教你利用Dreamweaver插件制作网页漂浮广告
2019-04-20 08:56:02来源:爱站网 阅读 ()

当网页滚动拉动,该层将跟着图片进行滑动,大多数网站将其用于滑动广告或滑动菜单,这是互联网上经常使用的,我们接下来就和爱站技术频道小编一起去看看教你利用Dreamweaver插件制作网页漂浮广告吧!
先在 Dreamweaver 插入一个图层
然后将广告图片放在图层里面
最后,在<body>标签上使用这个插件即可
真是好用的外挂
安装后会放在行为→新增行为→RibbersZeewolde→Persistent Layers
因为是英文的,所以我就贴上我知道的功能。
使用方法:
1、先在网页上放一个图层,并取名。
2、使用此行为。若此行为不能用,表示您选错物件了,请慢慢找可以用的地方呗。
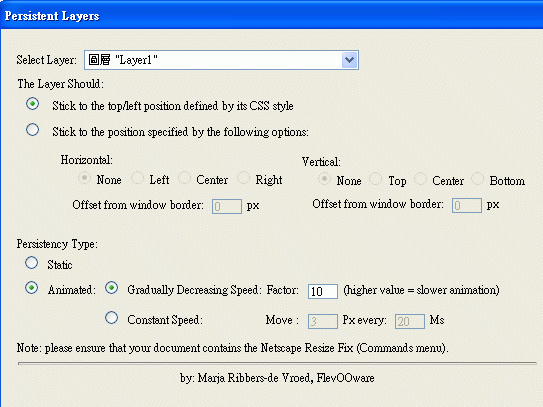
3、用了后会出现下图:
Select Layer:选择您想动的图层。
The Layer Should:
?Stick to the top/left position defined by its CSS style:这个我用了,是会让它一直保持在右上(可是英文不是写左上=.=)。
?Stick to the position specified by the following options:用这个可以将图层放到想放的地方。
Horizontal:调整在画面的左边还是右边。
Vertical: 调整在画面的上面还是下面。
persistent:
. Static:用了这个我的图层反而不会动,不知是做什么的。
?Animated:这里是调整图层滑动的速度,两种选项有点差别,就凭自己喜好来设定吧。
以上..我没说的就自己试看看啰,我也是乱试,反正只要试出自己满意的感觉就好啦。
以上就是由爱站技术频道的小编为大家总结的教你利用Dreamweaver插件制作网页漂浮广告,我们会在今后的文章中继续为大家分享。
原文链接:https://js.aizhan.com/web_authoring/dw/5614.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
- 用Dreamweaver制作电子相册的详细方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
