Photoshop设计黑色发光吸塑字体,吸塑立体字效,…
2019-08-26 05:41:15来源:ps爱好者 阅读 ()

Photoshop设计黑色发光吸塑字体,吸塑立体字效,塑料发光立体字。本篇文字特效教程简单的使用图层的移动复制来完成立体字的效果,通过学习我们可以掌握立体字的制作方法及技巧,我们在设计户外广告,海报的时候可以用得到。
效果图:

新建画布,输入文字psahz

栅格化图层,ctrl+t变换透视

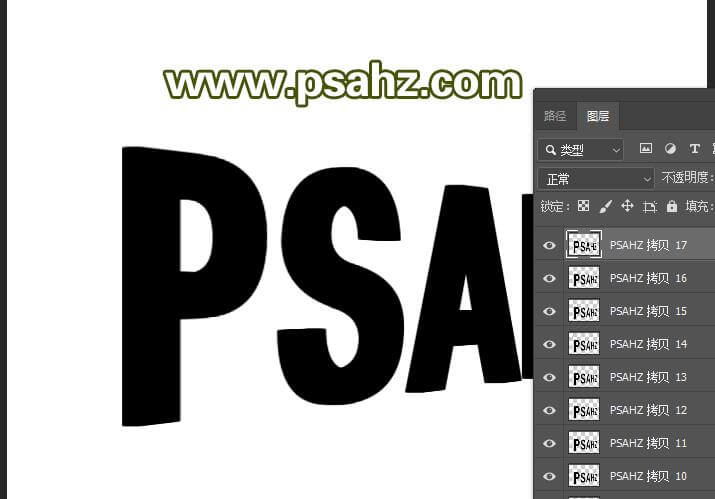
按住键盘的ctrl+alt+←复制图层根据自已要完成的厚度复制,这里复制到17

将原图层与最后一个图层17留下,其余的合并

将17图层移到最下方

将背景填充成黑色,17图层填充为白色

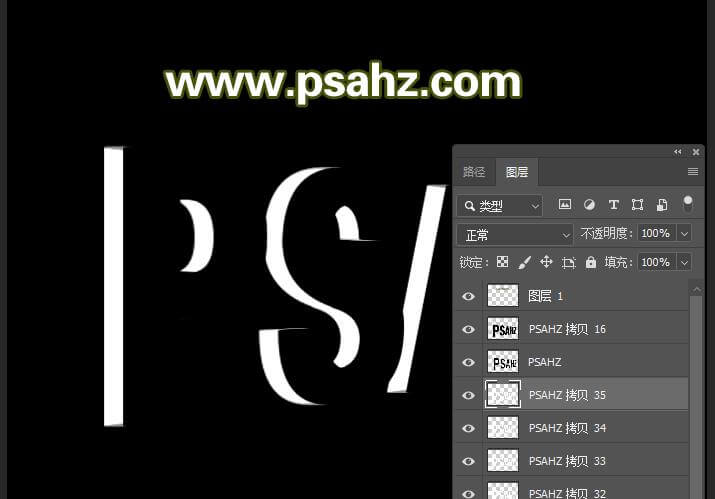
继续按住键盘的ctrl+alt+←复制17图层根据自已要完成的厚度复制,这里从17复制到35

将35留下其余的都合并

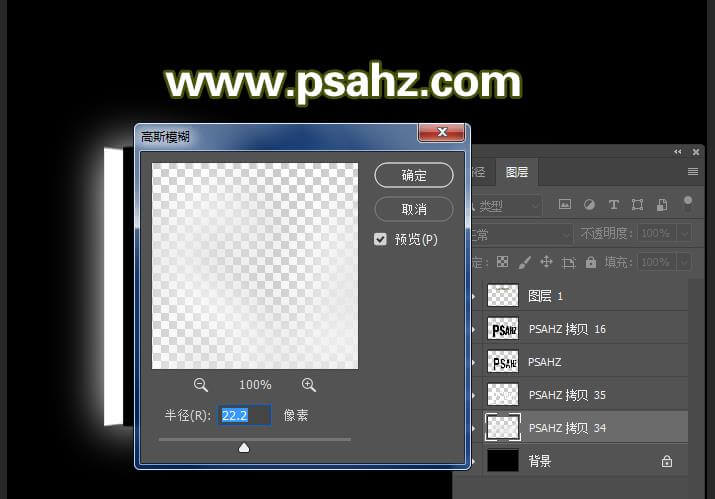
将34图层下移一层,然后执行高斯模糊,半径为22.2像素

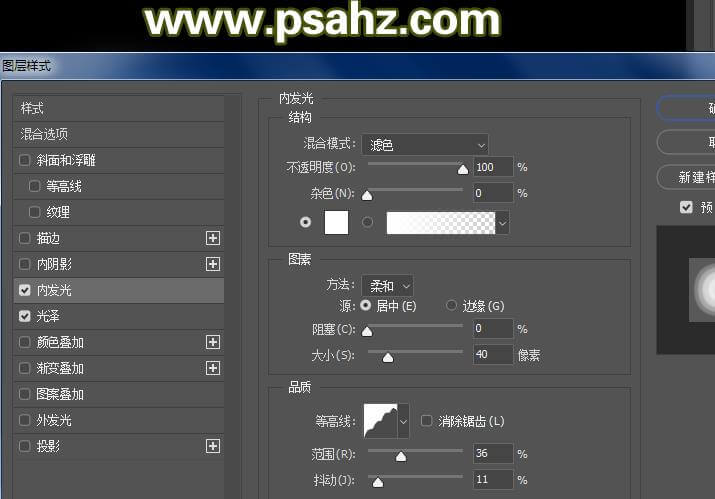
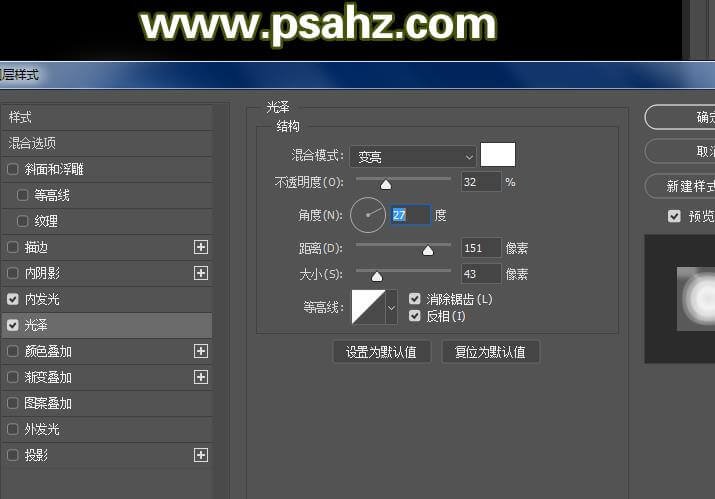
给合并的黑色立体图层,添加图层样式,内发光与光泽,参数如图:


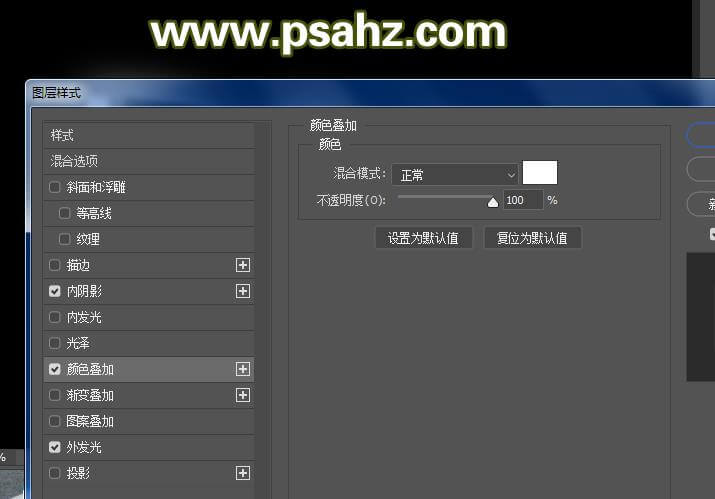
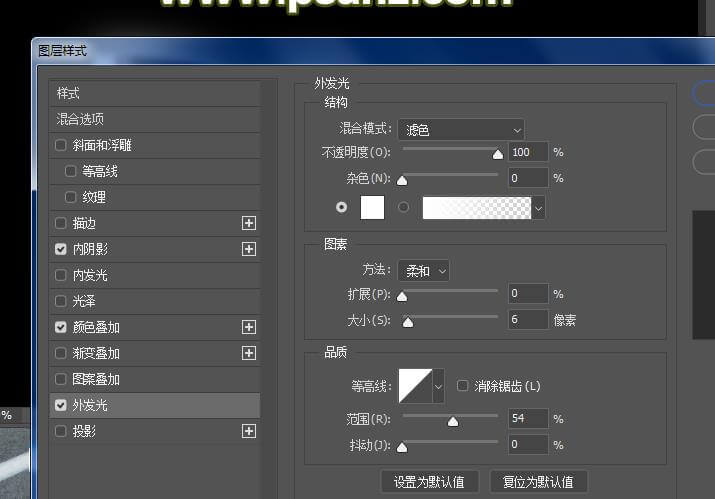
给合并的白色立体图层,添加图层样式,内阴影与外发光,参数如图:



最后完成效果:

原文链接:http://www.psahz.com/wenzitexiao/22432.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
