Dreamweaver插入有颜色的水平线的方法
2020-02-12 16:00:35来源:爱站网 阅读 ()

我们在Dreamweaver中插入水平线的话一般默认都是灰色的,但是有小伙伴们会好奇我们能不能把水平线的颜色改一下呢?下面我们就跟小编去看看Dreamweaver插入有颜色的水平线线的方法。
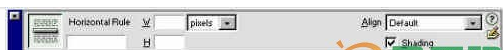
首先,在document window(网页编辑窗口)中的适当位置,插入Horizontal Rule,
按ctrl + F3 调出 Property inspector(属性面板),

在这个属性面板中,把shading(阴影)前的勾去掉。在W中输入像素值(pixels)或者百分比,可以设置这条线的长度。在H中,输入1,都可以使这根线变得很细,细到一个像素。如果想要的是粗线,可以在H中,输入更大的值。这样细线就插好了,但你会发现,这根线是灰色的,在属性面板中,并不可以设置颜色。如果想要设置其他颜色,可以通过css来控制。在DreamWeaver中可以非常容易地设置css,你甚至完全不需要了解css的语法。
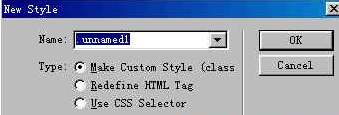
选择Text菜单下的CSS style | New Style ,

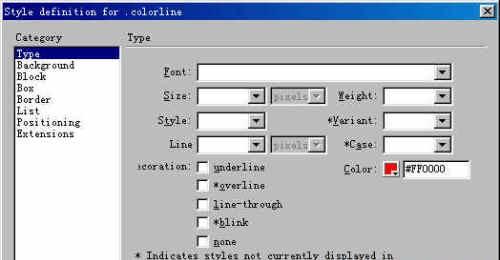
在“New Style (新样式)”对话框中,在name(名称)栏中输入一个名称,如"colorline",并在Define(定义)单选框中选择“This document only(只用于此页)”,然后点ok。随后会弹出的Style definition for .colorline对话框:

在type项目中,选择想要的颜色,比如说红色,然后点ok,再点done,于是一个新的样式就建好了。选定网页编辑窗口中的细线,点 Text | CSS style | colorline(colorline就是刚才建立的那个新样式),在网页编辑窗口中,线的颜色依然还是灰色,但按F12预览,在浏览器中就可以看到所插入细线的颜色已经变成了你想要的红色。
还有一种办法可以插入有颜色的细线,甚至细到一个像素.首先在网页编辑窗口中插入一个一行一列的表格,然后在这个表格中插入一个1pixel × 1Pixel的透明图像(在dreameaver4中控制页面布局所使用的spacer image正是这样的图像,所以如果你不会用软件制作这样的图像,可在dreameaver4中如此生成:

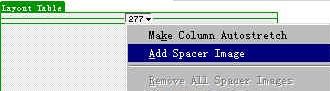
Object面板 首先点选Objiect面板的View 中的layout view(布局视图),再点draw layout table,在网页编辑窗口中拖动生成一个布局表格(layout table),点表格头的下拉菜单中的Add spacer image,

创建并保存spacer image,这个spaceer image 就是一个1像素× 1像素的透明图像)。然后在表格的属性中设置为:H(高度)为1 pixel(1像素),W(宽度)为想要的宽度(可输入像素值或者百分比),cellpad、 cellspace、border中都输入0,然后在Bg Color(背景颜色)中选择想要的颜色,带颜色的水平细线就这样被插入了。

如果把H值增大,那么这条线会变粗。如果要插入带颜色的垂直细线,则把H设置为想要的高度值,W设置为0,其他设置同上,即可插入垂直细线。在网页编辑窗口中,这的颜色仍是灰色的,但按F12预览,在浏览器中就可以看到所插入的细线的颜色已经变成了你想要的颜色
Dreamweaver插入有颜色的水平线的方法就为大家介绍到这里了,后续爱站技术频道小编会为大家继续扩充知识,大家一起收藏起来吧!
原文链接:https://js.aizhan.com/web_authoring/dw/11506.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:没有了
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
- 用Dreamweaver制作电子相册的详细方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
