PS网页按扭制作教程:设计立体质感风格的圆角下…
2019-11-28 07:48:59来源:ps爱好者 阅读 ()

PS网页按扭制作教程:设计立体质感风格的圆角下载按扭图标,网页下载图标。本教程主要使用了ps形状工具和图层样式来完成今天的实例,喜欢网页设计的朋友们可以好好学习一下,我们举一反三可以制作出更多漂亮的网页按扭。
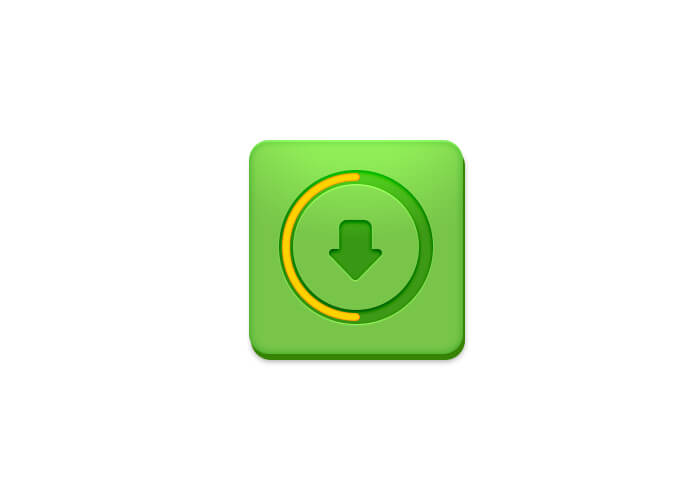
效果图:

新建画布,700*500像素,分辨率72,使用圆角矩形工具绘制,填充颜色#79c549,圆角20像素

CTRL+j复制图层,颜色填充#358309,并置于最底层,并向下向右移动3个像素

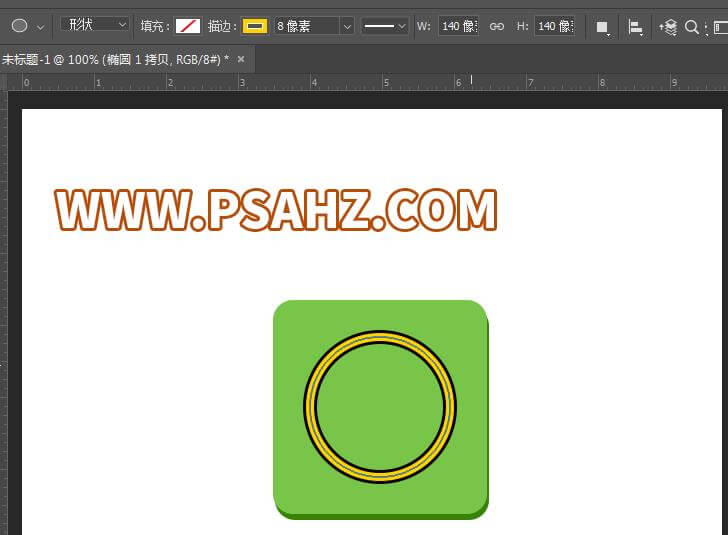
用椭圆形状工具,绘制圆形,填充为无,描边黑色,14像素

复制圆环,描边改为黄色,宽度8像素,如图:

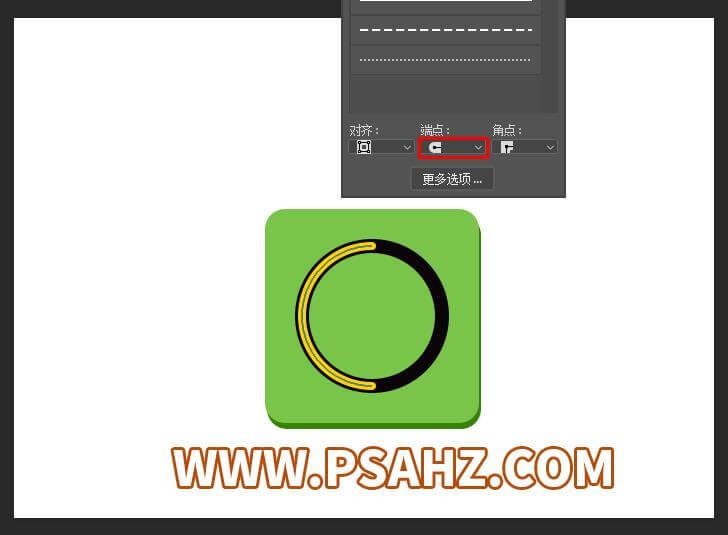
用直接选择工具,选择黄色圆环的一个节点删除,将端点改为圆头

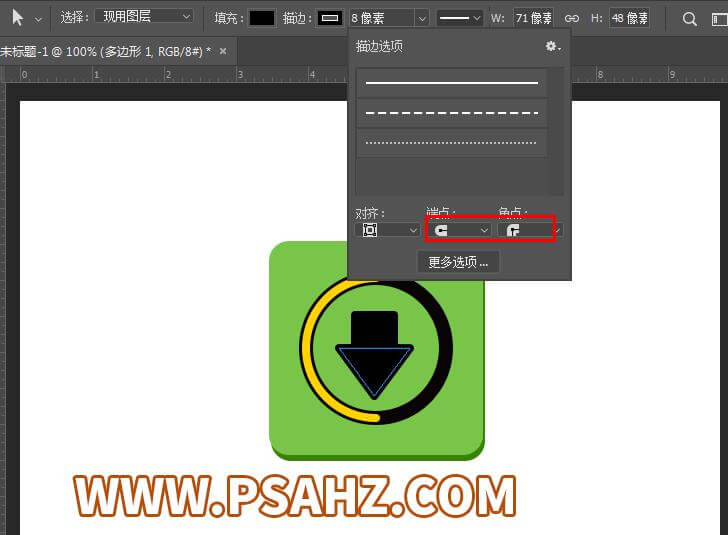
绘制箭头,用一个圆角矩形和三角形组成,先绘制矩形,圆角为4像素,填充黑色

绘制三角形,填充黑色,描边黑色,描边的端点与角点为圆滑

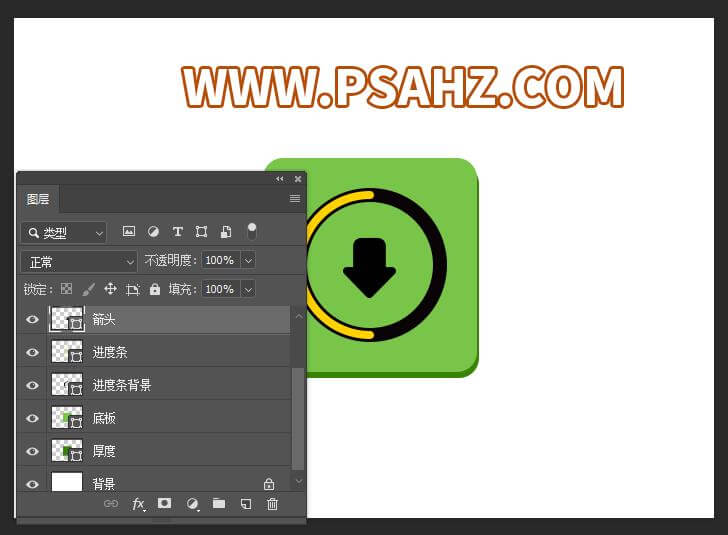
将箭头合并形状为一个图形,并给所有的图层命名,如图:

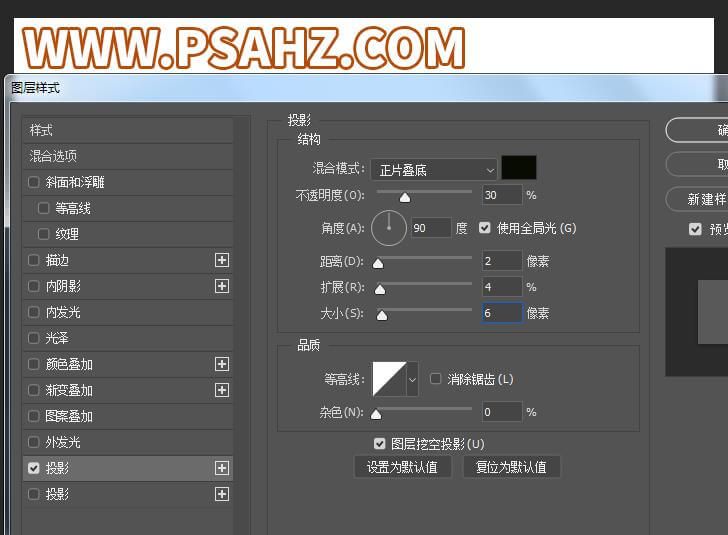
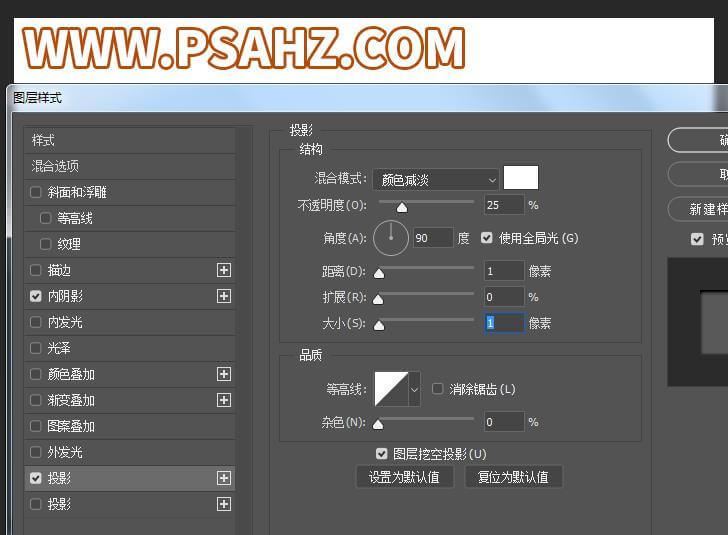
给厚度添加图层样式,投影如图:

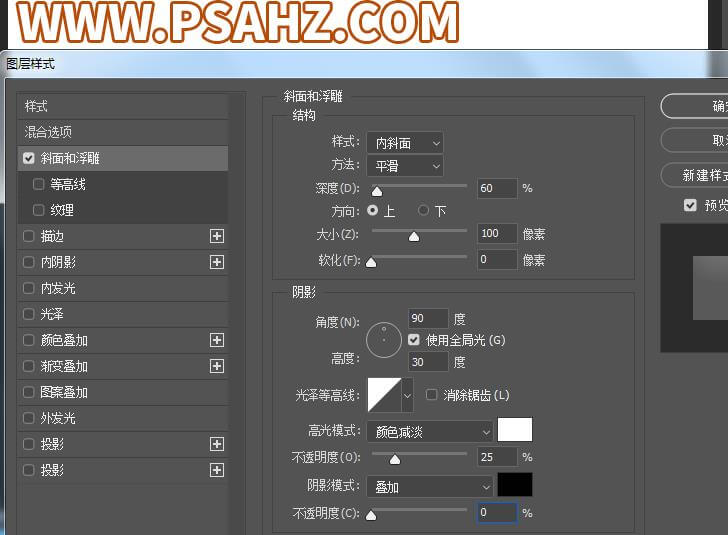
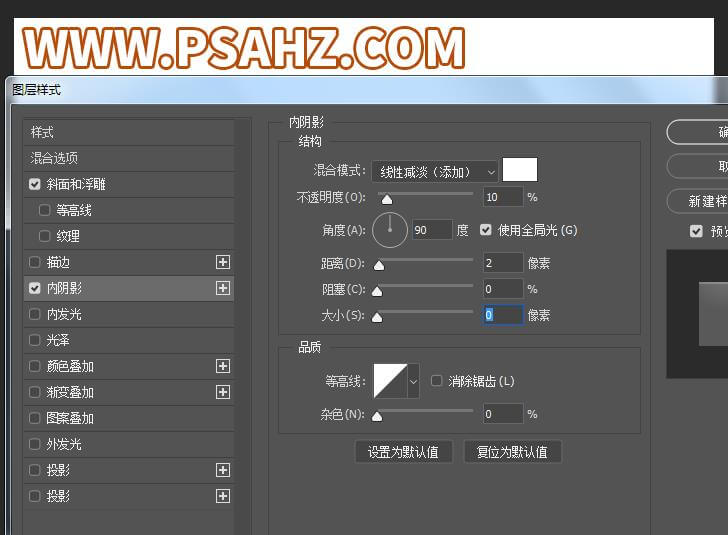
给底板添加图层样式,斜面与浮雕,内阴影,内发光,参数如图:



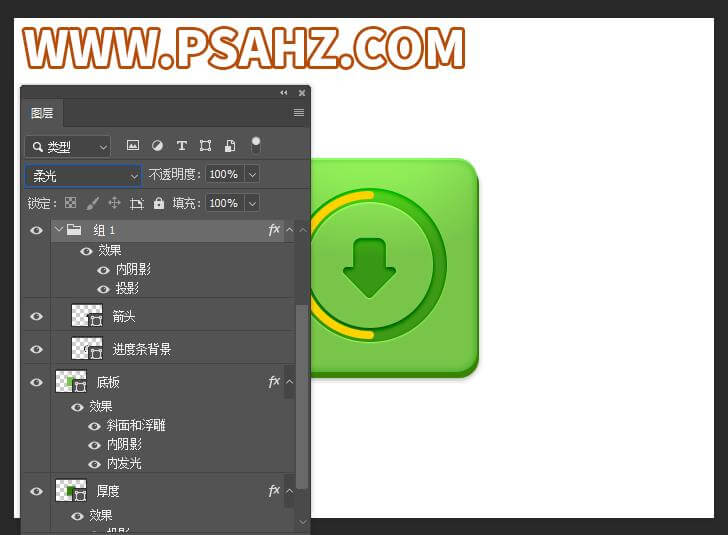
将箭头与进度条背景打组,添加图层样式,内阴影,投影,并将图层模式改为柔光,参数如图:



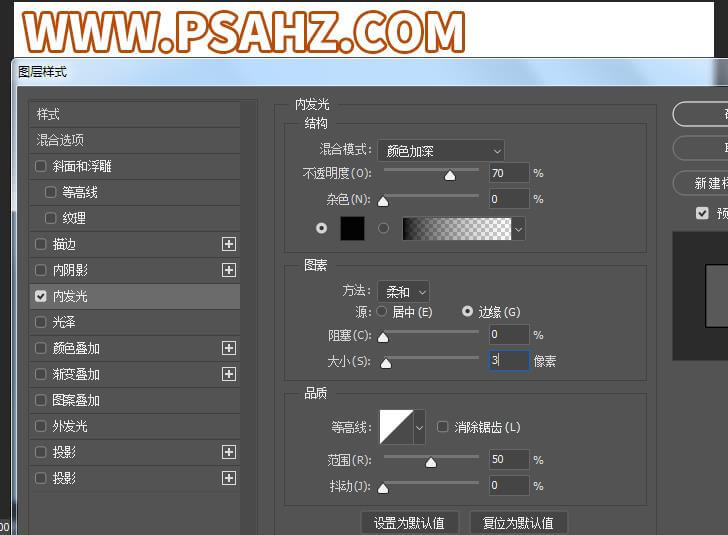
给进度条添加图层样式,内发光参数如图:

最后完成效果

原文链接:http://www.psahz.com/ps_zhaopianchuli/22801.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- PS图片特效制作教程:学习给铁塔图片制作成钻出手机屏幕的效 2021-05-24
- ps封面制作教程:设计抽象个性的杂志封面,抽象人物封面。ps 2021-05-10
- PS动态图片制作教程:使用操控变形工具制作动态的小鸟。PS动 2021-05-07
- PS图片倒影效果制作教程:学习给瓶子图片制作出逼真的倒影。 2021-04-30
- PS海报制作教程:设计时尚的彩色渐变主题海报图片。PS海报制 2021-04-29
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
