PS荧光字制作教程:设计3D炫彩萤光文字特效,立…
2020-03-10 16:01:37来源:ps爱好者 阅读 ()

PS荧光字制作教程:设计3D炫彩萤光文字特效,立体荧光字体。本教程是基础的一些操作,简单易学主要用到的工具有高斯与动感模糊,钢笔工具及外发光来完成。
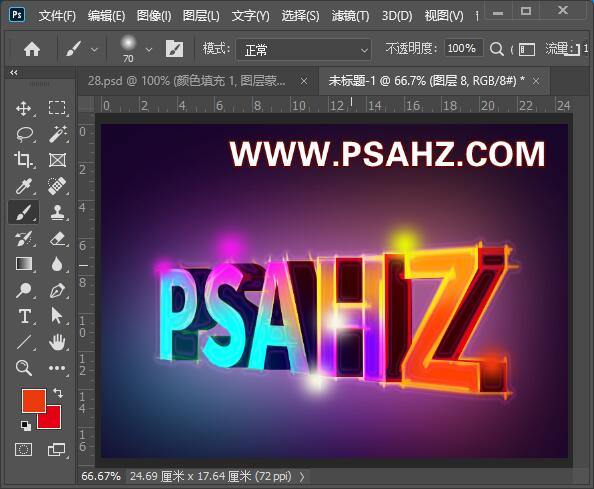
效果图:

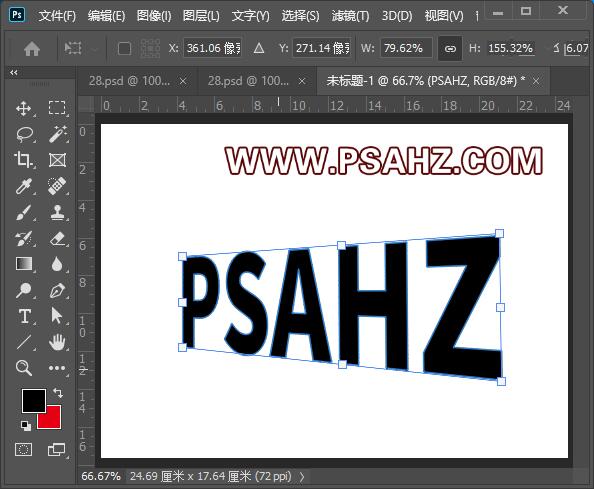
新建画布,700*500像素,输入文字PSAHZ字体选择粗一些的字体

右键单击图层转为形状,CTRL+T进行如图透视处理

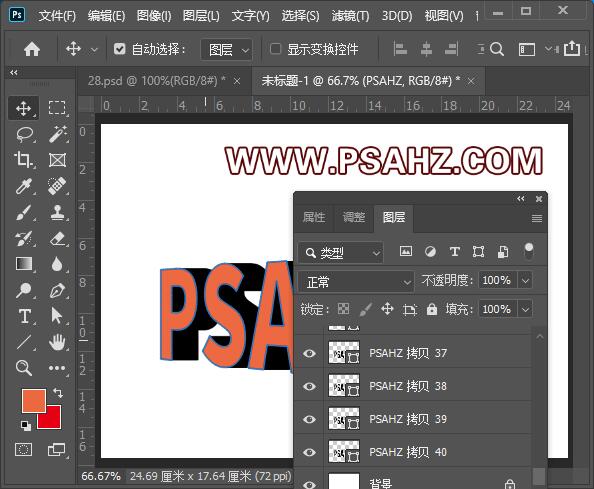
CTRL+ALT+向右方向键复制,这里复制到40,然后全选所有图层,在下拉菜单选择下找到排列选择反向,然后将第一层修改颜色

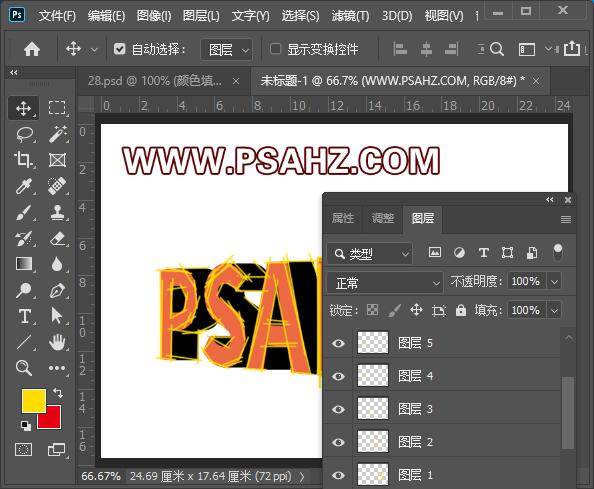
使用钢笔工具按字的结构绘制边缘线不用太规则,每个字单独建层进行画笔描边,画笔设置硬边圆3像素

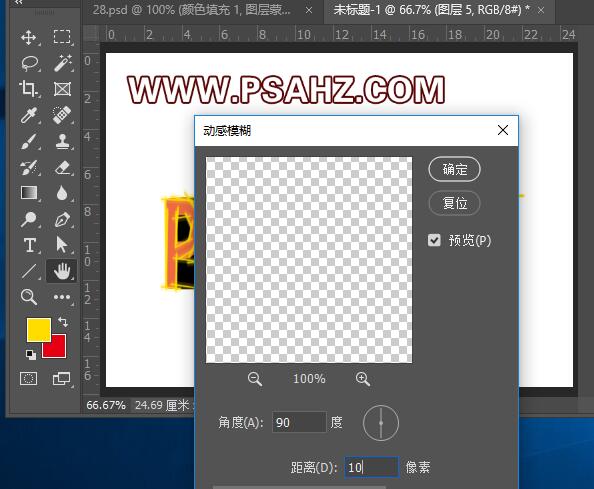
将其CTRL+G打组,CTRL+J复制一组给每个图层进行动感模糊处理,然后将两组先隐藏对主体字进行修饰

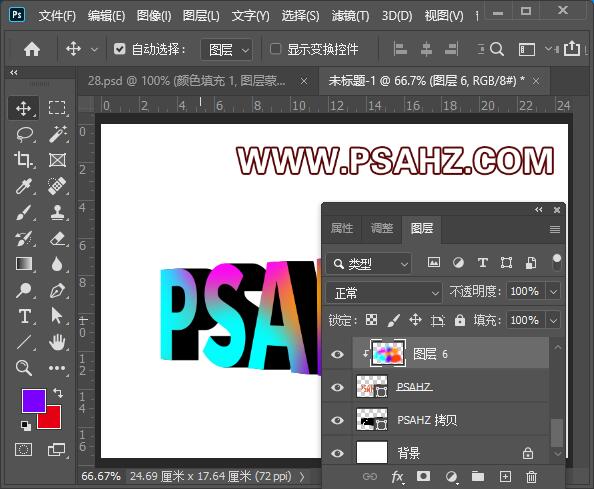
先将所有厚度图层合并形状,在前文本上方新建一层,做剪切蒙版,选一些颜色鲜艳的画笔给文字重新涂色,如图:

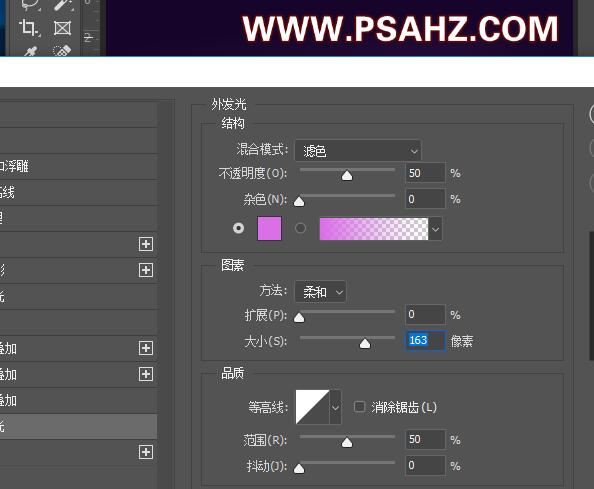
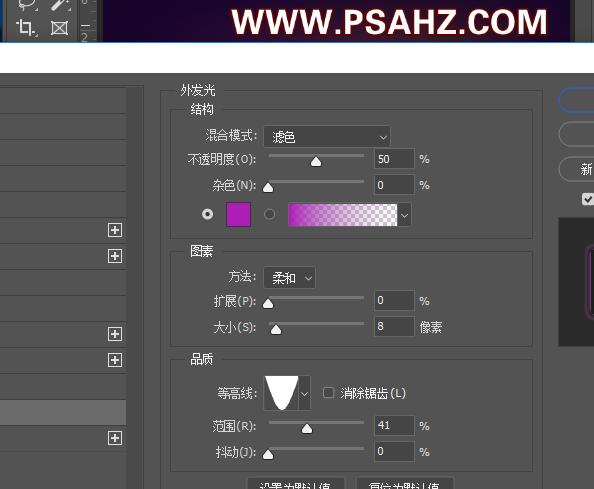
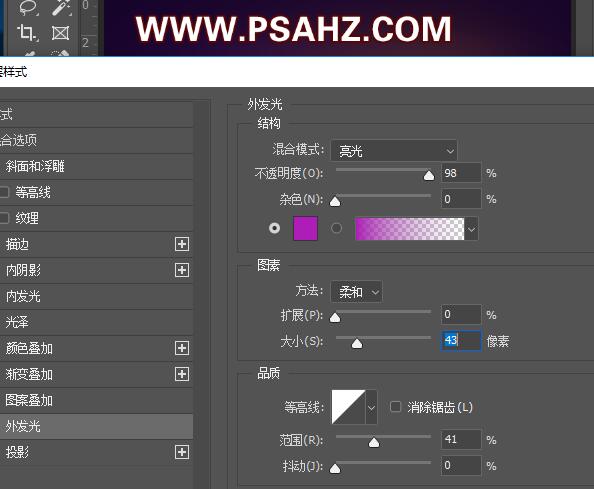
给剪切图层添加一个外发光,参数如图:

给厚度图层添加一个外发光,参数如图:

给背景填充一个深紫色,在上方新建一层,使用柔边圆画笔吸取文字周边的颜色绘制如图:

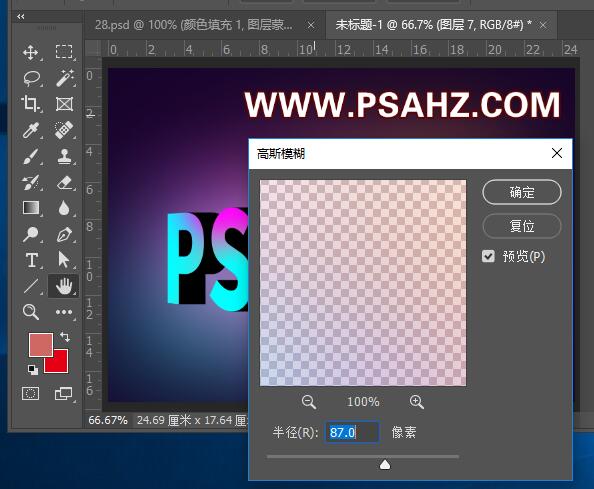
执行滤镜-模糊-高斯模糊,半径87像素

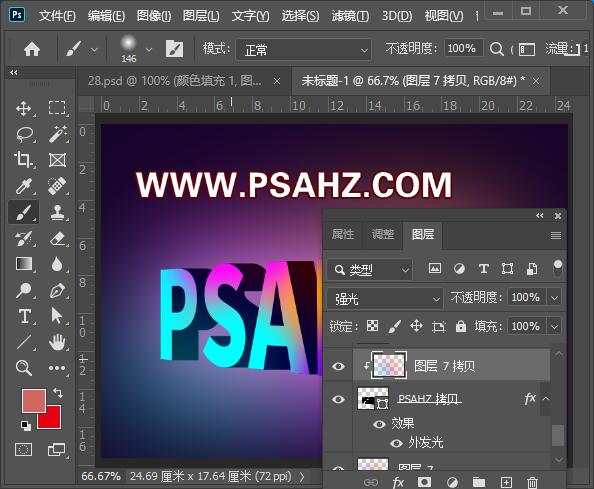
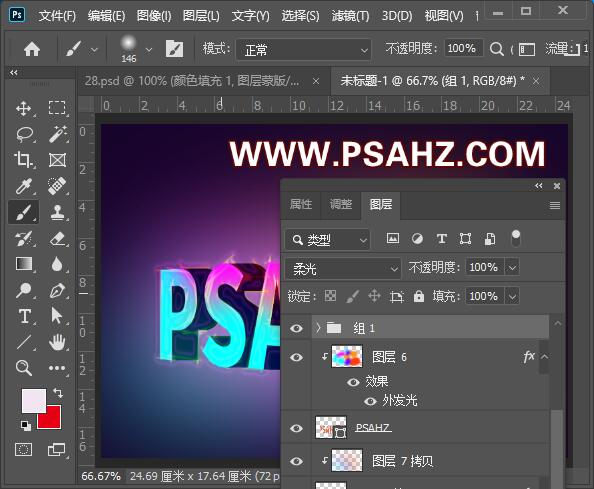
CTRL+J复制一层移到厚度的上方做剪切蒙版,图层模式改为强光

将隐藏的两个组显示找到刚刚做动感模糊的组添加一个外发光,对另一个组修改图层模式为柔光


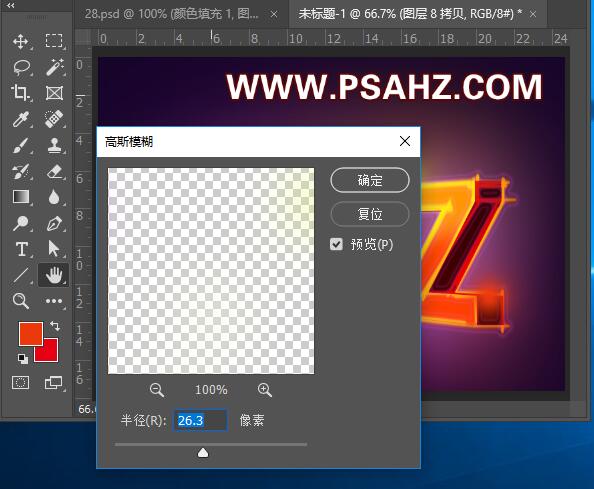
新建一层使用柔边圆画笔绘制如图的圆点选用不同的颜色,CTRL+J复制一层做高斯模糊26.3像素


继续绘制一个白色圆点进行变形拉长,在中间的部位点个圆点,做为星光,给其添加外发光,在不同的位置复制几个

最后效果完成:

原文链接:http://www.psahz.com/wenzitexiao/23803.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- PS图片特效制作教程:学习给铁塔图片制作成钻出手机屏幕的效 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
- Photoshop设计蜂窝状的人像海报效果 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
