幻灯片中的占位逻辑-君陵的PPT小院杂谈7…
2018-06-21 09:27:01来源:未知 阅读 ()

 导读/
导读/
该篇PPT教程说的是占位逻辑,这里主要涉及母版占位符、SmartArt占位和几何形状的图形填充占位。

该篇文字说的是占位逻辑,这里主要涉及母版占位符、SmartArt占位和几何形状的图形填充占位。
占位即PlaceHolder,从字面就可以看出这是一种页面排版的预置状态。
其中前两种占位方式朋友们比较熟悉,使用母版占位符实现文字图片的填充和使用SmartArt实现叙述的逻辑图文结构。这篇文字深入一点说明来说一说占位逻辑。
1 母版占位符
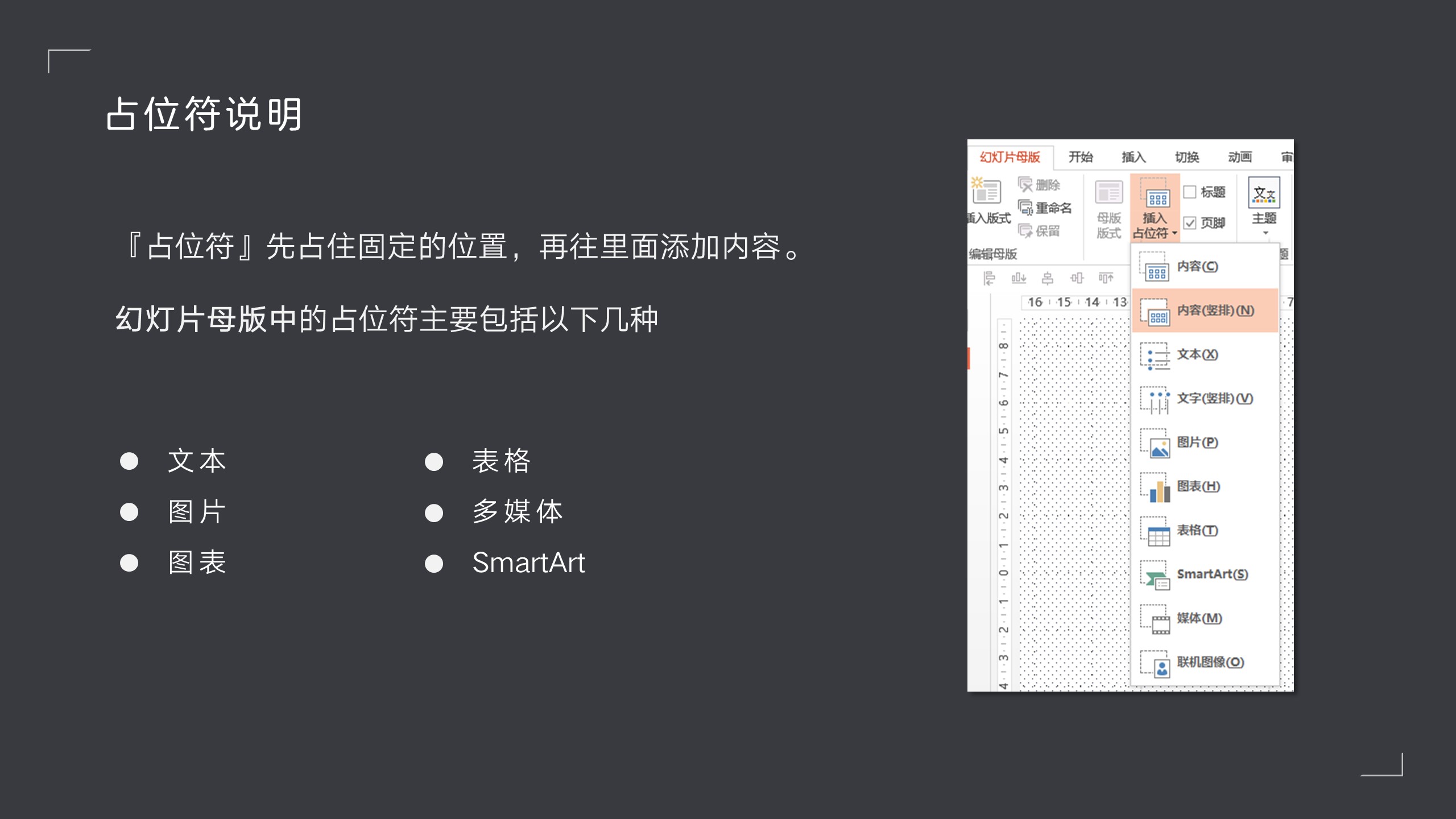
母版中的占位符主要包括六种:文本,图片,图表,表格,多媒体,SmartArt。

1.1 文本占位符
文本占位符的作用更趋向于提示文字、然后按照提示文字信息填充对应的文本内容。这个属性类似于编程中Text文本框的提示属性:Hint。
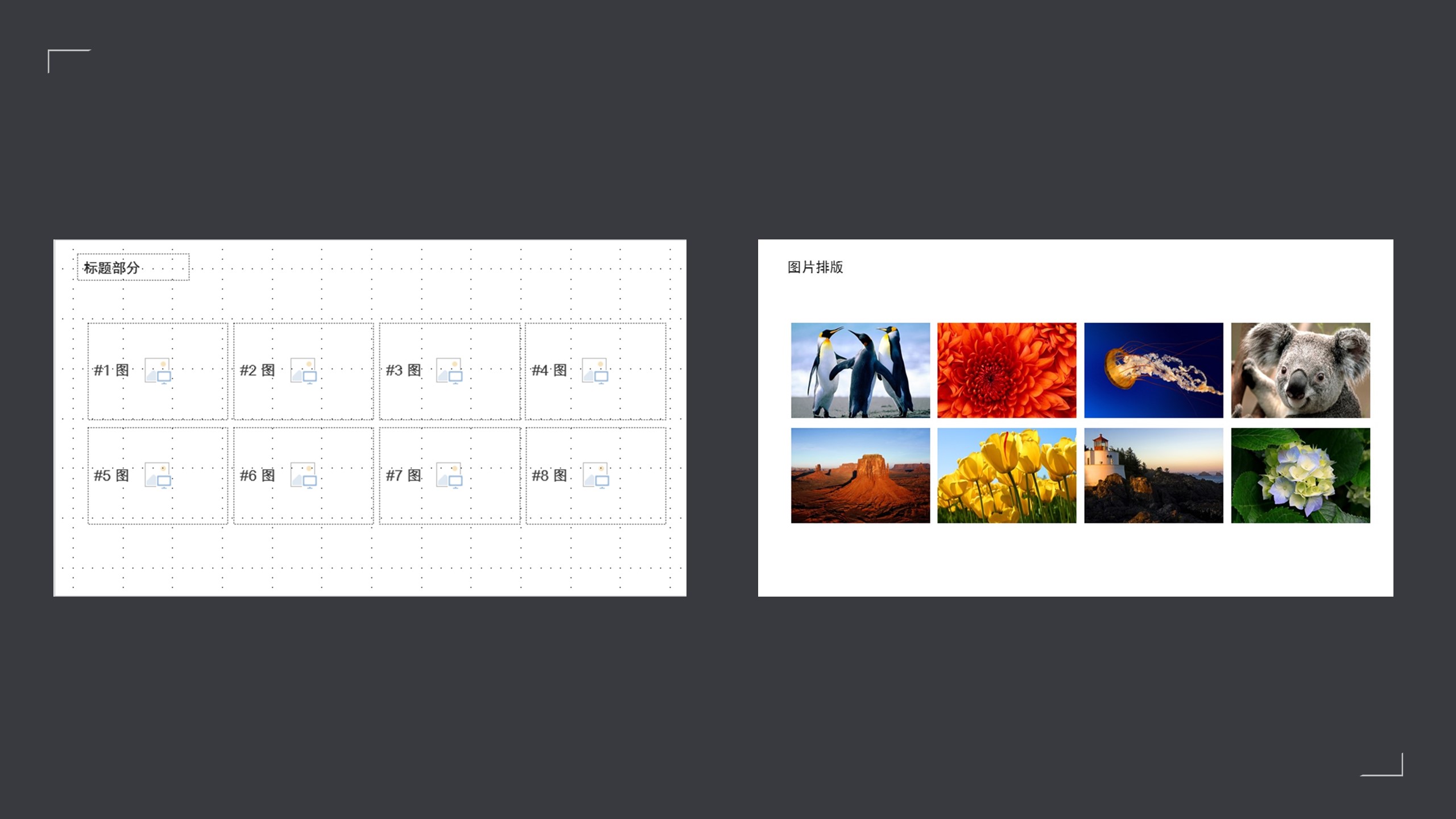
下图中右侧部分就是常用应用中,文本占位的使用示例。在幻灯片之中,文本作为信息传达的基础媒介,文本占位符的应用场景较多。

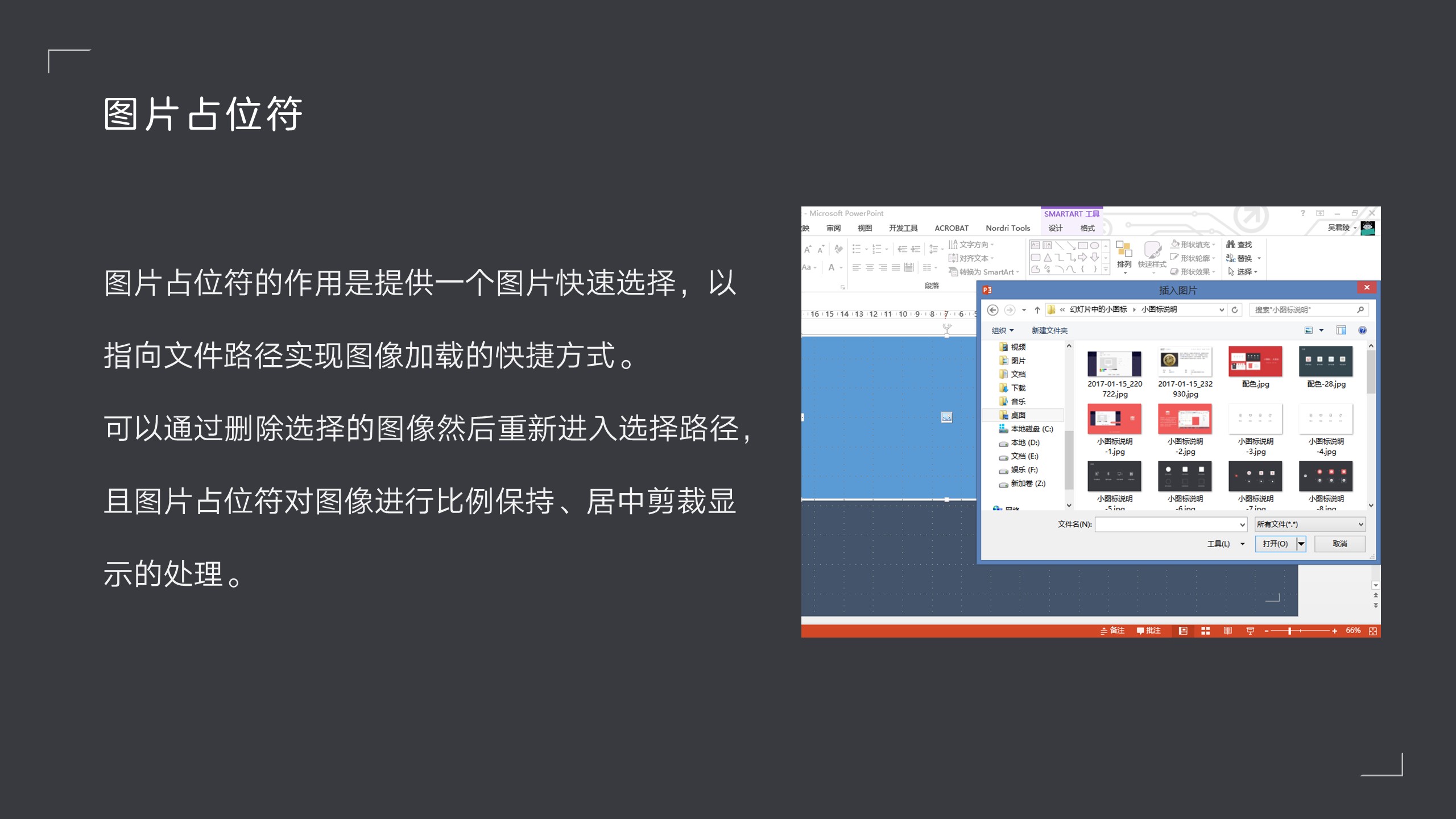
1.2 图片占位符
图片文件路径选择,选中之后就把文件拷贝到幻灯片文件夹下,之后显示在图片占位符预留图层上。使用图片占位符的好处就是通过预留位置、预图像处理实现基础的显示,并且可重复替换图像。
母版中的图片占位符在图像处理,保持文件的长宽比例进行居中裁剪处理,这样能够保证图片的填充效果。同时,这种固定在代码中的处理方式,对于需要处理、裁剪图片的细节部分,使用图片占位符就不是一个很好的方式了,这时候使用布尔运算或者裁剪功能。

关于其他几种占位符,它们更趋于一种功能的快捷方式,这里就不详述了。
1.3 示例说明
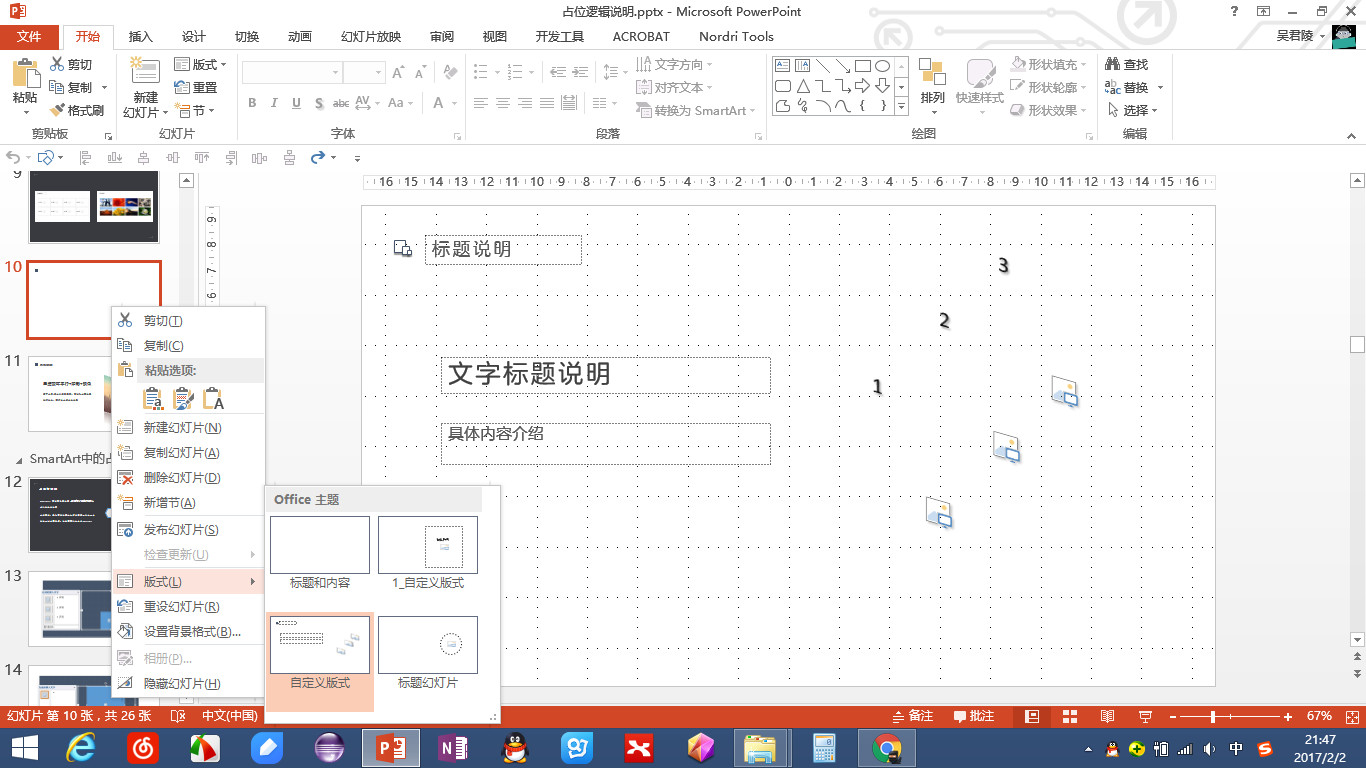
在母版之中,选择占位符之后,进行排版布局,之后关闭母版视图。这时候对任何一个空白的页面,右键-版式,选择一个合适的版面设计插入设置。

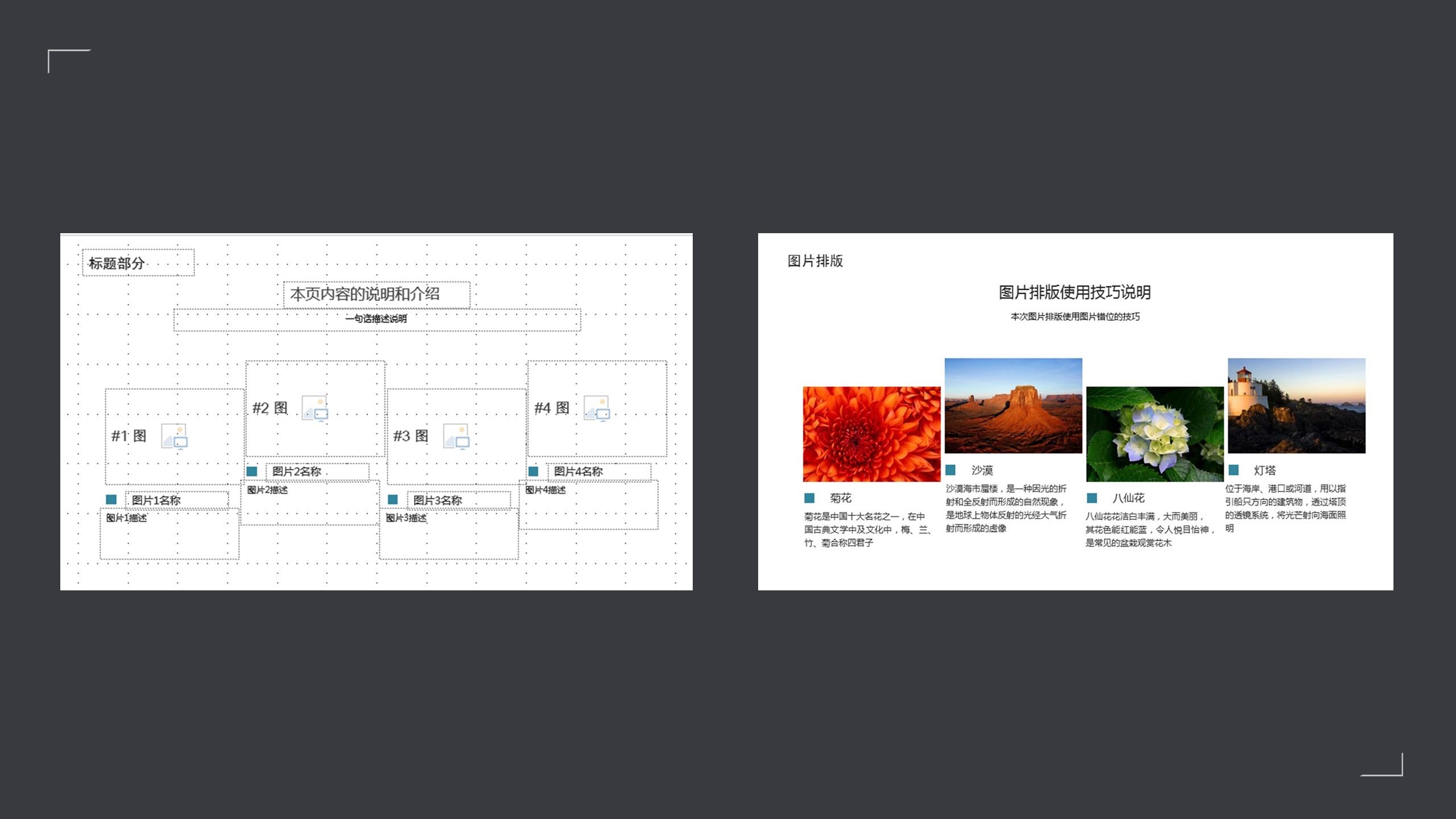
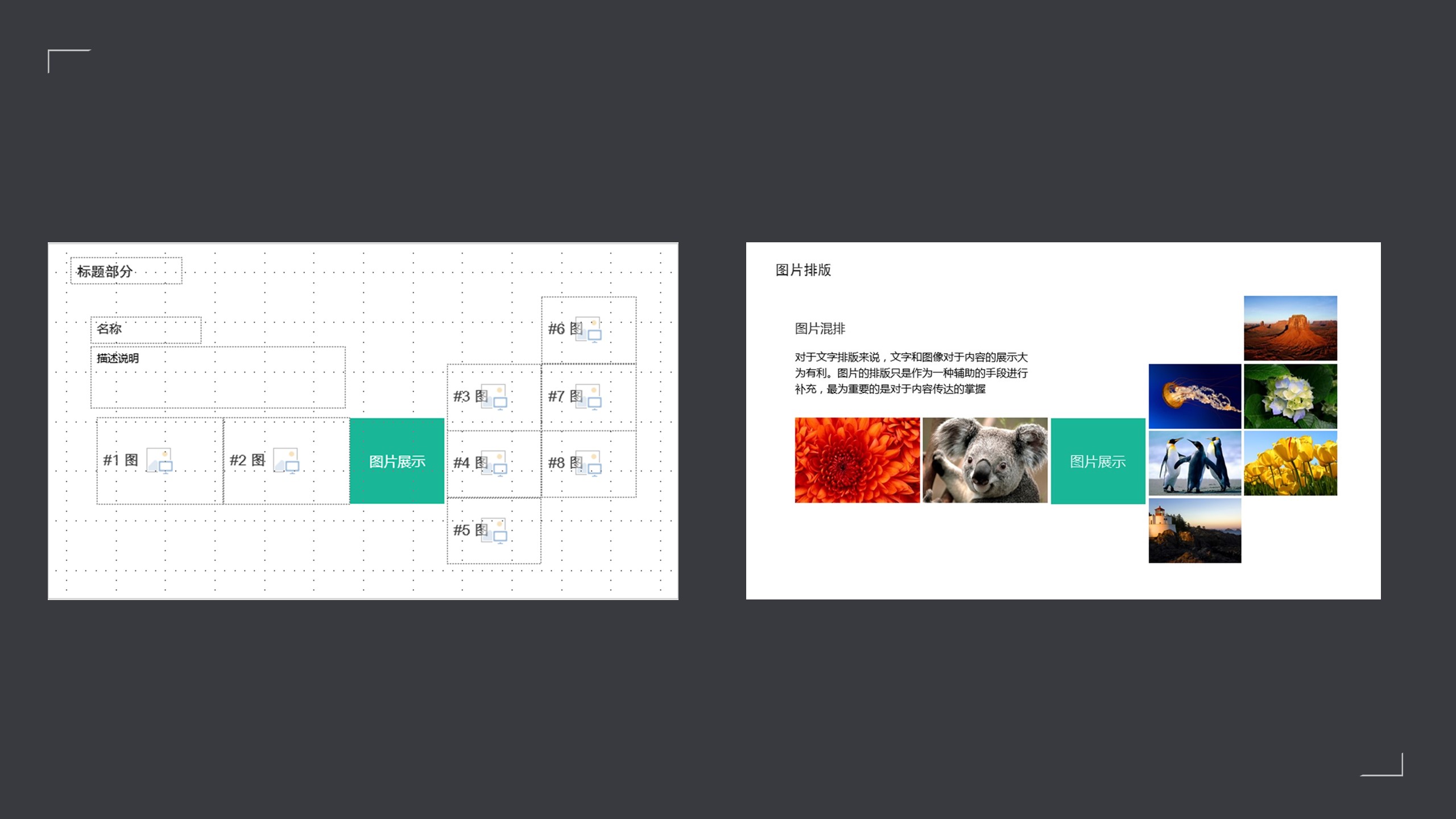
以下是几个关于图片排版的几种格式,左侧为母版中涉及到的文本、图片占位符,右侧是选择该版式载入图片显示的幻灯片页面。



除了二维平面之外,文本、图片占位符也支持三维格式的结构。关于三维具体的设置参数说明,参考第六篇文字:幻灯片中的点线面体之「体」


2 SmartArt占位说明
SmartArt是文字和图片的逻辑结构,主要使用的是文字和图片占位,通过关系结构将内容体现出来。SmartArt所用到的图片占位逻辑和幻灯片母版中的图片占位符所用的逻辑有所不同,文章后面会进行比较说明。
2.1 SmartArt图片排版
SmartArt图片排版这种方式,在许多介绍图片排版之中的文章中都会提及,原因就在于其本身图片占位的图片选择和便捷排版。比如这样:

2.2 SmartArt图片占位使用
2.1中讲到了使用这种格式进行排版,怎么样提取单一的图片占位呢,那就看下面几张图操作步骤:
step 1:选择SmartArt中如下图的这个版式,为什么是这个版式:很简单操作处理成一个图片占位

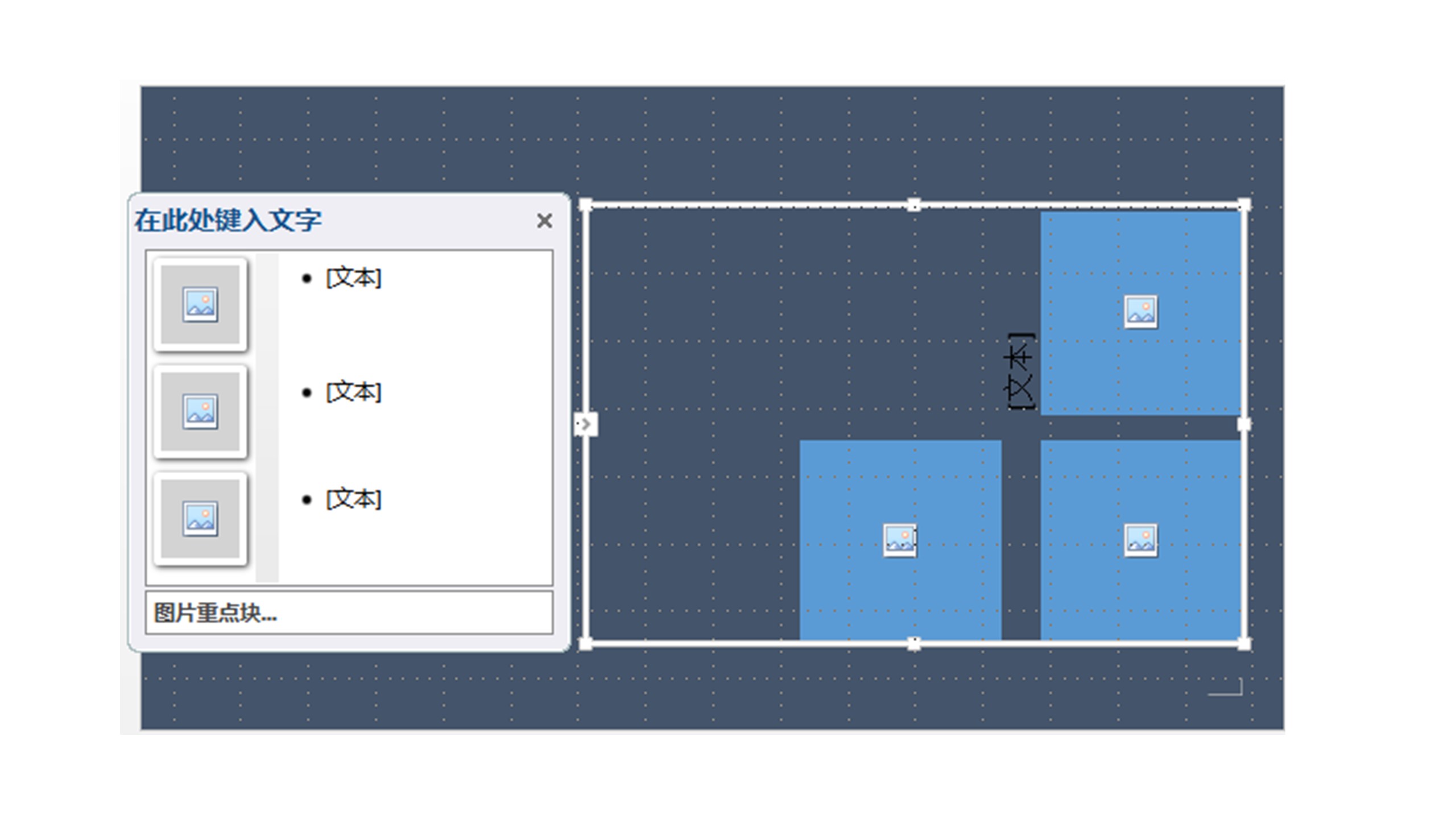
step 2:如下图生成上一步选择的版式,我们只需要一个占位。将鼠标光标放在左侧文本键入区域,在文本输入中使用Backspace键即可删减该占位项。
 step 3:按照step 2 中的方式,将此SmartArt处理成如下图所示的版式即可。有朋友会问,那个文本占位一直显示在图片占位之上怎么办,办法就是在左侧文本键入区域随便输入文字,然后删除键入文字,之后文本占位就为空白。
step 3:按照step 2 中的方式,将此SmartArt处理成如下图所示的版式即可。有朋友会问,那个文本占位一直显示在图片占位之上怎么办,办法就是在左侧文本键入区域随便输入文字,然后删除键入文字,之后文本占位就为空白。 step 4:将剩余的那个图片占位填充整个SmartArt的外侧边框区域,这时候可以更改形状将其改变成其他形状。
step 4:将剩余的那个图片占位填充整个SmartArt的外侧边框区域,这时候可以更改形状将其改变成其他形状。
届时就已经得到单一的图片占位符了,用于何处:重复替换图片的页面排版中。

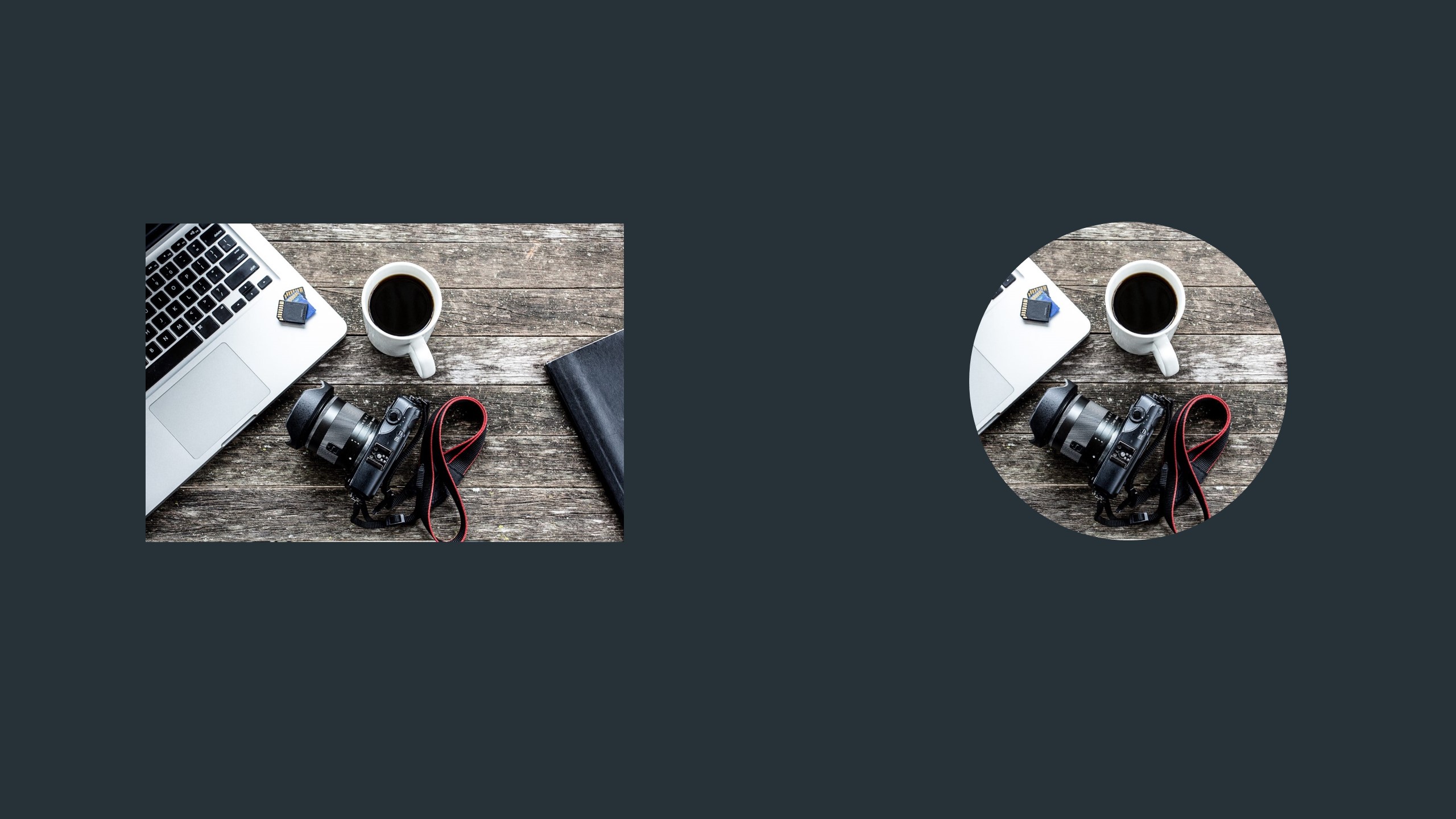
选择图片,然后在此图片占位中显示图片。

3 母版图片占位符和SmartArt图片占位区别
3.1 母版图片占位参数
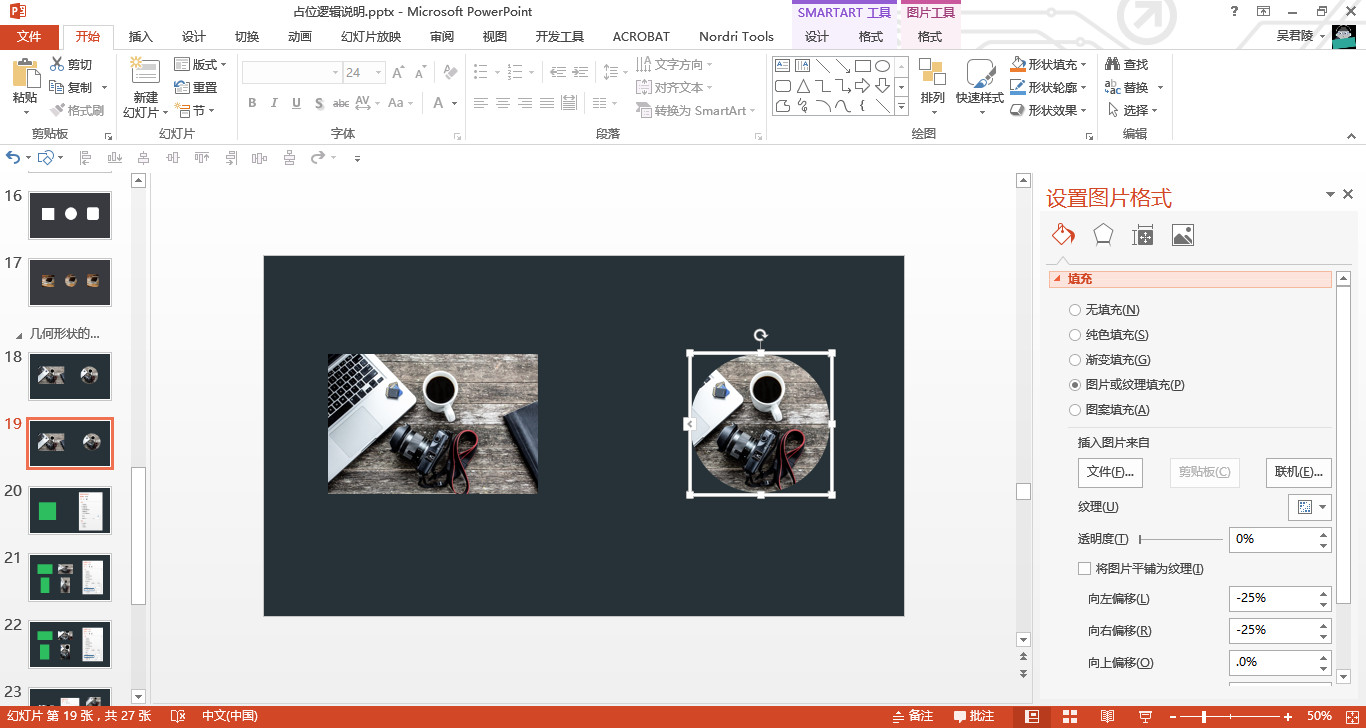
下图使用的是母版中的图片占位符,加载完图片之后,查看其图片格式,填充功能项中的6个功能项均不能对其设置改变。


3.2 SmartArt图片占位参数
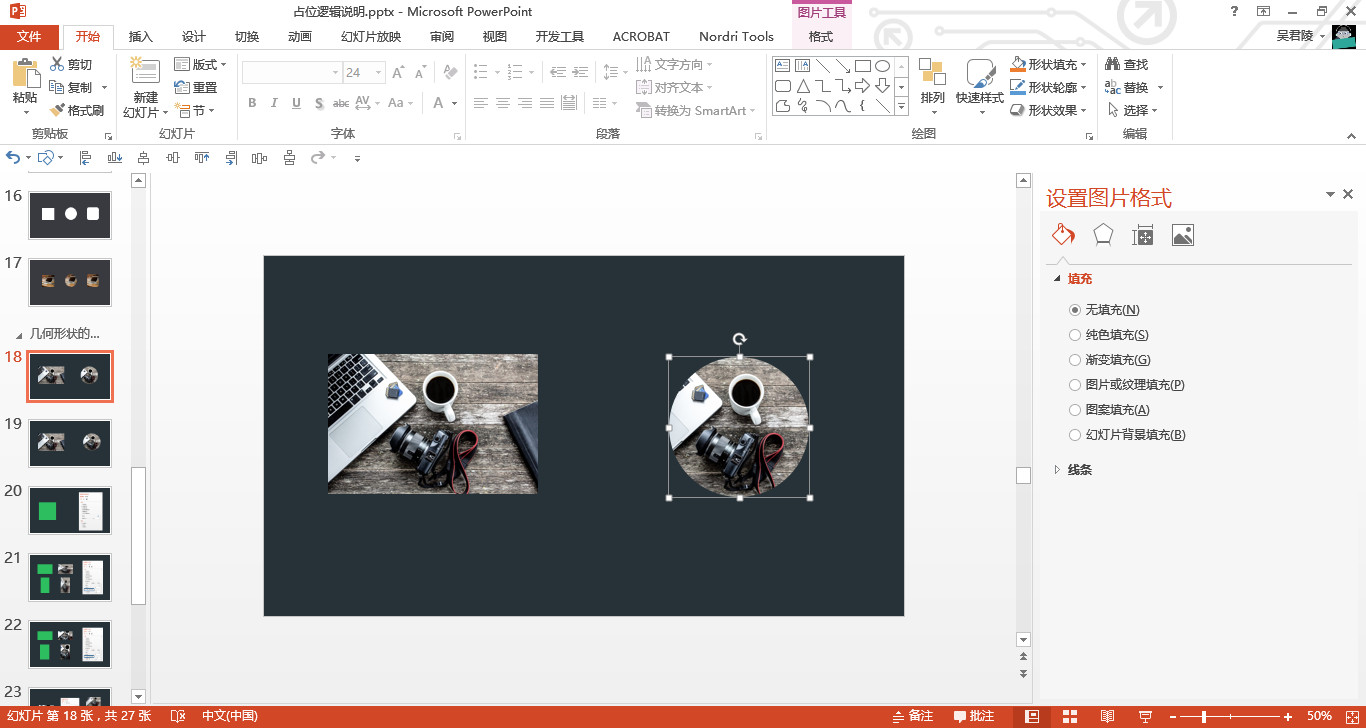
下图使用的是SmartArt图片占位加载生成的图片,查看其图片格式属性,能够看出:其图片加载功能是通过图片或纹理填充功能实现,也就是说可以通过二次改变其参数属性实现图片占位的变化多样。


比较上述两个占位功能,可以看出:在不需要对图片进行二次细节处理使用场景之下,在母版之中使用图片占位符这种图像加载方式更符合母版的一次制作多次运用。但是牵扯到对图形的细节处理(如位置、缩放大小),这时候通过SmartArt占位更加多变灵活性。
对于两种方式来说,它们共同的好处就是可以重复替换图片,避免了每次插入图片进行剪除的繁琐操作,尤其是多张图片的处理,图片占位功能的优点就会大大体现。
4 基本几何形状填充占位
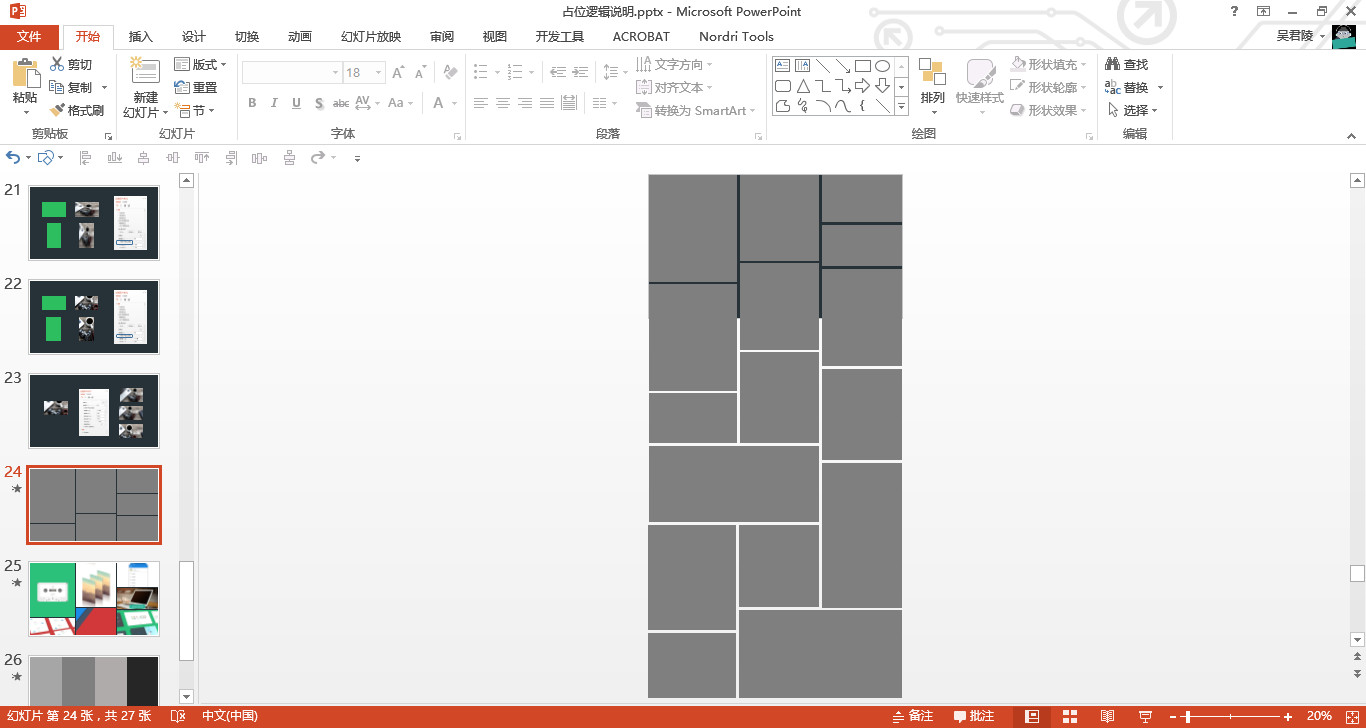
在第3节文字中提及,SmartArt所使用的图片占位是基于图片或纹理填充功能,因此就以基本几何图形作为占位媒介。
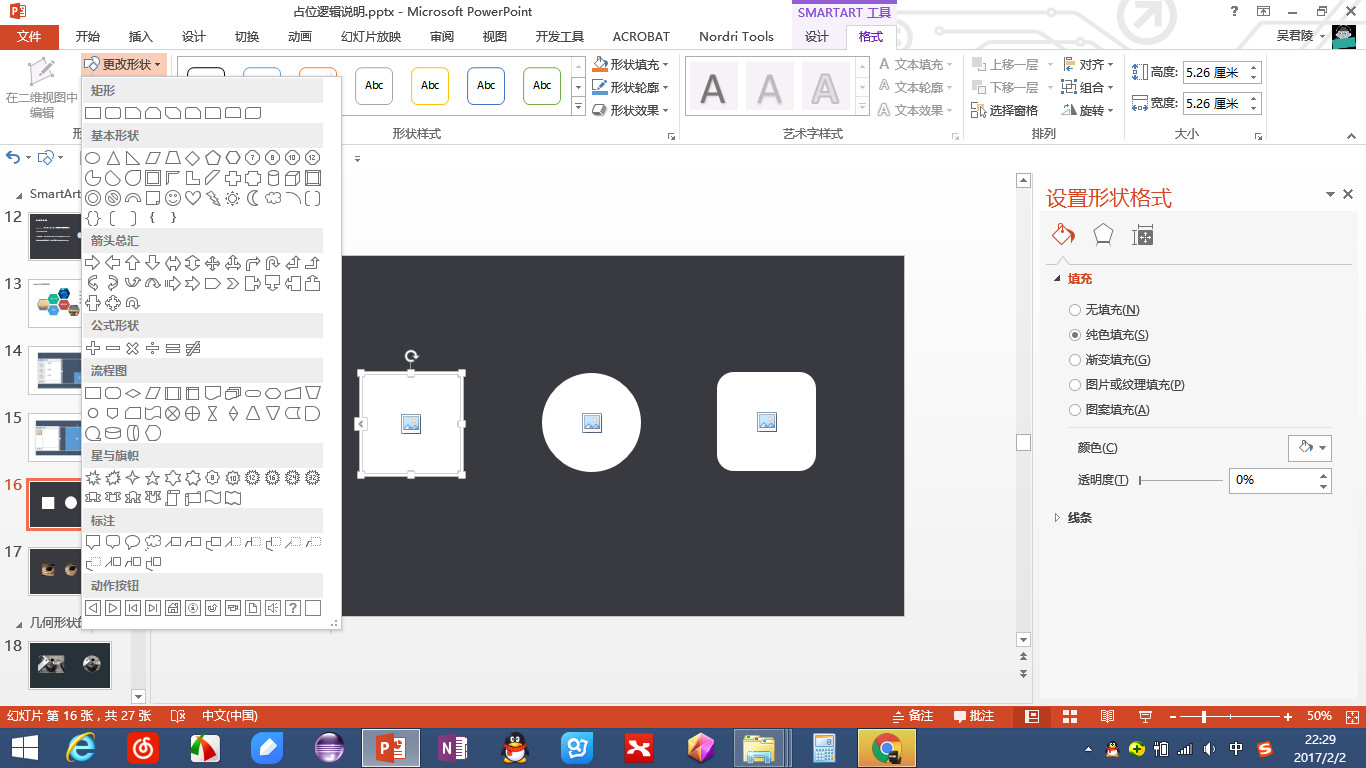
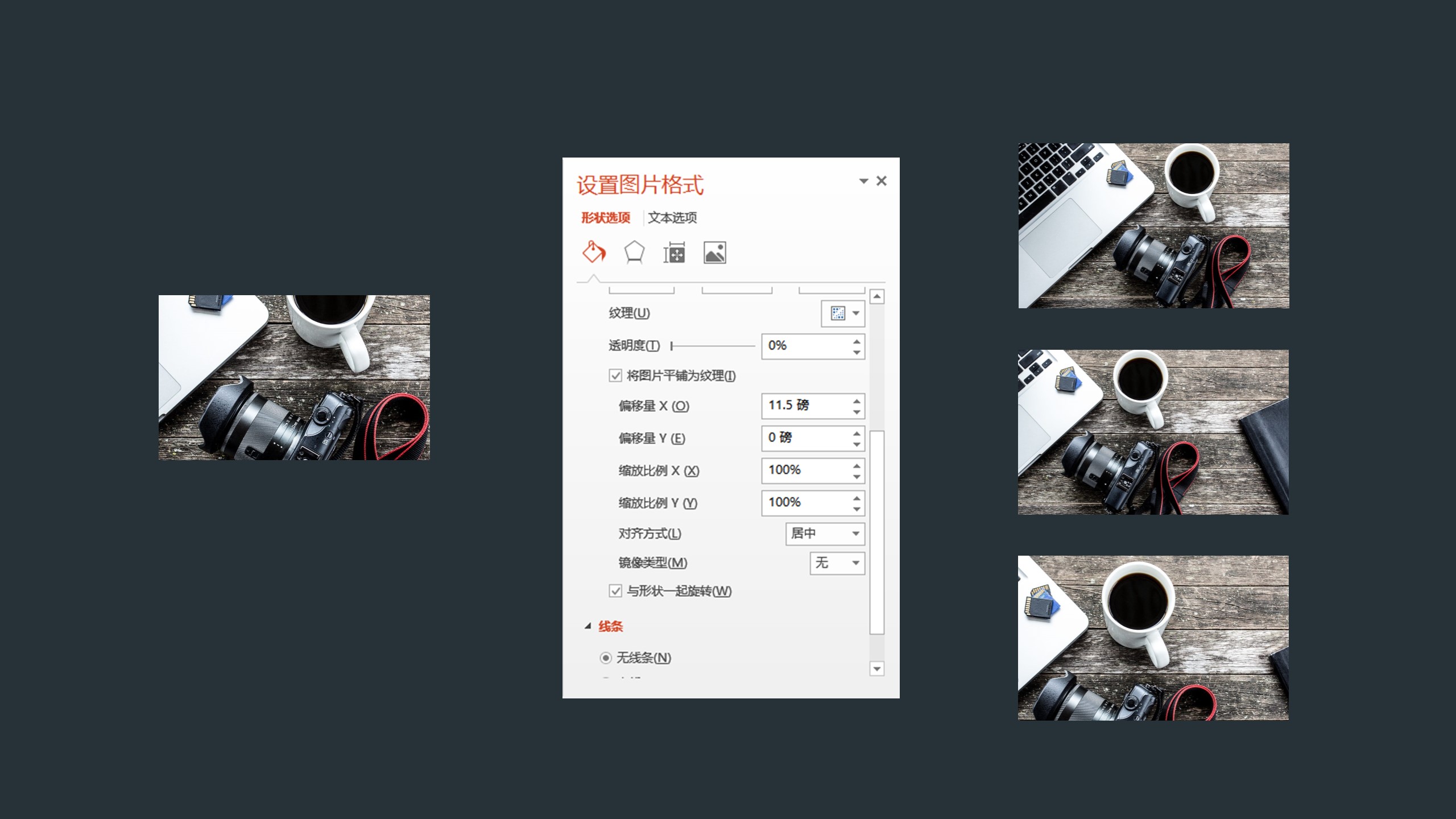
下图是几何形状的形状格式属性,这里关于图片占位仅仅使用图片或纹理填充此功能。下面内容比较有意思

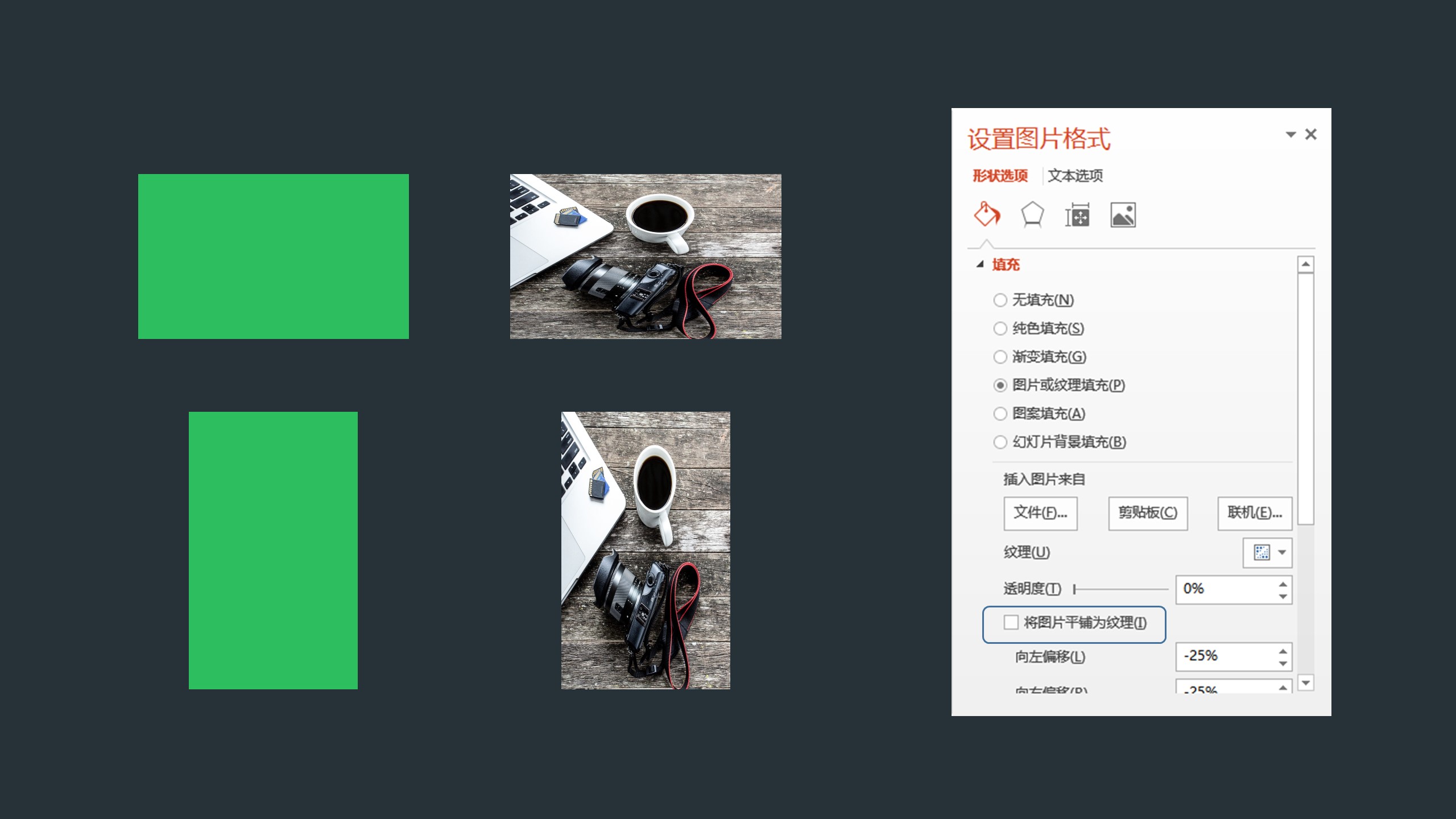
如果几何图形的比例和加载图像的比例不一致,通过这种方式加载就会出现图片变形拉伸等问题,这肯定不是想看到的。
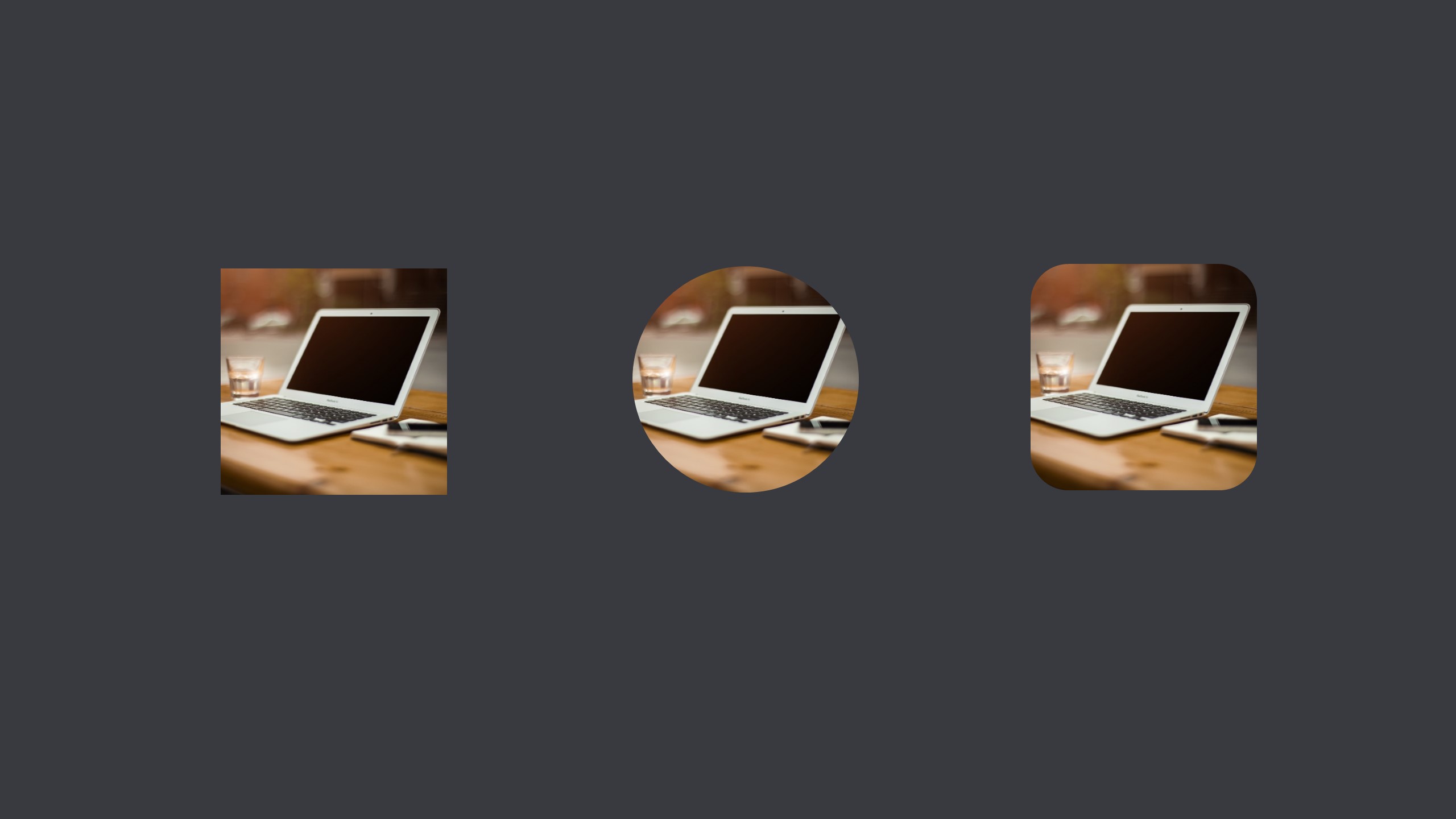
可以看到边框标记:将图片平铺为纹理,这个功能就是保持图形的长宽比例,如果该张图片不能够填充此几何形状,将会以多张图片规则拼接的形式填充这个几何形状。

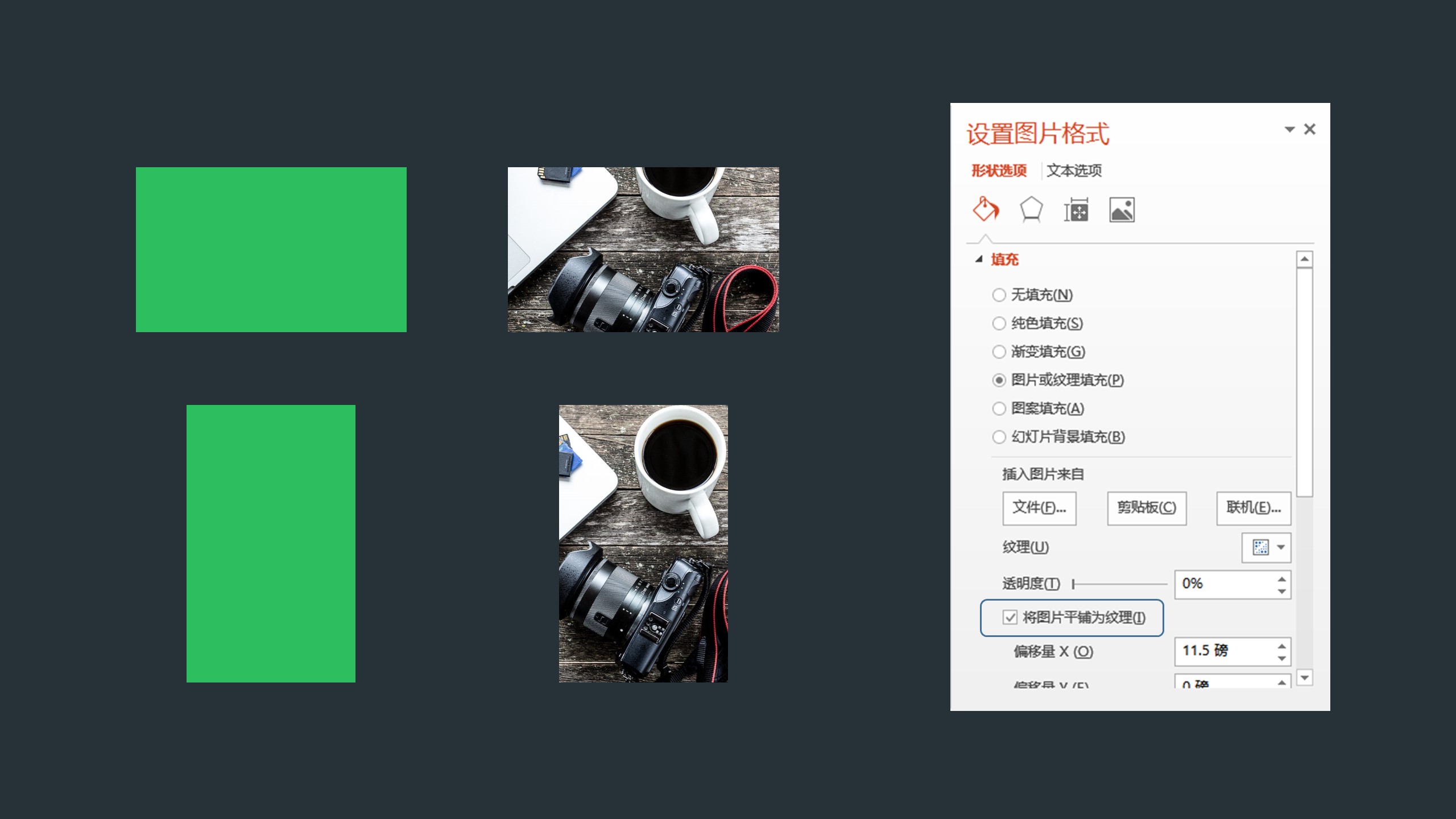
下面是勾选此功能之后图片的显示。可以看出,图片没有出现变形等问题,但是图片本身体积较大,其长宽数值较大,因此显示在几何形状中不能够展现更多的图片元素,并且不能够显示想要显示的图片位置区域,怎么解决这个问题,接着往下看。

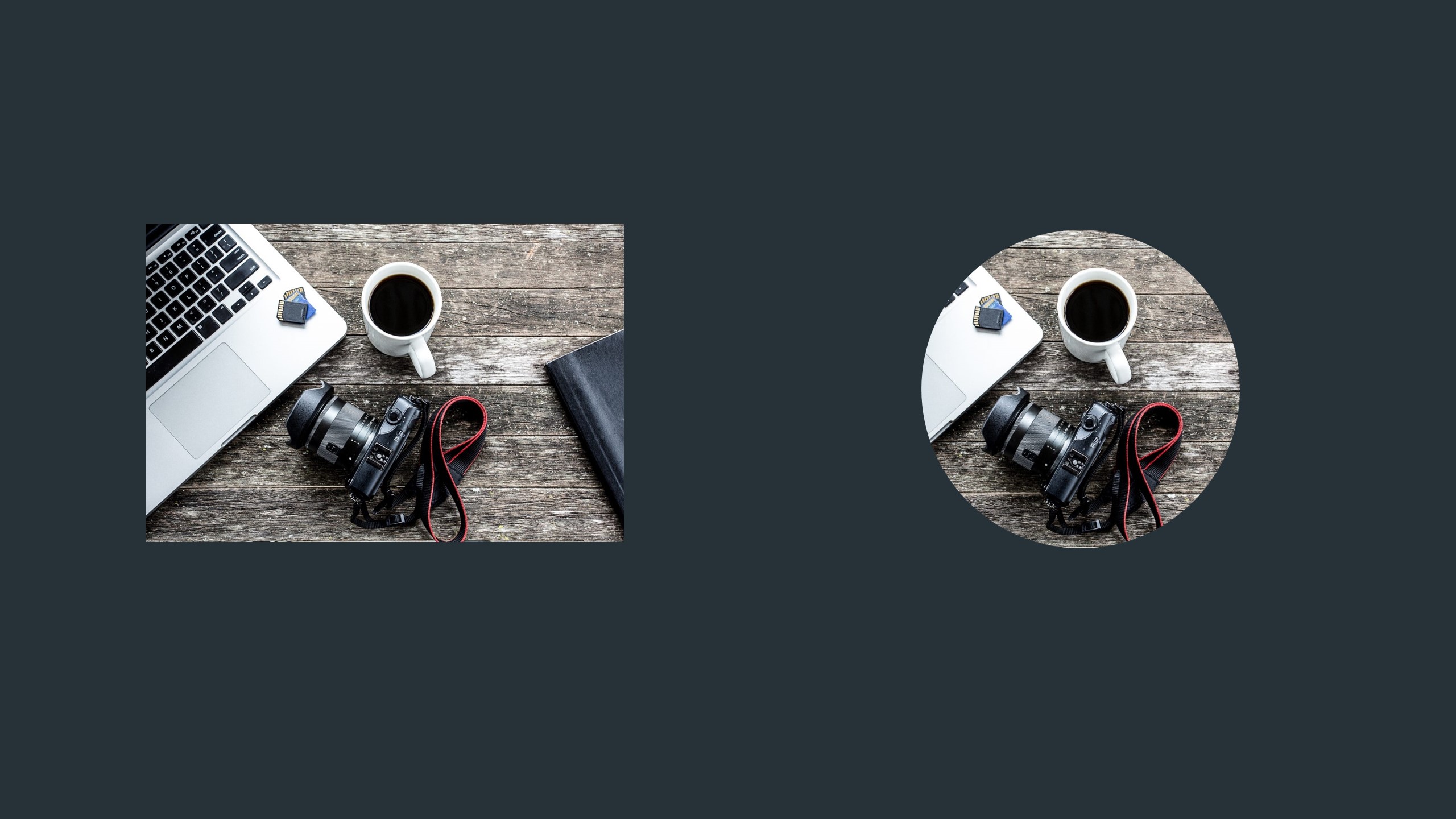
下面最右的几张图片是上述所提及那几个问题的处理结果,怎么实现这样的显示效果,通过改变以下参数:偏移量、缩放比例、对齐方式。其中缩放比例,xy要保持一致,这样才能够保证加载图片的长宽比例。

小结:可以看出,使用几何形状的填充占位逻辑和SmartArt的处理方式一样,几何形状的这种方式提供了更多的修改空间,因此如果两者在图片排版的优先级上,选择几何形状会更加高效。
5 如何有意思的使用
除了母版中通过占位符实现快捷的版式排布,SmartArt的图片占位实现简易的图片排版之外,可以使用这些占位实现一些更有意思的图片动态演示。下面的示例使用几何形状的填充占位,这样的好处就是,这里把一些基本的动画设计完毕,然后每次使用只需要更改需要的图片即可。
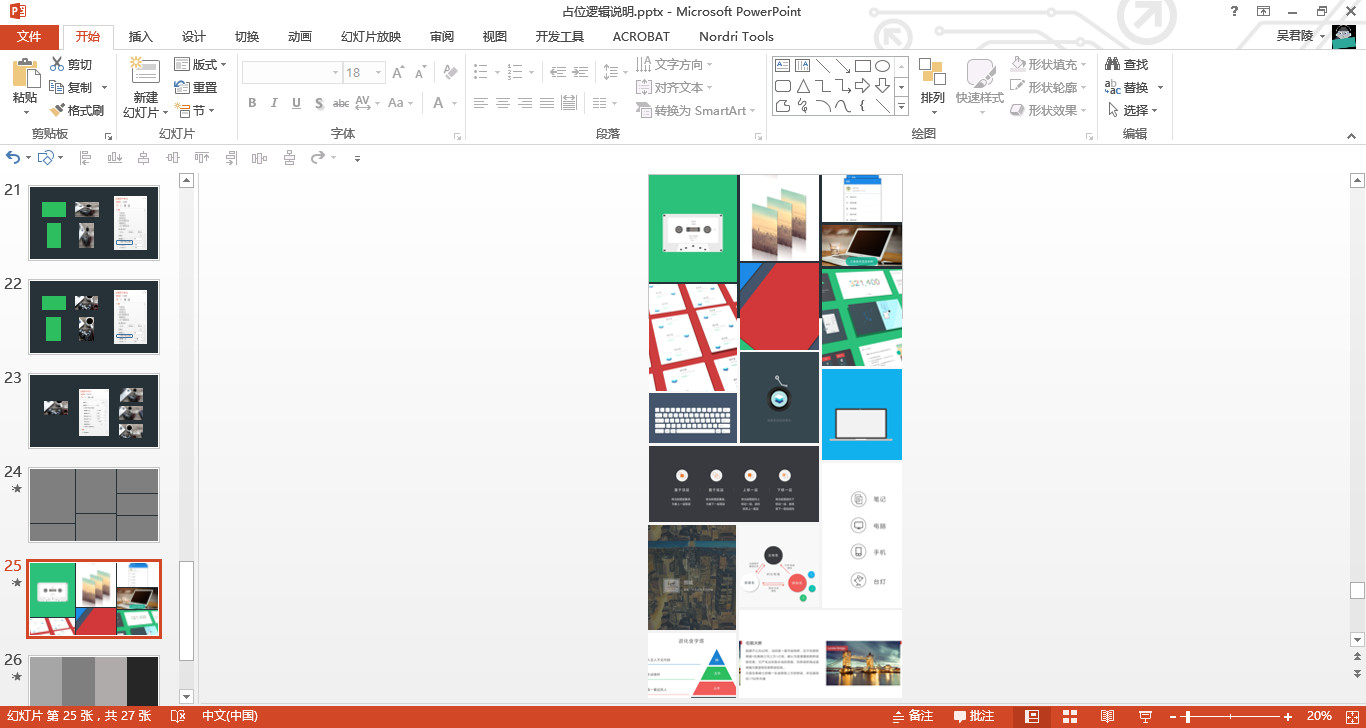
5.1 图片的瀑布流
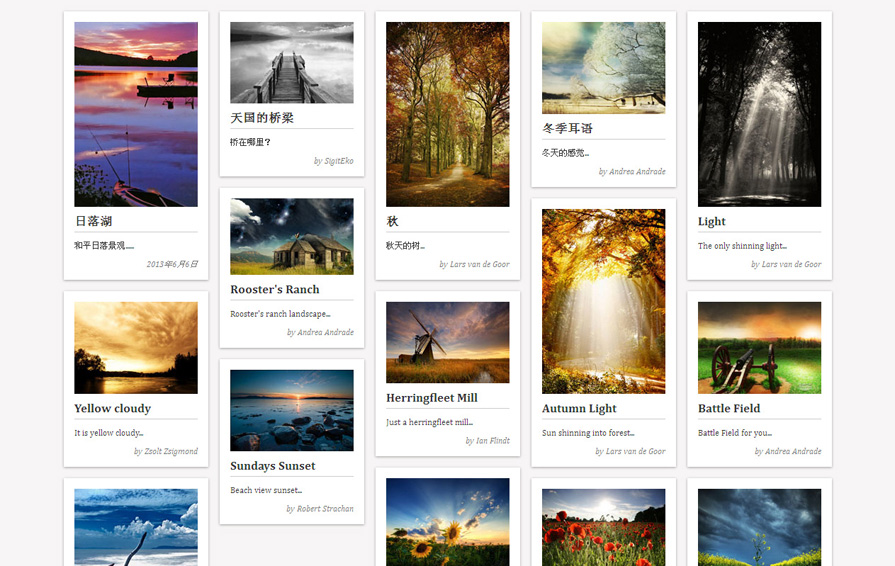
在网页图片加载或者应用图片加载过程中,为了兼容性能和交互,图片的瀑布流加载显示方式较为常见。每一张图片作为一个单独的个体,滚动的展现方式,在图片展示中效果较佳。
下面是一个来源于网络的示例图片,想必许多人都有接触过。

具体的实现:用几何形状排版好位置之后,通过路径、淡入两种动画实现其动态显示。每个几何形状均使用图片填充、替换。

它的应用场景可以作为图片动画展示,或者开场展示。比如说:罗子雄大神在TEDx Chongqing上的开场图片动态展示
第七篇文字到这结束源文件 占位逻辑说明
作者:JunLing
来源:https://zhuanlan.zhihu.com/p/25056166
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: 如何利用模板做出一份优秀的PPT?
下一篇: 幻灯片中的点-君陵的PPT小院杂谈2
- 「PPT常用快捷键大全」让你制作幻灯片时更加高效! 2019-03-10
- PPT中的这个基础功能,轻松帮你提高效率! 2018-12-04
- 套用这些经典PPT版式,小白也能做好幻灯片 2018-12-04
- 万能的PPT排版规律助你轻松做出高大上的幻灯片 2018-12-04
- 借助PPT中的三维旋转功能,帮你轻松做出酷炫幻灯片 2018-09-18
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
