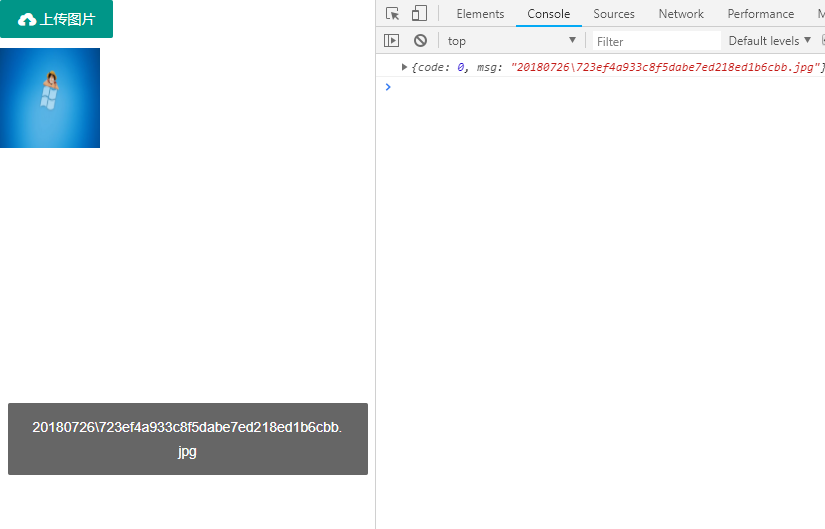
php+layui实现图片上传与预览
2018-07-27 06:22:41来源:博客园 阅读 ()

端代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>upload模块快速使用</title> <link rel="stylesheet" href="/layui/css/layui.css" media="all"> </head> <body> <button type="button" class="layui-btn" id="test1"> <i class="layui-icon"></i>上传图片 </button> <div class="layui-upload-list"> <img class="layui-upload-img" width="100px" height="100px" id="demo1"> <p id="demoText"></p> </div> <script src="/layui/layui.js"></script> <script> layui.use('upload', function(){ var $ = layui.jquery ,layer = layui.layer ,upload = layui.upload; var uploadInst = upload.render({ elem:'#test1' ,url:'/index/upload/upload' ,accept:'file' // 允许上传的文件类型 ,auto:true // 自动上传 ,before:function (obj) { // console.log(obj); // 预览 obj.preview(function(index,file,result) { // console.log(file.name); //图片地址 // console.log(file.type); //图片格式 // console.log(file.size); //图片大小 // console.log(file); //图片地址 $('#demo1').attr('src',result); //图片链接 base64 }); } // 上传成功回调 ,done:function(res) { // console.log(upload); console.log(res); if (res.code == 0) { layer.msg(res.msg); }else{ layer.msg(res.msg); } } // 上传失败回调 ,error:function(index,upload) { // 上传失败 } }); }) </script> </body> </html>
php后台:
public function upload() { $file = request()->file('file'); $info = $file->move(ROOT_PATH . 'public' . DS . 'uploads'); if($info) { $data['code'] = 0; $data['msg'] = $info->getSaveName(); }else{ $data['code'] = 1; $data['msg'] = $file->getError(); } return json($data); }

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:chinese-typesetting:更好的中文文案排版
下一篇:跳转界面
- PHP写UltraEdit插件脚本实现方法 2020-03-29
- PHP实现的MD5结合RSA签名算法实例 2020-03-22
- 利用PHP实现开心消消乐的算法示例 2020-03-22
- PHP基于自定义函数实现的汉字转拼音功能实例 2020-03-17
- PHP实现的基于单向链表解决约瑟夫环问题示例 2020-03-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
