Laravel-admin 消息提醒、播放音频、点击跳转
2019-07-23 08:42:09来源:博客园 阅读 ()

jquery-toastr 消息提醒、播放音频、点击跳转
应用情景,有新的订单生成,后台进行消息提醒并播放音频(这里用到轮询简单实现):下面附代码
1.找到laravel-admin 中的 index.blade.php 文件进行编辑
{{-- 音频通知 --}}
<audio style="display:none; height: 0" id="bg-music" preload="auto" src="http://fjdx.sc.chinaz.com/Files/DownLoad/sound1/201511/6571.mp3" loop="loop"></audio>
<script>
function LA() {}
LA.token = "{{ csrf_token() }}";
var getting = {
url:'/admin/sendNotice',
dataType:'json',
success: function (res) {
console.log(res);
if(res.code == 200){
toastr.options.onclick = function(){
location.href='/admin/order'; // 点击跳转页面
};
toastr.options.timeOut=120000; // 保存2分钟
toastr.warning(res.msg); // 提示文字
var audio = document.getElementById('bg-music'); // 启用音频通知
audio.play();
setTimeout(function(){
audio.load(); // 1.5秒后关闭音频通知
},1500);
}
},
error: function (res) {
console.log(res);
}
};
//关键在这里,Ajax定时访问服务端,不断获取数据 ,这里是5秒请求一次。
window.setInterval(function(){$.ajax(getting)},5000);
</script>
2.请求路由控制器
/** * 轮询判断有没有新订单 * * @return void */ public function sendNotice() { // 处理逻辑 $count = 0; // 获取的结果
$getCount = session()->get('count'); if ($count > $getCount) { session()->put('count', $count); // 存session return ['code' => 200, 'msg' => '您有新的订单请及时处理']; } // 不成立的话则存最新的值 session()->put('count', $count); return ['code' => 201]; }
实现效果:

注意:
使用Google 浏览器如果无法播放提示音?
JS报错:Uncaught(in promise)DOMException:play()
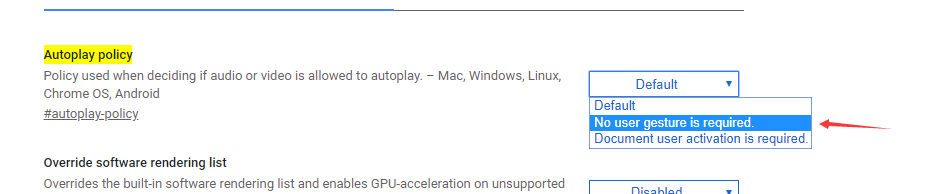
1、进入 chrome://flags/#autoplay-policy

2、找到 Autoplay policy

3、修改Default

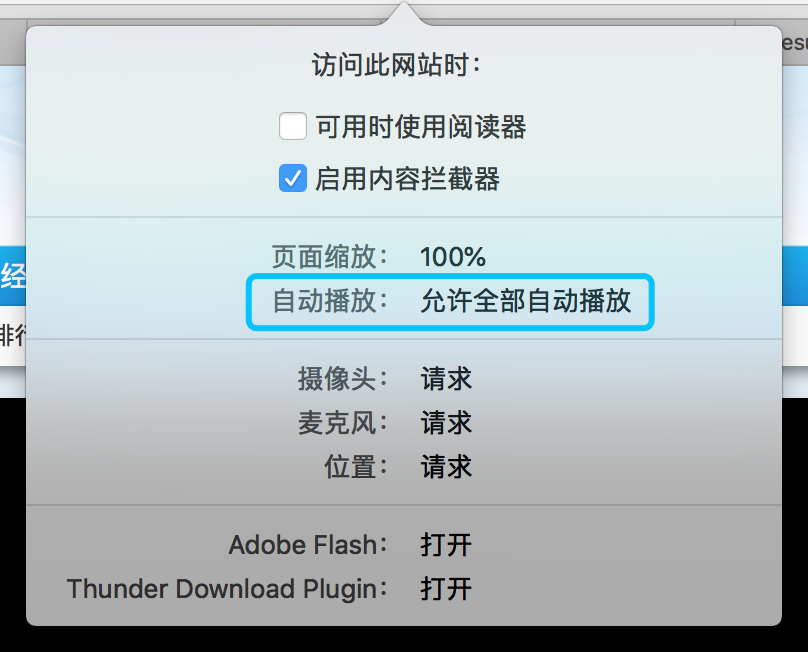
使用苹果浏览器无法播放音频?
一、点击浏览器左上角的:Safari浏览器->此网站的设置

二、自动播放 选择 允许全部自动播放,刷新网页完成设置

如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
原文链接:https://www.cnblogs.com/Wenxiaopeng/p/11163079.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:【算法】php实现排序(一)
下一篇:ThinkPHP中框架查询
- [PHP] 多进程通信-消息队列使用 2018-11-22
- Yii1.1框架实现PHP极光推送消息通知 2018-09-10
- php 微信公众号图文消息回复的实现 与access_token 2018-09-01
- 微信公众平台 自动回复消息 2018-06-22
- php之微信公众号发送模板消息 2018-06-22
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
