Django中简单添加HTML、css、js等文件
2018-09-05 07:58:04来源:博客园 阅读 ()

Django中简单添加HTML、css、js等文件
首先申明下自己的环境,
python版本3.65(亲测3.7版本有毒,没解决掉!)
Django版本1.11.15(版本比较成熟,也可以用最新的版本)
创建默认Django项目后
添加Html

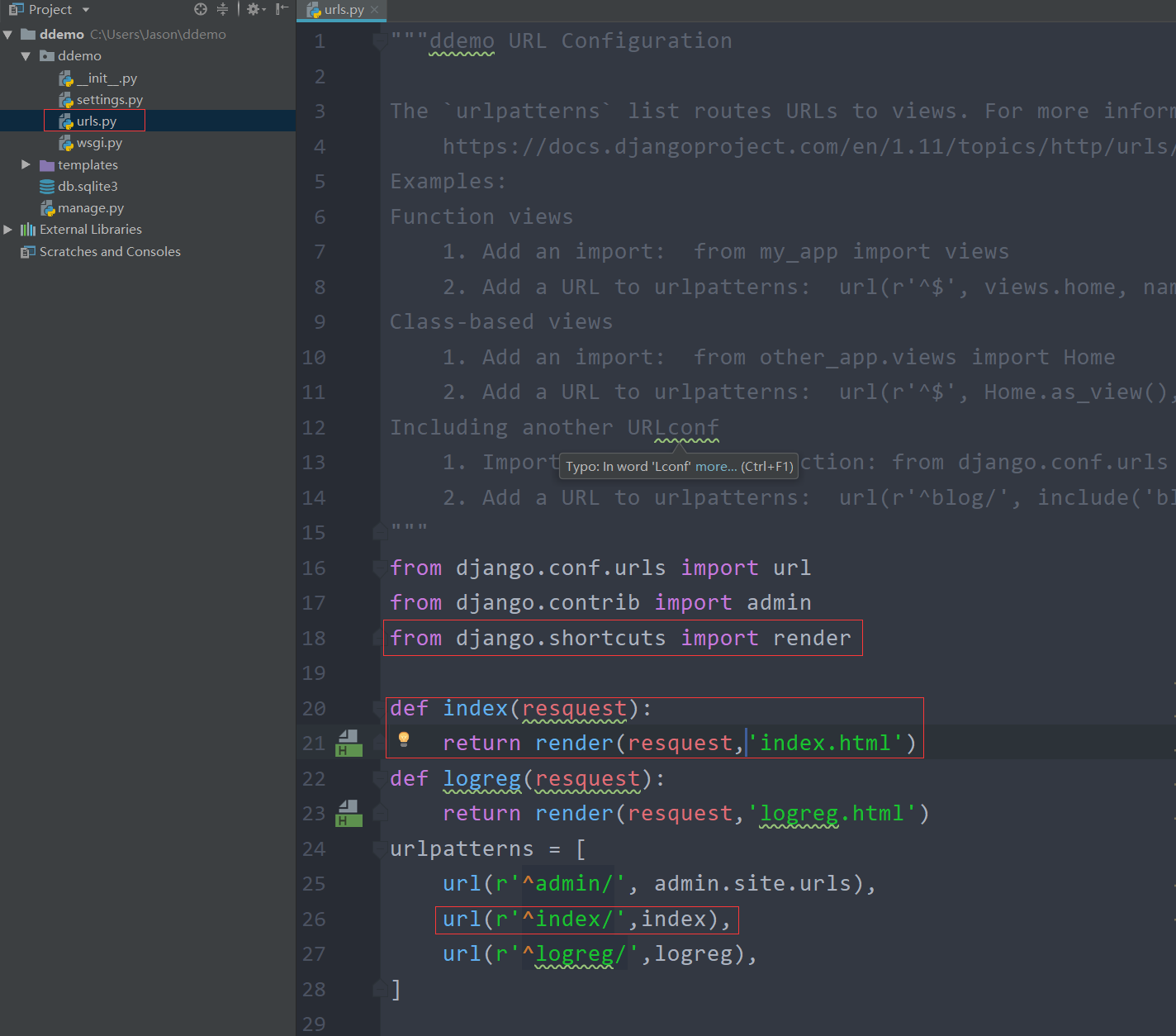
在urls.py文件中添加如图代码,照抄也可以哦!但都的和我的一样。
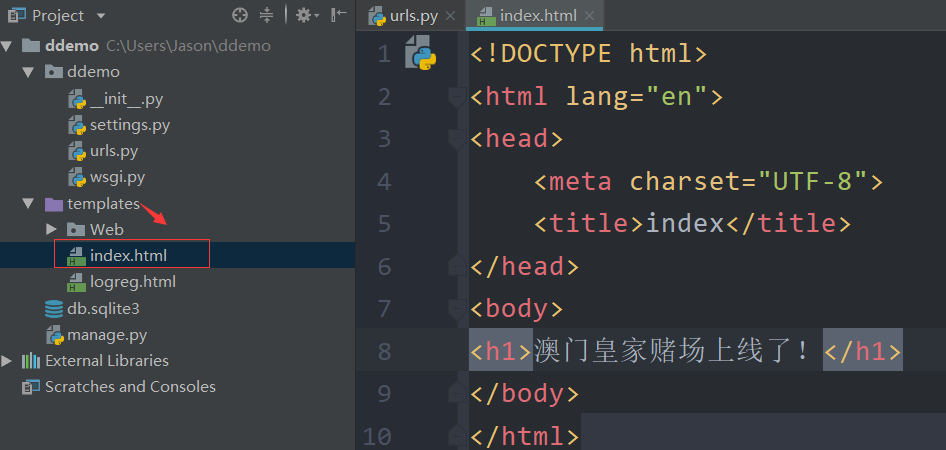
接着添加HTML文件到templates

到这里你就可以打开看下效果了!

我擦,别慌,没加路由地址,给地址后面输入/index/再来看下:

添加css和js等静态资源
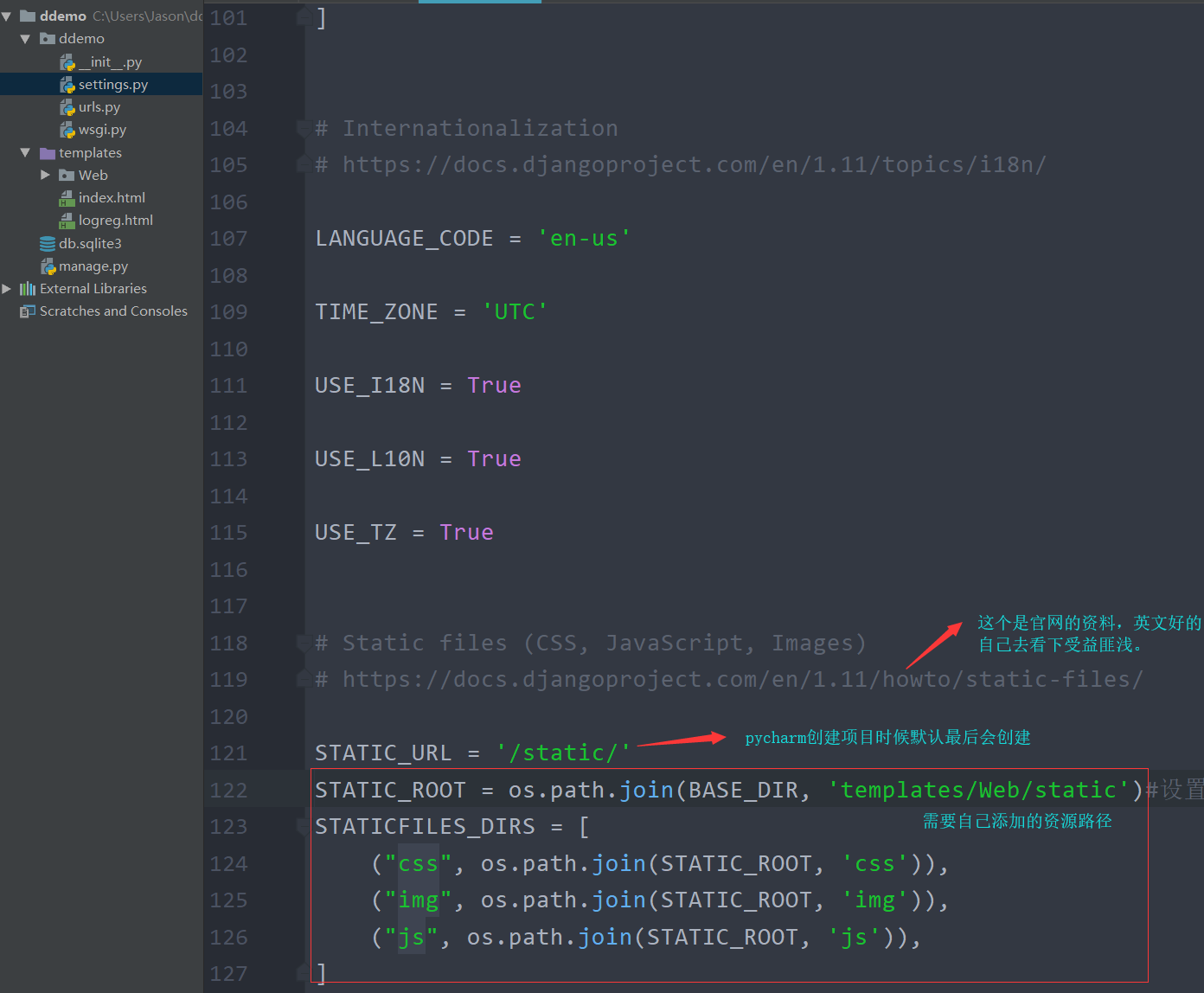
首先在setting添加路径

这里还有一点就是依次创建所需文件夹到templates文件中,并把文件移动到相应位置。

使用就更简单了,看下图的方式,照猫画虎即可!

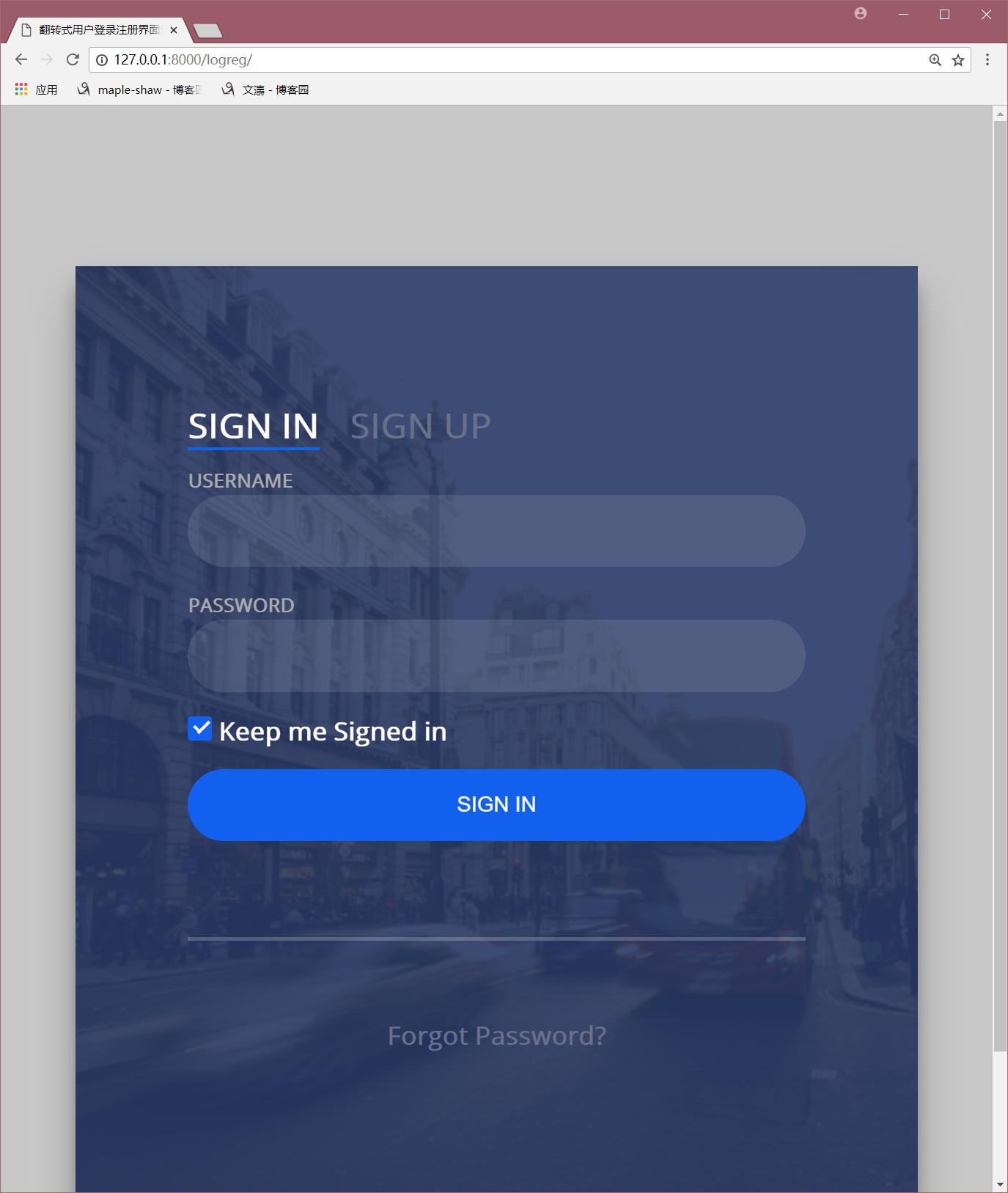
来试试效果吧。

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Django项目中使用qq第三方登录。 2019-08-13
- python爬虫学习之用Python抢火车票的简单小程序 2019-08-13
- Django和前端用ajax传输json等数据 2019-08-13
- Django基本知识 2019-08-13
- JavaScript获取Django模板中指定键值的数据,使用过滤器 2019-08-13
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
