新年贺礼:制作百事可乐波浪动画
2018-06-23 18:19:12来源:未知 阅读 ()
 [制作缘由]
[制作缘由]受电视“百事可乐”广告启发,制作广告片尾的百事可乐的波浪动画。
[学习重点]
1、辅助线的灵活使用。
2、路径对象的调整方法。
3、使用蒙版产生动画效果。
[面向对象]
fw的初级学习者
[源文件下载]
点击这里
[制作步骤]
先来看效果演示:

一、基础图形绘制
1、新建文档,设置文档大小为400*400, 背景色为“#006699”。
2、在编辑区绘制一个圆形对象, 在属性面板对其进行相关设置:填充色任意,不和背景色一致即可,不要描边,宽和高均设为300,X和Y均设为50,这样就保证了圆形对象在编辑区的位置居中。
3、选中圆形对象,按“Ctrl+Shift+D”五次,克隆五个圆形对象,在层面板上暂且隐藏这五个克隆对象。
4、选择菜单“视图|标尺”(Ctrl+Alt+R)命令,在编辑区的上侧和左侧显示标尺。
5、选择菜单“视图|辅助线|显示辅助线”(Ctrl+;)命令,在编辑区上允许显示辅助线,以便于我们接下来的操作。
6、分别从上侧标尺和左侧标尺出拖拽出水平和垂直方向的两条辅助线,使两条辅助线相交于圆心。如果不确定是否相交于圆心,可以分别双击任意一条辅助线,在弹出的“移动引导线”的设置框中将“位置”均设为200,这样配合第2步对圆形对象的大小、位置的数值设定,确。两条辅助线相交于圆心处。

[注]观察“百事可乐”的图标可以发现,位于图标中间位置的白色波浪图形,并非是高度均一的,而是波峰和波谷的位置白色波浪的高度最高,位于两侧的起点和终点高度最低,这样,接下来我们就先在编辑区拖拽出相关的辅助线,以备接下来的白色波浪图形的绘制工作。
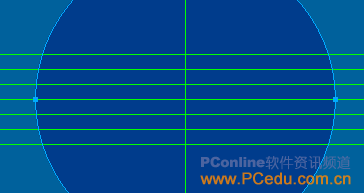
7、从上侧标尺处依次拖拽出6条辅助线,这样包括先前的经过圆心位置的辅助线,这样,编辑区总共有7条水平方向的辅助线。从上而下,每条辅助线的位置依次为:“155、170、185、200、215、230、245”

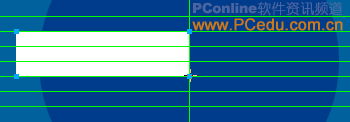
8、在编辑区绘制一个矩形对象,使其左边在圆形对象的左侧,右边与垂直方向的辅助线重合,上边和水平方向的第2条辅助线重合,下边和水平方向的第5条辅助线重合,填充颜色为白色,无描边色,如下图所示。

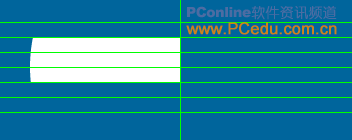
9、同时选中编辑区的圆形对象和矩形对象,选择菜单“修改|组合路径|交集”命令。将生成图形对象的填充颜色设为白色。

10、取消层面板上2个圆形对象的隐藏状态。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Fireworks制作相片撕裂效果 2018-06-23
- 撕纸边缘效果制作方法详解 2018-06-23
- 铬金图形效果制作 2018-06-23
- Fireworks中制作一枚漂亮的灯泡 2018-06-23
- 教你用Fireworks轻松制作闪闪文字(1) 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
