Photoshop设计简洁大方的中秋节立体字,海报、店…
2020-10-01 16:01:11来源:ps爱好者 阅读 ()

3、选择优设标题黑打出:国庆宅在家五个字调成颜色#ffffff,调整间距并转化为形状。重命名为顶部,调整位置为画板居中。

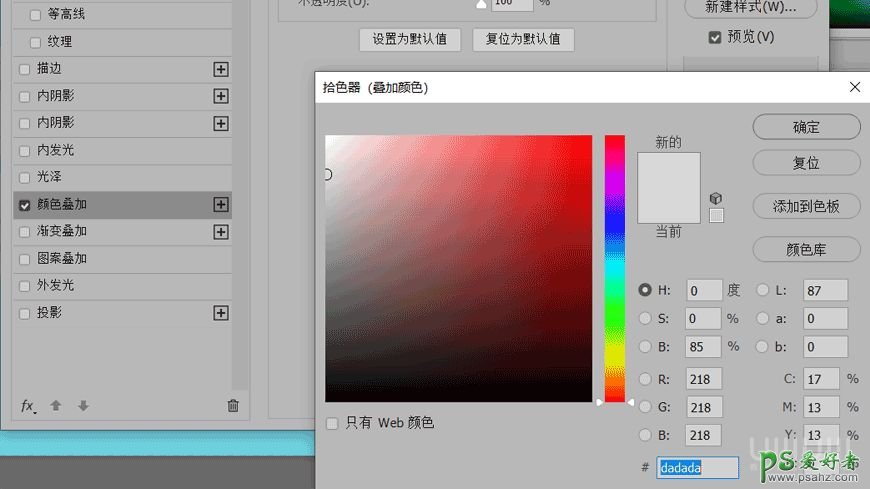
4、选中文字图层复制一个,第一层Ctrl+T,按方向键的右键、下键,回车,ctrl+alt+shift+t复制多个图层,将复制出来的图层编组并右键转化为智能对象。添加图层样式>颜色叠加为#dadada。命名为厚度1。


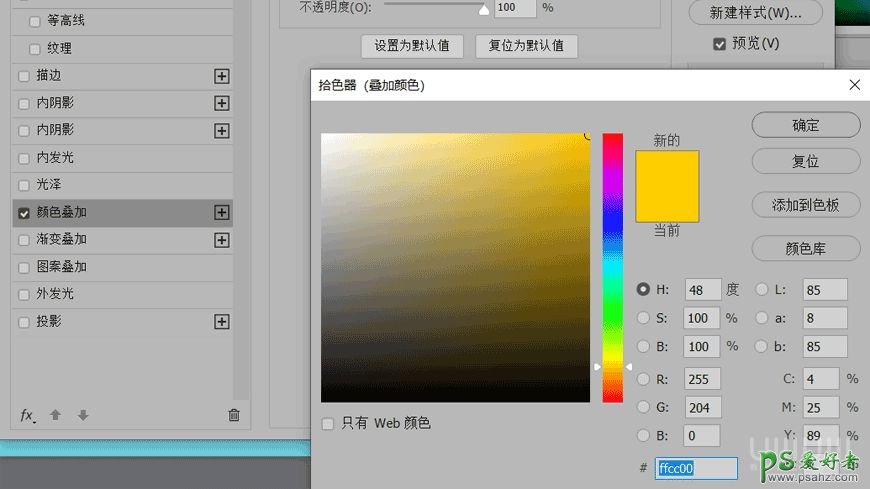
5、复制方法同上,将编组并智能对象后的图层填充颜色为#ffcc00,命名为厚度2。


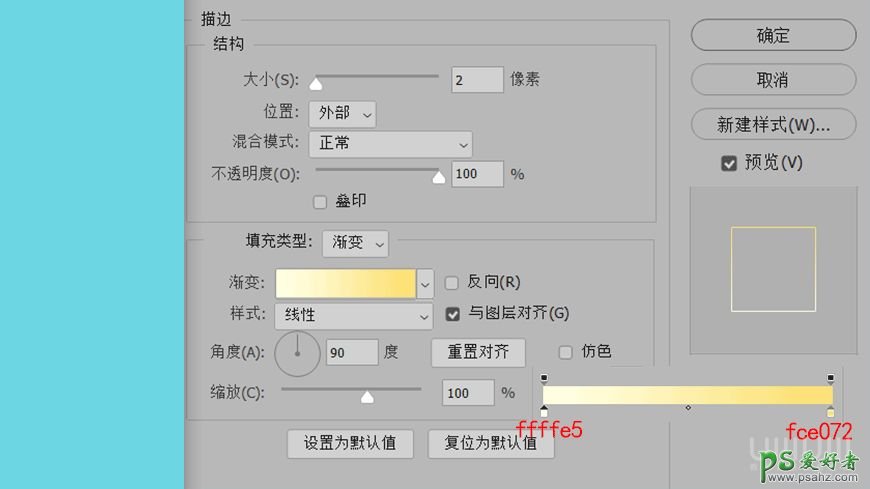
6、复制顶部,双击混合选项,将填充不透明度调整为0,调整描边,填充一个渐变#ffffe5—#fce072。

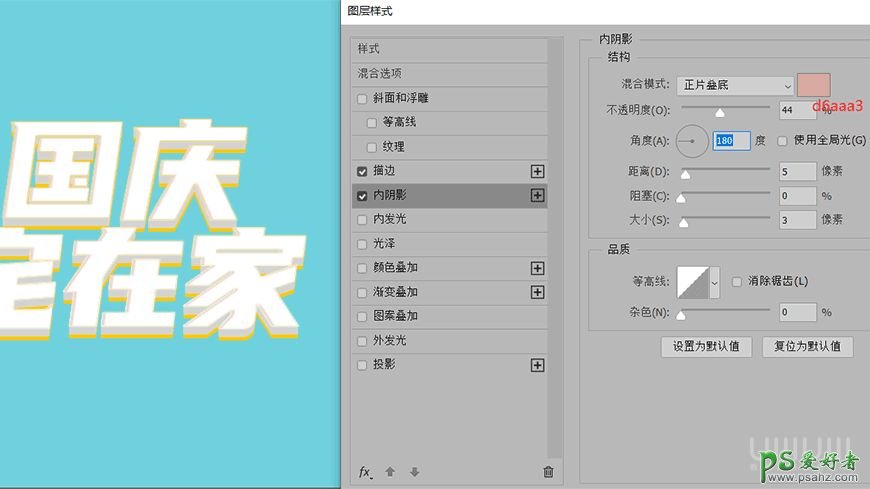
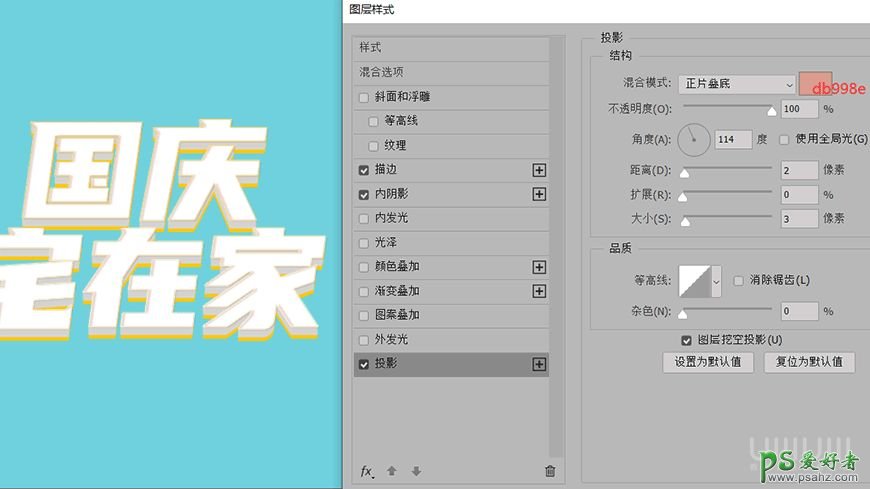
7、调整荧光框的内阴影和投影:内阴影填充为d6aaa3;投影填充为db998e。其他参数如图所示。


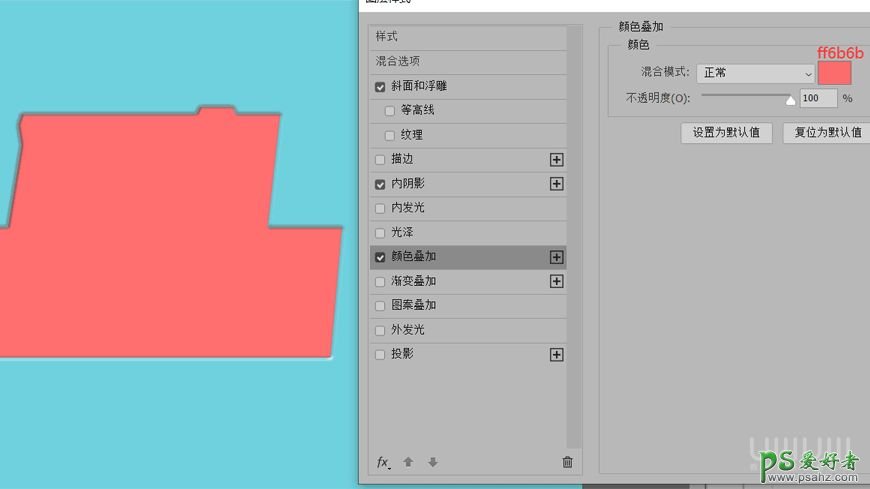
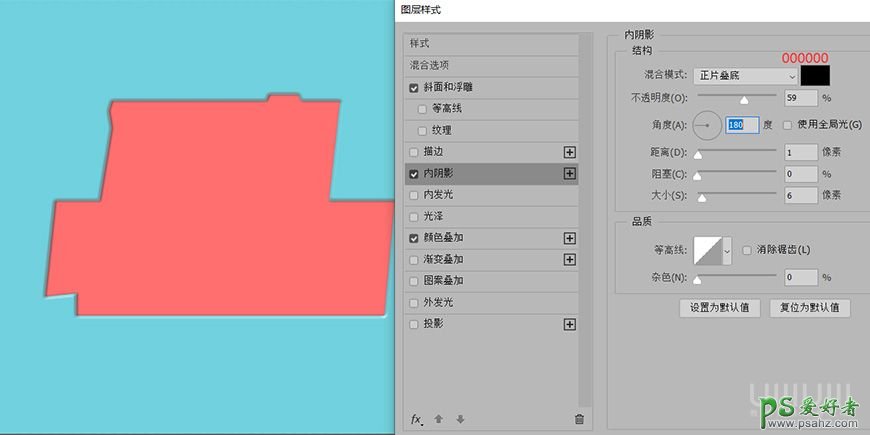
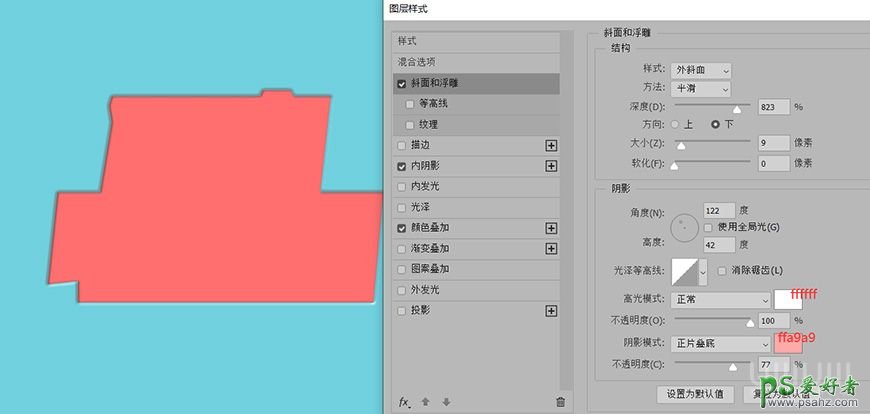
8、制作底板内部:用钢笔大概勾出字体边框,填充路径,颜色为ff6b6b;增加样式斜面和浮雕、内阴影,具体参数如图所示。



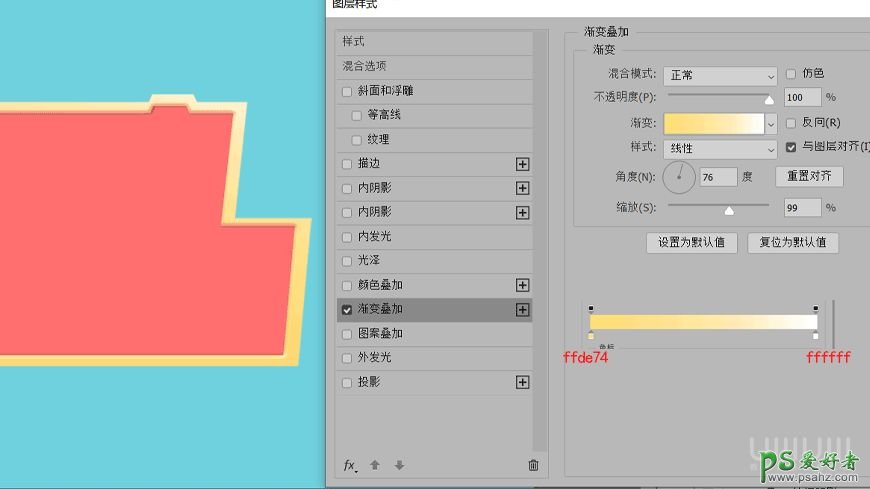
9、制作底板内部外框:调整渐变颜色。

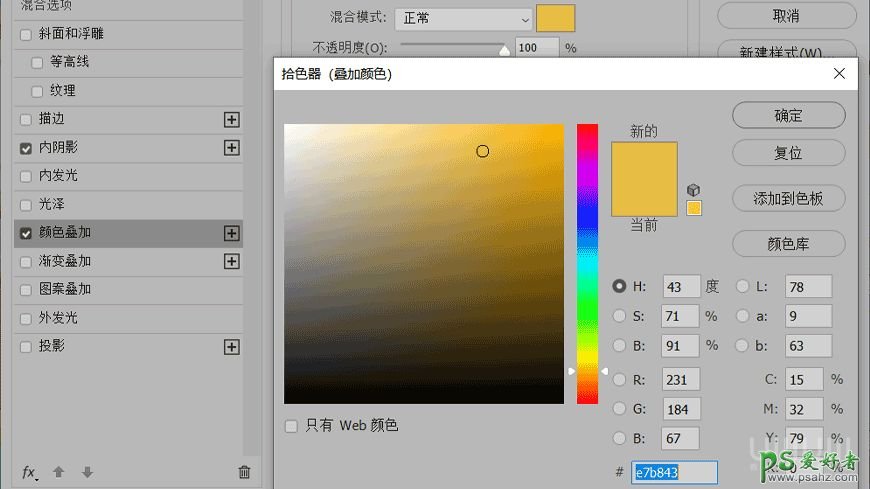
10、制作底板厚度:将黄色外框向下复制多层制造厚度,添加样式:颜色叠加为#e7b843。增加内阴影颜色为#b76104,具体参数以及效果图。

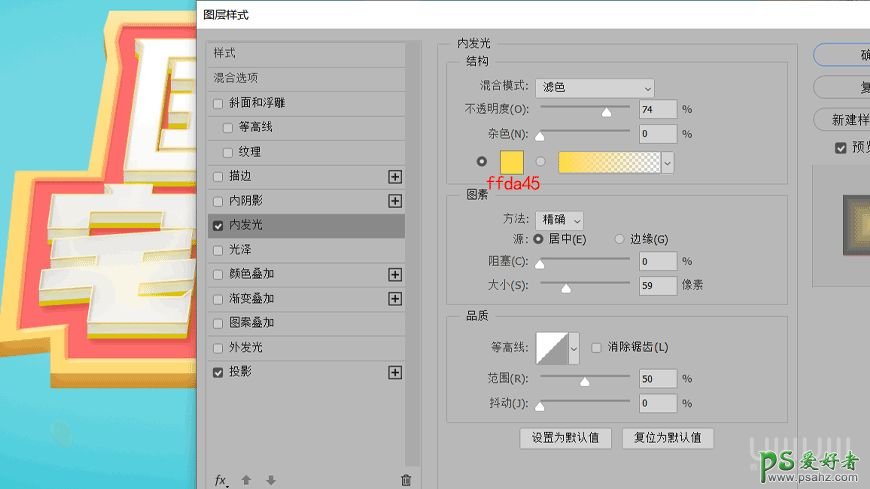
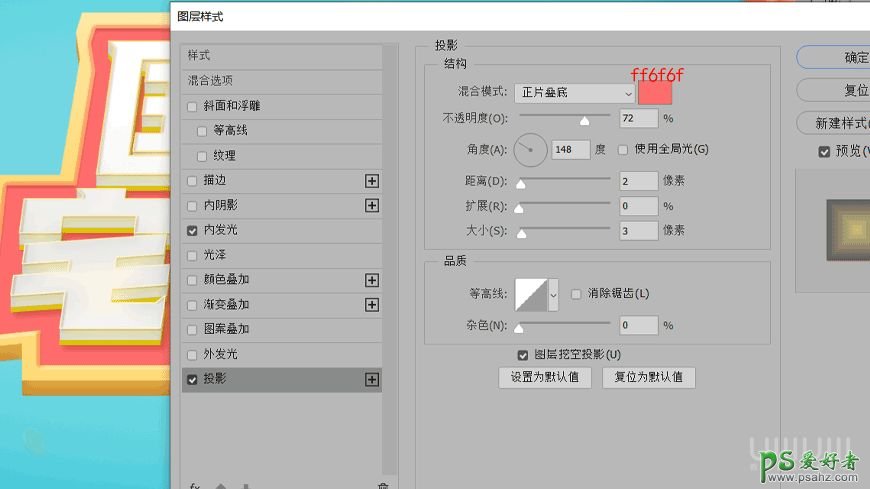
11、增加字体图层样式:内发光颜色填充为#ffda45,投影样式正片叠加#ff6f6f,其余参数如图。


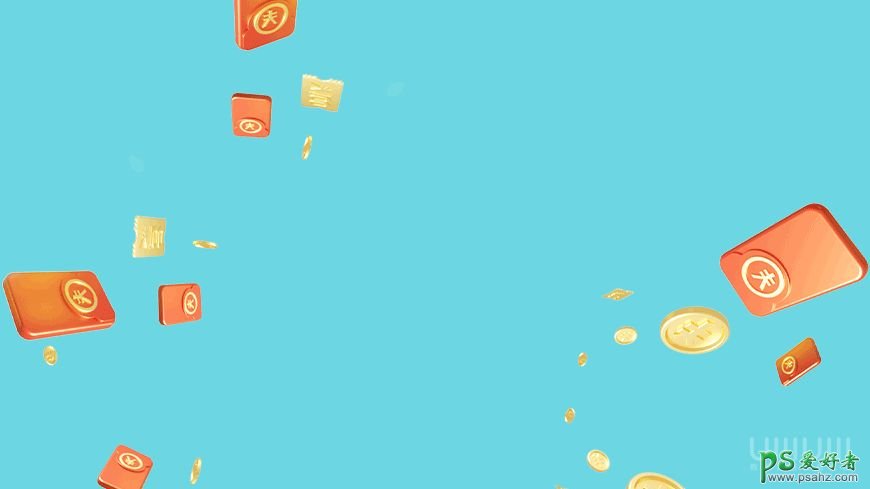
12、将C4D素材拖入PS并调整位置。

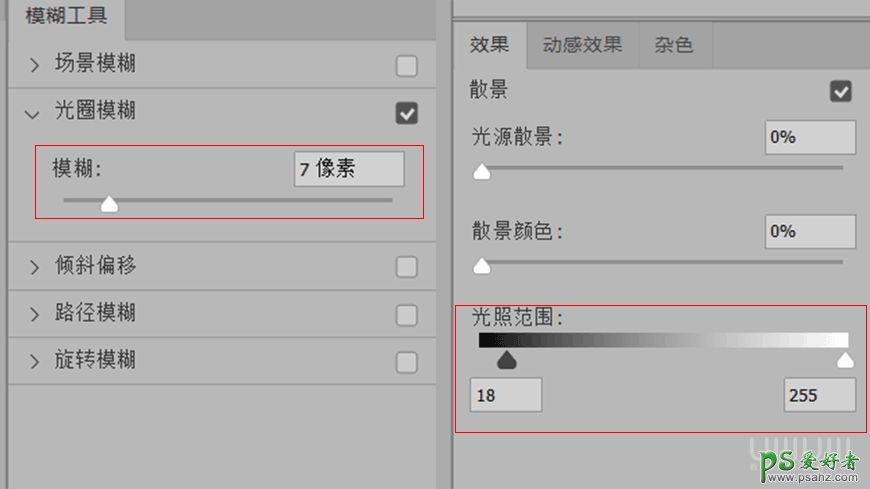
13、给素材添加智能滤镜>模糊画廊>光圈模糊,具体参数如图。


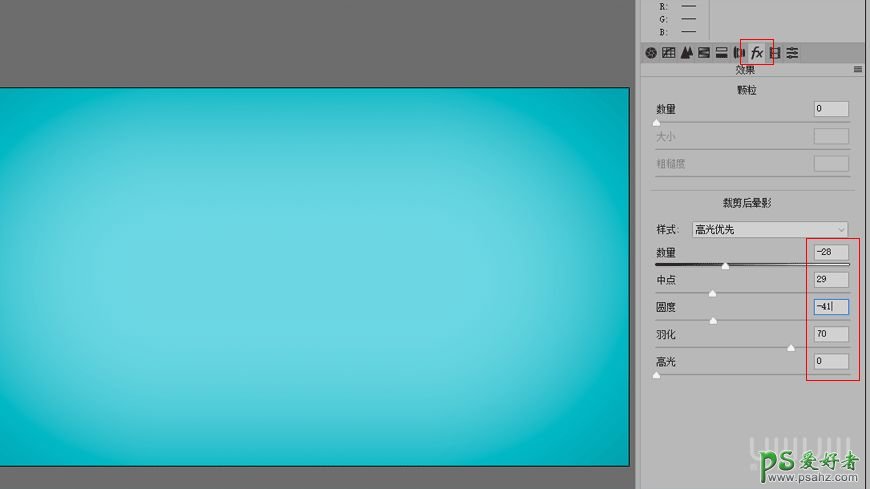
14、给背景添加智能滤镜>camera raw滤镜,参数如图。

最终效果:

原文链接:http://www.psahz.com/wenzitexiao/26472.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
