Photoshop立体字制作教程:利用3D工具设计五一劳…
2018-06-23 19:08:10来源:未知 阅读 ()

3、把下面的文字素材保存到本机,然后用PS打开。

4、用移动工具把文字素材拖进来,放到画布中间位置。


5、把下面的纹理素材保存到本机,记住保存的位置,后面设置3D效果的时候会用到。

6、选择文字图层,然后选择菜单:3D > 从所选图层新建3D(如果不能创建,可以用文字工具输入文字再创建一次)。

7、这时候会弹出3D设置面板,如下图。

8、点击一下红框位置的图标。

9、然后创建下图红框位置的按钮,设置参数。

10、点击下图的预设,然后选择“膨胀”,如下图。

11、把“捕捉阴影”和“投影”前面的勾去掉。


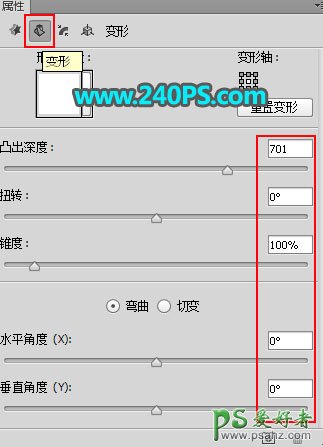
12、再设置深度数值,可以自行设定。

13、设置好后点击第二个图标,然后设置参数。

14、点击第三个图标,设置参数,如下图。

15、设置好好关闭刚才设置的面板,这是现在的效果。

16、选择下图红框位置的图标。

17、双击前膨胀前面的图标。

18、在弹出的对话框点击漫射后面的文件夹图标,然后选择“载入纹理”,纹理选择之前保存的纹理。

19、载入纹理后再点击这个图标,选择“编辑 UV 属性”。

20、设置U/V比例,如下图,然后确定,然后关闭设置好的面板。

21、双击突出材质前面的图标。

22、同样的方法载入之前保存的纹理素材。

23、再编辑UV属性。


24、这是现在的效果,有不满意的部分可以自己慢慢调整。

最终效果

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS图片特效制作教程:学习给铁塔图片制作成钻出手机屏幕的效 2021-05-24
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- Photoshop调出曝光不足的古典美女暖色效果 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
