Dreamweaver创建导航条
2008-02-23 05:56:45来源:互联网 阅读 ()

假如不使用框架,能够在每个页面配置导航条,导航条设一组链接按钮,供浏览者选择使用。按钮有多种形式,下边介绍由鼠标经过图像变换按钮的组成的导航条制作:(导航条在页面顶部)
“鼠标经过图像”是当访问者用鼠标指针指向该图像时,该图像发生变化。
“鼠标经过图像”由两个图片组成:页面最初载入时显示的原始图像,访问者将鼠标指针移到原始图像上时显示另一幅图像。
提示:事先您要制作好按钮图像,确保每个按钮的图像都具备相同的宽度和高度(以像素为单位)。
请执行以下操作:
打开主页 (index.htm)
在“文档”窗口中,将插入点放置在要显示导航条的位置。一般在导航条上边要放置一个横幅图像(logo),导航条就安排在logo下边的位置。
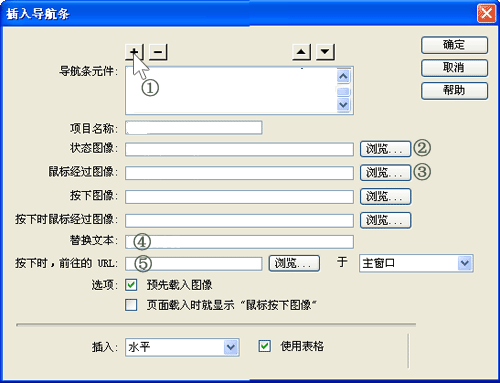
选择“插入”>“图像对象”>“导航条”。弹出对话框如下:

在“插入导航条”对话框中,单击顶部加号“+”按钮,按照上图所示①②③④⑤对应的文本框,填入相应的文档。即完成了一个按钮的添加。
然后,单击页面顶部的加号“ ”按钮,添加另一个按钮。重复以上步骤,直至您所需的按钮添加完毕。
勾选“预先载入图像”,在对话框底部的“插入”菜单中,选中“水平”。勾选“使用表格”。
单击“确定”关闭该对话框,成功创建了导航条。
保存页面。
按F12,预览一下您的导航条,假如满意了,能够将该页面多次“另存为”其他页面,分别指定不同的名称。比如:p1.htm、p2.htm.....等。保存多少次视您的按钮数量而定。然后,分别打开其他页面进行编辑。
【注】:鼠标指针经过按钮,图像变化,只能在浏览器中看到效果。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇: 网页制作教程4——表格的终极用法
下一篇: DreamWeaver高级应用—模板和库
- 用Dreamweaver创建导航条和状态栏 2008-02-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
