GOOGLE 正式推出移动优先索引( MOBILE-FIRST IN…
2018-06-17 12:14:55来源:未知 阅读 ()


通过一年半时间的测试,Google 今天在 Webmaster Central Blog 和 Twitter 宣布,正式推出 Mobile-First Indexing。
该策略将对 Google SEO 产生影响非常大,本人第一时间整理资料,整理了相关的几个要点。
为什么要推出 Mobile-First Indexing
众所周知,Google 的抓取、索引和排名系统都是基于 PC 端网页建立,移动端的排名和权重主要继承自 PC 端。
那在 WAP 流量远超 PC 的今天,这种机制就会出现各种各样的问题。
很多网站的 PC 端页面展示所有内容,而WAP 只展示部分内容。
举个极端的例子,移动端用户通过搜索达到某页面,发现并没有对应的内容(这个内容只在 PC 呈现,在 WAP 不呈现)
很多网站重点优化 PC 站,而 WAP 站功能缺失体验严重落后,移动搜索用户体验极差
我目前的项目就有这个问题
因为移动端用户较多,部分网站重点建设 WAP 站,而忽视了 PC 站的建设,导致无法获取到该有的排名和流量
这种情况比较少
根据目前流量趋势,Google 急需调整策略,保证 PC 和 WAP 端的搜索体验。
什么是 Mobile-First Indexing
Mobile-First Indexing, 就是 Google 会使用移动端页面的内容来建立索引和排名,以提升移动搜索体验。简单来说,
之前,Google 是拿 PC 站的内容来建立索引,判断链接关系,决定最终排名
现在,Google 开始拿 WAP 的内容
有几点要注意的:
Google 只有一套索引,并不存在单独的一套 Mobile-First Index,所以,Mobile-First Indexing 只是替换掉之前的 PC 站索引
Mobile-First Indexing 的比例会逐步增加,而不是一下子全切
针对 Mobile-First Indexing 我需要做什么
Google 会在 Search Console 中分批通知站长,进行 Mobile-First Indexing 的改造。
要针对 Mobile-First Indexing 做改造
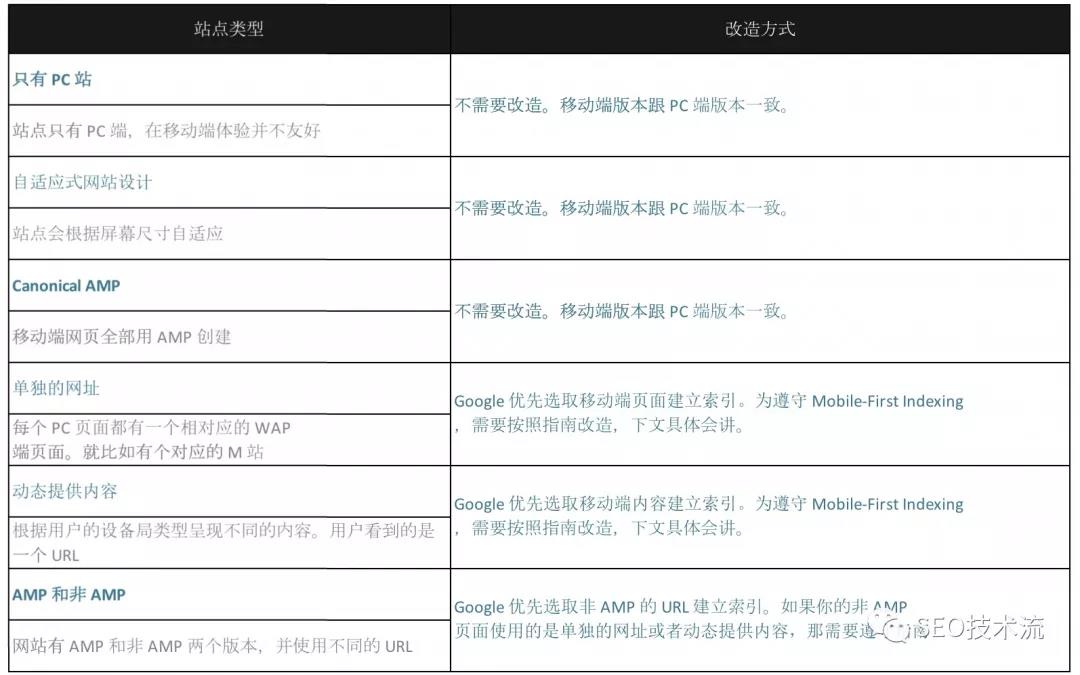
以下是目前几种网站类型以及对应的改造方式。

单独的网址和动态提供内容的网站 具体做什么
WAP 页面的内容,需要跟 PC 页面保持一致。
结构化数据在 PC 和 WAP 端都要添加。
Meta 数据在 PC 和 WAP 端都要添加。
对于单独网址的网站,还有几点建议:
WAP 和 PC 站都在 Search Console 进行验证
确保 PC 和 WAP 页面有 hreflang 标签,并且指向对应版本
确保 WAP 站服务器能承受足够的抓取压力
确认 robots.txt 规则是否正确
确保 PC 和 WAP 页的 rel=canonical和 rel=alternate 无误
我在移动端还可以做什么
虽然 Google 没有承认 Mobile-First Indexing 会提升网页排名,不过有 2 个因素 Google 已经承认是对排名有明显帮助。
移动友好性
可以使用 Google 的移动友好性工具测试。
网页加载速度
可以使用 Google 的 PageSpeed Insights 工具测试。
其他问题
问题1:Mobile-First Indexing 就是基于 WAP 站来决定排名?
答:
Mobile-First Indexing 主要是优先从移动页面获取内容和链接,以此建立索引。
Mobile-First Indexing 更偏向页面中的内容和链接,不过多多少少也会对排名产生影响,但不是 Mobile-First Indexing 的最重要的部分。
问题2:Mobile-First Indexing 会有排名上的优势吗?
答:
采用 Mobile-First Indexing 的页面,并没有在排名上有优势。
至少目前 Google 的文档中是这么说,具体表现还需要线上验证。
相关文档
Google Webmaster Central Blog 发布的《Rolling out mobile-first indexing》 https://webmasters.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
Google Search 官推发布的内容 https://twitter.com/searchliaison/status/978338963411750912
Mobile-First Indexing 的改造文档 https://developers.google.com/search/mobile-sites/mobile-first-indexing#best-practices
Mobile-First Indexing 2016 11月刚推出测试的官方文章 https://webmasters.googleblog.com/2016/11/mobile-first-indexing.html
移动友好型检测工具https://developers.google.com/search/mobile-sites/?utm_source=search_console&utm_campaign=sc-mft-test
PageSpeed Insights 工具 https://developers.google.com/speed/pagespeed/insights/
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:熊掌号最新动态解读
下一篇:PC已经远去,移动营销怎么玩
- 百度搜索严厉打击恶劣采集行为,将推出飓风算法 2.0 2018-09-15
- 网站中锚文本链接的正式方式? 2018-08-06
- 着手规范互联网各个领域?百度推出细雨算法 2018-06-29
- Google排名优化如何处理Nofollow链接问题 2018-06-17
- Google官方优化图片的SEO技巧教程 2018-06-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
