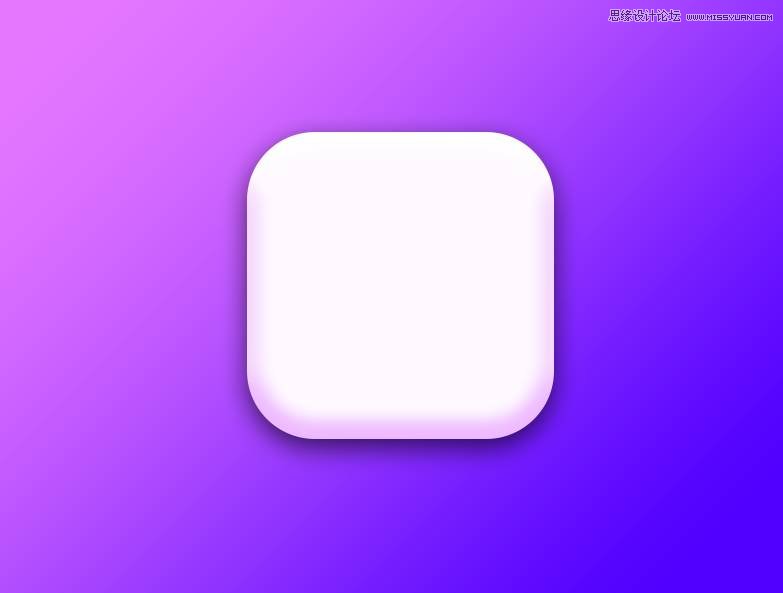
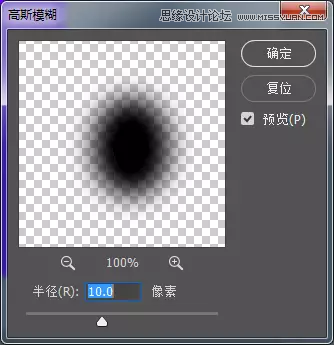
看过前面课程的同学应该知道,我们做完底部后,要一步步做投影。复制一层,填充黑色,下移20,高斯模糊15,图层不透明度25%。

在复制一层,高斯模糊为20,不透明度15建立剪切蒙版,因为图标是一个椭圆矩形,阴影也要擦出来图标轮廓。


4、建立一个225x225的圆形,颜色渐变



5、在建立一个226x226的大圆在外面我们只是做外面的轮廓,留下边缘部分



6、建立112x112,的中心按钮

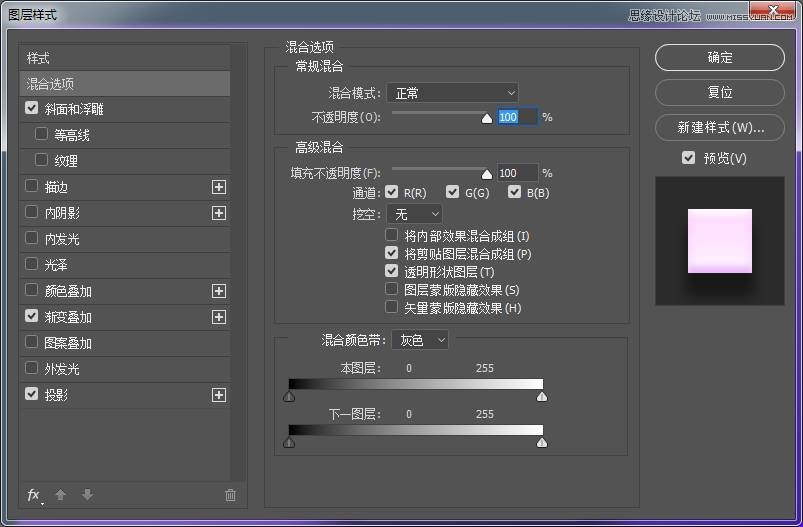
混合模式做图标效果




给按钮在做一个阴影,复制一个置于按钮下方。高斯模糊

大家看到我给这个圆左右压缩一点,光源从上方打过来,为了过渡自然,我们可以根据情况改变做阴影的形状,做完后图层透明度改为75%。

7、做一个96x96的中心圆


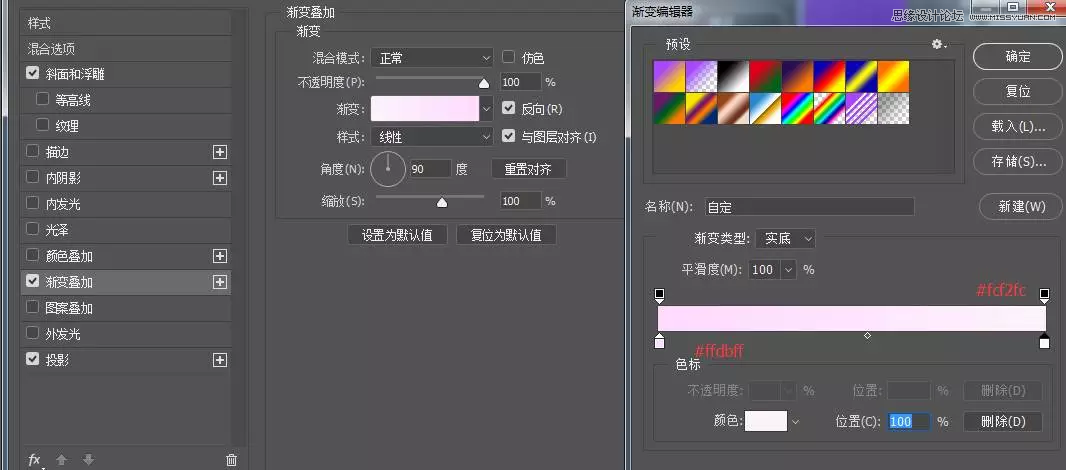
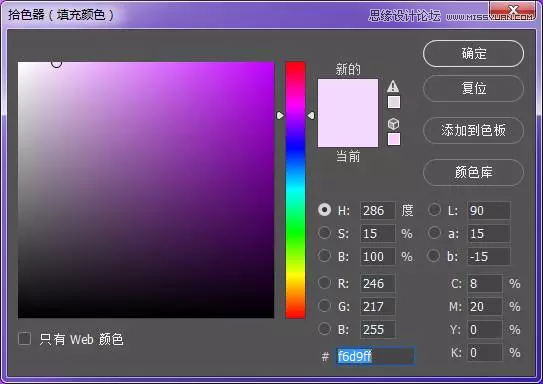
颜色填充采用叠加效果


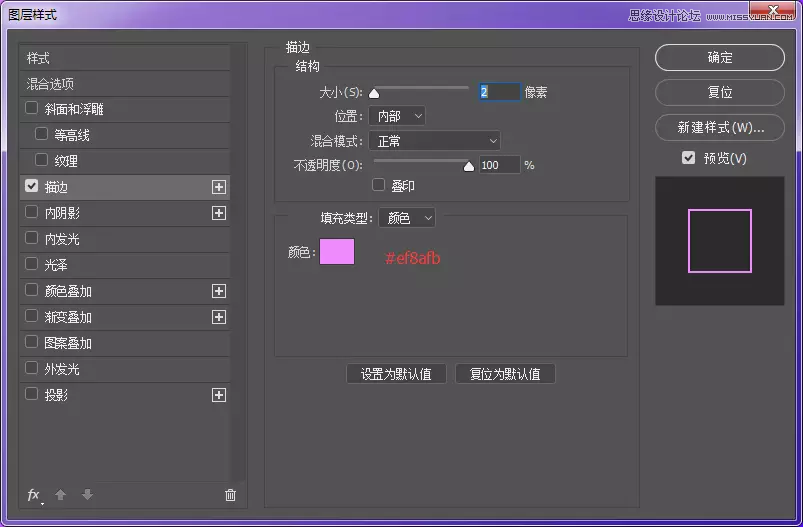
做渐变叠加最后就是两个旁边显示状态按钮,大小为15x15pi。右边颜色填充为#6fe2fb,左边为描边

8、到这里就搞定了以上就是今天分享的教程全部了

进入论坛交作业:http://www.missyuan.com/thread-837124-1-1.html
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- Photoshop调出曝光不足的古典美女暖色效果 2021-05-24
- Photoshop调出海边美女照片蓝色艺术效果 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
