Dreamweaver启用 WordPress 代码提示功能的图文…
2019-04-20 08:55:57来源:爱站网 阅读 ()

使用VisualIDE工具编程的最大好处之一是它的代码提示功能,它可以智能地为您提供一系列可选的函数或变量,只要您输入几个字符就可以使用,今天爱站技术频道小编带给大家的Dreamweaver启用 WordPress 代码提示功能的图文方法。
代码提示功能的好处是非常明显的,比如你对某个函数记不清楚,就可以通过代码提示功能快速输入,而不用去搜索和查资料,即使非常清楚,也可以通过代码提示功能快速输入而无需输入每个字符,这样的对编程效率提高是非常明显的。
Dreamweaver CS5 支持 WordPress 代码提示
我们知道 Dreamweaver 代码提示功能支持 HTML,PHP,JavaScript 这些动态语言,而最新发布的 Dreamweaver CS5 则更进一步,支持 WordPress,Drupal,Joomla 这些开源程序的私有函数的代码提示。
这样使用 Dreamweaver CS5 来开发 WordPress 插件和主题,只要输入 WordPress 内置函数的前几个字符,就会显示整个函数,再也不用辛苦记住函数名称了。
如何在 Dreamweaver CS5 中启用 WordPress 代码提示功能
下面就讲解下如何在 Dreamweaver CS5 中启用 WordPress 代码提示功能:
将本地的测试站点添加到 Dreamweaver CS5
首先要在本地安装好 WordPress 测试网站,如果是 Windows 系统,可以查看这篇教程:如何在 Windows 系统上安装 WordPress 本地测试,并保证网站已经能在本地正常浏览。
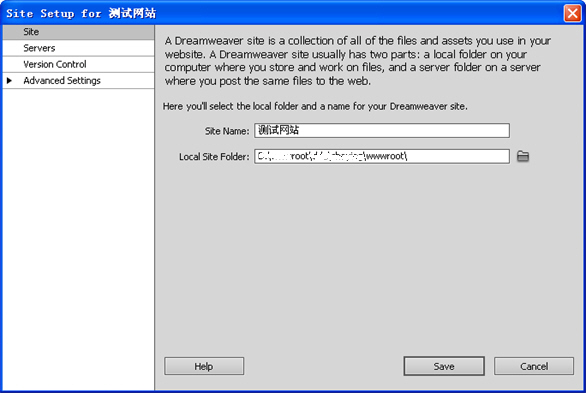
点击 Dreamweaver CS5 菜单中的”Site–>New Site”,如下图建立新站点:

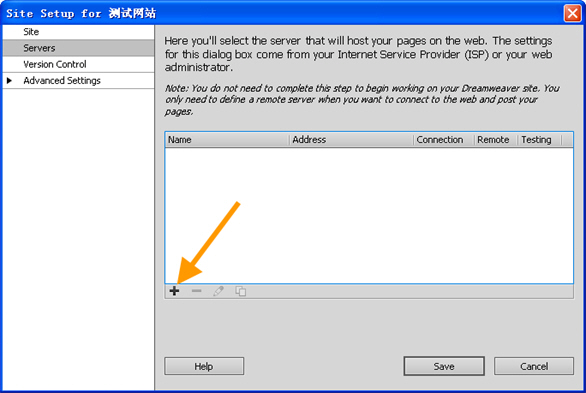
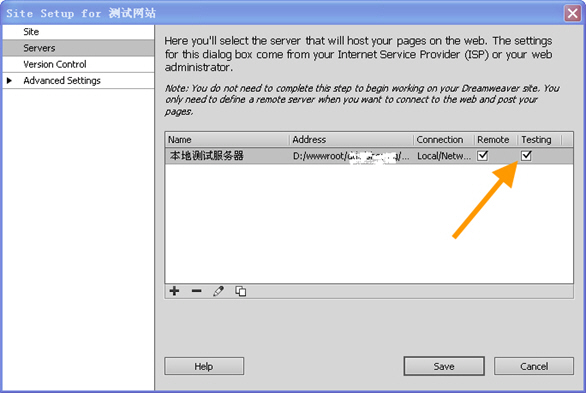
在同一对话框中切换到”Servers”界面,点击”+”号添加测试服务器。

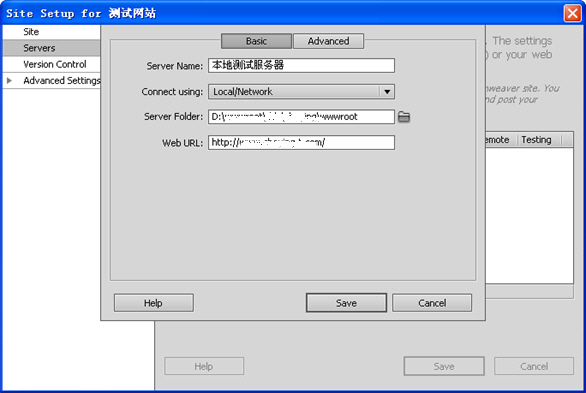
上面我们说到 Dreamweaver CS5 中启用 WordPress 代码提示功能需要一个测试服务器,我们已经预先在电脑上安装例如 XAMPP 之类的服务器,并把一些信息输入上图。

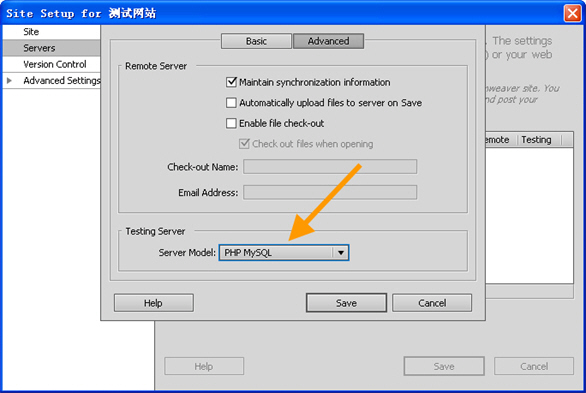
在同一对话框中切换到”Advanced”界面,”Server Model”选择”PHP MySQL”,保存。

返回到”Servers”设置界面,选中”Testing”,保存,退出此对话框,完成站点设置了。

开启 Dreamweaver CS5 中 WordPress 代码提示功能
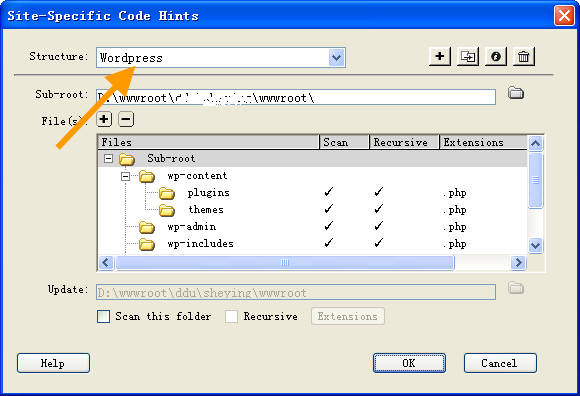
点击 Dreamweaver 菜单中的 ”Site–>Site-Specific Code Hints”,以便让站点与 WordPress关联,如上图,一般 Dreamweaver 会自动选中 WordPress,如果没有,请手工选择一下,保存退出些对话框。

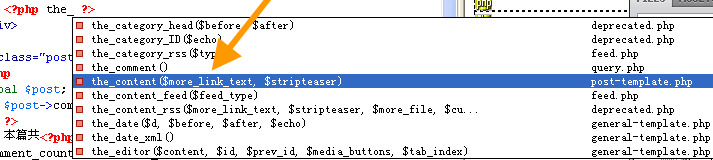
好了,一切设置已完成,下面是见证奇迹的时刻,打开一个 WordPress主题中的文件,例如 index.php,如下图:

输入WordPress 某个函数的前几个字符,例如 ”the_”,按 Ctrl+H,就会弹出 WordPress 里以”the_”开头的所有函数供你选择,是不是很方便呢?
关于Dreamweaver启用 WordPress 代码提示功能的图文方法,就介绍到这里了,想获得更多相关资讯的网友们,可以继续关注爱站技术频道!
原文链接:https://js.aizhan.com/web_authoring/dw/5615.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- 用Dreamweaver制作电子相册的详细方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
