TChart-数据编辑(TChartListBox,TeeCommander)
2020-02-21 16:01:37来源:博客园 阅读 ()

TChart-数据编辑(TChartListBox,TeeCommander)
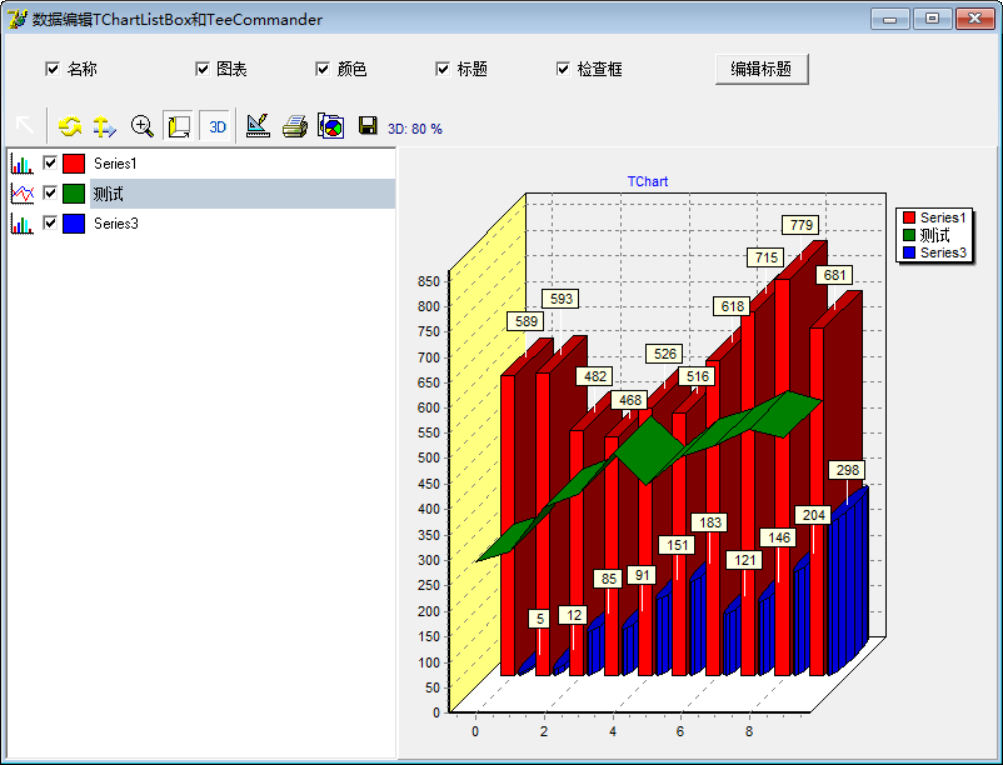
先上图

功能代码:

unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, TeEngine, Series, TeeNavigator, TeeChartGrid, Grids, StdCtrls, Buttons, ExtCtrls, TeeProcs, Chart, BubbleCh, TeeComma, TeeLisB; type TForm1 = class(TForm) Panel1: TPanel; CheckBox1: TCheckBox; CheckBox2: TCheckBox; Panel2: TPanel; Chart1: TChart; ColorDialog1: TColorDialog; ChartListBox1: TChartListBox; TeeCommander1: TTeeCommander; CheckBox3: TCheckBox; CheckBox4: TCheckBox; Series1: TBarSeries; Series2: TLineSeries; Series3: TBarSeries; CheckBox5: TCheckBox; Button1: TButton; procedure FormCreate(Sender: TObject); procedure CheckBox4Click(Sender: TObject); procedure CheckBox2Click(Sender: TObject); procedure CheckBox1Click(Sender: TObject); procedure CheckBox3Click(Sender: TObject); procedure CheckBox5Click(Sender: TObject); procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.FormCreate(Sender: TObject); begin // Series1.FillSampleValues(10); Series2.FillSampleValues(10); Series3.FillSampleValues(10); Position := poScreenCenter; // TeeCommander1上的按钮可以自定义选择。 TeeCommander1.CreateControls([tcbNormal, tcbSeparator, tcbRotate, tcbMove, tcbZoom, tcbDepth, tcb3D, tcbSeparator, tcbEdit, tcbPrintPreview, tcbCopy, tcbSave]) end; procedure TForm1.CheckBox4Click(Sender: TObject); begin if CheckBox4.Checked then ChartListBox1.ShowSeriesTitle := True else ChartListBox1.ShowSeriesTitle := False; end; procedure TForm1.CheckBox2Click(Sender: TObject); begin if CheckBox2.Checked then ChartListBox1.ShowSeriesColor := True else ChartListBox1.ShowSeriesColor := False; end; procedure TForm1.CheckBox1Click(Sender: TObject); begin if CheckBox1.Checked then ChartListBox1.ShowSeriesIcon := True else ChartListBox1.ShowSeriesIcon := False; end; procedure TForm1.CheckBox3Click(Sender: TObject); begin if CheckBox3.Checked then ChartListBox1.ShowActiveCheck := True else ChartListBox1.ShowActiveCheck := False; end; procedure TForm1.CheckBox5Click(Sender: TObject); begin if CheckBox5.Checked then ChartListBox1.ShowSeriesNames := True else ChartListBox1.ShowSeriesNames := False; end; procedure TForm1.Button1Click(Sender: TObject); begin ChartListBox1.ShowEditor; end; end.View Code
界面代码:

object Form1: TForm1 Left = 435 Top = 280 Width = 802 Height = 612 Caption = '数据编辑TChartListBox和TeeCommander' Color = clBtnFace Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'MS Sans Serif' Font.Style = [] OldCreateOrder = False OnCreate = FormCreate PixelsPerInch = 96 TextHeight = 13 object Panel1: TPanel Left = 0 Top = 0 Width = 794 Height = 57 Align = alTop BevelOuter = bvNone TabOrder = 0 object CheckBox1: TCheckBox Left = 152 Top = 20 Width = 97 Height = 17 Caption = '图表' Checked = True Ctl3D = True ParentCtl3D = False State = cbChecked TabOrder = 0 OnClick = CheckBox1Click end object CheckBox2: TCheckBox Left = 248 Top = 20 Width = 97 Height = 17 Caption = '颜色' Checked = True Ctl3D = True ParentCtl3D = False State = cbChecked TabOrder = 1 OnClick = CheckBox2Click end object CheckBox3: TCheckBox Left = 440 Top = 20 Width = 97 Height = 17 Caption = '检查框' Checked = True Ctl3D = True ParentCtl3D = False State = cbChecked TabOrder = 2 OnClick = CheckBox3Click end object CheckBox4: TCheckBox Left = 344 Top = 20 Width = 97 Height = 17 Caption = '标题' Checked = True Ctl3D = True ParentCtl3D = False State = cbChecked TabOrder = 3 OnClick = CheckBox4Click end object CheckBox5: TCheckBox Left = 32 Top = 20 Width = 97 Height = 17 Caption = '名称' Checked = True Ctl3D = True ParentCtl3D = False State = cbChecked TabOrder = 4 OnClick = CheckBox5Click end object Button1: TButton Left = 568 Top = 16 Width = 75 Height = 25 Caption = '编辑标题' TabOrder = 5 OnClick = Button1Click end end object Panel2: TPanel Left = 0 Top = 90 Width = 794 Height = 485 Align = alClient BevelOuter = bvNone TabOrder = 1 object Chart1: TChart Left = 314 Top = 0 Width = 480 Height = 485 Title.Text.Strings = ( 'TChart') View3DOptions.Elevation = 315 View3DOptions.HorizOffset = 1 View3DOptions.Perspective = 0 View3DOptions.Rotation = 360 View3DOptions.Zoom = 102 Align = alRight TabOrder = 0 PrintMargins = ( 25 15 25 15) object Series1: TBarSeries Marks.Callout.Brush.Color = clBlack Marks.Visible = True BarWidthPercent = 75 Gradient.Direction = gdTopBottom XValues.Name = 'X' XValues.Order = loAscending YValues.Name = 'Bar' YValues.Order = loNone end object Series2: TLineSeries Marks.Callout.Brush.Color = clBlack Marks.Visible = False Pointer.InflateMargins = True Pointer.Style = psRectangle Pointer.Visible = False XValues.Name = 'X' XValues.Order = loAscending YValues.Name = 'Y' YValues.Order = loNone end object Series3: TBarSeries Marks.Callout.Brush.Color = clBlack Marks.Visible = True SeriesColor = clBlue BarStyle = bsCilinder Gradient.Direction = gdTopBottom XValues.Name = 'X' XValues.Order = loAscending YValues.Name = 'Bar' YValues.Order = loNone end end object ChartListBox1: TChartListBox Left = 0 Top = 0 Width = 314 Height = 485 Chart = Chart1 Align = alClient ItemHeight = 24 TabOrder = 1 end end object TeeCommander1: TTeeCommander Left = 0 Top = 57 Width = 794 Height = 33 Panel = Chart1 Align = alTop BevelOuter = bvNone ParentShowHint = False TabOrder = 2 end object ColorDialog1: TColorDialog Left = 602 Top = 89 end endView Code
原文链接:https://www.cnblogs.com/adsoft/p/12342679.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:TChart-图表编辑器的测试
下一篇:TChart-图表的滚动与翻译
- FireDAC 下的 Sqlite [3] - 获取数据库的基本信息【转载自万 2020-05-26
- Delphi中DBGrid 表中双击直接修改数据(02) 2020-03-28
- TChart-序列类工具功能演示 2020-03-08
- JSON文本文件导入到Sqlite3数据库 2020-03-02
- TChart-对象查看器与打印预览 2020-02-29
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

