PS海报设计教程:结合AI工具设计科技感十足的QQ…
2019-04-18 08:57:08来源:ps爱好者 阅读 ()

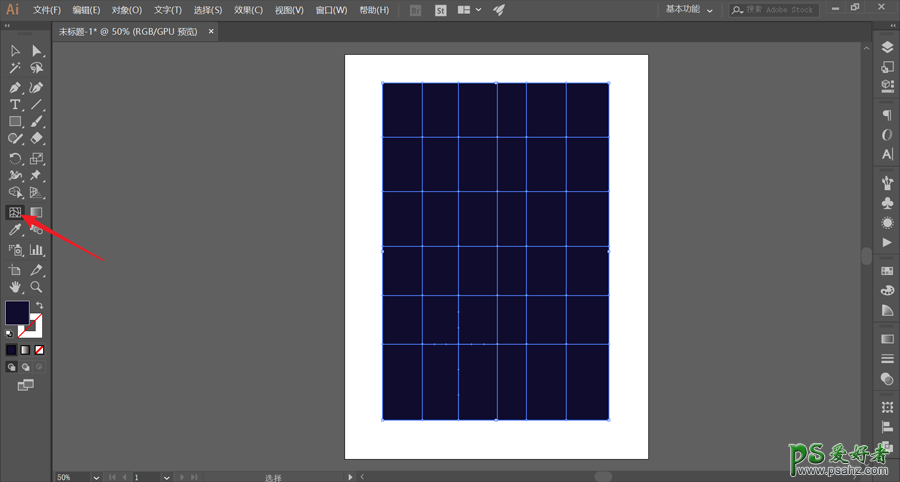
选择网格工具,在矩形上点击创建网格。我就自己随意点击,创建了一个6X6的网格:

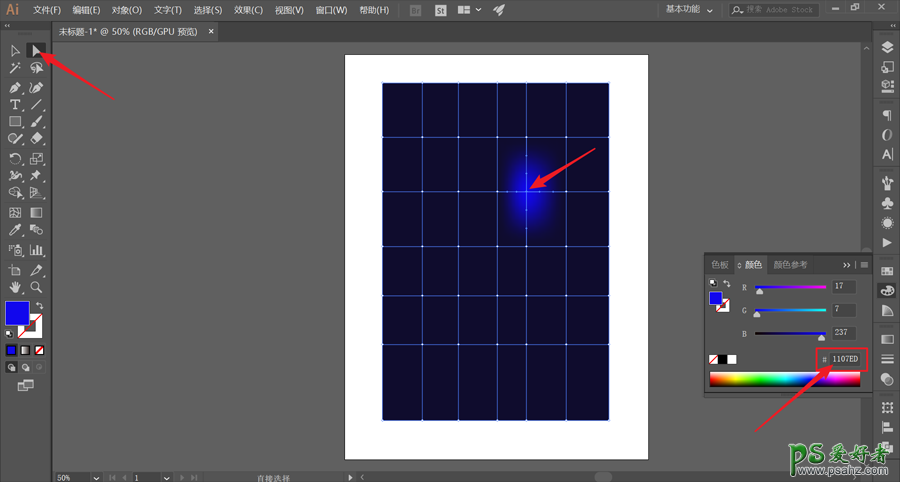
选择直接选择工具,通过点击网格交点,可设置该点范围内颜色:

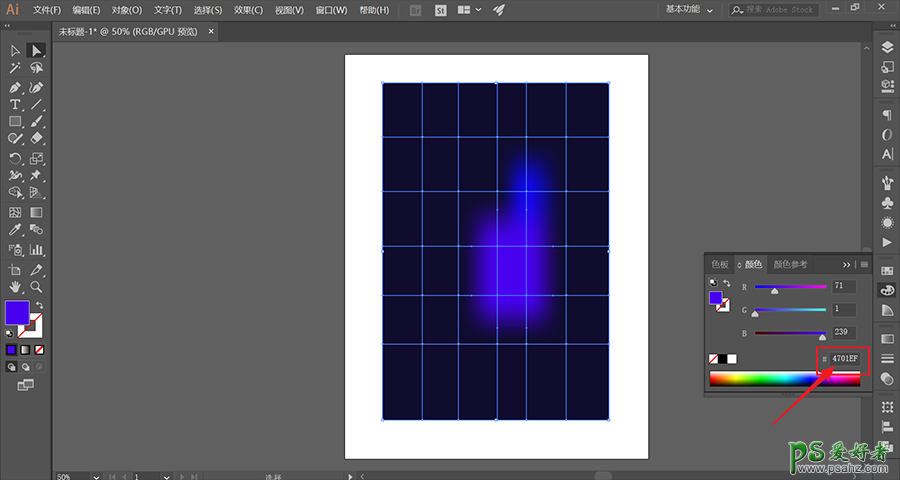
你也可以按住shift键点击各点,可以同时选中并统一上色:

按照这样的方法,得到如图效果:

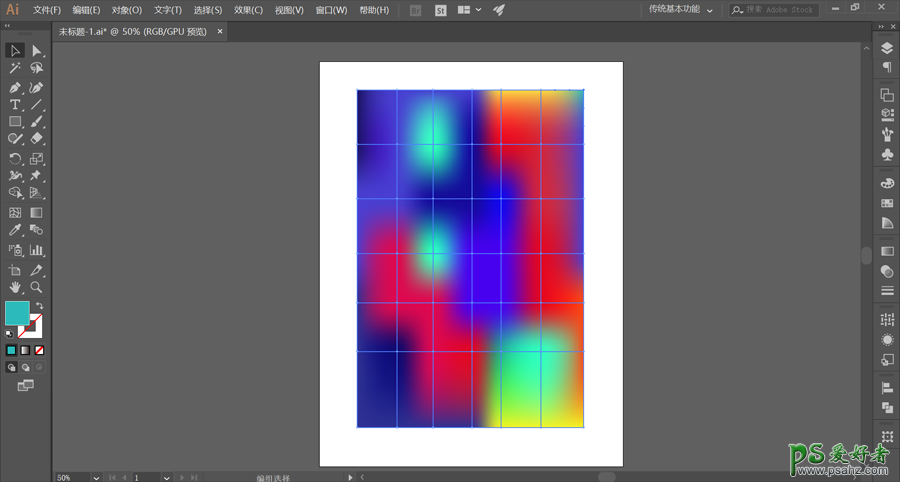
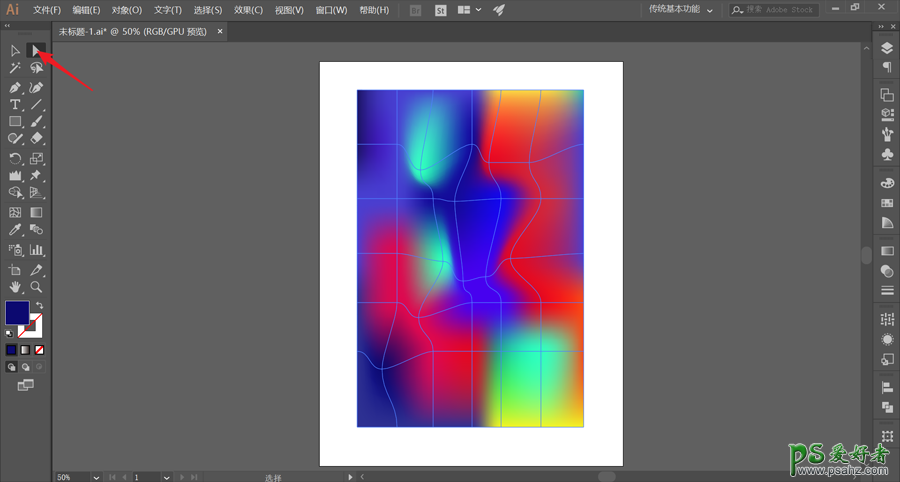
继续使用直接选择工具,通过拖动各点适当混合下颜色:

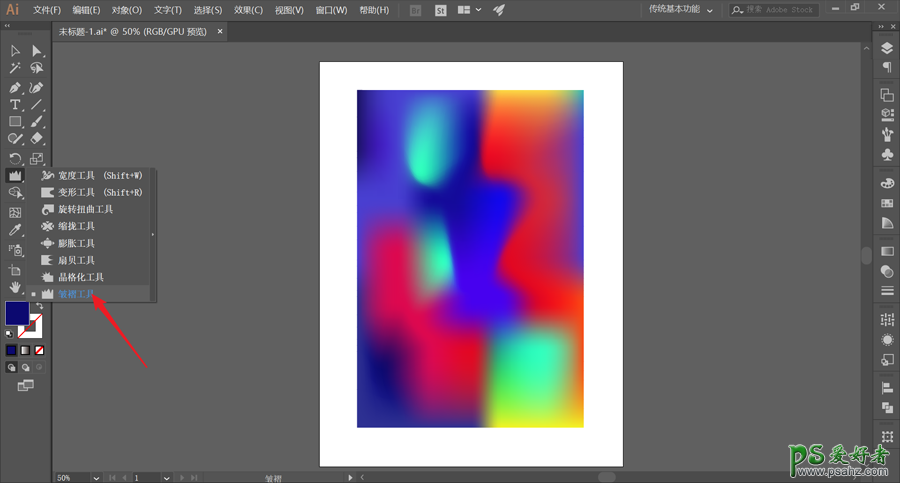
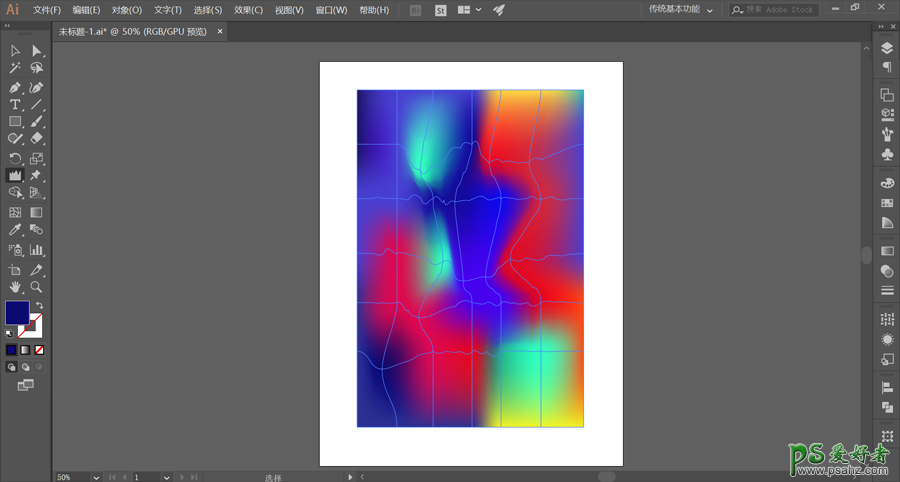
个人感觉效果还不满意,选择皱褶工具,进行涂抹混合下:

将渐变图层拖至椭圆图层上方,创建剪切蒙版,如图:

ai部分的操作也就结束了
随后打开ps,新建画布。
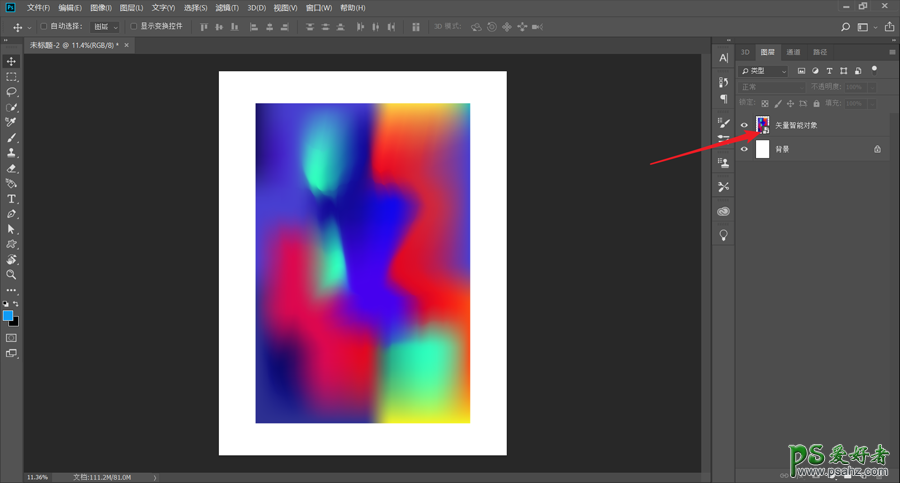
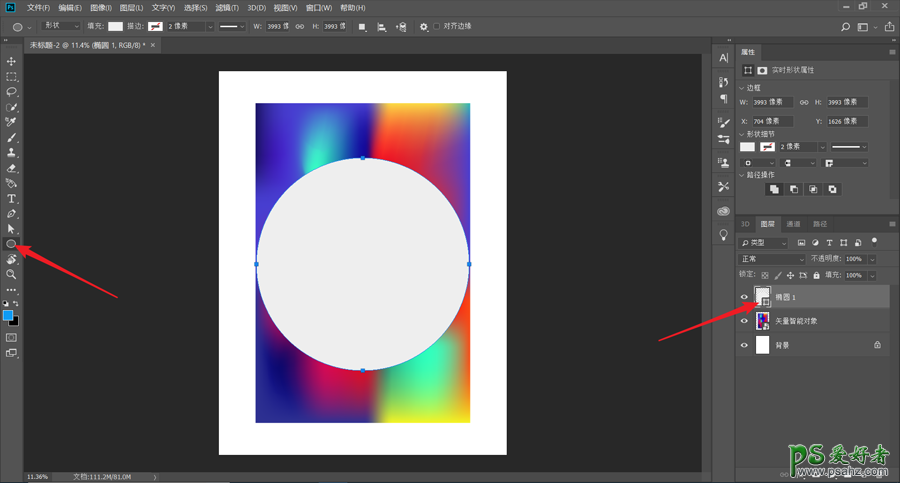
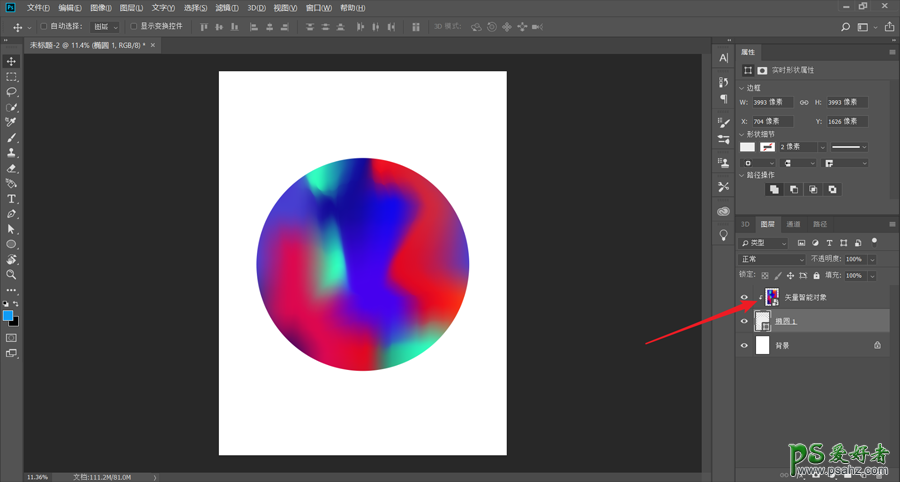
接下来我们将做好的渐变效果导入ps中,记住导入时我们最好选择“智能对象”:

选择椭圆工具,按住shift,拉出一个只有填充的正圆,如图:

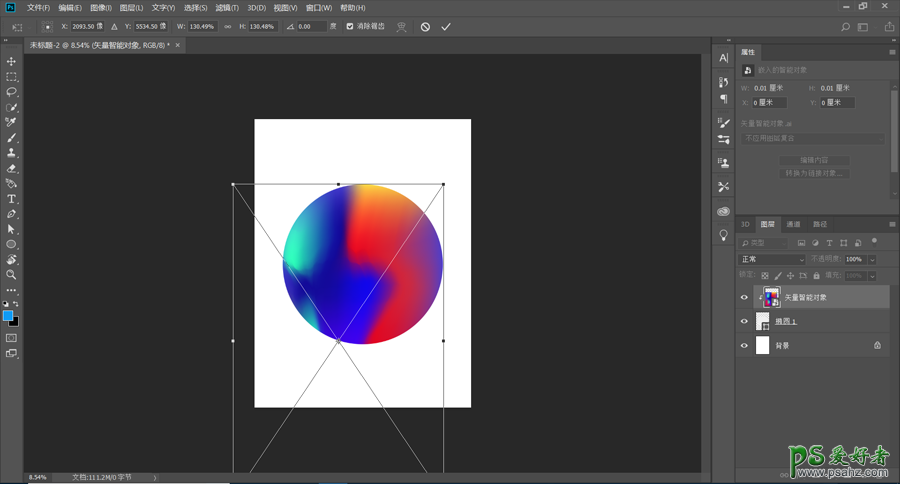
选择渐变图层,ctrl+t自由变换。进行适当调整位置,建议最好选择如图这种左右颜色分区的位置:

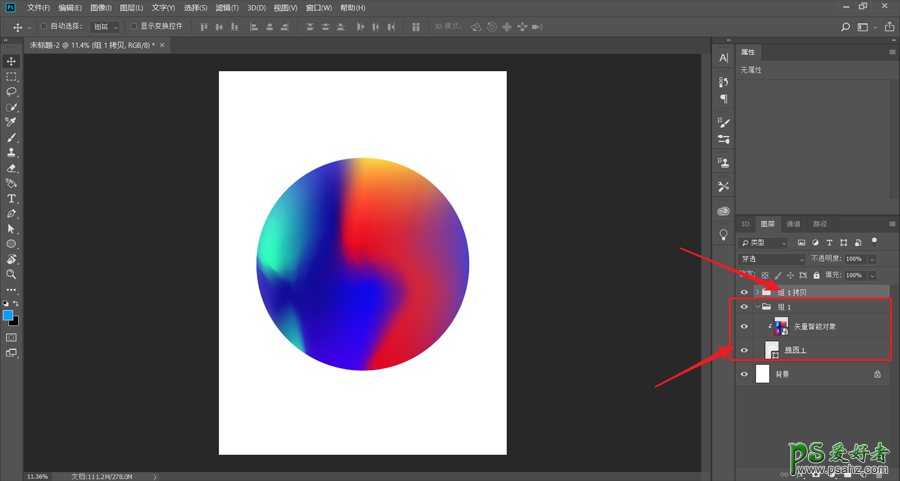
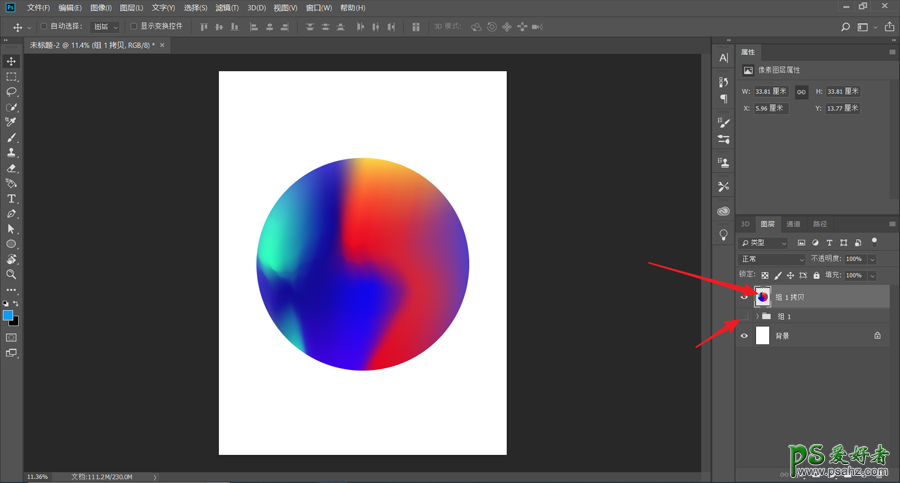
接着,我们将椭圆图层以及渐变图层打上组,并ctrl+j拷贝一份出来,如图:

并将拷贝的组右键,选择“合并组”。将原始组隐藏,得到如图效果:

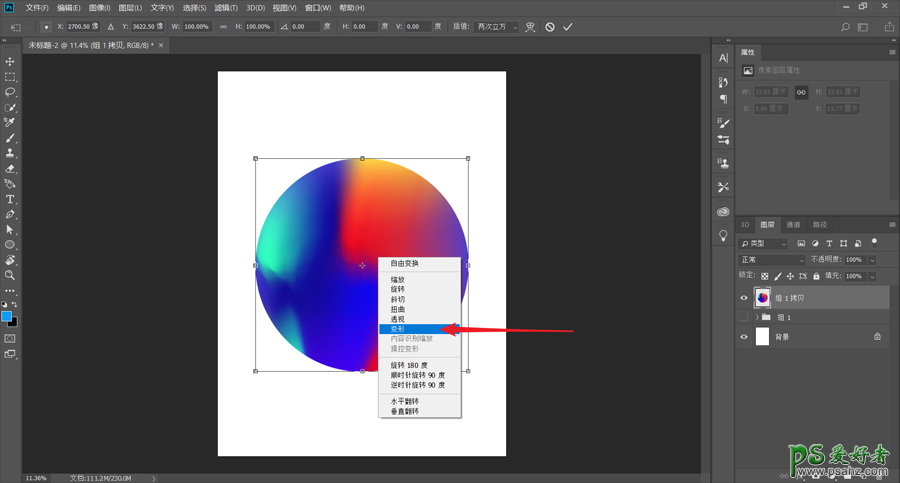
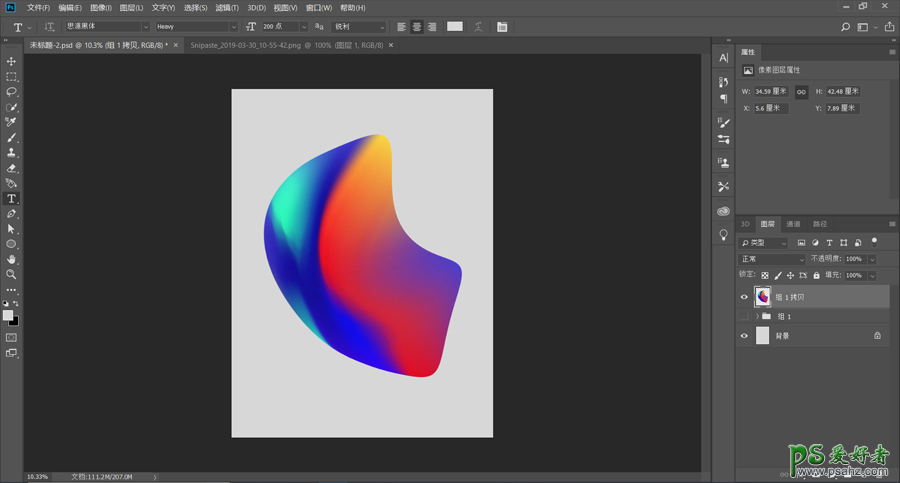
选择拷贝组图层,ctrl+t并右键选择变形:

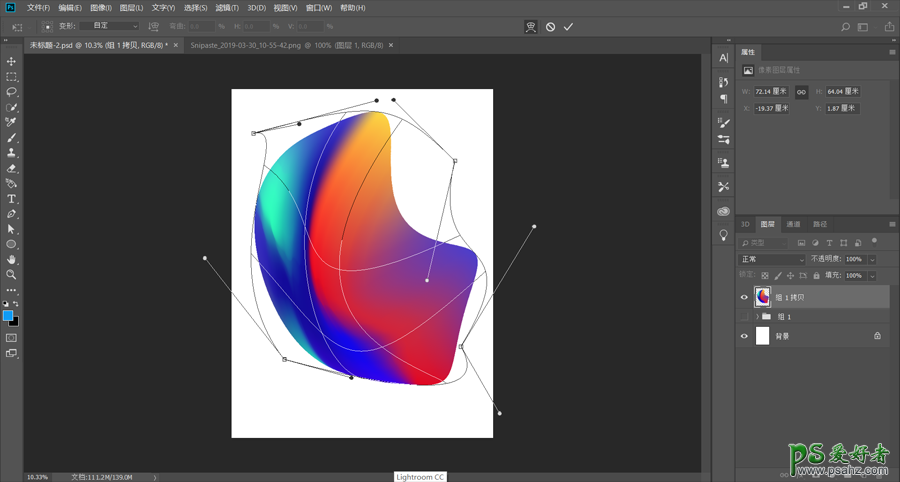
通过对图形变形处理,得到如图效果:


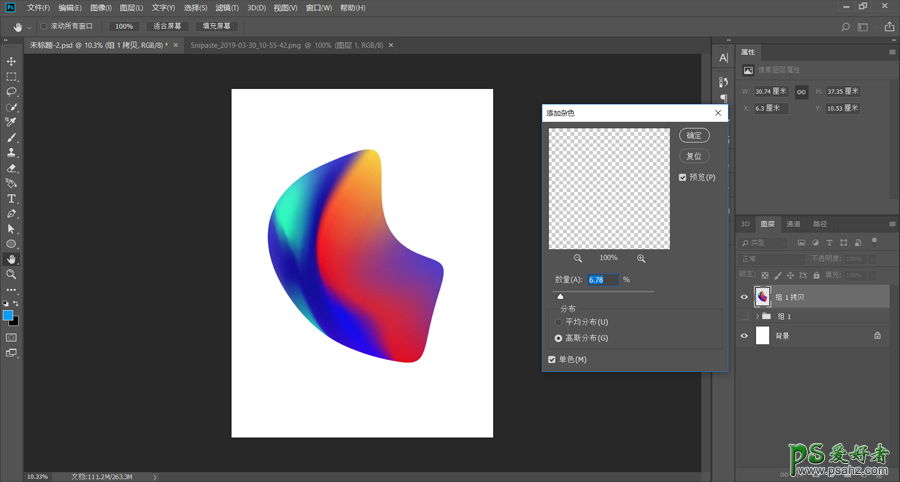
达到满意效果后,执行滤镜—杂色—添加杂色,参数如图:

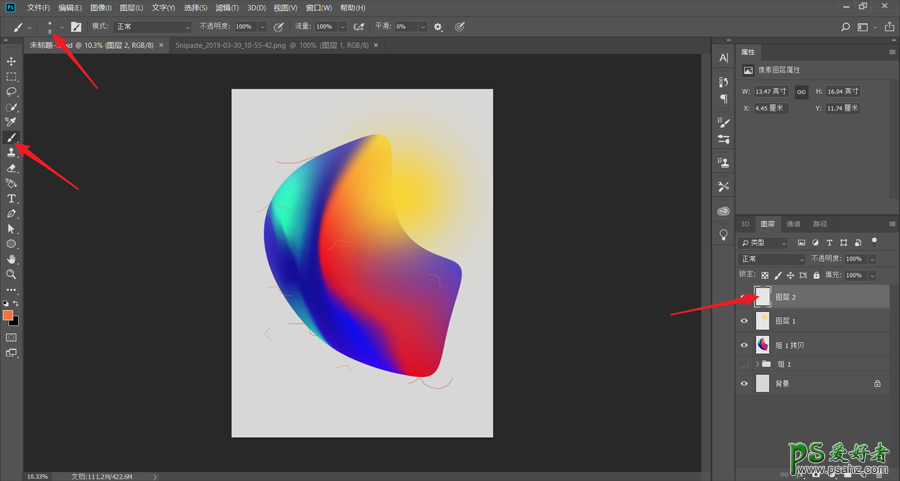
新建透明图层1,选择柔性画笔,在合适位置点击添加一个黄光效果。
新建透明图层2,将画笔大小设置大概为8px,画出一些红线。
这些主要都是作为装饰,不会使画面整体过于单调:


码字排版,导入样机看看效果:

原文链接:http://www.psahz.com/ps_zhaopianchuli/21867.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
- Photoshop设计蜂窝状的人像海报效果 2021-05-24
- PS滤镜教程:使用矩形工具结合滤镜特效制做光幻背景图。PS滤 2021-05-04
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
