Photoshop设计带投影效果的立体文字,实用的3D立…
2019-09-17 09:58:11来源:ps爱好者 阅读 ()

Photoshop设计带投影效果的立体文字,实用的3D立体广告字体设计。本篇教程主要通过运用简单的向上复制及图层样式的操作来制作立体字效果,这种字体我们在设计广告图,广告海报,宣传画,册子的时候常会用得到,喜欢的朋友们动手练习一下吧!
效果图:

新建画布,输入文字ps爱好者,

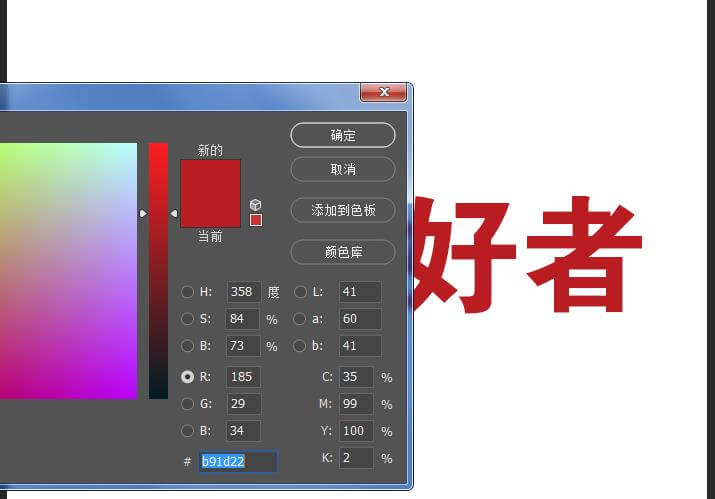
设置前景色#b91d22,并填充文字

按下键盘上的ctrl+alt+向上键,一直复制,复制到你满意的高度,将最上一层填充

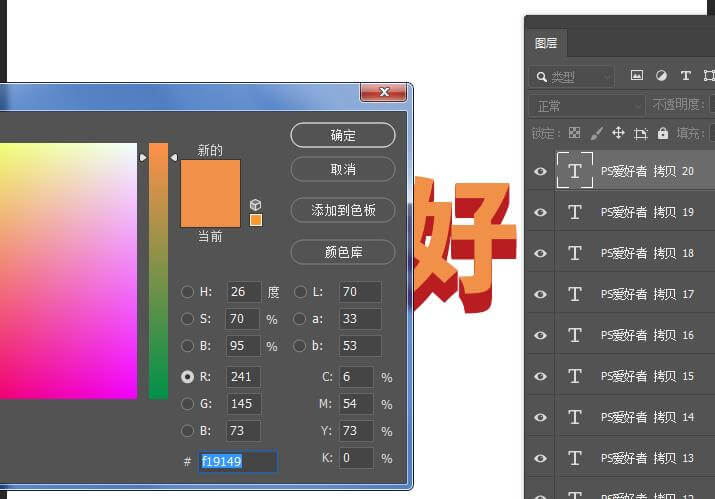
填充的色值为#f19149

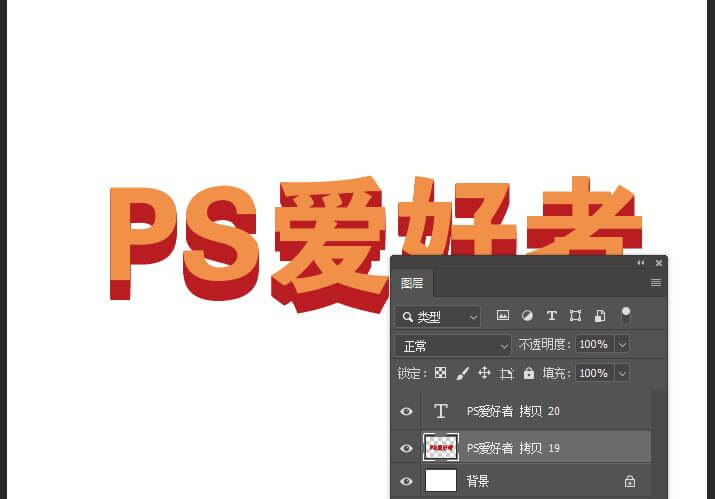
留下最顶层的余下的全部合并图层

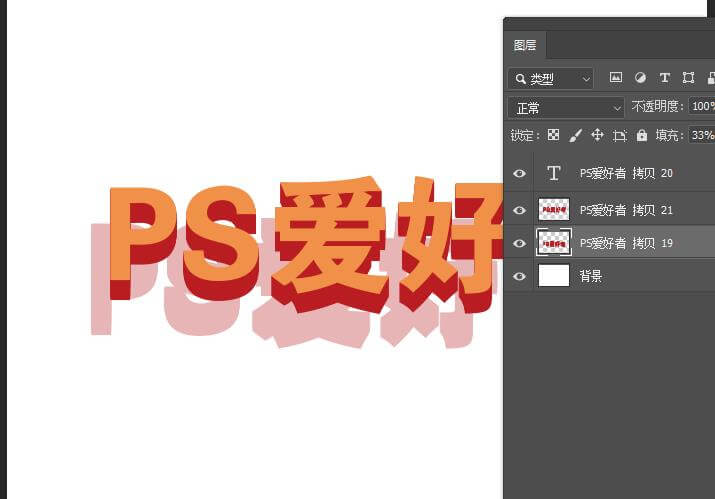
ctrl+j复制图层,向下移动做为投影,并修改图层的不透明度为33%

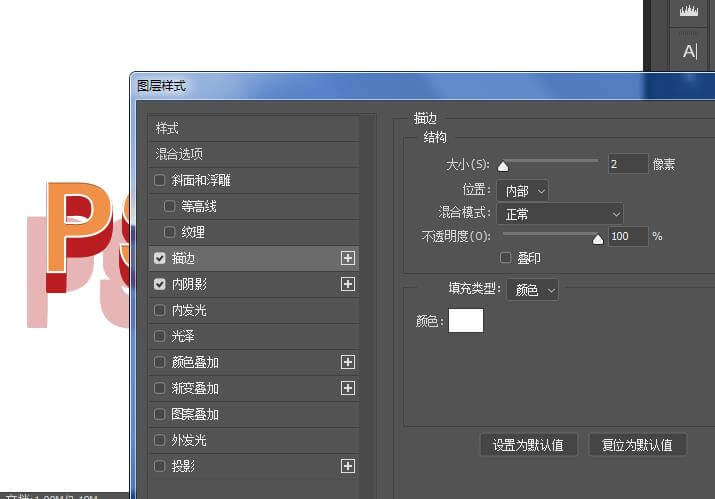
给最上层的添加图层样式描边大小2,颜色白色

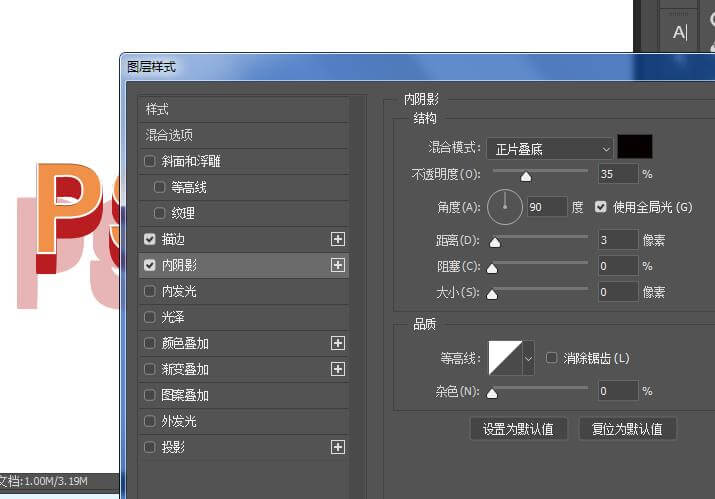
内阴影距离3

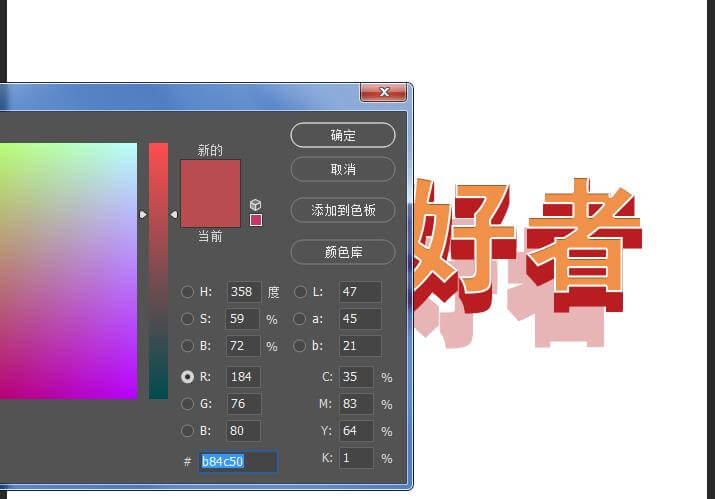
将前景色设置为色值#b84c50

用套索工具框选出立体厚度要变色的区域,如图

在立体厚度的上方新建一剪切图层用画笔,画出变色的区域,想要立体感强的,可以仔细刻画,

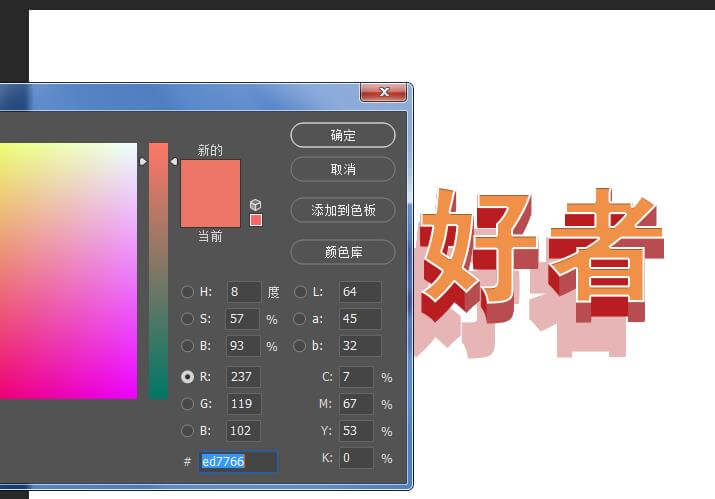
设置前景色#ed7766

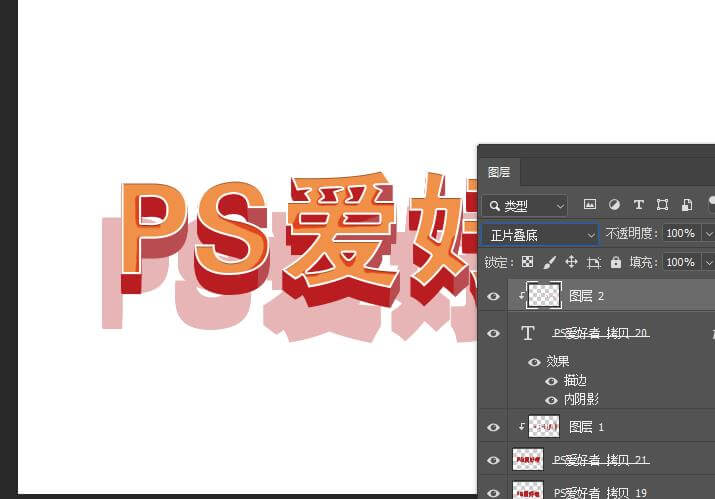
给描边图层的上方建一个剪切图层,用画笔画出一些阴影,并设置图层为正片叠底

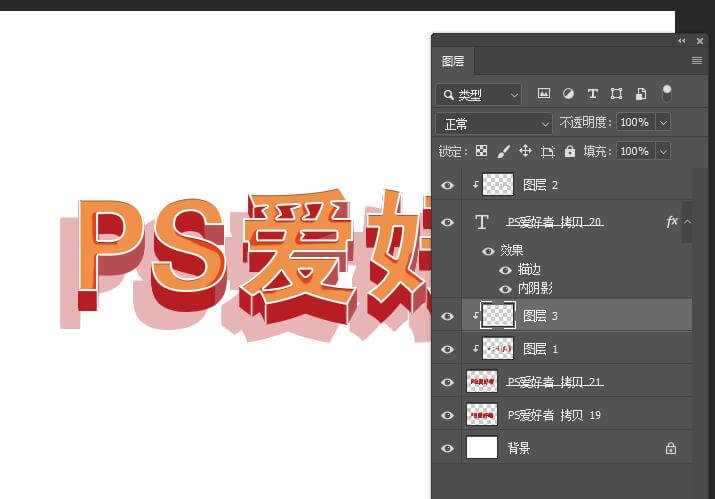
再在立体厚度的上方新建一剪切图层用白色画笔在字的笔画转折处画一个白线增加立体感

最后效果完成

原文链接:http://www.psahz.com/wenzitexiao/22513.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
