Dreamweaver下拉菜单全攻略
2008-02-23 05:58:03来源:互联网 阅读 ()

下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加周详的菜单,他不但节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单
Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,能够最大限度地随心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,他利用了Behaviors(行为)面板中的内置方法Show-Hide Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
因此,我们能够分四步来制作下拉菜单,首先我们需要一个导航条,他用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上隐藏和显示层的效果;最后,我们进行菜单的美化修饰。最终看到的效果如图。

相信您已等不急了,那就让我们马上开始吧!
一、 导航条的制作
首先进行一些必要的前期工作,按CTRL J,打开Page Properties(页面属性)窗口,参数配置如图二,这一配置对菜单的位置将有影响,所以请如图配置。

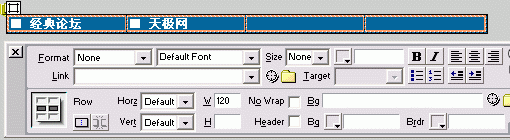
按CTRL F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Properties(属性)面板中配置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。

将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,配置如图。

按住CTRL键不放点取表格的四个单元格,然后配置他们的宽度为120,并在前两个单元格中输入文字,就是您的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。

二、 下拉选单的制作
现在开始制作将要下拉出现的菜单,同样用层来制作。
再次从Objects面板插入一个层到前面我们做好的导航条的下方,各项参数填为:Layer ID框填入menu1,L、T、W、H框分别填入8、34、120、80,背景色填入#999966,其中L和T两个参数是配置这个层距离窗口左边框和上边框的距离,一定不能填错,不然菜单将会错位,也将影响完成后的可用性。

这时候,我们便能够在menu1这个层中输入我们所要的菜单内容。为了排版方便,我在这还是使用表格来做菜单。这个层将作为"经典论坛"的下拉选单出现,填入您所需要的菜单链接。同样的方法,再为"天极网"也做一个下拉选单(层menu2)。

这一步要注意的地方就是下拉选单所在的层(menu1、menu2)的位置很重要(由L和T两个参数决定)。他们的上边线应该紧贴导航条的下边线,这样才能确保在后面我们完成第三个步骤后,菜单能正常使用。因为假如远离导航条的话,鼠标一离开导航条,菜单就消失了。
按F2打开LAYER(层)面板,其中列出了网页中的三个层,点menu1和menu2的前面一格,出现闭着的眼睛图标,这两个层便隐藏起来了。操作这一步是因为下拉菜单的初始状态是不可见的。
三、 显示和隐藏效果的添加
这一步骤是化腐朽为神奇的关键一步,大家仔细跟我来做。
本步骤分为两部分:第一,对导航条中的主菜单添加控制显示隐藏的命令;第二,给下拉选单本身添加显示隐藏的命令。
1.导航条部分
首先按CTRL键不放点击导航条中的第一个单元格,现按Shift F3打开Behaviors窗口,点按钮,在下拉选项中选中"Show-Hide Layers"(如图)。假如选项中没有这一项,则选择Show Events For下的IE 5.0后,重新点 按钮,此时"Show-Hide Layers"将出现。


这时将会弹出一个窗口,如下图。在Named Layers框中会列出当前网页任何的层,选中" layer "menu1" ",因为我们想要menu1这个层对"经典论坛"响应。然后点下面的"show"按钮,OK。

这时会回到Behaviors窗口,窗口中出现如下图所示字样,点击Events下的文字"onClick",会出现一个向下的小箭头,点击他,在下拉选项中选中onMouseOver。这一步的作用是实现当鼠标移至第一个单元格时,下拉选单menu1的状态变为显示(Show)。

下一步是让下拉选单menu2在鼠标移至第二个单元格时再变加隐藏状态。
再点按钮,在下拉选项中选中"Show-Hide Layers",在弹出窗口中选中" layer "menu1" ",因为我们想要menu1这个层对"经典论坛"响应。然后点下面的"hide"按钮,OK。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: 网络新闻滚滚而来
下一篇: Dreamweaver教程:页面制作
- Dreamweaver下拉菜单全攻略 2008-02-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
