Photoshop设计猕猴桃风格的APP图标
2021-03-10 16:01:26来源:思缘教程网 阅读 ()

本篇教程通过ps制作一款十分可爱的猕猴桃图标,形状特别可爱,做起来也很简单,新建文档以后要绘制一个圆角的矩形,打开猕猴桃素材,这里用的是猕猴桃,同学们也可以制作其他的水果,选取一部分以后调整它的大小、饱和度和曲线,关键就是创建剪贴蒙版,这个时候你可以看到一个大概的图形就出来了,再换一个圆角矩形设置猕猴桃的图案描边,再把果肉的图片创建剪切蒙版以后基本上教程就完成了,制作起来还是比较简单的,同学们一起来学习一下吧。
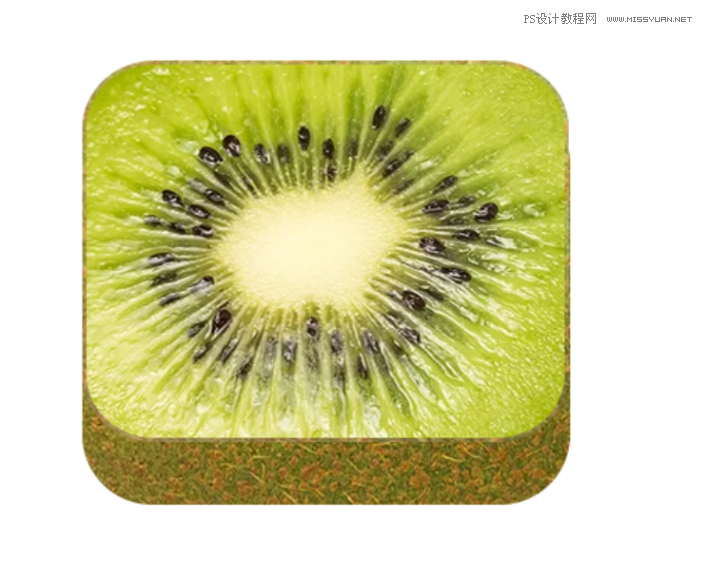
效果图:

操作步骤:
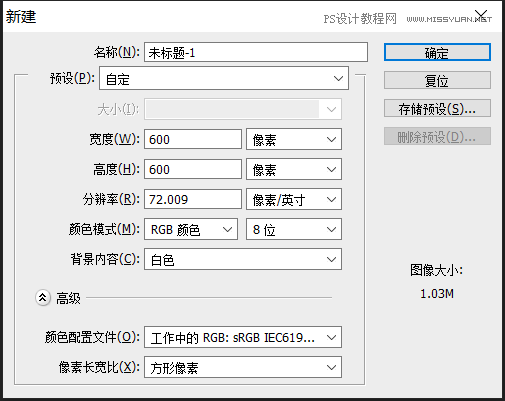
1、新建文档

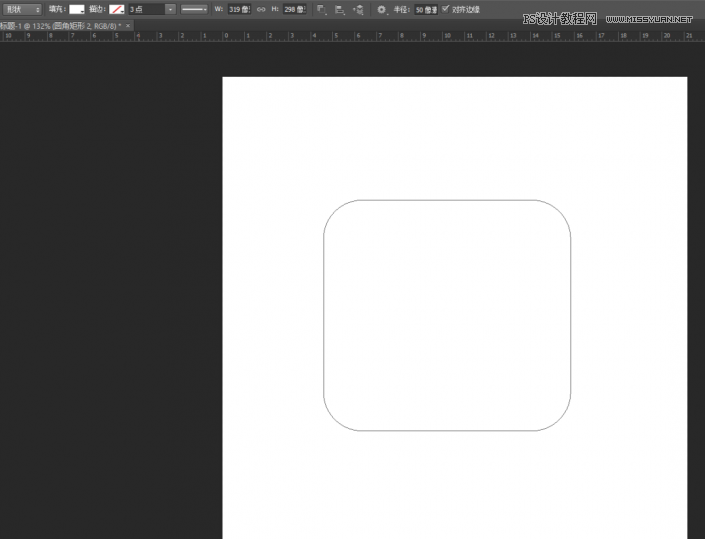
2、创建圆角矩形,设置如图。

3、打开猕猴桃素材图片,选取一部分。


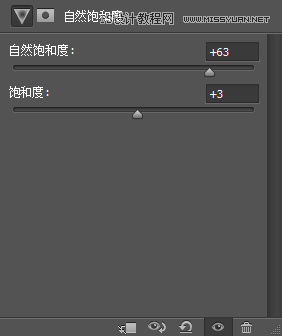
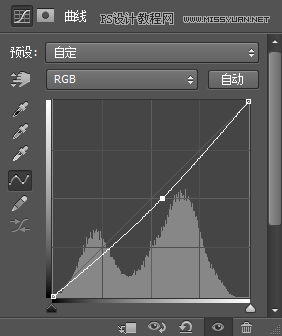
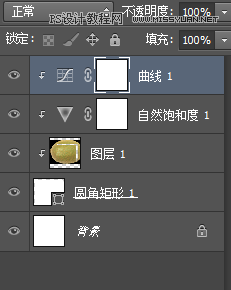
4、调整大小、自然饱和度、曲线。
5、创建剪切蒙版。

6、画一个圆角矩形,设置猕猴桃图案描边。

7、大开果肉图片,创建剪切蒙版。

8、选择柔性画笔,添加阴影和高光,我还调整了亮度和对比度。
9、新建一个圆角矩形,注意是路径。

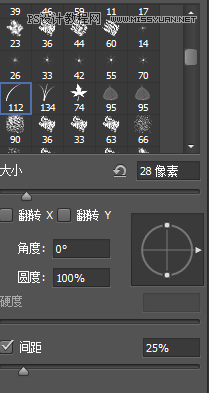
10、选择画笔


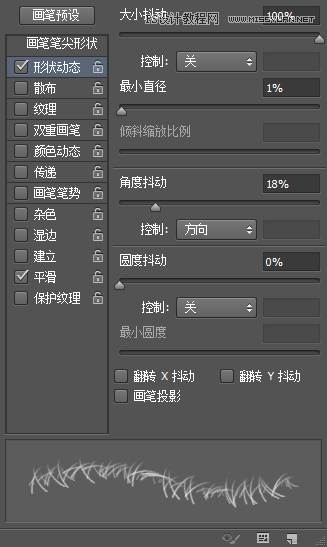
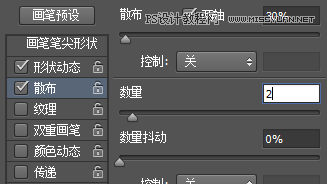
11、设置形状动态和散布如图所示。

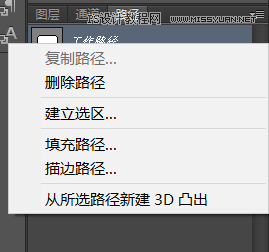
12、建立描边路径
13、利用选区,橡皮擦,进行加深减淡等处理。

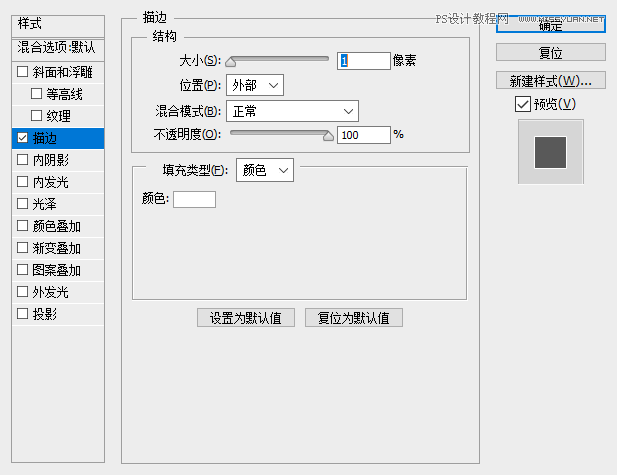
14、用描边功能加入一条高光。

15、最后加入阴影。

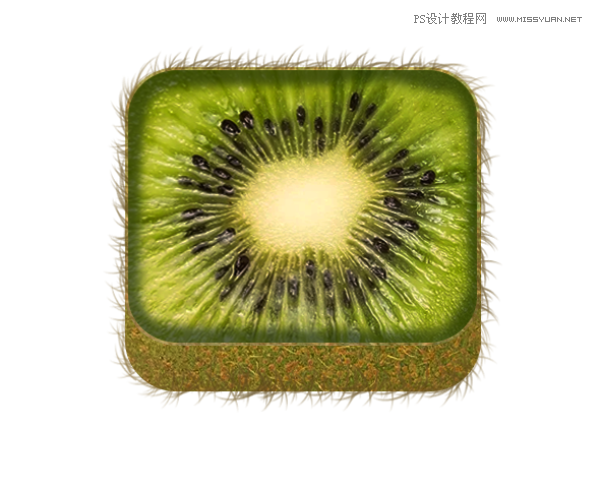
完成:

相信通过教程同学们已经完成了如此可爱的猕猴桃图标,可以借鉴教程来制作一下其他的图标也是非常有意思的,有的时候以为图标是比较难制作的,其实只要你用心的去学习,还是比较好完成的,一起学习一下吧。
原文链接:http://www.missyuan.net/photoshop/202103/31195.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- PS个性人物海报制作:设计创意时尚的玻璃方块效果的人物海报 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
