PS动态图片制作教程:设计手机翻页效果的动态gif…
2021-01-06 16:01:17来源:ps爱好者 阅读 ()

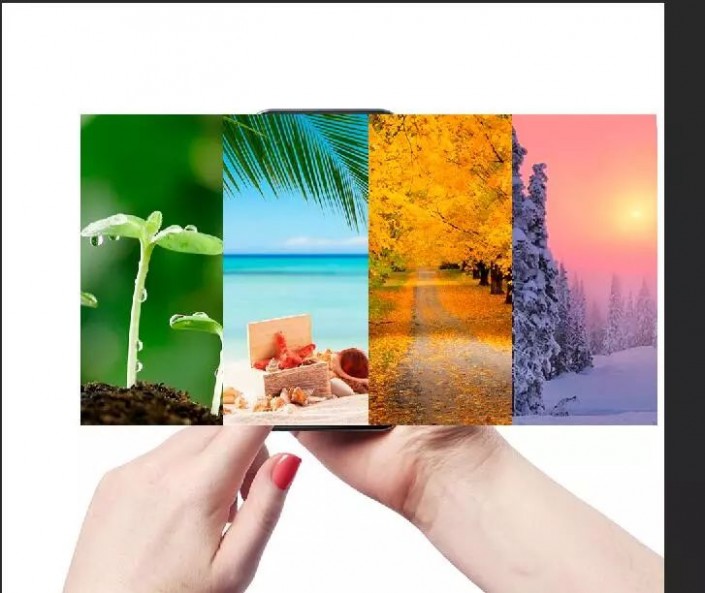
第三步,找到对应的素材作为手机壁纸,这里要制作翻页,所以要多找一些,然后按照手机的大小裁剪出对应的大小,效果


第四步,如上述方法一样,继续导入素材,裁切相同大小,然后拼接。

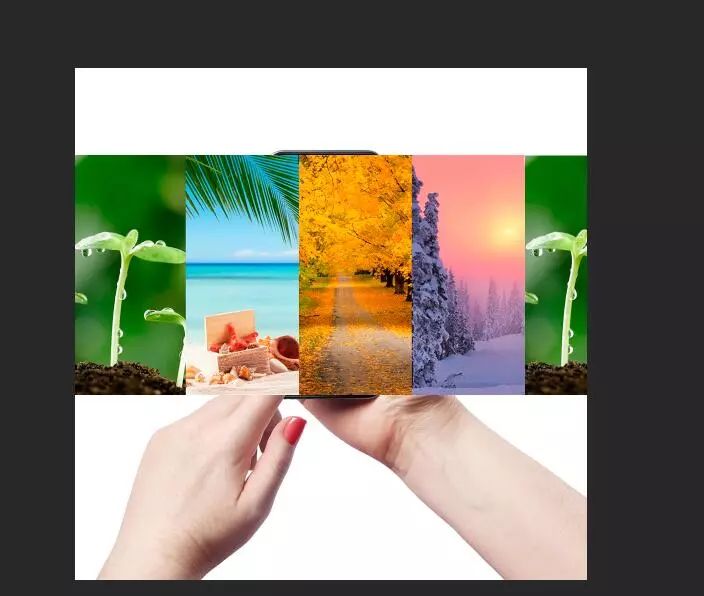
第五步,这里为了使得图片过渡的自然,我把最开始的那个绿色图片放在后面再衔接上。

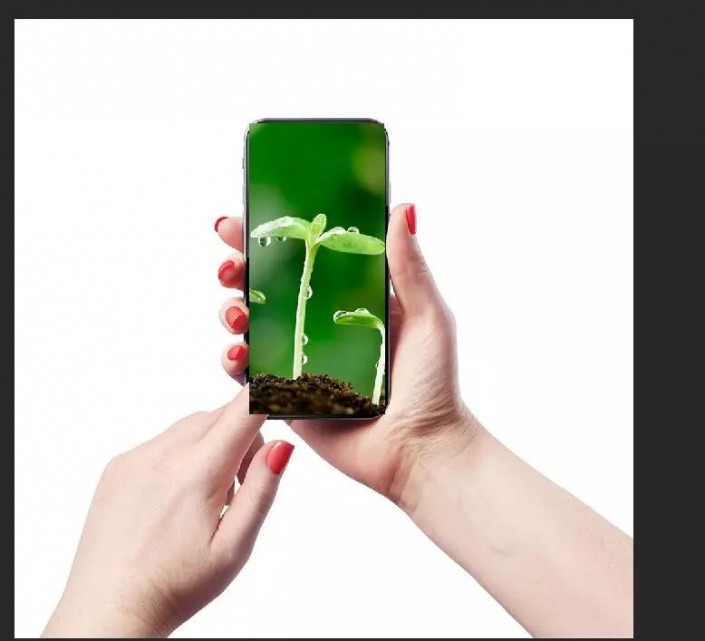
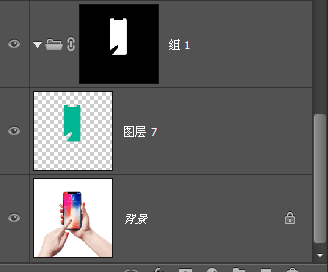
第六步,回到最开始抠出手机屏幕以后填充的那一个图层。

然后ctrl键加图层缩略图获得选区,新建一个组,选区状态下添加蒙版,效果如图。

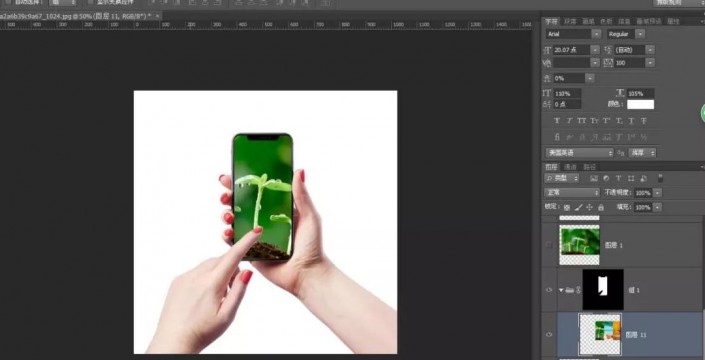
第七步,把刚刚做好的拼接图移到新建的组里。

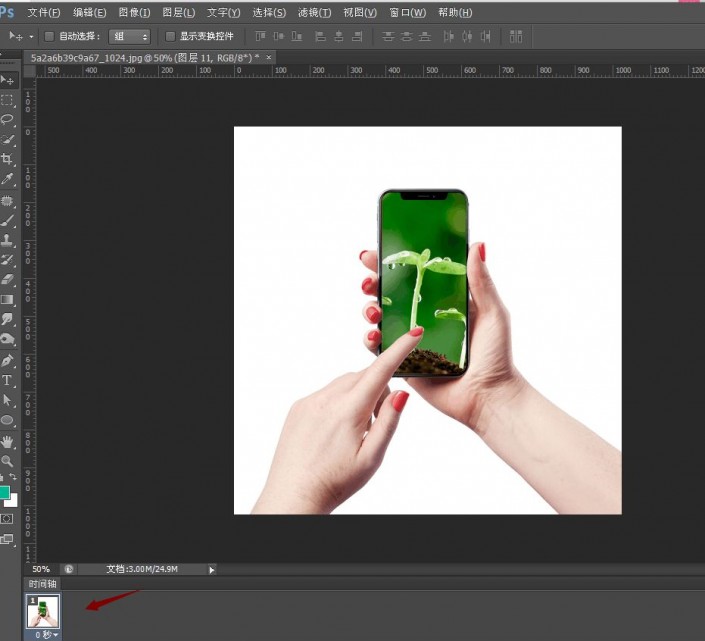
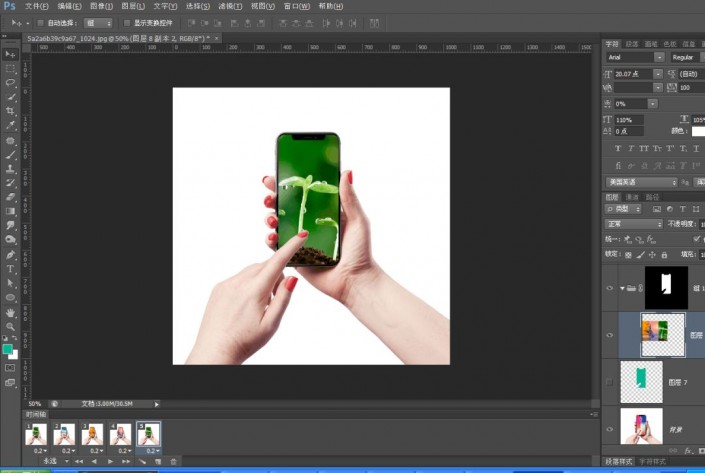
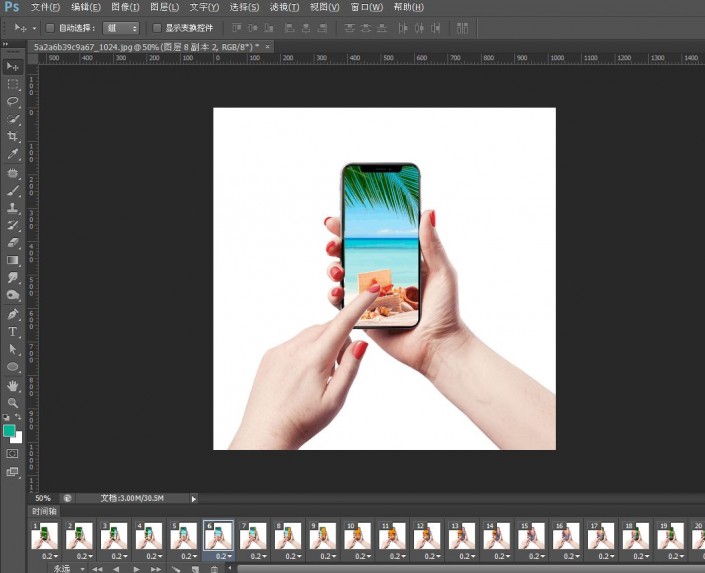
第八步,这回要运用到时间轴了,具体打开方法是找窗口,时间轴,选中,这样就会出现如下效果。

第九步,时间轴上新建,然后把拼接的图片进行向左移动,这里我设置的秒数是0.2秒。


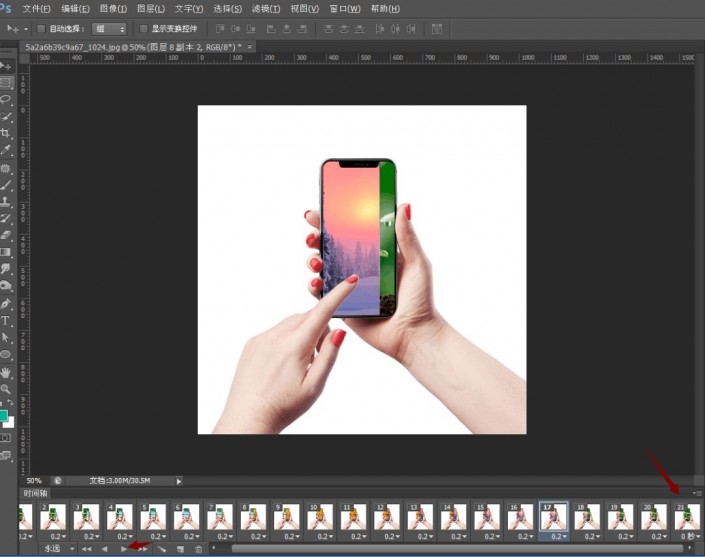
第十步,继续新建,移动图层的图片位置。




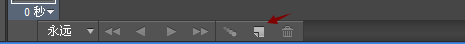
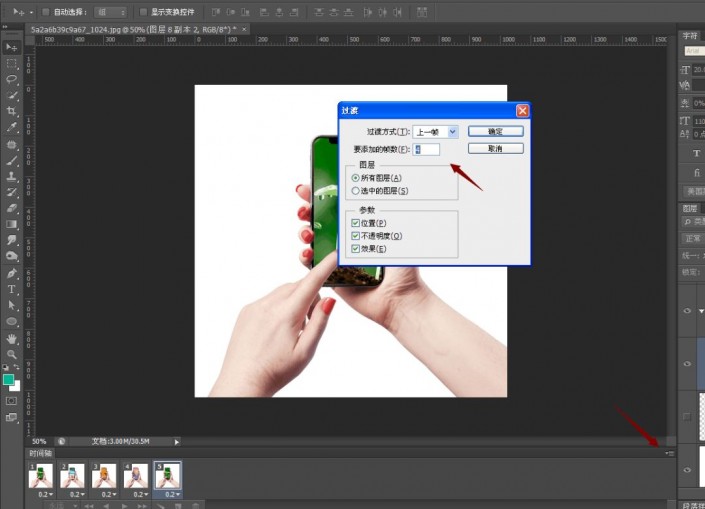
第十一步,这些都处理好了,鼠标点击最后一帧,点击右边的一个小三角,选择过渡,具体参数根据自己设定。

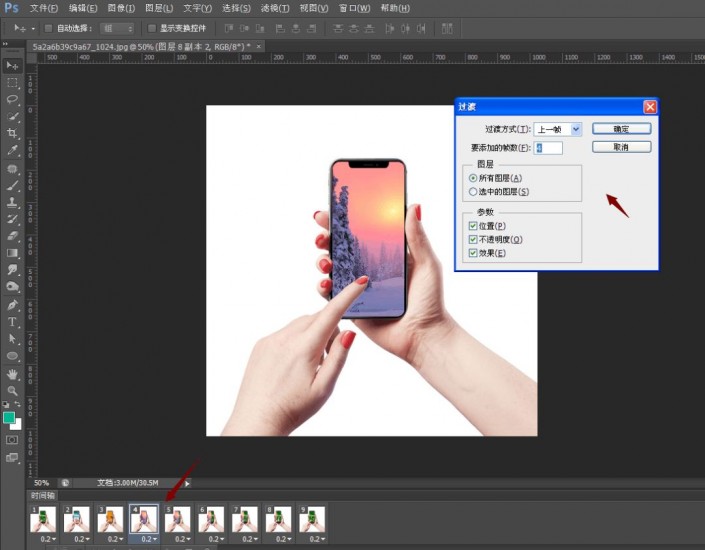
第十二步,确定以后,点击另一帧,继续这种操作。

继续重复操作。


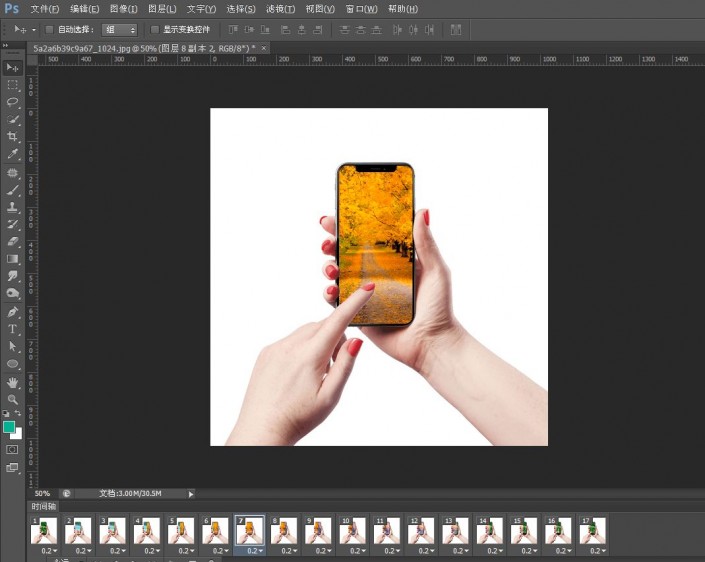
第十三步,做到这里,基本就已经成型了,下面再稍微设置一下,然后点击播放查看一下就可以了。

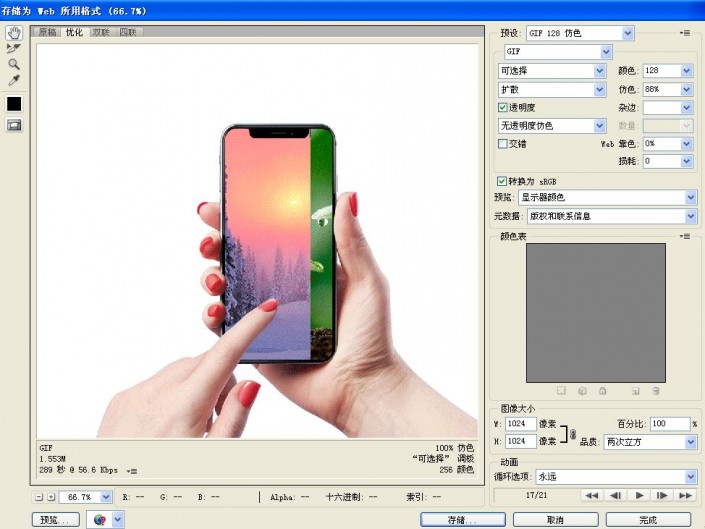
第十四步,一切处理好以后,存储为web格式,选择gif,循环选择永远。

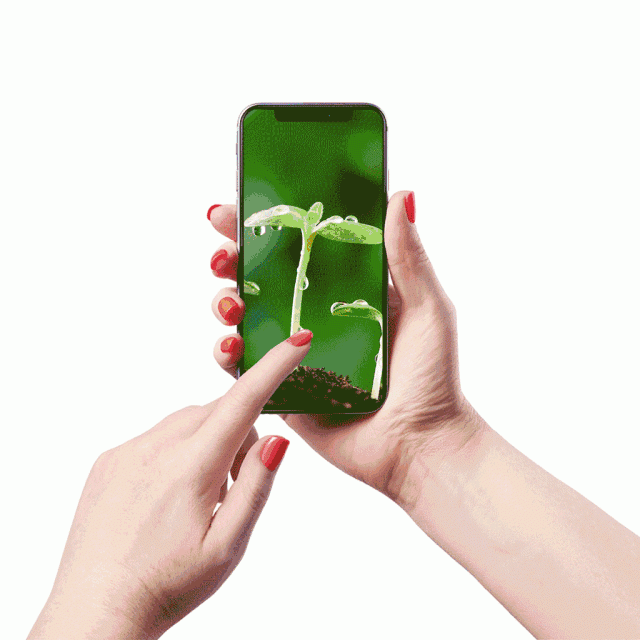
完成:

原文链接:http://www.psahz.com/ps_zhaopianchuli/27087.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- PS图片特效制作教程:学习给铁塔图片制作成钻出手机屏幕的效 2021-05-24
- PS图片处理技巧教程:学习怎么样压缩图片大小且不失真。 2021-05-18
- PS图片压缩教程:学习怎么样改变(缩小)一张图片的文件大小。 2021-05-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
