Photoshop设计一款雪白质感的圣诞节积雪字体。Ph…
2021-01-08 16:03:22来源:ps爱好者 阅读 ()

Photoshop设计一款雪白质感的圣诞节积雪字体。效果图:

素材:

操作步骤:
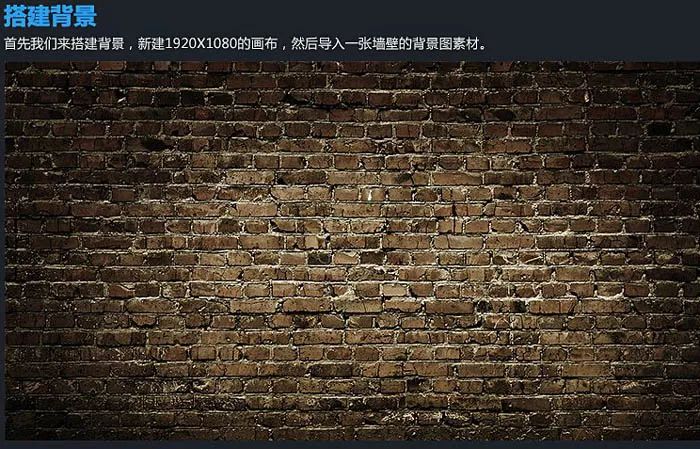
1、首先我们来搭建背景,新建1920 * 1080的画布,然后导入一张墙壁的背景图素材。


2、接下来对它进行一些简单的调色,使用色彩平衡调整工具。

3、然后我又加深了四边的墙角,在下方加了一个红色渐变,加亮了中间区域的亮度。

4、首先分析字效的组成部分,将整个字效拆分开,共由三部分组成:“积雪层”,“主体层”,“阴影层”。

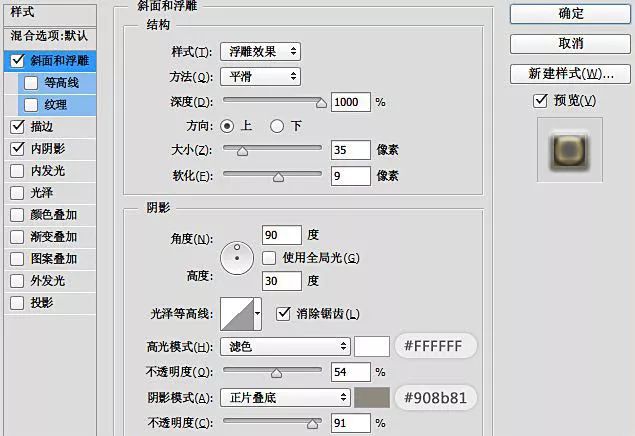
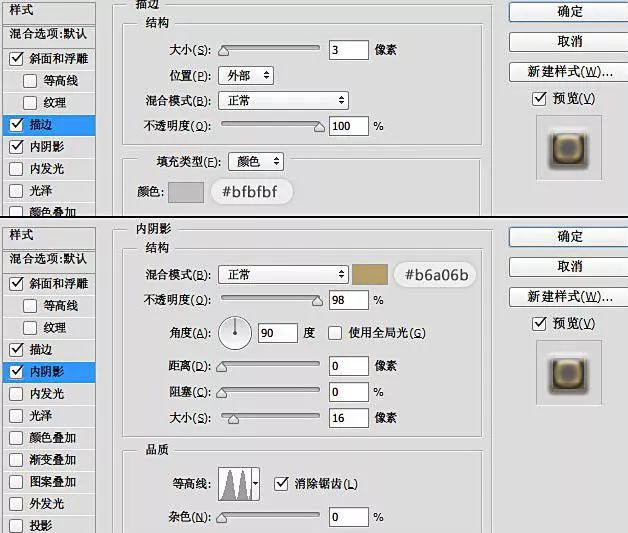
5、在画布上打上文字,此例字体为“Impact Regular”,然后双击打开图层样式进行修改。



6、在文字的下方有一个底座,具体操作为调出文字选区,然后选择菜单:选择 > 修改 > 扩展,这个操作可以等比例扩大文字选区,数值为8。

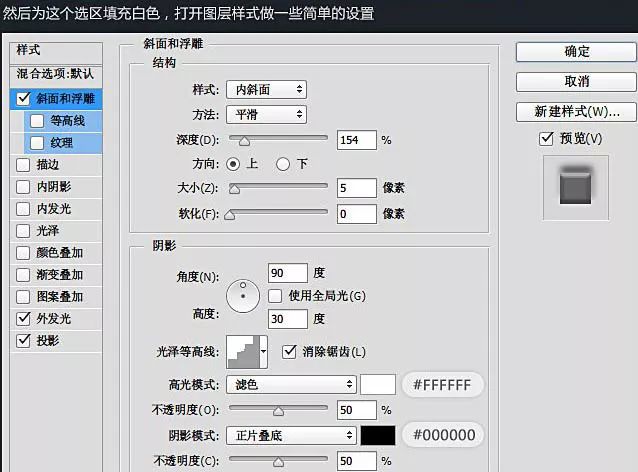
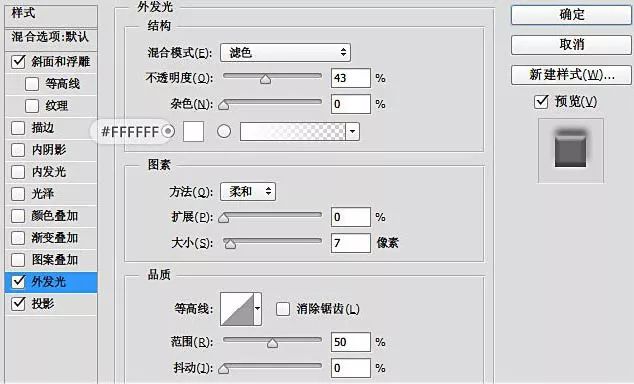
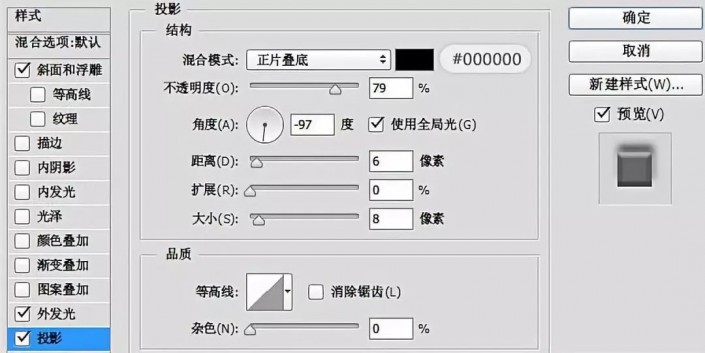
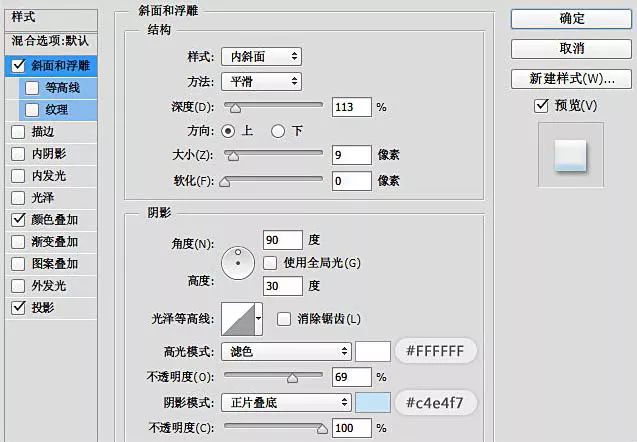
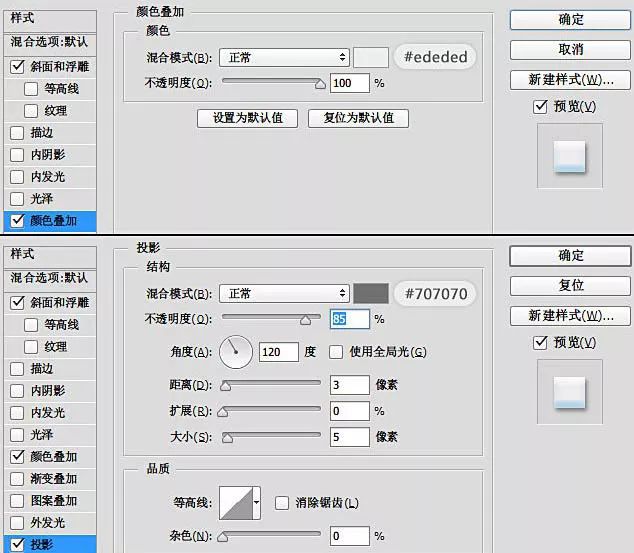
7、然后为这个选区填充白色,打开图层样式做一些简单的设置。




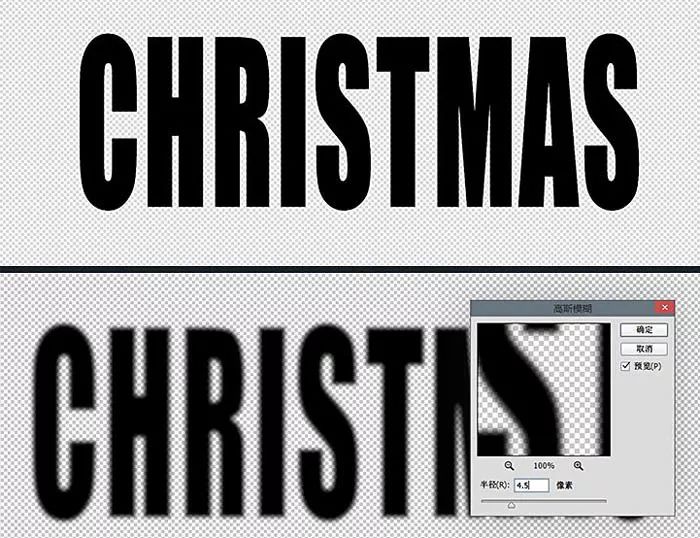
8、调出文字选区,在主体层下方新建一个图层,然后填充黑色,结合自由变换工具盒模糊滤镜即可实现效果。


9、积雪层的制作可以先用钢笔工具把形状勾勒出来,然后再添加图层样式即可。



10、干巴巴的文字太平淡,添加一些圣诞元素,可以使整体作品变得生动起来。

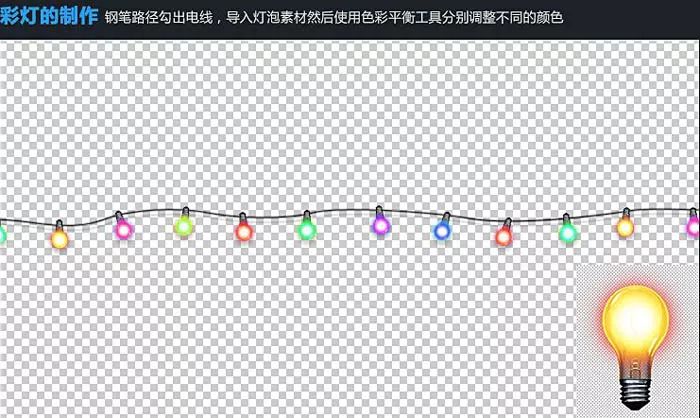
11、彩灯的制作,钢笔路径勾出电线,导入灯泡素材,然后使用色彩平衡工具分别调成不同的颜色。

12、近处的东西注意要做适当的虚化处理,因为这样可以营造出一种空间感。

13、使用柔角画笔工具,颜色数值:#ffefc6,在文字的边缘以及物品周围涂上一层高光,将此层的图层模式改为“滤色”,并适当降低不透明度,当然也可以结合高光素材添加。

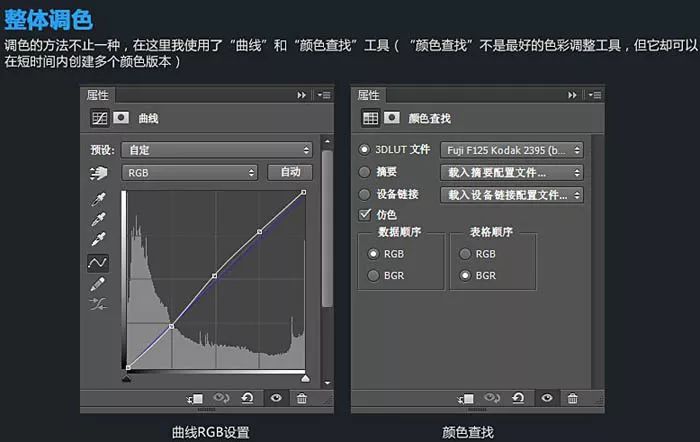
14、调整整体颜色:调色的方法不止一种,在这里我使用了曲线和颜色查找。

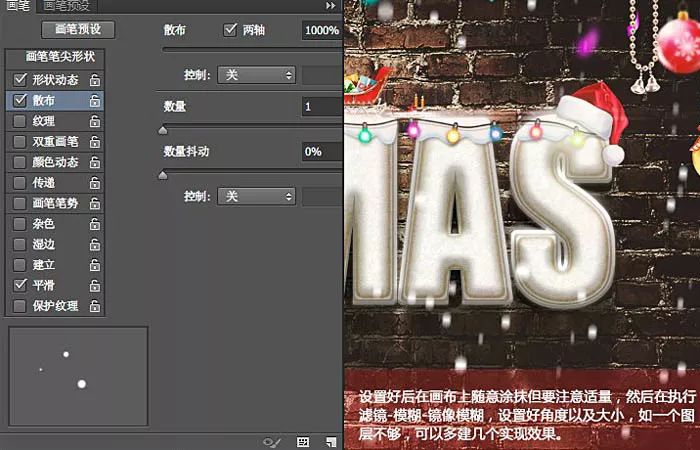
15、营造雪景:雪景的制作用到了画笔工具,对画笔工具进行一些设置,如拉大间距,散布,设置形状动态中的大小抖动,在画布上刷上一层再使用径向模糊工具做出正下下雪的感觉。


16、最后再锐化一下就可以了。

完成:

原文链接:http://www.psahz.com/wenzitexiao/27099.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
