Photoshop制作可爱的逗比立体字教程
2021-03-23 16:01:26来源:思缘教程网 阅读 ()

效果图

思路解析
逗比这个词给我的感觉就是可爱,有趣,搞笑,字形要偏圆润,「逗」字中间有个口,可以做成眼睛,突出好笑,搞怪的意思。
实现软件
AI、Photoshop CC
教程步骤
Step 01 绘制草稿
草稿画出来后,手机拍照导入AI。

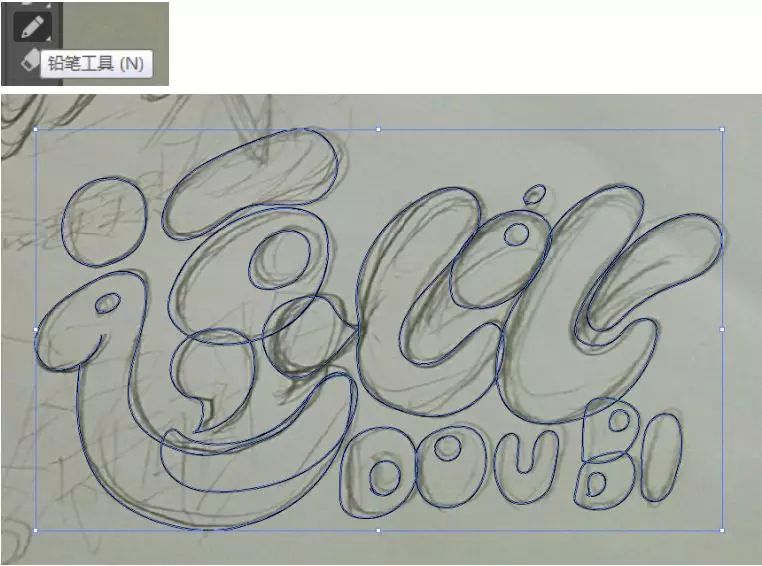
Step 02 绘制字形
AI铅笔工具勾出字型(因为字型比较圆滑,又要做到有手绘的感觉,所以选择用铅笔来画草稿,用手绘板画效果会更好)。

Step 03 调整字形
3.1 进一步调整

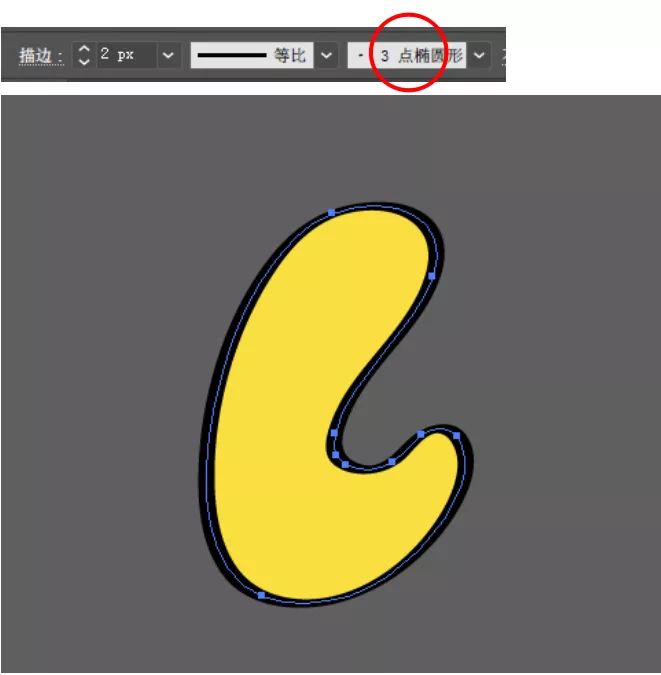
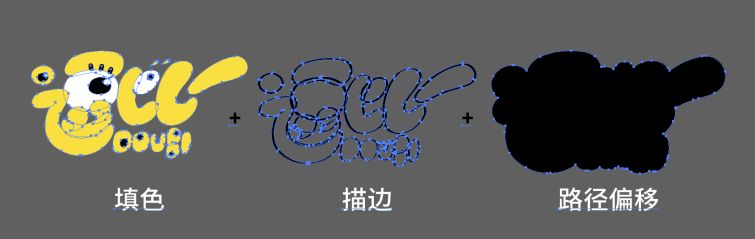
3.2 先填色,进行描边,区分好笔画的前后位置,框选字型-对象-扩展外观

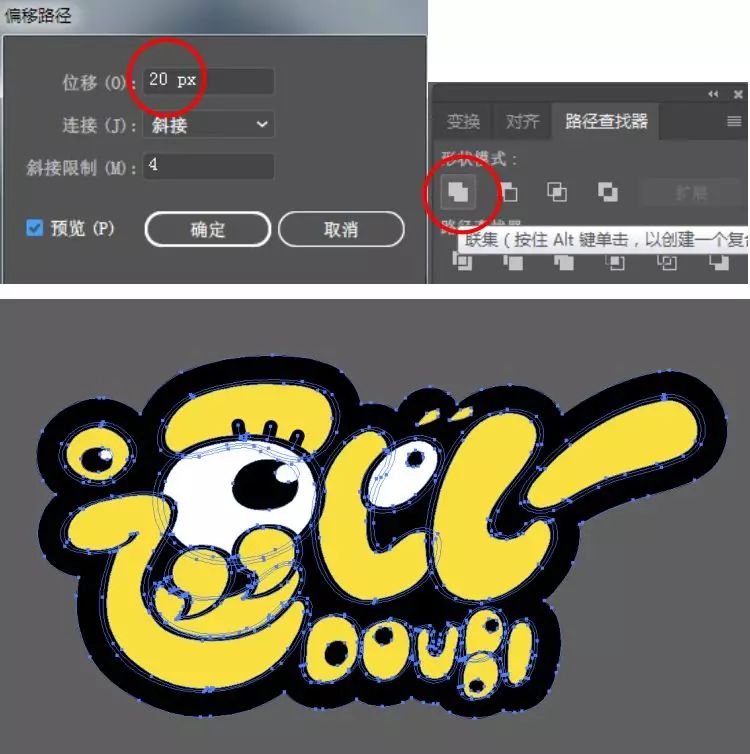
3.3 扩展后,ctrl+c复制,对象-路径-路径偏移-位移数值(视具体情况而定)-路径查找器-联集-ctrl+f粘贴(原位复制)

分开如下

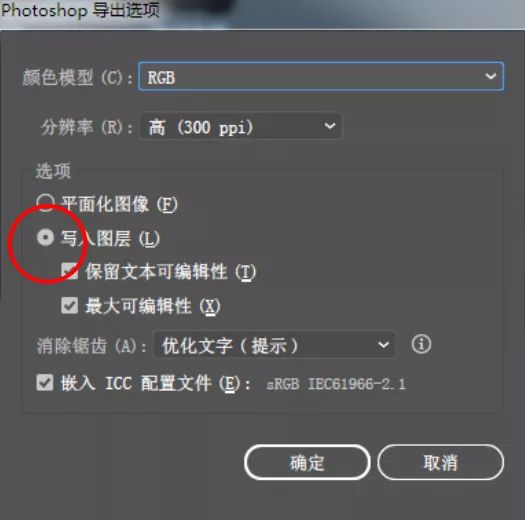
3.4 做好这些步骤后导出到PS(框选字型-图层-释放到图层-文件-导出-导出为-导出-确定)

Step 04 导入PS
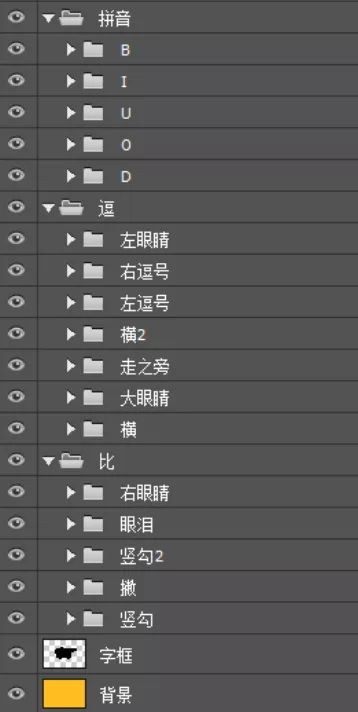
打开PS,新建文件2000*1320px,分辨率为72(大家可以把文件尺寸和分辩率设置大一点,根据实际情况而定),背景填充#fdbe20,把刚才的导出的分层文件拉进来,调整好位置,给每个层重新命名。

Step 05 制作眼睛
我们着重做「逗」字的大眼睛还有横,余下的笔画和眼睛都是一样的做法。
5.1 眼睛效果做法
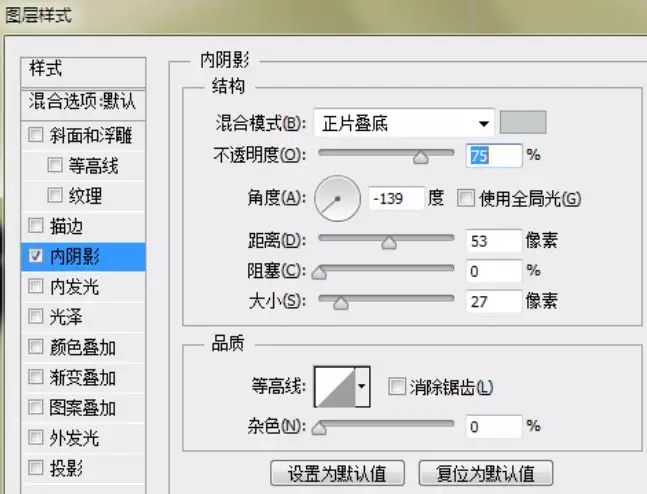
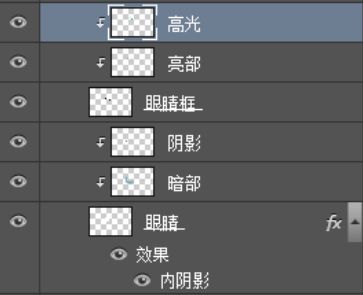
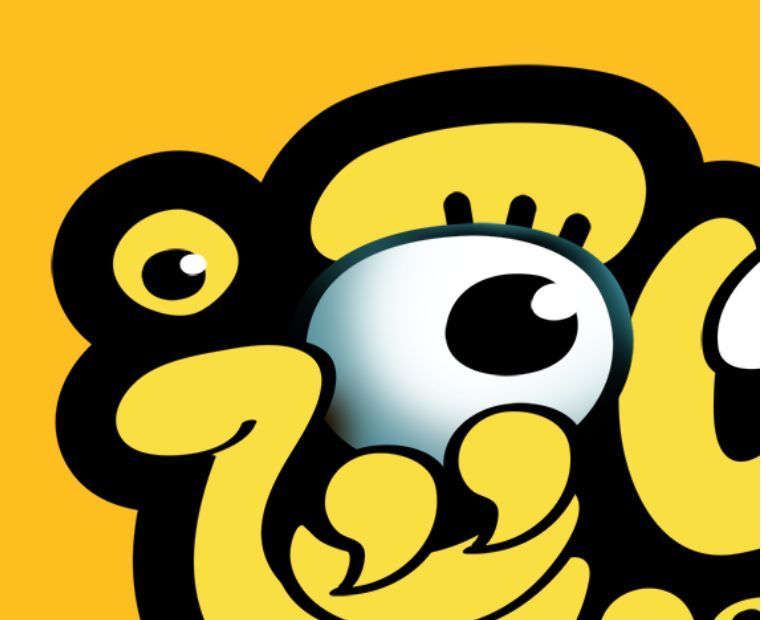
在「逗」这个群组里面找到眼睛图层,添加图层样式内阴影,新建两个图层,ctrl+alt+g剪切蒙版,分别命名为暗部,阴影。暗部图层:用画笔,颜色#4e9a96,在眼睛下部分画几下;阴影图层(因为考虑到在走之旁的后面,所以要加点阴影):颜色#702201,用画笔点一下。



找到眼睛框图层,给它加亮和高光,新建两个图层,分别命名为亮部,高光,在亮部图层,颜色#3895a4,用画笔在框的两侧轻轻涂几下;在高光层,用画笔在右上部涂一下,如下图:

ctrl+alt+g剪切蒙版

如果熟练的话,这个亮部和高光层是可以在一个图层画的,先用画笔把透明度降低一点画亮的部分,再在亮的部分上面,把画笔透明度调高,画几下作为高光。
但是我们刚学,那就只好一步步来。

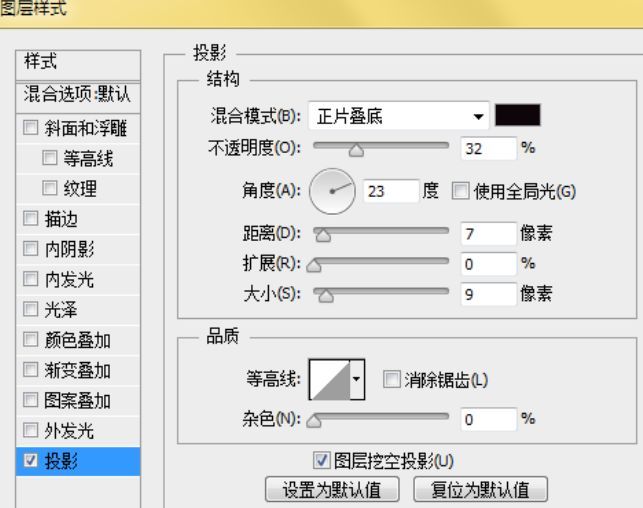
找到瞳孔图层,添加投影

新建一层,命名为高光,前景色为白色,画笔大小80像素(可根据具体情况调节),点一下,


Ctrl+t,压扁一些,

调整下角度



其他眼睛一样做法。把睫毛也做一下,找到睫毛图层,新建一层,ctrl+alt+g剪切蒙版,颜色#2a707b,轻轻点一下。

5.2 横的做法(给横加立体感,加质感)
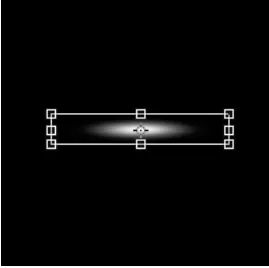
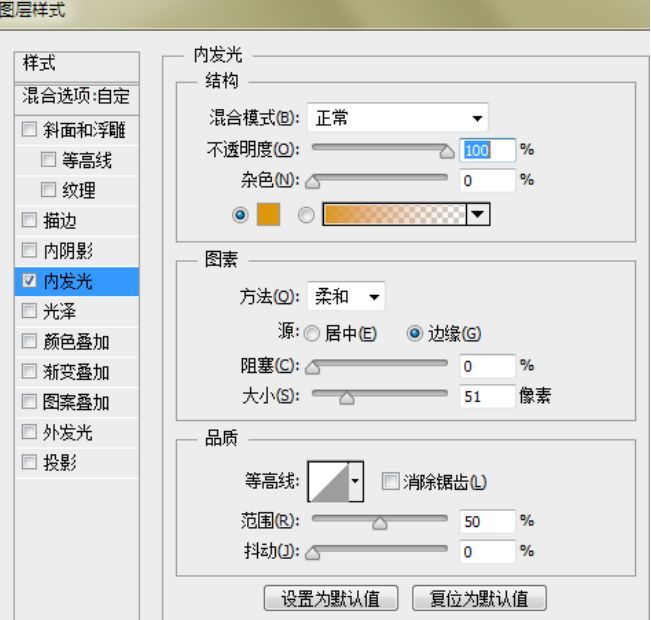
横分为两部分,横和横边。先找到横图层,图层样式-内发光。新建5个层,从下往上命名为:亮部(图层模式-滤色),暗部(图层模式-正片叠底),润色(图层模式-叠加),阴影(图层模式-正片叠底),杂点。

亮部图层,颜色#fff253,画笔涂一下上部分。

暗部图层,颜色#d16503,画笔涂一下下部分。

润色图层,颜色#e15602,画笔再涂一下下部分。

因为横是在眼睛的后面,所以要画点阴影,增加立体感。颜色#702201,在阴影图层用画笔涂一下。

杂点图层,PS自带笔刷(粗边圆形钢笔),按F5调出画笔预设,间距94%,其他不变,颜色#bf4402,用这个笔刷涂一下。


ctrl+alt+g剪切蒙版,效果如下:

横边图层上新建一层ctrl+alt+g剪切蒙版,用画眼睛框的颜色#3895a4,在框的两侧轻轻涂几下。


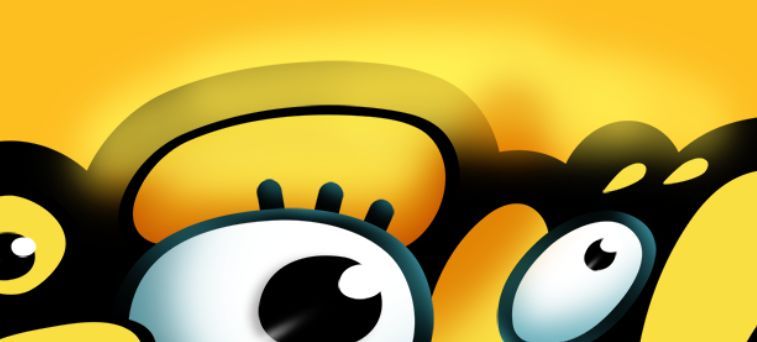
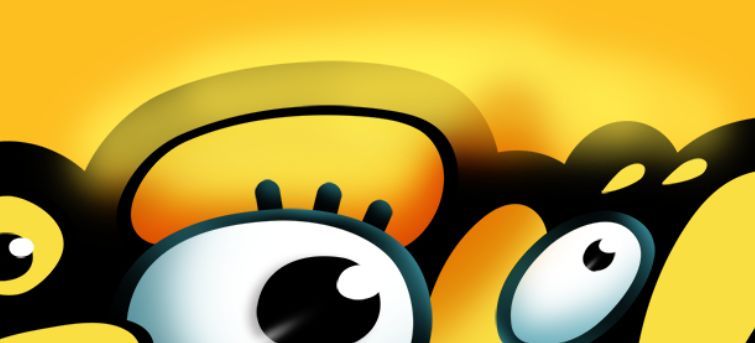
余下的笔画和拼音方法是一样的,只是我们添加杂点的时候,要注意添加杂点的位置,一般在暗部的地方添加。添加高光和反光的时候,也需要注意下,高光在上部份添加,反光在暗部轻轻添加一点,不宜过多。
全部添加后效果如下:

Step 06 调整字框
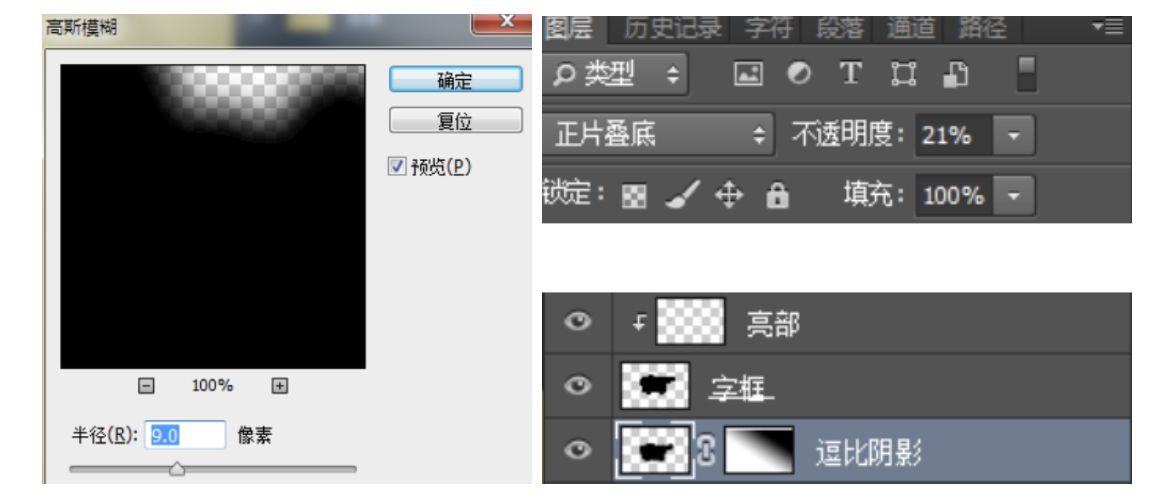
给字框添加一点高光,找到字框层,复制一层,ctrl+alt+g剪切蒙版,颜色#323232,在字框的上部分,点几下。然后单击字框,ctrl+j复制一层,命名为逗比阴影,滤镜-模糊-高斯模糊-半径-确定。图层模式-正片叠底,不透明度21%。把图层往下移,添加蒙版,把不需要阴影的位置擦除。


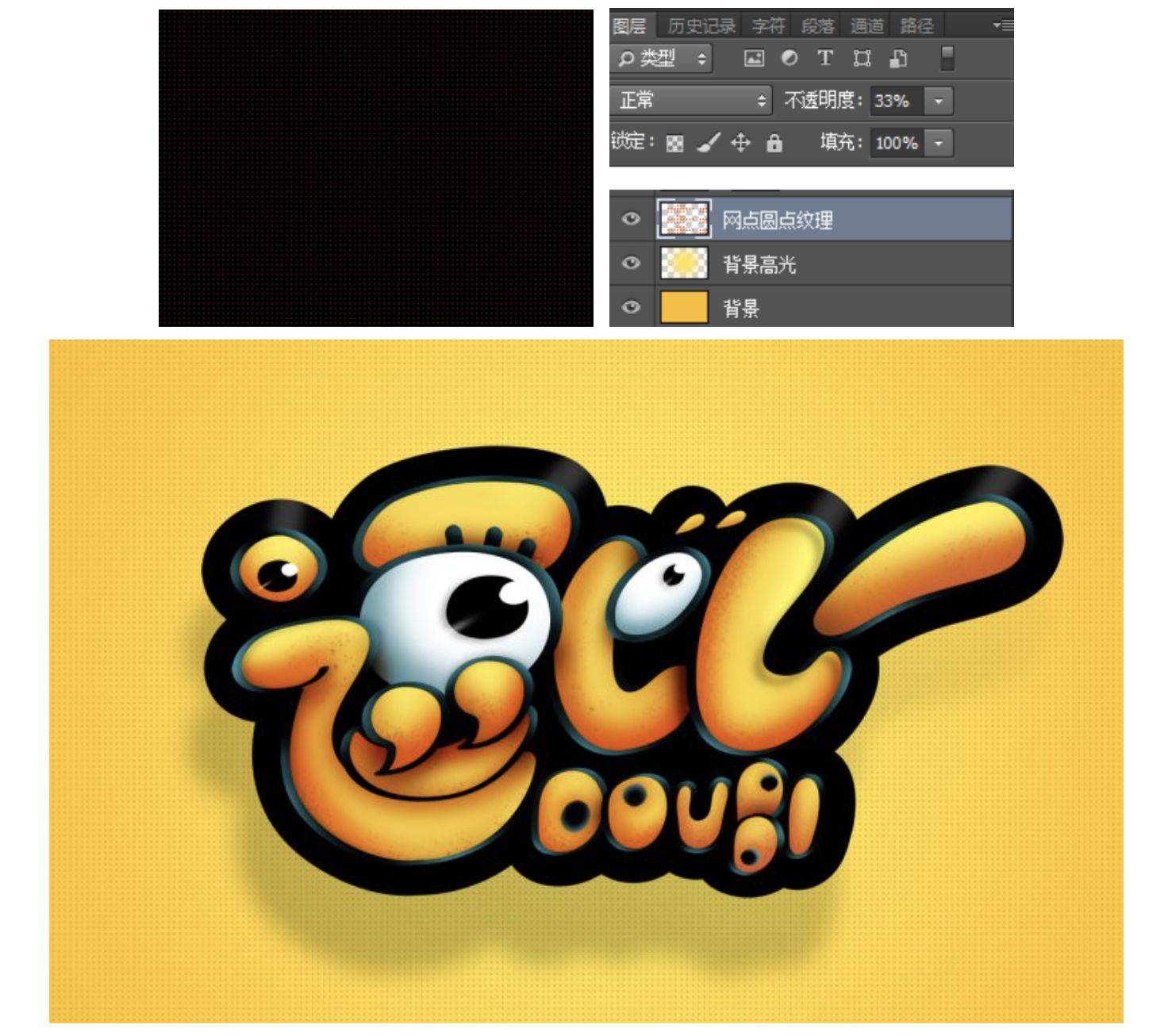
Step 07 制作高光
给背景添加个高光。在背景层上新建一层,命名背景高光,把画笔调大,颜色#fae246,用画笔在中间点一两下;然后再新建一层,命名为纹理,颜色#f6a422,用网点笔刷(可以在网上搜索),把整个画布刷一遍。不透明度33%。或者叠一层网点素材,修改图层模式。

Step 08 完善效果
整体叠加一个图层,颜色#feffff,用画笔在如下位置点点点

图层模式-叠加,添加蒙版,擦除不需要的地方。

最终效果

总结
逗比这个效果比较有趣,呆萌,可爱,搞怪,需要注意的是高光与反光的把控,高光比反光要亮一些。还有笔画的前后叠加,要注意阴影的添加。
原文链接:http://www.missyuan.net/photoshop/202103/31298.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- PS文字特效教程:制作公路上个性的涂鸦文字效果,喷涂文字。 2021-05-25
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- PS海报设计技巧教程:学习制作个性的扭曲文字海报图片。PS海 2021-05-24
- PS图片特效制作教程:学习给铁塔图片制作成钻出手机屏幕的效 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
