滴滴又开源一项技术 Web移动端组件库cube-ui已登…
2018-06-17 12:06:34来源:未知 阅读 ()

11 月 8 日消息,滴滴出行今日宣布开源Web移动端组件库cube-ui,该技术拥有质量可靠、体验极致、标准规范和强扩展性这四大特点,并拥有独特的后编译技术方案帮助大幅优化性能。这是继今年 6 月开源VirtualAPK后,滴滴的又一次开源动作。
cube-ui从滴滴业务中提炼而来,由滴滴 WebApp 前端架构组开发和维护。cube-ui 的目标是让移动端的开发更容易,让开发人员更加专注于业务逻辑的开发,提升研发效率。
之所以将其开源,滴滴方面透露:“去年底,滴滴 WebApp 团队在用 Vue.js 2.0 对业务进行重构,并开发了一套移动端组件库 cube-ui 支撑业务的开发,经过了一年多的业务考验,cube-ui 也日趋成熟,好的东西必须要和大家分享,于是我们在今天正式将其开源。”

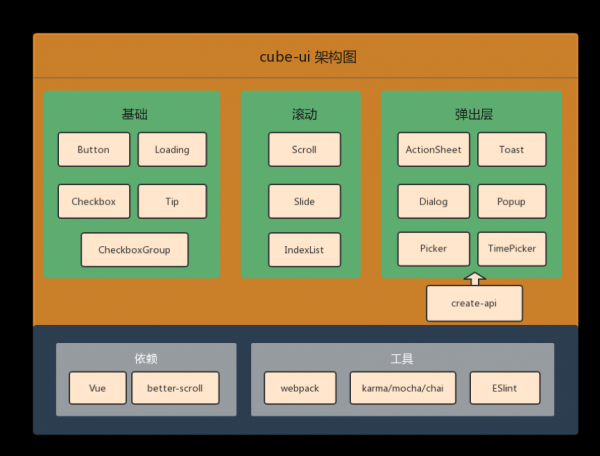
该技术研发工程师发表了经验之谈:“移动端组件库写的好不好,就看 Picker 组件写的好不好,而cube-ui 的 Picker 是目前所有移动端组件库中实现最细致、体验也是最好的,接近原生 iOS 选择器的效果。类似的还有 IndexList 索引列表组件,我们在一些交互的细节上都考虑的非常细致,比如对吸顶标题的处理,按压态的处理等。”
相较于市面上同类技术,该项目独有的后编译技术是滴滴前端团队总结出的一套优化技术方案。由于在一个项目中经常会引用多个经过 ES6 开发、Babel编译发布的NPM模块,而Babel编译则会产生多份额外代码,针对该问题,cube-ui 组件库运用了后编译技术方案,可让最终使用方引用 cube-ui 组件库编译产生的代码体积减少,帮助优化性能。滴滴研发同学也呼吁越来越多的NPM 模块支持后编译,这样应用最终编译后体积才会更小,后编译技术方案效果才会更好。
未来滴滴的工程师们将持续对 cube-ui 迭代和优化,包括但不限于以下几个方向:丰富组件库,开发更多通用组件; 支持换肤功能,和 UI 团队配合设计出几套皮肤,同时也支持自定义皮肤能力;支持TypeScript/Flow,由于静态类型检查是未来趋势,cube-ui 也会考虑对它们的支持。
目前,cube-ui已登录GitHub,工程师们可戳链接查看源码:https://github.com/didi/cube-ui,也可在滴滴的开源平台上(https://didi.github.io/)获取更多信息。
开源文化正在成为滴滴程序员文化的重要一部分,不久前的 10 月 24 日程序员节,桔厂宣布成立开源委员会,由高级副总裁章文嵩出任主席,他说:“滴滴除了要为用户提供优秀的产品和良好的体验外,更需要对外输出滴滴领先的技术,与世界共享我们的智慧,所以我们鼓励同学们积极参与业界的开源项目,不断对外输出内部的优秀项目。”
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 值得阅读和收藏 11个免费开源的设计软件 2009-05-12
- Pandora FMS: 开源的网站监测应用程序 2009-05-12
- WWW SQL Designer: 基于Web的开源SQL创建工具 2009-05-12
- 八款开源的聊天系统和程序(Open Chat ) 2009-05-12
- 英文版开源购物系统整理 2009-05-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
