初识ExtJS 6----自学笔记(一)
2018-06-24 02:18:42来源:未知 阅读 ()

一、使用环境
这一点写在前面,是为了方便大家在找资料的时候可以直接定位环境版本。
ExtJS版本 6.2 中文官方网站提供版本,网站地址http://extjs.org.cn/node/793
开发环境 .net 随便哪个版本
使用工具visual studio 2015
二、自学初衷
在这里要说明一下本人真的是初学Ext 6.x(未入门),虽然5年前用过Ext 3.x,但也只是觉得Ext在界面优化方面做的很好,对于Ext和Sencha来说真的是知之甚少,所以如果有什么说的不对的,希望大拿们帮我指正。本次因为是重写了一个公司的烂尾项目,不能用公司的UI做界面,所以才想到了用Ext来做界面。而且在看了Ext 6.x的界面之后,确实是心动了。
在学习Ext 6.x的时候并不是没在网上找资料,CSDN上的资源都需要积分,但由于好几年没有使用CSDN,以前的积分都过期了,所以直接就忽视了CSDN。在cnblogs上也有很多资料,但是也只能学习一个大概,整体思路不太能碰撞在一起,所以一边看也要一边结合Ext 6.2 api http://docs.sencha.com/extjs/6.2.0/classic/Ext.html 和官方提供的实例http://examples.sencha.com/extjs/6.5.3/examples才能勉强看懂一些。
为什么选择Ext 6.2这个版本?在本次结合Ext做项目之前,官方的版本已经到了6.5.3,但是从官网申请下载最新版本的时候,迟迟没有收到邮件。中文官网只提供6.2版本的下载,所以只能用6.2版本作为熟悉和练手用了。不过还是感觉6.5.3在界面优化上又更漂亮一些,以后如果有机会还是使用6.5.3吧。
写这篇自学笔记的初衷,其实最近学的比较累,过去三天的时间几乎都是投入在其中,如果不能把自己学的整理一下的话,感觉有点对不起自己,当然也是为了自己以后查看的时候,不用再绕弯路。那么下面直接进入正题。在本次学习笔记中,以模仿官方提供的template中的admin-dashboard实例为主线。
三、ExtJS 6.x 基础说明
这一部分,其实不能完全叫基础说明,本人是没有系统的进行过学习的,之前也没有接触过mvc和mvvm的项目,所以只能是自己学习的时候重点了解了哪些,在这里记录一下。说的不对的请指正。
在这里要引用一下九兄的文章https://www.cnblogs.com/humanxiaoman/p/5023256.html,这里介绍了ExtJS 6的核心js和样式。当然这篇文章里也说明了ExtJS 6也可以和ExtJS 3.x一样,直接调用ExtJS的控件进行界面的渲染。
然后还是引用一下九兄的另外一篇文章http://www.cnblogs.com/humanxiaoman/p/5024048.html,这里主要介绍了我们这次的主角ExtJS 6.x的开发模式——MVC。
在MVC开发模式下,主要学习的是View(视图,渲染界面)、Controller(控制器,编写操作逻辑)、Model(数据模型)这三个内容。这三部分内容具体怎么运作,之后会在我完全模仿官方例子的时候再做说明。

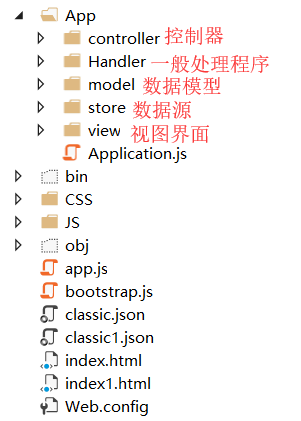
这里先展示一下我的项目的结构目录树,其中:
app —— 项目目录,存放整个项目需要用到的前、后台代码
controller —— 控制器目录,存放所有的控制器
handler —— 一般处理文件目录,用来处理后台代码逻辑
model —— 数据模型目录,用来存放所有的数据模型
store —— 数据源目录,在之前用ExtJS 3.x的时候,我们就知道ExtJS中各种容器控件,绑定的数据源都为store类型,store还有一个好处就是可以异步获取数据,非常方便。这里用来存放所有的数据源
view —— 视图界面目录,用来渲染界面展示效果
application.js —— 程序基类的定义
CSS —— 存放所有样式文件
JS —— 存放ExtJS的基类以及派生类
app.js —— 程序的主入口,这个入口之后会重点说明,因为网上有的说要直接在页面上引用,而官网的例子却没有这么做,所以之后会有一个说明。
bootstrap.js —— 官方的例子中调用的一个起始脚本,主要工作是判断当前程序是在电脑还是手机端使用,用来加载不同的*.json文件(其实主要就是为了区分调用classic.json和modern.json)
classic.json —— 电脑端需要调用的json配置,因为我们只在电脑端用,所以只在项目中做这一个json文件。这里其实就是把一个json串以文件的形式进行了存储,需要注意的是,在json文件中可以把每一块内容都换行,美化之后方便我们阅读和修改,但美化之后不可以注释,json串最后还是返回一行内容,所以注释符号会影响后面所有的内容,如果有不需要的json内容,直接删掉就好。
index.html —— 承载脚本也样式的html页面。为什么不用.net的aspx?因为这个页面不需要写后台服务器端的逻辑。
web.config —— asp.net的项目,你们都懂得。
另外,这里还要说明一下。在查看官方的api的时候,会有classic和modern之分,两者呈现的界面效果也是不一样的,这一点6.5.3版本更明显。ExtJS不知从哪个版本开始,就可以做移动端app软件了,所以classic就是经典的电脑端的,而modern则是手机移动端的。之前在说bootstrap.js的时候提到他可以区分classic和modern,其实是为了可以让一个程序兼容电脑和手机。
这里还要再提几个常用函数:
Ext.application({config}) —— 看很多资源上介绍他是程序的主入口。个人理解,他设定了你此次项目的命名空间,方便mvc模式运转,可以在这里设定起始加载页面(这个页面指view里的脚本),并加载一些其他需要用到的js脚本代码。在查看官方的实例中时,发现第一个被调用的其实是bootstrap.js中的Ext.Microloader.run();,不过之前也说过了,bootstrap.js主要是为了判断需要加载哪个json文件,并在在里面写了一些处理json配置项的逻辑。
Ext.define(‘命名空间.文件夹.文件名’,{config}) —— 定义一个类。我们后续用到的所有的view、controller、model、store都和他脱不开关系。
extend —— 继承一个类。一般是用来继承ExtJS的基类的。个人理解这样可以更方便ExtJS理解我们到底定义了一个什么东西。
requires —— 加载一些类。个人理解他就是为了我们可以调用到某一个类,然后需要在这里加载。
四、未完待续。。
本来打算是要整理的内容还要比这些多一点,但是今天整理的有点晚了,其他的稍后找个时间再进行整理吧,不过最近项目工期比较紧,下次看来要抽一个时间比较多的空了。这里先放一个我模仿官方实例做的一个框架的界面图,只有首页的toolbar和菜单树,如果后续再整理的话,内容肯定会更丰富一些了。

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Extjs Label的 fieldLabel和html属性值对齐的方法 2020-01-07
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与C 2019-08-14
- AJAX 初识 2019-05-23
- ES6简单初识 2019-05-10
- 前端笔记之Vue(四)UI组件库&Vuex&虚拟服 2019-05-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
