Dreamweaver在网页中如何添加图片的方法
2018-06-23 18:27:47来源:未知 阅读 ()

熟悉网页设计的各种技术,能让我们的网页变得更加有趣,下面就为大家介绍Dreamweaver在网页中怎么添加图片方法,一起来学习吧!
步骤
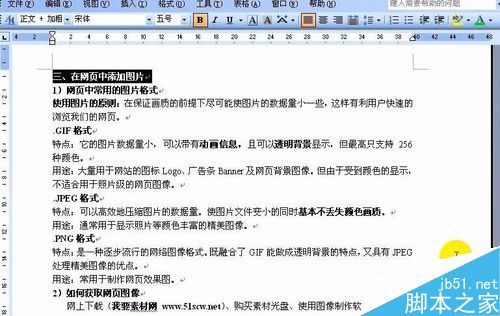
1、网页中使用图片的原则是:在保证画质的情况下,尽可能的使用数据量小的图片,这样有利于用户快速浏览网页。

2、网页中使用的图片格式有一下几种,如图:

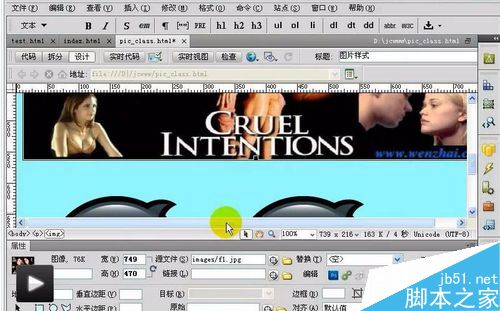
3、GIF:数据量小,并且带有动画信息,可以透明背景显示,如图:

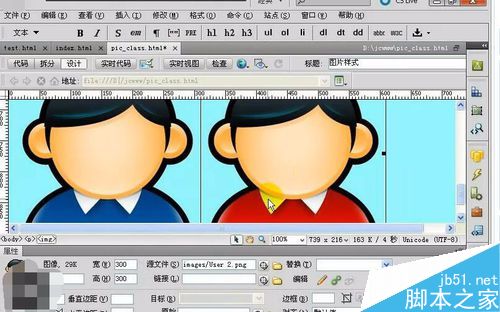
4、JPG:可以高效的压缩图片,又不影响图片的效果,图片不失真,如图:

5、PNG:融合了JPG和GIF的优点。

注意事项
图片的选择根据自己的网页需求进行相关选择
以上就是Dreamweaver在网页中如何添加图片的方法,操作很简单的,更多内容请继续关注爱站技术频道网站!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
