photoshop设计层叠立体效果的文字,非常有层次感…
2020-02-18 16:01:39来源:ps爱好者 阅读 ()

photoshop设计层叠立体效果的文字,非常有层次感的三D立体字特效。本篇教程我们将学会自由变形工具结合图层样式的操作来完成个性字体的设计,过程比较简单,非常适合新手练习。
效果图:

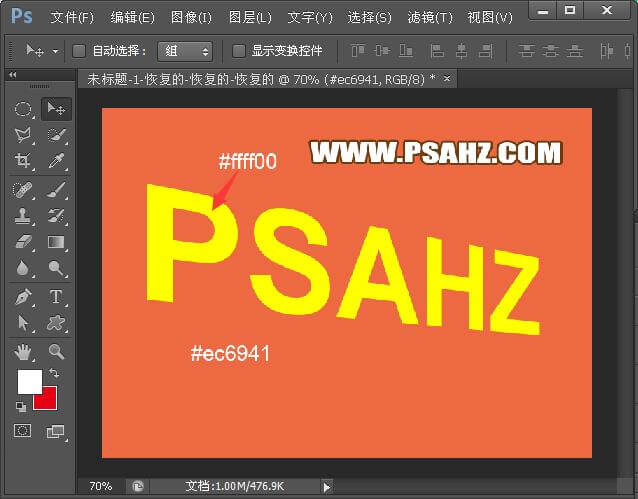
新建画布,输入文字PSAHZ

转成性状,ctrl+t自由变形,做出如图的透视

分别给背景和文字填充色值

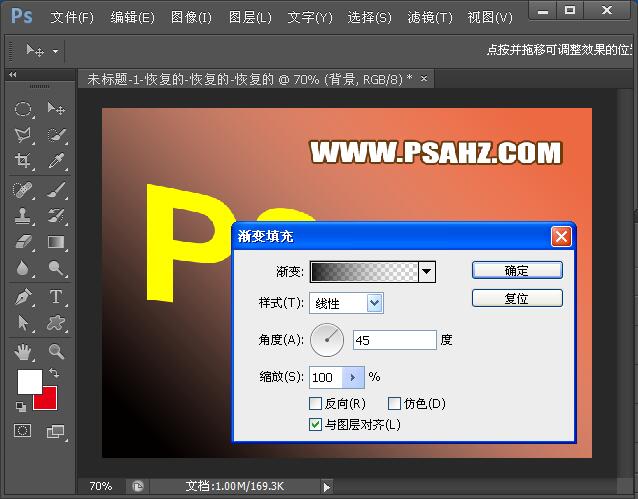
在背景上新建渐变填充,黑色到透明

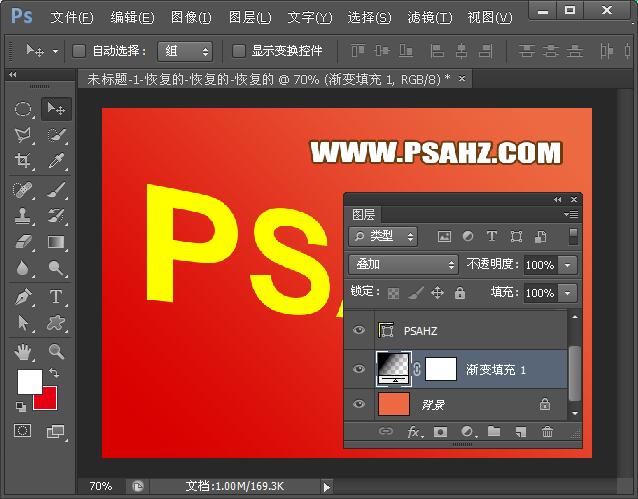
图层模式改为叠加

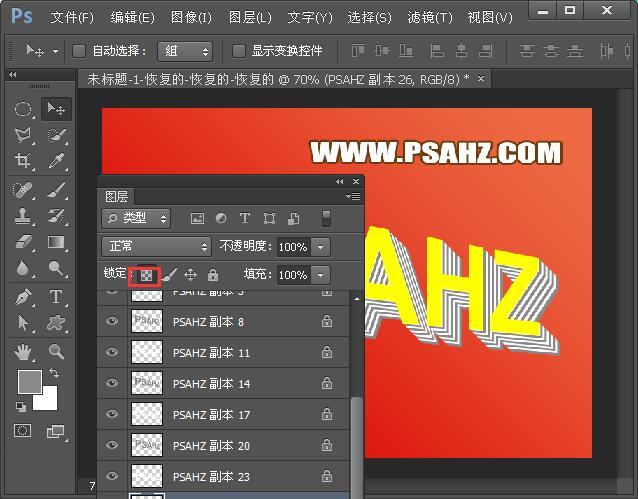
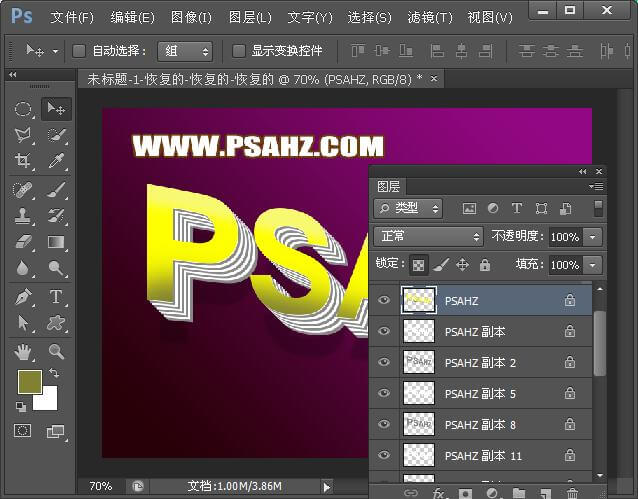
ctrl+j复制,ctrl+t向下向左移动一个像素,确定后ctrl+shift+alt+t复制多层,有的版本需要把形状格式化才可以复制,复制完将所有图层全选,选择图层—排列—反向,除去第一层将其它图层3个一合并,并锁定不透明像素间隔的填充白白和灰色

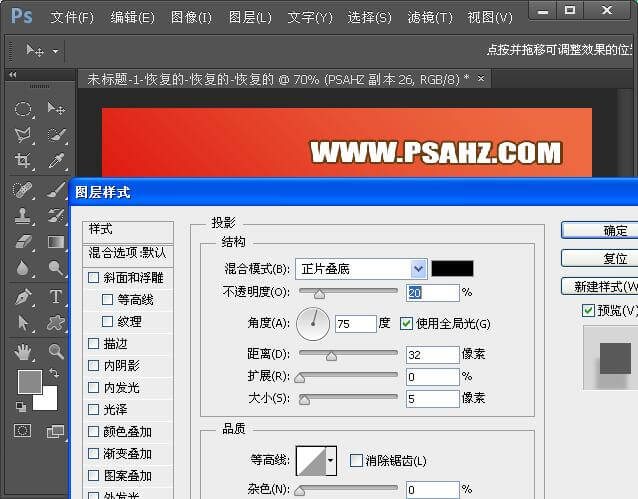
选择最后一层加一个投影

感觉背景颜色不满意,改变个紫色调

给第一层文字锁定不透明像素用画笔添加暗部亮部,也可省略

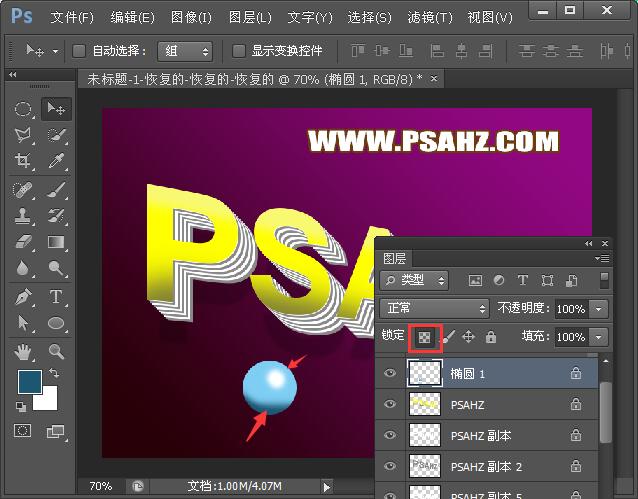
椭圆选区绘制圆,锁定不透明像素,画出高光,亮部和阴影

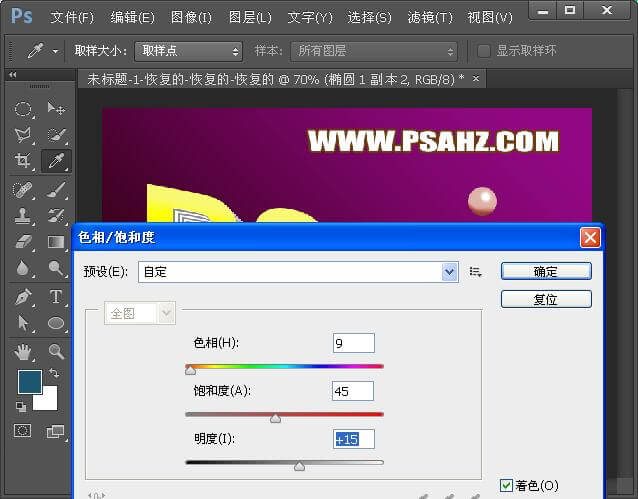
复制,变化位置大小,可用色相/饱和度调色

完成效果如图:

原文链接:http://www.psahz.com/wenzitexiao/23117.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
