如何用webgl(three.js)搭建一个3D库房,3D密集架,…
2018-06-24 01:55:01来源:未知 阅读 ()

闲话少叙,我们接着第一课继续讲(http://www.cnblogs.com/yeyunfei/p/7899613.html),很久没有做技术分享了。很多人问第二课有没有,我也是抽空写一下第二课。
第一课程提到了在库房的基础上添加上下架 消防 温湿度等等控制
刚好 最近有接到一个客户的需求 是和库房差不多的项目 只是不是库房了 是档案室 但是基本操控还是差不多的 也有文件上下架什么的
那么第二课 我们就按照客户的需求 先做一个概述性的展现
特此说明:为了减少网络传输带宽 我特意用ScreenToGif工具 截了一些gif图 压缩成低帧率
有什么需要交流的 可邮件我 1203193731@qq.com
一、需要场景进行无缝的动画切换

代码实现
//应用切换库
<script src="js/pagetransitions.js"></script>
var PageTransitions = (function() {
var $main = $( '#pt-main' ),
$pages = $main.children( 'div.pt-page' ),
$iterate = $( '.pt-touch-button' ),
animcursor = 1,
pagesCount = $pages.length,
current = 1,
precurrent=1,
isAnimating = false,
endCurrPage = false,
endNextPage = false,
animEndEventNames = {
'WebkitAnimation' : 'webkitAnimationEnd',
'OAnimation' : 'oAnimationEnd',
'msAnimation' : 'MSAnimationEnd',
'animation' : 'animationend'
},
// animation end event name
animEndEventName = animEndEventNames[ Modernizr.prefixed( 'animation' ) ],
// support css animations
support = Modernizr.cssanimations;
function init() {
$pages.each( function() {
var $page = $( this );
$page.data( 'originalClassList', $page.attr( 'class' ) );
} );
$($(".pt-page.pt-page-1")[0]).addClass( 'pt-page-current' );
precurrent = 1;
$iterate.on('click', function () {
var frameindex = $(this).attr("data-frameindex");
current = frameindex;
console.log(frameindex);
var _this = this;
if (isAnimating || current == precurrent ) {
return false;
}
if( animcursor > 5 ) {
animcursor = 1;
}
nextPage( animcursor );
++animcursor;
//setTimeout(function () {
// $("#frame" + $(_this).attr("data-frameindex")).attr("src", $(_this).attr("data-src"));
//}, 500);
} );
}
function nextPage( animation ) {
if (isAnimating) {
return false;
}
isAnimating = true;
var $currPage = $($(".pt-page.pt-page-" + precurrent)[0]);
var $nextPage = $($(".pt-page.pt-page-" + current)[0]).addClass( 'pt-page-current' ),
outClass = '', inClass = '';
precurrent = current;
switch( animation ) {
case 1:
outClass = 'pt-page-rotateCubeLeftOut pt-page-ontop';
inClass = 'pt-page-rotateCubeLeftIn';
break;
case 2:
outClass = 'pt-page-rotateCubeRightOut pt-page-ontop';
inClass = 'pt-page-rotateCubeRightIn';
break;
case 3:
outClass = 'pt-page-rotateCubeTopOut pt-page-ontop';
inClass = 'pt-page-rotateCubeTopIn';
break;
case 4:
outClass = 'pt-page-rotateCubeBottomOut pt-page-ontop';
inClass = 'pt-page-rotateCubeBottomIn';
break;
case 5:
outClass = 'pt-page-rotateSlideOut';
inClass = 'pt-page-rotateSlideIn';
break;
}
$currPage.addClass( outClass ).on( animEndEventName, function() {
$currPage.off( animEndEventName );
endCurrPage = true;
if( endNextPage ) {
onEndAnimation( $currPage, $nextPage );
}
} );
$nextPage.addClass( inClass ).on( animEndEventName, function() {
$nextPage.off( animEndEventName );
endNextPage = true;
if( endCurrPage ) {
onEndAnimation( $currPage, $nextPage );
}
} );
if( !support ) {
onEndAnimation( $currPage, $nextPage );
}
}
function onEndAnimation( $outpage, $inpage ) {
endCurrPage = false;
endNextPage = false;
resetPage( $outpage, $inpage );
isAnimating = false;
}
function resetPage( $outpage, $inpage ) {
$outpage.attr( 'class', $outpage.data( 'originalClassList' ) );
$inpage.attr( 'class', $inpage.data( 'originalClassList' ) + ' pt-page-current' );
}
init();
return { init : init };
})();
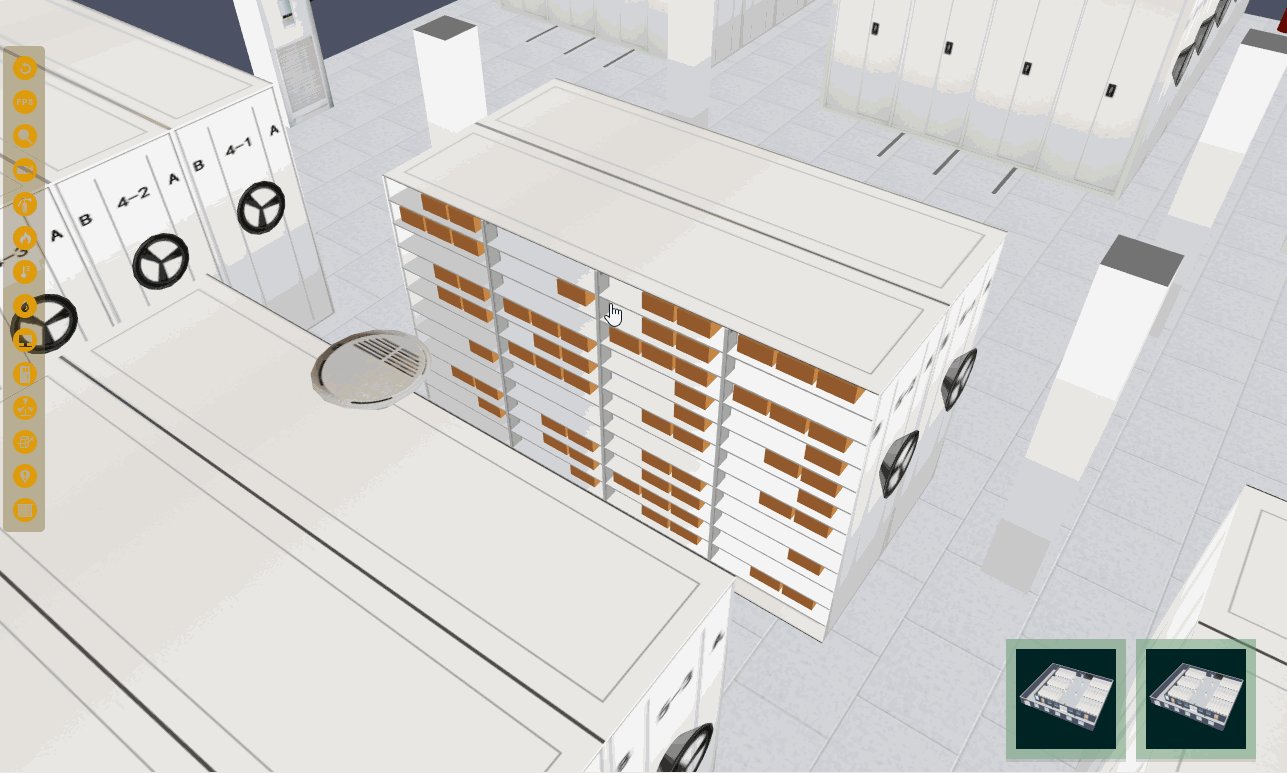
二、打开密集架 有过度动画

代码实现
this.loadMjjFace = function (mjjObj) {
$.each(mjjObj.material.materials, function (_index, _obj) {
if (_obj.opacity > 0.1) {
_obj.opacity = 0.1;
}
});
var cube = {
"show": true,
"uuid": "",
"name": mjjObj.name + "_animationCube",
"objType": "cube2",
"length": 78,
"width": 319,
"height": 1,
"x": mjjObj.position.x,
"y": mjjObj.position.y - 99,
"z": mjjObj.position.z,
"style": {
"skinColor": 16777215, "skin":
{
"skin_up": { "skinColor": 7219463, "opacity": 0.9, },
"skin_down": { "skinColor": 7219463, "opacity": 0.9, },
"skin_fore": { "skinColor": 7219463, "opacity": 0.9, },
"skin_behind": { "skinColor": 7219463, "opacity": 0.9, },
"skin_left": { "skinColor": 7219463, "opacity": 0.9, },
"skin_right": { "skinColor": 7219463, "opacity": 0.9, }
}
}, "showSortNub": 11, "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
}
var temObj = tl3DCoreObj.createObjByJson(cube);
tl3DCoreObj.addObject(temObj);
new TWEEN.Tween(temObj.position).to({
y: mjjObj.position.y
}, 2000).start();
new TWEEN.Tween(temObj.scale).to({
y: 199
}, 2000).onComplete(function () {
$.each(mjjObj.material.materials, function (_index, _obj) {
if (_obj.opacity == 0.1) {
_obj.opacity = 1;
}
});
tl3DCoreObj.destoryObj(mjjObj.name + "_animationCube");
}).start();
this.createMjjDetail(mjjObj);
}
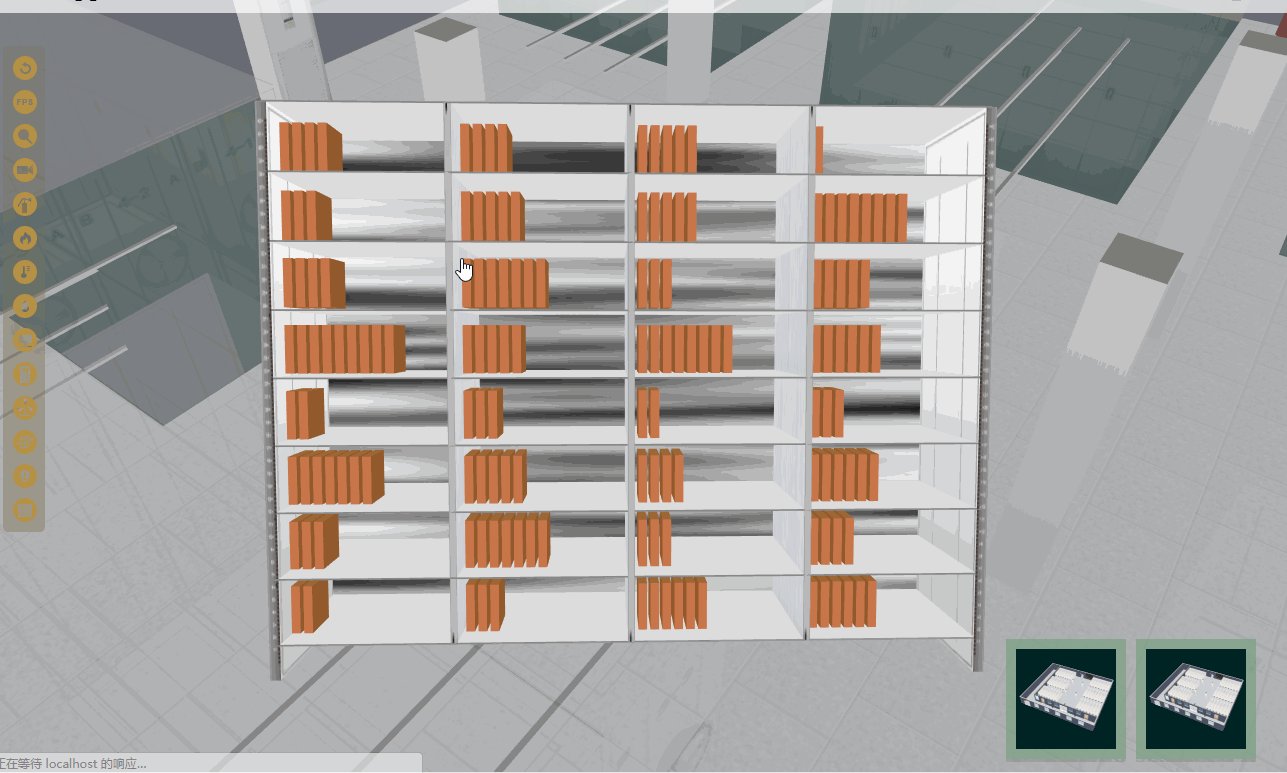
三、对密集架的文件档案进行上下架操作 保留操作接口

代码实现
//创建密集架详情
this.createMjjDetail = function (mjjObj) {
var _this = this;
var detailGroup = null;
//获取密集架序号
var _groupNub = parseInt(mjjObj.name.split('_')[1]);//组序号
var _colomnNub = parseInt(mjjObj.name.split('_')[2])//列序号
//此处表示密集架行数 列数
var mjjparam = null;
var rowHeigtht = null;//每隔高度 此处200表示密集架高度
var columlength = null;//此处320表示宽度
if (_this.mjjDetails[_groupNub - 1] && _this.mjjDetails[_groupNub - 1][_colomnNub - 1]) {
detailGroup = _this.mjjDetails[_groupNub - 1][_colomnNub - 1];
} else {
mjjparam = {
rows: 12,
colums: 4,
}
rowHeigtht = 200 / mjjparam.rows;//每隔高度 此处200表示密集架高度
columlength = 320 / mjjparam.colums;//此处320表示宽度
var mjjdetailGroup = {
show: true,
uuid: "",
name: "mjjdetailGroup1",
objType: "GroupObj",
scale: { x: 1, y: 1, z: 1 },
position: {
x: mjjObj.position.x,
y: mjjObj.position.y,
z: mjjObj.position.z
},
rotation: [{ direction: 'x', degree: 0 }],//旋转 表示x方向0度 arb表示
childrens: [
]
}
//创建横向隔板
for (var i = 0; i < mjjparam.rows - 1; i++) {
var gb1 = {
"show": true,
"uuid": "",
"name": "mjjdetail_r" + (i + 1),
"objType": "cube2",
"length": 79,
"width": 319,
"height": 1,
"x": 0,
"y": 100 - (i + 1) * rowHeigtht,
"z": 0,
"style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "imgurl": "../../img/3dImg/outside_lightmap.jpg" }, "skin_down": { "skinColor": 14540253 }, "skin_fore": { "skinColor": 14540253, "imgurl": "../../img/3dImg/card_panel.png" }, "skin_behind": { "skinColor": 14540253, "imgurl": "../../img/3dImg/card_panel.png" }, "skin_left": { "skinColor": 14540253 }, "skin_right": { "skinColor": 14540253 } } }, "showSortNub": 4, "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
};
mjjdetailGroup.childrens.push(gb1);
}
//创建竖向隔板
for (var i = 0; i < mjjparam.colums - 1; i++) {
var gb2 = { "show": true, "uuid": "", "name": "mjjdetail_c" + (i + 1), "objType": "cube2", "length": 10, "width": 2, "height": 199, "x": 35, "y": 0, "z": 160 - ((i + 1) * columlength), "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 14540253 }, "skin_down": { "skinColor": 14540253 }, "skin_fore": { "skinColor": 0xaaaaaa }, "skin_behind": { "skinColor": 0xaaaaaa }, "skin_left": { "skinColor": 14540253, "imgurl": "../../img/3dImg/card_panel.png" }, "skin_right": { "skinColor": 14540253, "imgurl": "../../img/3dImg/card_panel.png" } } }, "showSortNub": 4, "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null };
mjjdetailGroup.childrens.push(gb2);
var gb3 = ({ "show": true, "uuid": "", "name": "mjjdetail_c3" + (i + 1), "objType": "cube", "length": 10, "width": 2, "height": 199, "x": 0 - 35, "y": 0, "z": 160 - ((i + 1) * columlength), "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 14540253 }, "skin_down": { "skinColor": 14540253 }, "skin_fore": { "skinColor": 0xaaaaaa }, "skin_behind": { "skinColor": 0xaaaaaa }, "skin_left": { "skinColor": 14540253, "imgurl": "../../img/3dImg/card_panel.png" }, "skin_right": { "skinColor": 14540253, "imgurl": "../../img/3dImg/card_panel.png" } } }, "showSortNub": 4, "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null });
mjjdetailGroup.childrens.push(gb3);
}
detailGroup = tl3DCoreObj.createObjByJson(mjjdetailGroup);
if (_this.mjjDetails[_groupNub - 1] == undefined) {
_this.mjjDetails[_groupNub - 1] = [];
}
_this.mjjDetails[_groupNub - 1][_colomnNub - 1] = detailGroup;
tl3DCoreObj.addObject(detailGroup);
}
//获取内部实时数据
/*
数据格式 将有文件的格子信息 以如下形式输出
[
{
rowNo_:1,//行数
colNo_:1,//列数
filesNub:5//文件个数
},
]
*/
var _files = [];
{//演示数据 获取真实数据后可替换
for (var i = 1; i <= mjjparam.rows;i++){
for (var j= 1; j <= mjjparam.colums;j++) {
_files.push({
rowNo_: i,//行数
colNo_: j,//列数
filesNub:Math.floor(Math.random()*10)%5 //随机生成演示文件个数
});
}
}
}
//刷新文件排布
detailGroup.children.length = mjjparam.rows + mjjparam.colums*2-3;
$.each(_files, function (_index,_obj) {
if (_obj.filesNub > 0) {
for (var w = 0; w < parseInt(Math.random() * parseInt((columlength - 2) / 22)) + 1 ; w++) {
var _tmfile = {
"show": true, "uuid": "", "name": "filebox_" + _obj.rowNo_ + "_" + _obj.colNo_ + "_w" + w, "objType": "cube", "length":70, "width": 20, "height": (rowHeigtht - 5),
"x": mjjObj.position.x,
"y": ( (_obj.rowNo_-1) * rowHeigtht + (rowHeigtht - 5) / 2 + 5),
"z": mjjObj.position.z + (-160 + ((_obj.colNo_ - 1) * columlength) + 22* (1 + w)),
"style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 10382134 }, "skin_down": { "skinColor": 10382134 }, "skin_fore": { "skinColor": 9525548 }, "skin_behind": { "skinColor": 9525548 }, "skin_left": { "skinColor": 13076036 }, "skin_right": { "skinColor": 13203019 } } }, "showSortNub": 11, "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
};
var _tmfileObj = tl3DCoreObj.createObjByJson(_tmfile);
detailGroup.children.push(_tmfileObj);
}
}
});
detailGroup.visible = false;
detailGroup.position.x = mjjObj.position.x;
detailGroup.position.y = mjjObj.position.y;
detailGroup.position.z = mjjObj.position.z;
setTimeout(function () {
detailGroup.visible = true;
}, 2000);
}
四、快速检索文件,并定位

代码实现
//查找文件 此处查找条件可以自定义
this.searchFile = function () {
var _this = this;
$("#toolbar").hide();
//获取到文件位置信息
//返回类型 searchFileObj={fileName:'',mjjName:'',mjjGroup:'3',mjjnub:'2',face:'',row:'',color:'',nub:''}\
//边缘弹出
layer.open({
title: "文件查找",
type: 1,
offset: 'lt' //具体配置参考:offset参数项
, content: '<div style="padding: 10px;width:250px;min-height:150px;background-color:rgba(255,255,255,0.4);">\
<table class="table">\
<tr><td style="text-align:right;width:80px;">类型:</td><td><input id="fsfileType" value="" /></td></tr>\
<tr><td style="text-align:right;width:80px;">关键字:</td><td><input id="fskeyWord" value="" /></td></tr>\
<tr><td style="text-align:right;width:80px;">结果:</td><td colspan=2 id="searchResuleTd"></td></tr>\
</table></div>'
, btn: '确认查找'
, btnAlign: 'c' //按钮居中
, shade: 0 //不显示遮罩
, yes: function () {
var searchFileObj = {
mjjGroup: Math.floor(Math.random() * 12) % 6 + 1,
mjjnub: Math.floor(Math.random() * 14) % 7 + 1,
face: Math.random()>0.5? "A":"B",
row: Math.floor(Math.random() * 20) % 10+1,
column: Math.floor(Math.random() * 20) % 8+1,
nub: Math.floor(Math.random() * 40) % 20 + 1
};
$("#searchResuleTd").html("密集架组:" + searchFileObj.mjjGroup + "组</br>"
+ "密集架号:" + searchFileObj.mjjnub + "号</br>"
+ "密集架面:" + searchFileObj.face + "面</br>"
+ "所在行数:" + searchFileObj.row + "行</br>"
+ "所在列数:" + searchFileObj.column + "列</br>"
+ "文档序号:" + searchFileObj.nub + "</br>"
);
var _mjjObj = tl3DCoreObj.commonFunc.findObject("mjj_" + searchFileObj.mjjGroup + "_" + searchFileObj.mjjnub);
_this.selectObj(_mjjObj);
var newposition = {
x: (tl3DCoreObj.camera.position.x + _mjjObj.position.x)/2,
y: 600,
z: (tl3DCoreObj.camera.position.z+ _mjjObj.position.z) / 2
}
if ((tl3DCoreObj.camera.position.x - _mjjObj.position.x) * (tl3DCoreObj.camera.position.x - _mjjObj.position.x)
+ (600 - _mjjObj.position.y) * (600 - _mjjObj.position.y)
+ (tl3DCoreObj.camera.position.z - _mjjObj.position.z) * (tl3DCoreObj.camera.position.z - _mjjObj.position.z)
< 150 * 150 * 150) {
newposition = {
x: (tl3DCoreObj.camera.position.x),
y: 600,
z: (tl3DCoreObj.camera.position.z )
}
}
_this.changeCameraPosition(newposition, _mjjObj.position, 500)
},
end: function () {
$("#toolbar").show();
_this.unselectObj();
}
});
$("#fsfileType").click(function () {
$("#fsfileType").focus();
})
$("#fskeyWord").click(function () {
$("#fskeyWord").focus();
})
}
this.selectedObjs = null;
this.selectObj=function (_obj) {
var _this = this;
if (_this.selectedObjs) {
_this.unselectObj();
}
var outlineMaterial2 = new THREE.MeshBasicMaterial({ color: 0x00ff00, side: THREE.BackSide });
var outlineMesh2 = new THREE.Mesh(_obj.geometry.clone(), outlineMaterial2);
outlineMesh2.scale.multiplyScalar(1.05);
outlineMesh2.position.x = _obj.position.x;
outlineMesh2.position.y = _obj.position.y;
outlineMesh2.position.z = _obj.position.z;
tl3DCoreObj.scene.add(outlineMesh2);
_this.selectedObjs = outlineMesh2;
_this.flashObj(_obj);
}
this.unselectObj=function () {
var _this = this;
if (_this.selectedObjs) {
tl3DCoreObj.scene.remove(_this.selectedObjs);
_this.selectedObjs = null;
}
}
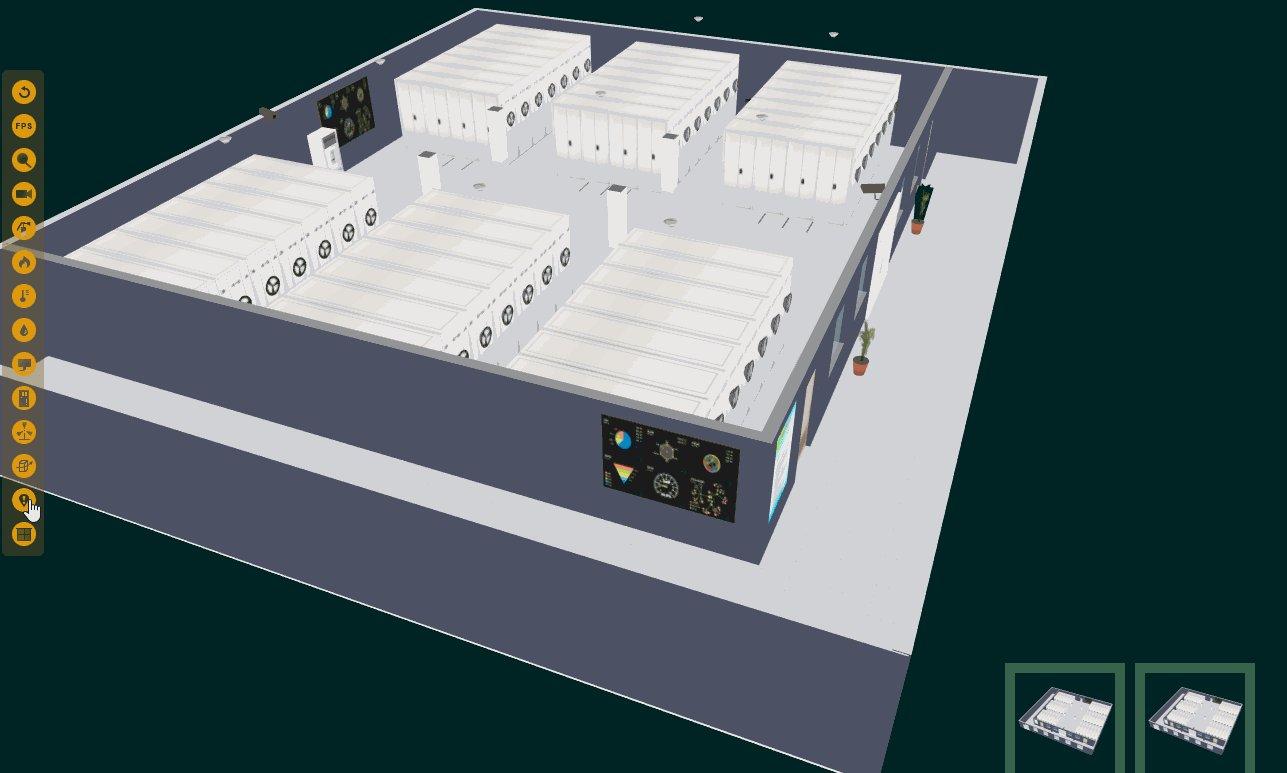
五、场景内监控摄像头 调取实时视频

/*摄像头部分*********************************************************************/
this.cameraRange = [];
//摄像头按钮
this.showCamera = function () {
var _this = this;
if (_this.cameraRange.length <= 0) {
var jsonobj1 = { "segmentsY": 0, "segmentsX": 6, "rotation": [{ "degree": 1.836627410320584, "direction": "x" }, { "degree": -0.01857030395023093, "direction": "y" }, { "degree": -0.10075785157596659, "direction": "z" }], "show": true, "scale": { "x": 1.1, "y": 1, "z": 0.3 }, "openEnded": false, "radiusTop": 500, "radiusBottom": 5, "showSortNub": 211, "name": "camera_range", "style": { "skinColor": 16776960, "skin": { "skin_up": { "side": 0, "skinColor": 16777215, "opacity": 0 }, "skin_side": { "imgurl": "../../img/3dImg/camarerange.png", "side": 2, "skinColor": 2746367, "opacity": 0.3 }, "skin_down": { "side": 1, "skinColor": 6881093, "opacity": 0 } } }, "position": { "x": -129.087, "y": 170.956, "z": -314.488 }, "objType": "cylinder", "height": 500 };
var temObj1 = tl3DCoreObj.createObjByJson(jsonobj1);
tl3DCoreObj.addObject(temObj1);
_this.cameraRange.push(temObj1);
var jsonobj2 = {"segmentsY": 0, "segmentsX": 6, "rotation": [{ "direction": "x", "degree":1.5415097019464317 }, { "direction": "y", "degree": -0.08611454529340022 },{ "direction": "z", "degree": -3.0382866151642487 }], "show": true, "scale": { "x": 1.1, "y": 1, "z": 0.3 }, "openEnded": false, "radiusTop": 500, "radiusBottom": 5, "showSortNub": 211,"name": "camera_range2", "style": {"skinColor": 16776960, "skin": {
"skin_up": { "skinColor": 16777215, "side": 0, "opacity": 0 }, "skin_down":{ "skinColor": 6881093, "side": 1, "opacity": 0 },
"skin_side": { "skinColor": 2746367, "side": 2, "opacity": 0.3, "imgurl": "../../img/3dImg/camarerange.png" }
}
}, "position": { "x": 45.312, "y": 247.096, "z": 534.465 }, "objType": "cylinder",
"height": 500, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
};
var temObj2 = tl3DCoreObj.createObjByJson(jsonobj2);
tl3DCoreObj.addObject(temObj2);
_this.cameraRange.push(temObj2);
}
if (_this.cameraRange.length > 0) {
$.each(_this.cameraRange, function (_index, _obj) {
_obj.visible = true;
_this.flashObj(_obj, 0xb2fb07);
});
}
_this.changeCameraPosition({ x: -1284, y: 1787, z: -378 }, { x: -237, y: 308, z: 145 }, 1000)
}
//隐藏摄像头范围
this.hideCamera = function () {
var _this = this;
if (_this.cameraRange.length > 0) {
$.each(_this.cameraRange, function (_index, _obj) {
_obj.visible = false;
});
}
}
//打开视屏
this.showVideo = function (_obj) {
var _this = this;
layer.closeAll();
var videoUrl = "";
layer.open({
title: "视频",
area:["555px","280px"],
type: 1,
content: '<video id="video" autoplay loop webkit-playsinline style="width:100%;" >\
<source src="../../img/3dImg/video.mp4">\
</video>'
, btn: false
, shade: 0 //不显示遮罩
, yes: function () {
},
end: function () {
_this.hideCamera();
}
});
}
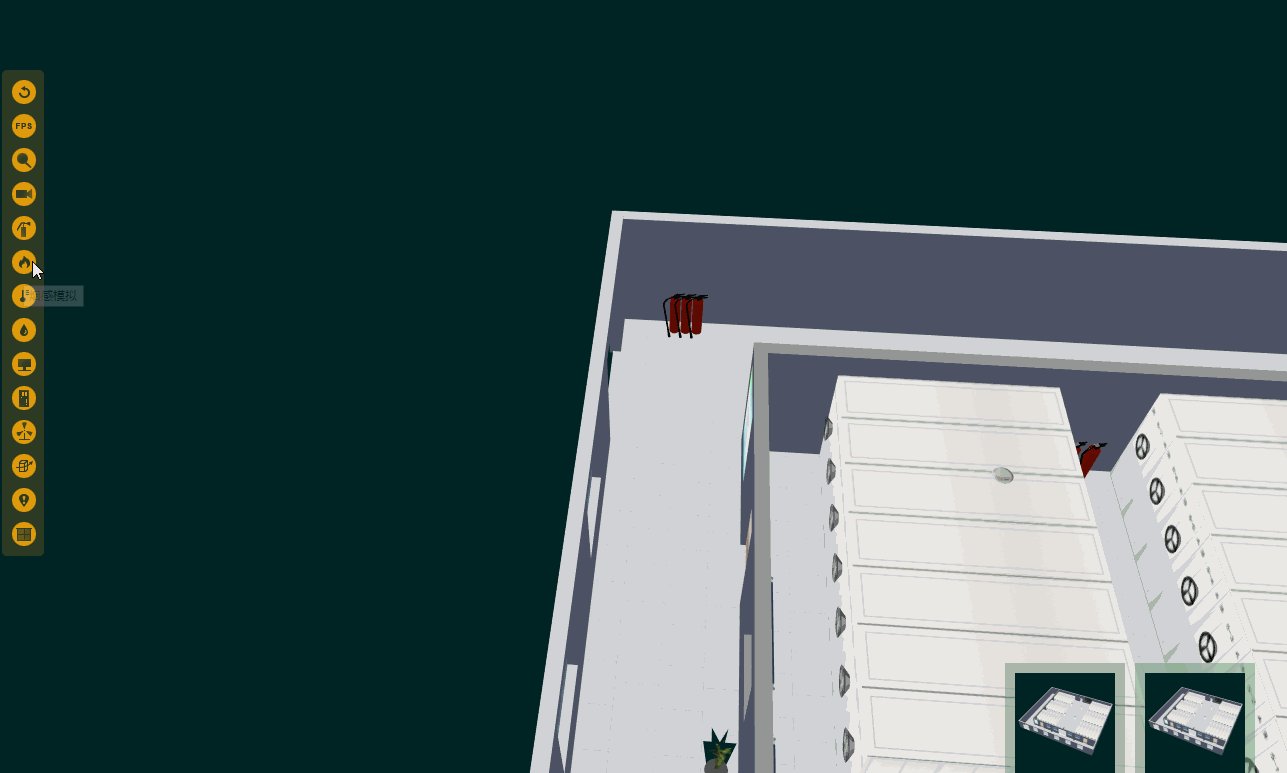
六、消防灭火器快速定位 查找

/*消防按钮部分*********************************************************************/
//消防按钮--灭火器定位
this.FireControl = function () {
var _this = this;
_this.VirtualWalls();
_this.hideAllMjj();
_this.hideCamera();
_this.removeMark();
_this.addMark({ "x": 940, "y":200, "z": -660 });
_this.addMark({ "x": 660, "y": 200, "z": -70 });
_this.addMark({ "x": 660, "y": 200, "z": 400 });
_this.addMark({ "x": -960, "y": 200, "z": -70 });
_this.addMark({ "x": -960, "y": 200, "z": 400 });
function markmoveUP(){
new TWEEN.Tween(_this.marks[0].position).to({
y:230
}, 700).onUpdate(function () {
var _marktPosition=this;
$.each(_this.marks, function (_index, _obj) {
if (_index != 0) {
_obj.position.y = _marktPosition.y
}
});
}).onComplete(function () {
if (_this.marks.length > 0) {
markmoveDown();
}
}).start();
}
function markmoveDown() {
new TWEEN.Tween(_this.marks[0].position).to({
y: 200
}, 700).onUpdate(function () {
var _marktPosition = this;
$.each(_this.marks, function (_index, _obj) {
if (_index != 0) {
_obj.position.y = _marktPosition.y
}
});
}).onComplete(function () {
if (_this.marks.length > 0) {
markmoveUP();
}
}).start();
}
function moveCameras() {
_this.changeCameraPosition(
{ "x": -270, "y": 1274, "z": -714 },
{ "x": 209, "y": 705, "z": -750 },
1000,
function () {
_this.changeCameraPosition(
{ "x": -574, "y": 1430, "z":-161 },
{ "x": 486, "y": 134, "z": -90 },
2000,
function () {
_this.changeCameraPosition(
{ "x": 196, "y": 1262, "z":340},
{ "x": -639, "y": 277, "z":216},
4000,
function () {
_this.changeCameraPosition(
{ "x":12, "y": 1749, "z": -2468 },
{ "x":61, "y": 156, "z":194 }, 1000, function () { });
}
);
}
);
}
);
}
markmoveUP();
moveCameras();
$("#toolbar").hide();
layer.open({
title: "消防-灭火器定位",
type: 1,
offset: 'lt' //具体配置参考:offset参数项
, content: '<div style="padding: 10px;width:300px;min-height:200px;background-color:rgba(255,255,255,0.4);">\
<table class="table">\
<tr><td style="text-align:right;width:80px;">序号</td><td>位置</td><td>定位</td></tr>\
<tr><td style="text-align:center;width:80px;">1</td><td>大门口</td><td><button onclick="tl3dCoreBusiness.changeCameraPosition({ x: -270, y: 1274, z: -714 },{ x: 209, y: 705, z: -750 },1000)">定位</button></tr>\
<tr><td style="text-align:center;width:80px;">2</td><td>密集架5和密集架6中间</td><td><button onclick="tl3dCoreBusiness.changeCameraPosition({ x: -574, y: 1430, z: -161 },{ x: 486, y: 134, z: -90 },1000)">定位</button></td></tr>\
<tr><td style="text-align:center;width:80px;">3</td><td>密集架4和密集架5中间</td><td><button onclick="tl3dCoreBusiness.changeCameraPosition({ x: -574, y: 1430, z: -161 },{ x: 486, y: 134, z: -90 },1000)">定位</button></tr>\
<tr><td style="text-align:center;width:80px;">4</td><td>密集架1和密集架2中间</td><td><button onclick="tl3dCoreBusiness.changeCameraPosition({ x: 196, y: 1262, z: 340},{ x: -639, y: 277, z: 216 },1000)">定位</button></tr>\
<tr><td style="text-align:center;width:80px;">5</td><td>密集架2和密集架3中间</td><td><button onclick="tl3dCoreBusiness.changeCameraPosition({ x: 196, y: 1262, z: 340},{ x: -639, y: 277, z: 216 },1000)">定位</button></tr>\
</table></div>'
, btn:false
, btnAlign: 'c' //按钮居中
, shade: 0 //不显示遮罩
, end: function () {
_this.hideFireControls();
}
});
}
this.hideFireControls = function () {
var _this = this;
$("#toolbar").show();
_this.EntityWalls();
_this.showAllMjj();
_this.removeMark();
}
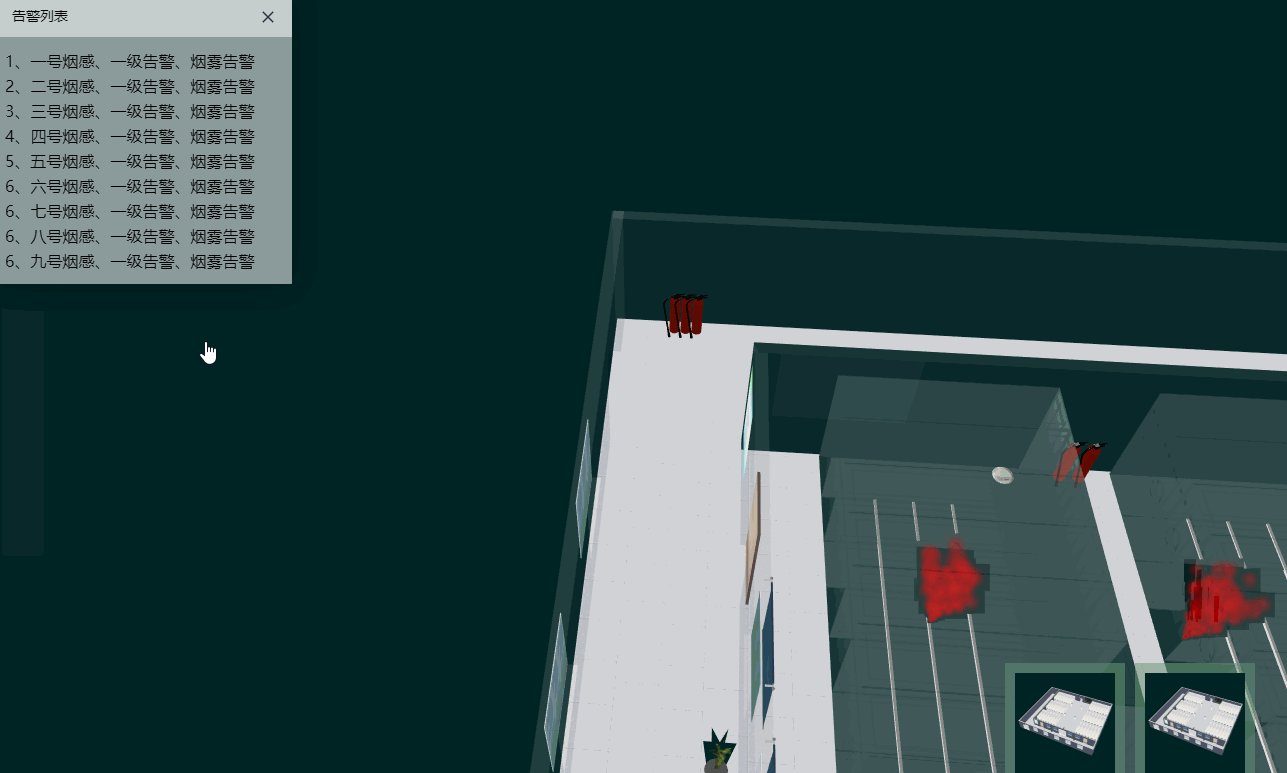
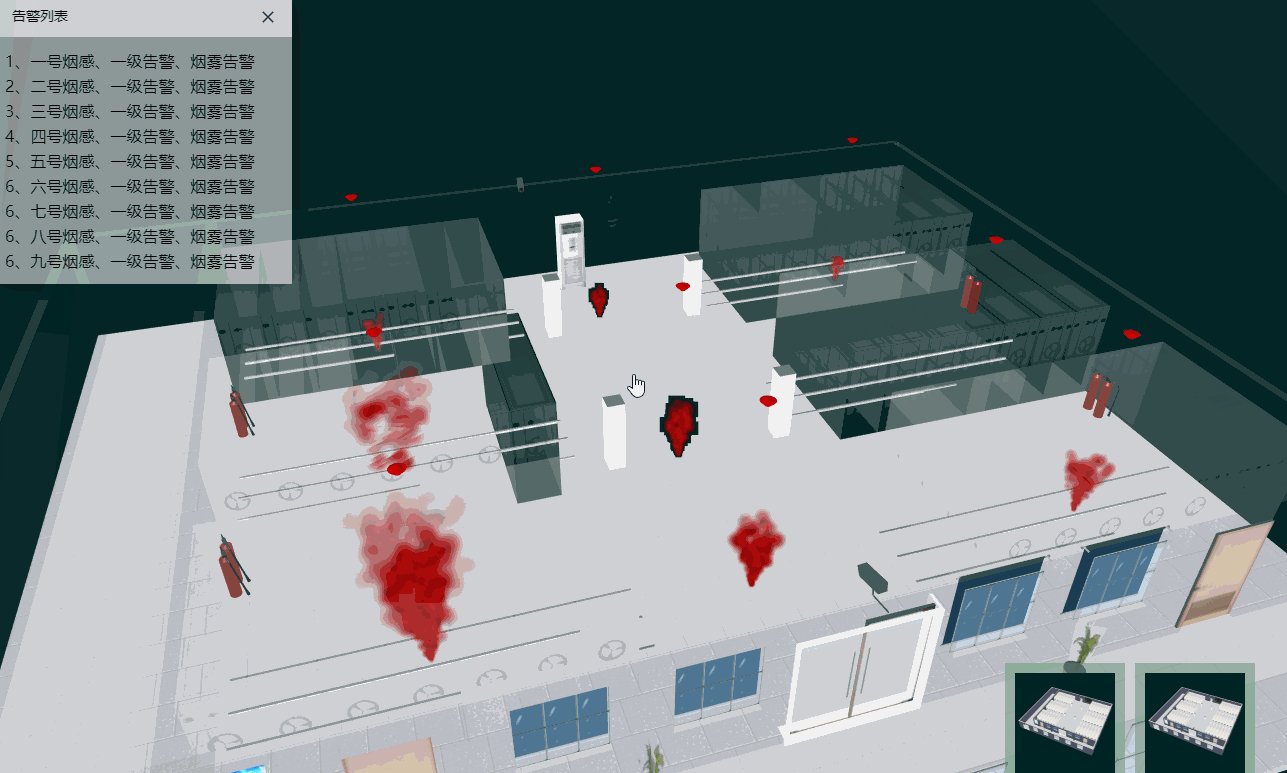
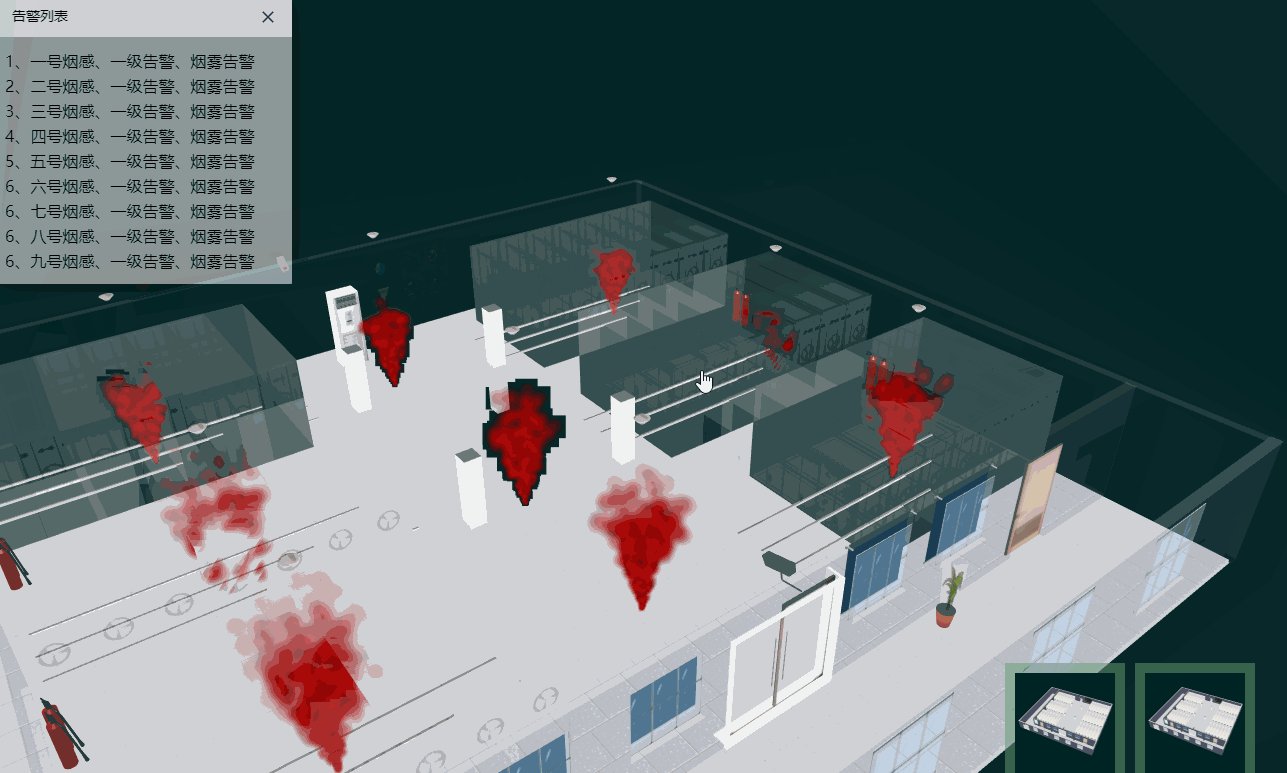
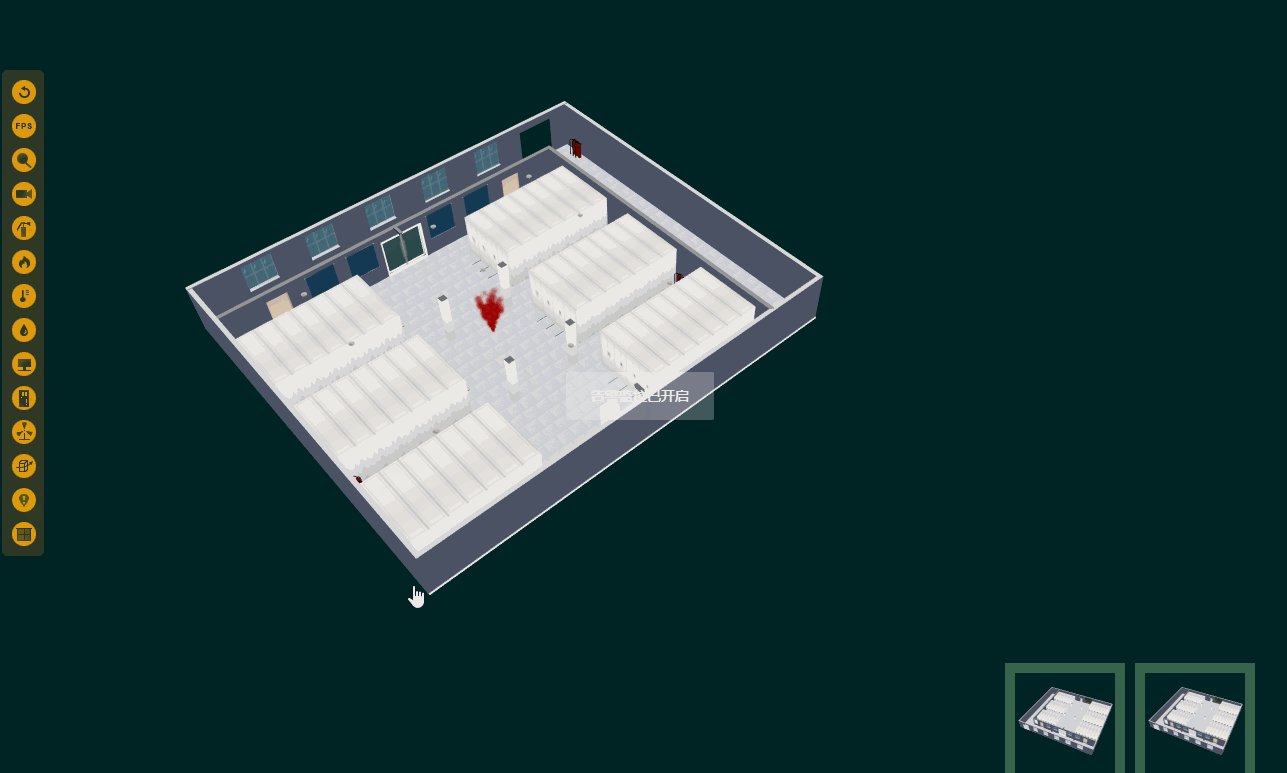
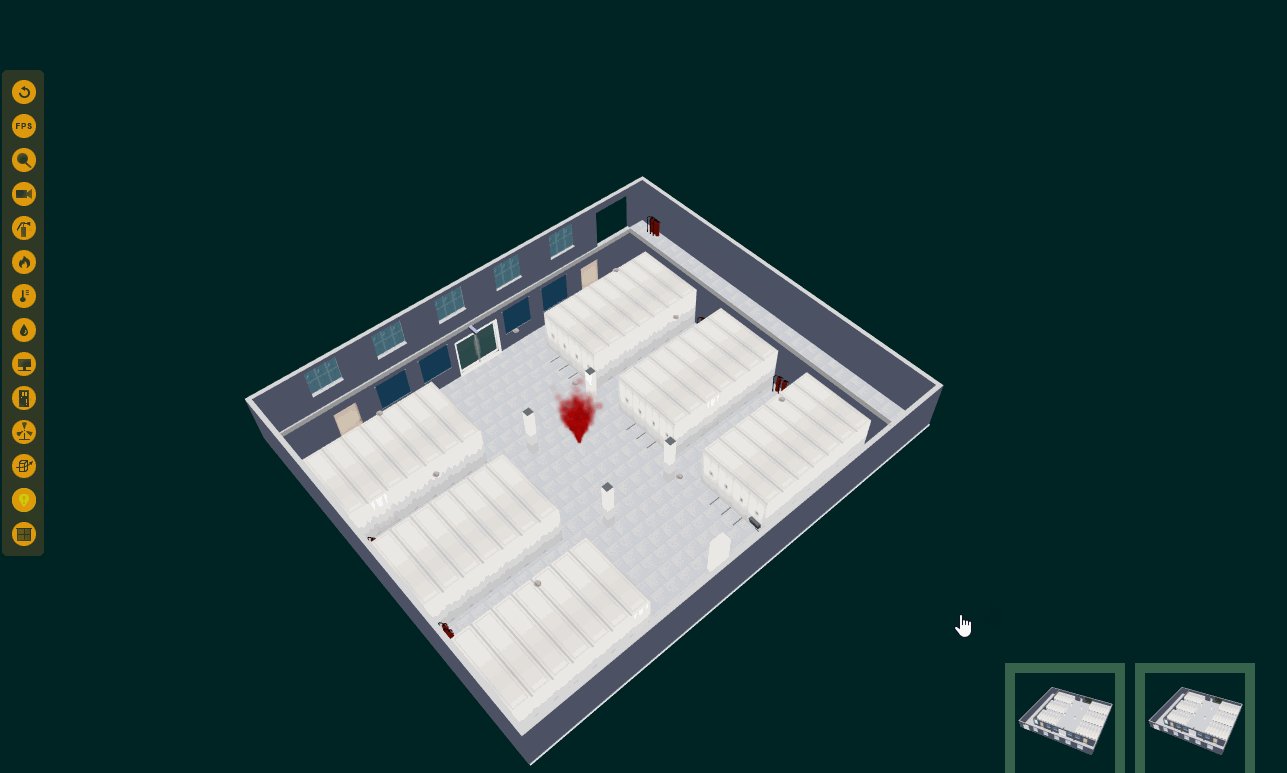
七、实时3D模拟消防火警 显示火灾参考情况

/*烟感模拟部分*********************************************************************/
//烟感模拟
this.smokeSensors = [];//烟感
this.getSmokeSensors = function () {
var _this = this;
if (_this.smokeSensors&&_this.smokeSensors.length == 0) {
$.each(tl3DCoreObj.objects, function (_index, _obj) {
if (_obj.name.indexOf("smokeSensor_") >= 0) {
_this.smokeSensors.push(_obj);
}
});
}
}
八、场景内温度调节 并且有调节动画

/*温度部分*********************************************************************/
//温度调节模拟+云图
this.changeTemplate = function () {
var _this = this;
$("#toolbar").hide();
_this.hideCamera();
_this.changeCameraPosition({ x: 540, y: 388, z: -524 }, { x: 0, y: 260, z: 130 }, 1000);
//获取当前湿度值
var hvalue = 28.5;
//隐藏所有密集架
this.hideAllMjj();
if (this.templates.length == 0) {
var tps = [300, -100, 300, 500, -500, -100, -500, 500]
for (var i = 0; i < 4; i++) {
var _obj1 = {
show: true,
name: "thermometer",
objType: "Thermometer3D",
position: { x: tps[2 * i], y: 400, z: tps[2 * i + 1] },
rotation: [{ "direction": "x", "degree": 0 }],
scale: { "x": 2, "y": 1.5, "z": 2},
value: hvalue,
}
var temObj1 = tl3DCoreObj.createObjByJson(_obj1);
tl3DCoreObj.addObject(temObj1);
_this.templates.push(temObj1)
}
}
for (var i = 0; i < _this.templates.length; i++) {
_this.templates[i].position.y = 400;
_this.templates[i].visible = true;
}
new TWEEN.Tween(_this.templates[0].position).to({
y: 200
}, 2000).onUpdate(function () {
for (var i = 1; i < _this.templates.length; i++) {
_this.templates[i].position.y = this.y;
}
}).easing(TWEEN.Easing.Elastic.Out).start();
layer.closeAll();
var videoUrl = "";
layer.open({
title: "调节温度",
type: 1,
anim: 2,
content: '<div style="padding: 10px;width:240px;height:80px;background-color:rgba(255,255,255,0.71);text-align:center;">\
温度:<input type="text" style="width:100px" id="template_input" value="' + hvalue + '" />%\
</div>'
, btn: ["调节", "关闭"]
, shade: 0 //不显示遮罩
, yes: function () {
var t = parseFloat($("#template_input").val());
for (var i = 0; i < _this.templates.length; i++) {
_this.templates[i].changeThermoneter(t);
}
},
end: function () {
_this.hideTemplate();
}
});
var t = $("#template_input").val();
$("#template_input").val("").focus().val(t)
}
this.hideTemplate = function () {
var _this = this;
$("#toolbar").show();
_this.hideCamera();
var _this = this;
if (this.templates.length > 0) {
for (var i = 0; i < _this.templates.length; i++) {
_this.templates[i].position.y = 400;
_this.templates[i].visible = false;
}
}
_this.showAllMjj();
}
九 、场景内湿度调节 有调节动画

//湿度调节模拟+云图
this.humiditys = [];
this.changehumidity = function () {
var _this = this;
$("#toolbar").hide();
_this.hideCamera();
_this.changeCameraPosition({ x: -35, y: 647, z: -1190 }, { x: -37, y: 190, z: 95 }, 1000);
//获取当前湿度值
var hvalue = 28.5;
//隐藏所有密集架
this.hideAllMjj();
if (this.humiditys.length == 0) {
var humiditys = [300, -100, 300, 500, -500, -100, -500, 500]
for (var i = 0; i < 4;i++){
var humidity1 = {
show: true,
name: "humidity",
objType: "Humidity",
position: { x: humiditys[2 * i], y: 400, z: humiditys[2 * i+1] },
rotation: [{ "direction": "x", "degree": 0 }],
scale: { "x": 1, "y": 1, "z": 1 },
value: hvalue,
}
var temObj1 = tl3DCoreObj.createObjByJson(humidity1);
tl3DCoreObj.addObject(temObj1);
_this.humiditys.push(temObj1)
}
}
for (var i = 0; i < _this.humiditys.length;i++){
_this.humiditys[i].position.y = 400;
_this.humiditys[i].visible = true;
}
new TWEEN.Tween(_this.humiditys[0].position).to({
y: 200
}, 2000).onUpdate(function () {
for (var i = 1; i < _this.humiditys.length; i++) {
_this.humiditys[i].position.y = this.y;
}
}).easing(TWEEN.Easing.Elastic.Out).start();
layer.closeAll();
var videoUrl = "";
layer.open({
title: "调节湿度",
type: 1,
anim: 2,
content: '<div style="padding: 10px;width:240px;height:80px;background-color:rgba(255,255,255,0.71);text-align:center;">\
湿度:<input type="text" style="width:100px" id="humidity_input" value="' + hvalue + '" />%\
</div>'
, btn: ["调节","关闭"]
, shade: 0 //不显示遮罩
, yes: function () {
var t = parseFloat($("#humidity_input").val());
for (var i = 0; i < _this.humiditys.length; i++) {
_this.humiditys[i].changeThermoneter(t);
}
},
end: function () {
_this.hideHumidity();
}
});
var t = $("#humidity_input").val();
$("#humidity_input").val("").focus().val(t)
}
this.hideHumidity = function () {
var _this = this;
$("#toolbar").show();
_this.hideCamera();
var _this = this;
if (this.humiditys.length > 0) {
for (var i = 0; i < _this.humiditys.length;i++){
_this.humiditys[i].position.y = 400;
_this.humiditys[i].visible = false;
}
}
_this.showAllMjj();
}
this.templates = [];
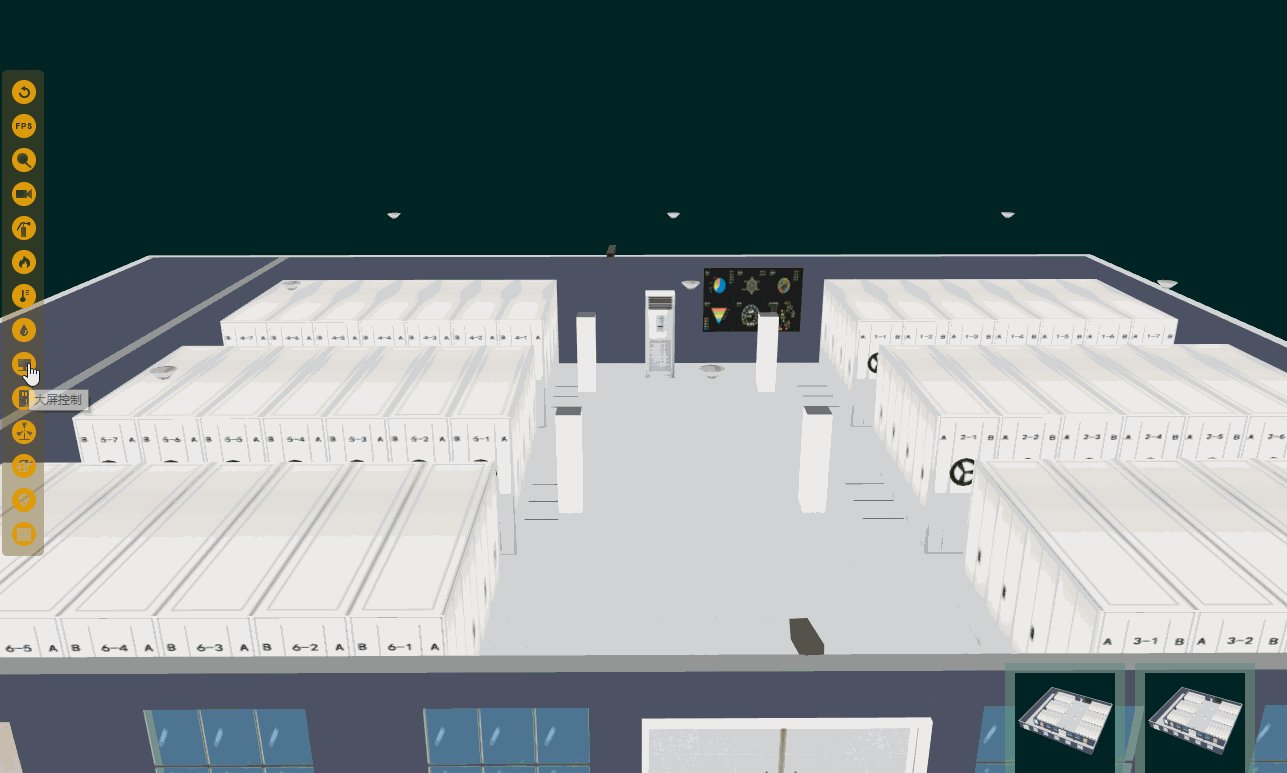
十、对场景内数据大屏 进行操控 屏幕切换

/*大屏部分*********************************************************************/
//获取大屏
this.bigScreens = [];
this.getScreens = function () {
var _this = this;
if (_this.bigScreens.length == 0) {
$.each(tl3DCoreObj.objects, function (_index, _obj) {
if (_obj.name.indexOf("wall_bigScreen_") >= 0) {
_this.bigScreens.push(_obj);
}
});
}
return _this.bigScreens;
}
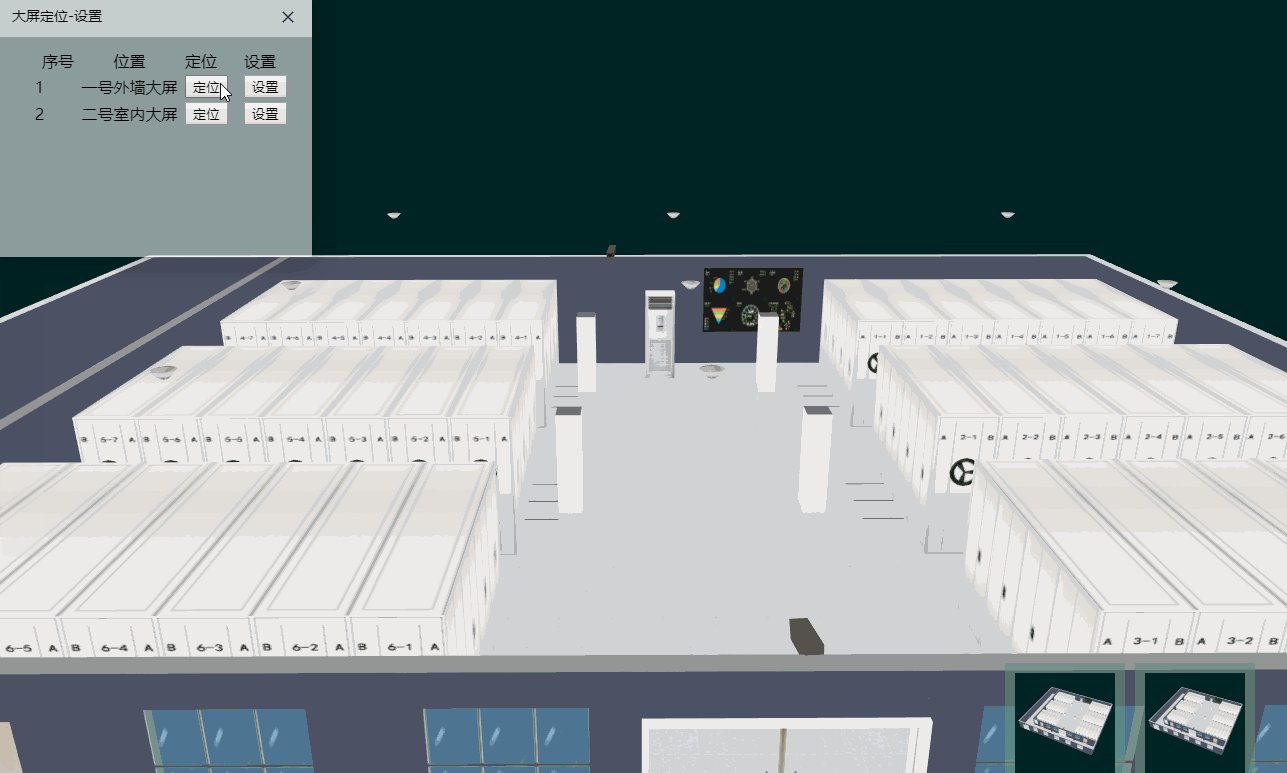
this.showBigScreenCtrls = function () {
this.getScreens();
$("#toolbar").hide();
layer.open({
title: "大屏定位-设置",
type: 1,
offset: 'lt' //具体配置参考:offset参数项
, content: '<div style="padding: 10px;width:300px;min-height:200px;background-color:rgba(255,255,255,0.4);">\
<table class="table">\
<tr><td style="text-align:right;width:60px;">序号</td><td style="text-align:center;width:120px;">位置</td><td style="width:60px;">定位</td><td style="width:60px;">设置</td></tr>\
<tr><td style="text-align:center;width:80px;">1</td><td style="text-align:center;">一号外墙大屏</td><td><button onclick="tl3dCoreBusiness.changeCameraPosition({ x:1013, y:335, z: -456 },{ x: 328, y: -37, z: -532 },1000)">定位</button></td><td><button onclick="tl3dCoreBusiness.setSreenParams(\'wall_bigScreen_1\')">设置</button></td></tr>\
<tr><td style="text-align:center;width:80px;">2</td><td style="text-align:center;">二号室内大屏</td><td><button onclick="tl3dCoreBusiness.changeCameraPosition({ x: -310, y: 187, z: 452},{ x: -325, y: 147, z: 870 },1000)">定位</button></td><td><button onclick="tl3dCoreBusiness.setSreenParams(\'wall_bigScreen_2\')">设置</button></td></tr>\
</table></div>'
, btn: false
, btnAlign: 'c' //按钮居中
, shade: 0 //不显示遮罩
, end: function () {
$("#toolbar").show();
}
});
}
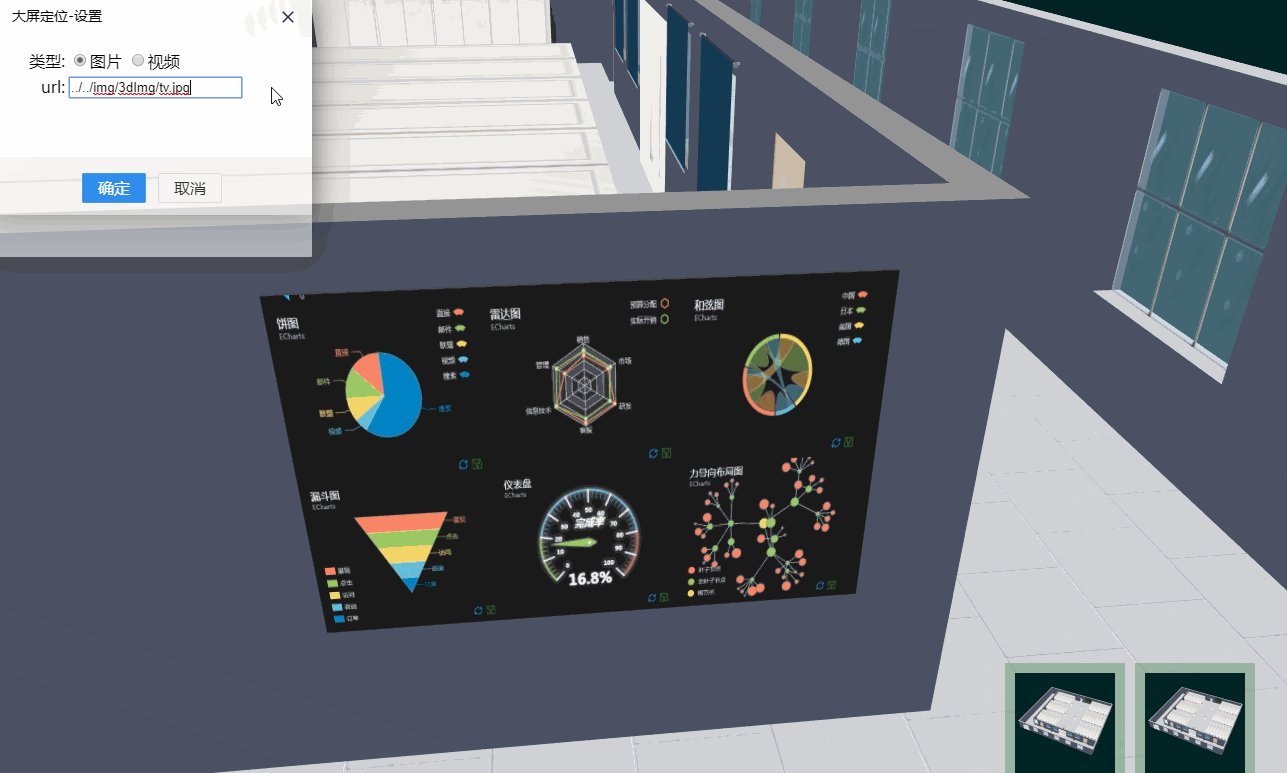
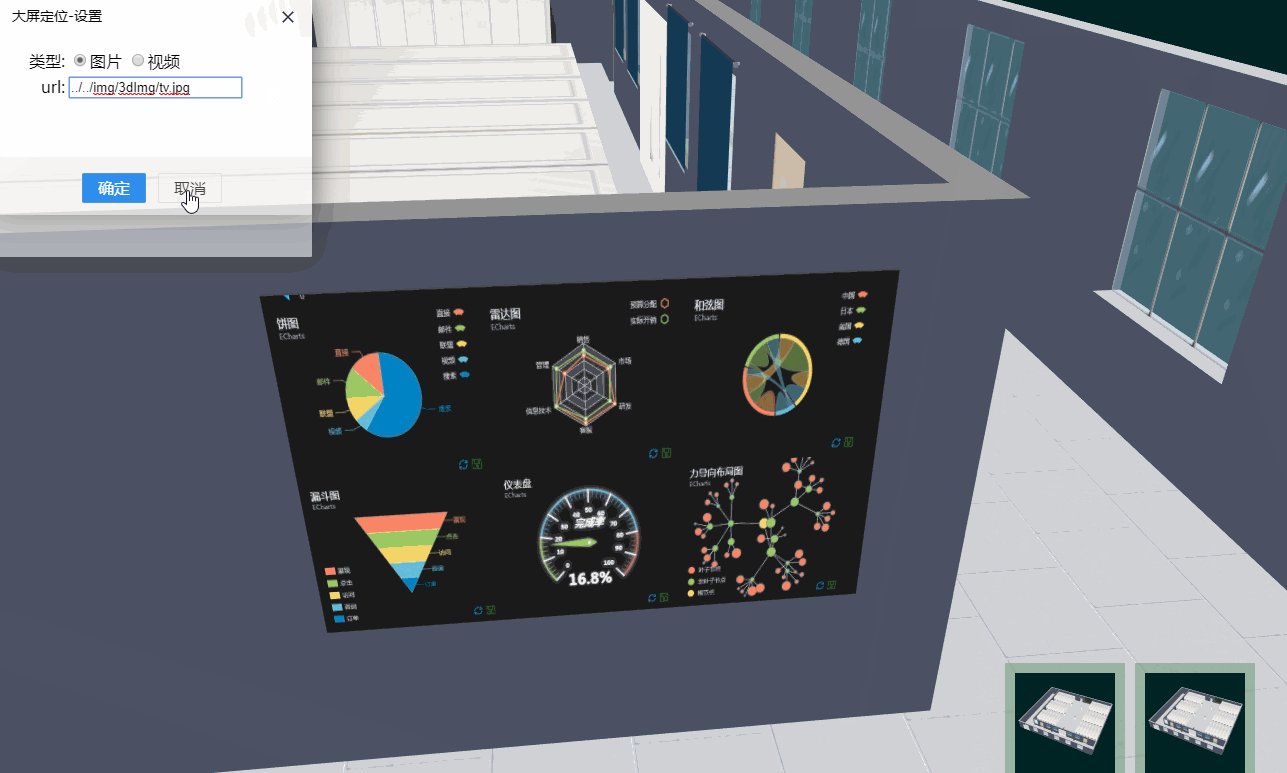
this.setSreenParams = function (sreenName) {
var _screenobj = null;
var _this = this;
// layer.closeAll();
for (var i = 0; i < _this.bigScreens.length; i++) {
if (_this.bigScreens[i].name == sreenName) {
_screenobj = _this.bigScreens[i];
}
}
var screenType = "1";//1图片 2视频
var screenUrl = "../../img/3dImg/tv.jpg";
if (_screenobj && _screenobj.screenType) {
screenType = _screenobj.screenType
}
if (_screenobj && _screenobj.screenUrl) {
screenUrl = _screenobj.screenUrl
}
var layerindex=layer.open({
title: "大屏定位-设置",
type: 1,
offset: 'lt' //具体配置参考:offset参数项
, content: '<div style="padding: 10px;width:300px;min-height:100px;background-color:rgba(255,255,255,1);">\
<table class="table">\
<tr><td style="text-align:right;width:60px;">类型:</td><td>' + '<label><input name="screenTypeAndUrl" type="radio" ' + (screenType == "1" ? " checked='checked' " : "") + ' value="1" />图片 </label>\
<label><input name="screenTypeAndUrl" type="radio" ' + (screenType == "2" ? " checked='checked' " : "") + ' value="2" />视频 </label> </td></tr>\
<tr><td style="text-align:right;width:60px;">url:</td><td><input onclick="var t = $(\'#screenUrl\').val();$(\'#screenUrl\').val(\'\').focus().val(t)" id="screenUrl" value="' + screenUrl + '" /></td></tr>\
</table></div>'
, btn: ["确定","取消"]
, btnAlign: 'c' //按钮居中
, shade: 0 //不显示遮罩
, yes: function () {
var setScreenType = $("input:radio[name='screenTypeAndUrl']:checked").val();
var setScreenUrl = $("#screenUrl").val();
if (setScreenType == "1") {
tl3DCoreObj.commonFunc.setObjSkinImg(_screenobj, 0, setScreenUrl);
} else {
tl3DCoreObj.commonFunc.setObjSkinVideo(_screenobj, 0, setScreenUrl, sreenName);
}
_screenobj.screenType = setScreenType;
_screenobj.screenUrl = setScreenUrl;
layer.close(layerindex);
}
, end: function () {
}
});
$("#canvas-frame canvas").dblclick();
var t = $('#screenUrl').val();$('#screenUrl').val("").focus().val(t);
}
十一、对场景内通风系统进行3D操作 并且有过度动画

/*风控部分***********************************************************************/
//风控按钮
this.showWindsCtrl = function () {
var _this = this;
$("#toolbar").hide();
_this.changeCameraPosition({ x: 430, y: 1449, z: -2557 }, { x: 8, y: 234, z: 814 }, 1000);
if (_this.windsISOPEN) {
_this.openWinds();
layer.confirm('当前风控开启状态,是否关闭风控按钮?', {
offset: 'lt' ,
btn: ['关闭', '取消'] //按钮
}, function () {
_this.closeWinds();
layer.msg("已关闭");
_this.windsISOPEN = false;
$("#toolbar").show();
layer.closeAll();
}, function () {
$("#toolbar").show();
_this.hiddenIngWinds();
layer.closeAll();
});
} else {
layer.confirm('当前风控关闭状态,是否开启风控按钮?', {
offset: 'lt',
btn: ['开启', '取消'] //按钮
}, function () {
_this.openWinds();
layer.msg("已开启")
layer.closeAll();
_this.windsISOPEN = true;
setTimeout(function () {
_this.hiddenIngWinds();
$("#toolbar").show();
}, 2000);
}, function () {
$("#toolbar").show();
layer.closeAll();
});
}
}
this.openWinds = function () {
var _this=this;
var _winds = [
{ "name": "win_1_1","position": {"x": 0,"y": -100,"z": 640},"rotation": {x:0,y:0,z:0},},
{ "name": "win_1_2", "position": { "x": 0, "y": -100, "z":110 }, "rotation": { x: 0, y: 0, z: 0 }, },
{ "name": "win_1_3", "position": { "x": 0, "y": -100, "z": -400 }, "rotation": { x: 0, y: 0, z: 0 }, },
{ "name": "win_1_4", "position": { "x": -240, "y": -100, "z": -400 }, "rotation": { x: -3.141592653589793, y: 0, z: -3.141592653589793 }, },
{ "name": "win_1_5", "position": { "x": -240, "y": -100, "z": 110 }, "rotation": { x: -3.141592653589793, y: 0, z: -3.141592653589793 }, },
{ "name": "win_1_6", "position": { "x": -240, "y": -100, "z": 640 }, "rotation": { x: -3.141592653589793, y: 0, z: -3.141592653589793 }, },
];
if (_this.winds.length <= 0) {
$.each(_winds, function (_index,_obj) {
_this.createWind(_obj.position,_obj.name,_obj.rotation);
})
}
$.each(_this.winds, function (_index, _obj) {
_obj.visible = true;
});
}
this.closeWinds = function () {
var _this = this;
if (_this.winds.length > 0) {
$.each(_this.winds, function (_index, _obj) {
_obj.visible = false;
});
}
}
十二、对场景内空调 中央空调进行3D操作 并且有过度动画

//空调
this.airConditionerCtls = function () {
var _this = this;
$("#toolbar").hide();
//获取到文件位置信息
//边缘弹出
layer.open({
title: "空调控制",
type: 1,
offset: 'lt' //具体配置参考:offset参数项
, content: '<div style="padding: 10px;width:300px;min-height:120px;background-color:rgba(255,255,255,0.4);">\
<table class="table">\
<tr><td style="text-align:center;width:80px;">空调</td><td style="text-align:center;width:200px;">操作</td></tr>\
<tr><td style="text-align:left;width:80px;">立柜空调</td><td style="text-align:center;">\
<button id="LGAC_btn1" onclick="tl3dCoreBusiness.changeCameraPosition({x: -98, y: 356, z: 407},{x: -75, y: 121, z: 762},1000)">定位</button>\
<button id="LGAC_btn2" onclick="tl3dCoreBusiness.openLSAirconditioner(\'aircondition_57\')">开启</button>\
<button id="LGAC_btn3" onclick="tl3dCoreBusiness.closeLSAirconditioner(\'aircondition_57\')">关闭</button>\
</td></tr>\
<tr><td style="text-align:left;width:80px;">中央空调</td><td style="text-align:center;">\
<button onclick="tl3dCoreBusiness.showCenterAirConditioner()" id="centerAC_btn1">定位</button>\
<button onclick="tl3dCoreBusiness.openCenterAirConditioner()" id="centerAC_btn2">开启</button>\
<button onclick="tl3dCoreBusiness.closeCenterAirConditioner()" id="centerAC_btn3">关闭</button>\
</td></tr>\
</table></div>'
, btn: false
, btnAlign: 'c' //按钮居中
, shade: 0 //不显示遮罩
, end: function () {
$("#toolbar").show();
_this.hideCenterAirConditioner();
_this.hideLSAirconditioner();
}
});
}
this.LGAirConditions = [];
//开启立式空调
this.openLSAirconditioner = function (airConName) {
var tempAirWind=null;
var _this = this;
var aircondition = tl3DCoreObj.commonFunc.findObject(airConName);
if (this.LGAirConditions && this.LGAirConditions.length > 0) {
$.each(this.LGAirConditions, function (_index, _obj) {
if (_obj.name == airConName + "_wind_1") {
tempAirWind = _obj;
}
});
}
//{x: -82.581, y: 92.342, z: 743.966}
if (tempAirWind == null) {
var lgairwin = {
"show": true, "uuid": "",
"name":airConName+"_wind_1",// "lgAirC_wind_1",
"objType": "flowTube",
"points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 0, "y": 150, "z": -60 }, { "x": 0, "y": 150, "z": -200 }],
"position": { "x": aircondition.position.x, "y": aircondition.position.y - 122, "z": aircondition.position.z - 13 },
"scale": { "x": 1, "y": 1, "z": 1 },
"rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }],
"style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 16, "chNub": 8, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(255, 227, 248, 0.02)" } }, "segments": 64, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 196, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
}
var temObj1 = tl3DCoreObj.createObjByJson(lgairwin);
tl3DCoreObj.addObject(temObj1);
_this.LGAirConditions.push(temObj1);
tempAirWind = temObj1;
}
if (tempAirWind) {
tempAirWind.visible = true;
}
}
//关闭立式空调
this.closeLSAirconditioner = function (airConName,isCloseAll) {
var _this = this;
if (this.LGAirConditions && this.LGAirConditions.length > 0) {
$.each(this.LGAirConditions, function (_index, _obj) {
if (_obj.name == airConName + "_wind_1") {
_obj.visible = false;
}
if (isCloseAll) {
_obj.visible = false;
}
});
}
}
//隐藏立式空调风口动画
this.hideLSAirconditioner = function () {
var _this = this;
if (this.LGAirConditions && this.LGAirConditions.length > 0) {
$.each(this.LGAirConditions, function (_index, _obj) {
_obj.visible = false;
});
}
}
//开启中央空调
this.centerAirConditionerDevs = [];
//显示中央空调设备
this.showCenterAirConditioner = function () {
var _this = this;
if (_this.centerAirConditionerDevs.length <= 0) {
var centerAirCondition = [
{ "show": true, "uuid": "", "name": "center_air_conditioning_2_2", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": -80.785, "y": 370.664, "z": -456.654, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_2_3", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": -80.785, "y": 370.664, "z": 518.684, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_2_1", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": -80.785, "y": 370.664, "z": 48.478, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_1_1", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": -605.659, "y": 370.664, "z": 48.478, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_1_2", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": -605.659, "y": 370.664, "z": -467.654, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_1_3", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": -605.659, "y": 370.664, "z": 553.501, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_3_1", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": 442.379, "y": 370.664, "z": 48.478, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_3_2", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": 442.379, "y": 370.664, "z": -461.396, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_3_3", "objType": "cube2", "length": 78, "width": 78, "height": 40, "x": 442.379, "y": 370.664, "z": 526.744, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 0.3 } } }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_1", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 1500 }, { "x": 0, "y": 0, "z": 0 }], "position": { "x": -70.779, "y": 419.052, "z": -751.968 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 32, "chNub": 8, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 3, "fps": 40, "direction": "w", "forward": "f", "side": 2, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 4, "radialSegments": 4, "closed": false, "radius": 40, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_3", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 1500 }, { "x": 0, "y": 0, "z": 0 }], "position": { "x": 443.302, "y": 419.052, "z": -751.968 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 32, "chNub": 8, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 3, "fps": 40, "direction": "w", "forward": "f", "side": 2, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 4, "radialSegments": 4, "closed": false, "radius": 40, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_2", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 1500 }, { "x": 0, "y": 0, "z": 0 }], "position": { "x": -604.569, "y": 419.052, "z": -751.968 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 32, "chNub": 8, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 3, "fps": 40, "direction": "w", "forward": "f", "side": 2, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 4, "radialSegments": 4, "closed": false, "radius": 40, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_1", "objType": "cube2", "length": 80, "width": 1500, "height": 80, "x": 444.17, "y": 426.022, "z": 0, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 7895160, "side": 0, "opacity": 0.4 }, "skin_down": { "skinColor": 7895160, "side": 0, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 0, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 0, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 0, "opacity": 0 }, "skin_right": { "skinColor": 16777215, "side": 0, "opacity": 0 } } }, "showSortNub": 196, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_2", "objType": "cube2", "length": 80, "width": 1500, "height": 80, "x": -76.111, "y": 419.507, "z": 0, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 7895160, "side": 0, "opacity": 0.4 }, "skin_down": { "skinColor": 7895160, "side": 0, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 0, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 0, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 0, "opacity": 0 }, "skin_right": { "skinColor": 16777215, "side": 0, "opacity": 0 } } }, "showSortNub": 196, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "center_air_conditioning_3", "objType": "cube2", "length": 80, "width": 1500, "height": 80, "x": -604.307, "y": 426.022, "z": 0, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 7895160, "side": 0, "opacity": 0.4 }, "skin_down": { "skinColor": 7895160, "side": 0, "opacity": 0.3 }, "skin_fore": { "skinColor": 16777215, "side": 0, "opacity": 0.3 }, "skin_behind": { "skinColor": 16777215, "side": 0, "opacity": 0.3 }, "skin_left": { "skinColor": 16777215, "side": 0, "opacity": 0 }, "skin_right": { "skinColor": 16777215, "side": 0, "opacity": 0 } } }, "showSortNub": 196, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_1_1", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": -51.031, "y": 182.086, "z": -450.709 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_1_3", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": -51.031, "y": 182.086, "z": 518.391 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_1_2", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": -51.031, "y": 182.086, "z": 56.652 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_3_1", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": -596.596, "y": 182.086, "z": -450.709 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_3_2", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": -596.596, "y": 182.086, "z": 69.057 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_3_3", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": -596.596, "y": 182.086, "z": 571.083 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_2_1", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": 449.11, "y": 182.086, "z": -450.709 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_2_2", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": 449.11, "y": 182.086, "z": 58.707 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "cacWind_2_3", "objType": "flowTube", "points": [{ "x": 0, "y": 200, "z": 0 }, { "x": 50, "y": 50, "z": 0 }, { "x": 150, "y": -50, "z": null }], "position": { "x": 449.11, "y": 182.086, "z": 550.649 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(4, 4, 4, 0.098)" } }, "segments": 6, "radialSegments": 2, "closed": false, "radius": 20, "showSortNub": 16, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }]
$.each(centerAirCondition,function(_index,_obj){
var temObj1 = tl3DCoreObj.createObjByJson(_obj);
tl3DCoreObj.addObject(temObj1);
_this.centerAirConditionerDevs.push(temObj1)
})
}
if (_this.centerAirConditionerDevs.length > 0) {
$.each(_this.centerAirConditionerDevs, function (_index, _obj) {
_obj.visible = true;
})
}
//获取中央空调开关状态
var isopen = true;//此处调用函数 获取中央空调状态
if (isopen) {
_this.openCenterAirConditioner();
} else {
_this.closeCenterAirConditioner();
}
}
//隐藏中央空调设备
this.hideCenterAirConditioner = function () {
var _this = this;
if (_this.centerAirConditionerDevs.length > 0) {
$.each(_this.centerAirConditionerDevs, function (_index, _obj) {
_obj.visible = false;
})
}
}
//打开中央空调
this.openCenterAirConditioner = function () {
var _this = this;
_this.showCenterAirConditioner();
if (_this.centerAirConditionerDevs.length > 0) {
$.each(_this.centerAirConditionerDevs, function (_index, _obj) {
if (_obj.name.indexOf("cacWind_") >= 0) {
_obj.visible = true;
}
})
}
}
//关闭中央空调
this.closeCenterAirConditioner = function () {
var _this = this;
$("#centerAC_btn1").attr("disabled", true);
$("#centerAC_btn2").attr("disabled", true);
$("#centerAC_btn3").attr("disabled", true);
if (_this.centerAirConditionerDevs.length > 0) {
$.each(_this.centerAirConditionerDevs, function (_index, _obj) {
if (_obj.name.indexOf("cacWind_") >= 0) {
_obj.visible = false;
}
})
}
setTimeout(function () {
_this.hideCenterAirConditioner();
$("#centerAC_btn1").attr("disabled", false);
$("#centerAC_btn2").attr("disabled", false);
$("#centerAC_btn3").attr("disabled", false);
}, 2000);
}
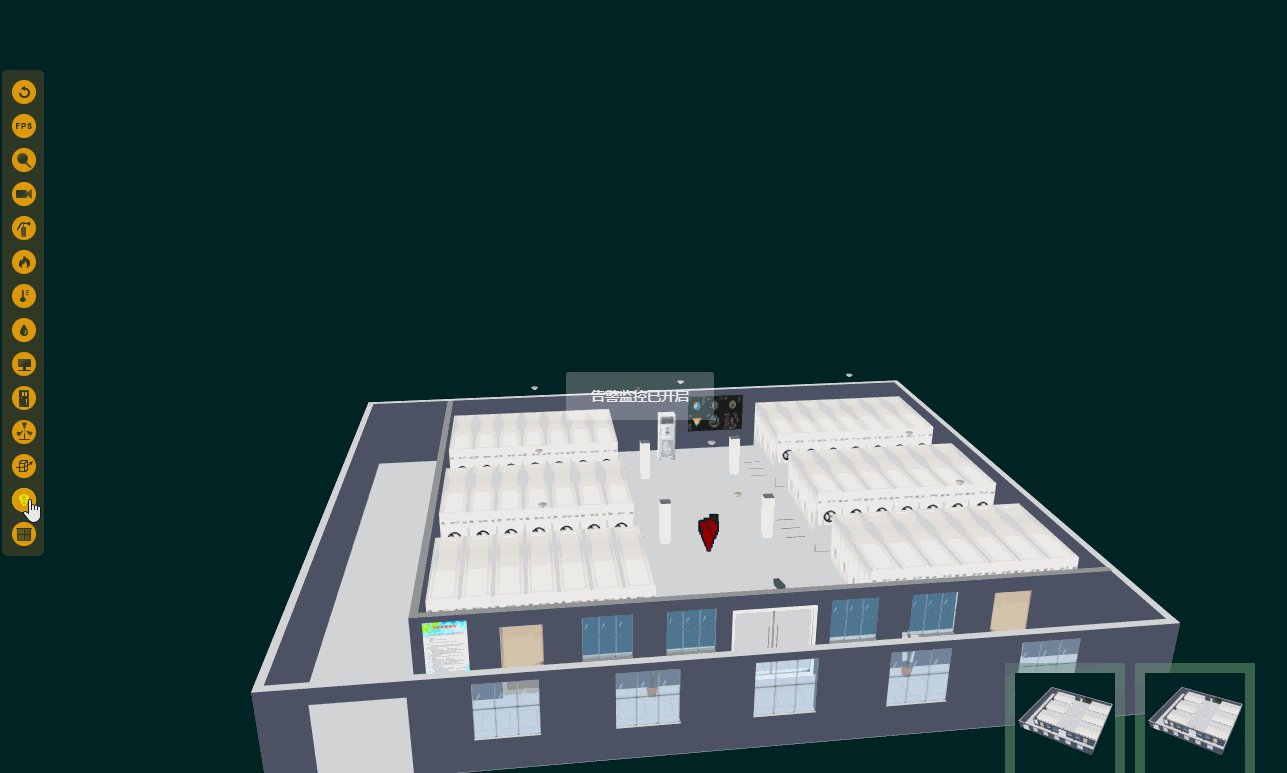
十三、打开3D场景内告警监控,3D实时模拟显示告警情况

//告警绑定
this.alarmIntervals = [];
//添加3D告警动画
this.alarmObj = function (alarmObj, AlarmColor, alarmId) {
var _this = this;
var _canPush = true;
if (_this.alarmIntervals.length > 0) {
$.each(_this.alarmIntervals, function (_index, _obj) {
if (alarmId == _obj.alarmId) {
_canPush = false;
}
});
}
if (_canPush) {
var interval = setInterval(function () {
if (alarmObj && alarmObj.alarmColor && alarmObj.alarmColor == AlarmColor) {
tl3DCoreObj.commonFunc.setSkinColorByObj(alarmObj, 0x000000);
alarmObj.alarmColor = 0x000000;
} else {
tl3DCoreObj.commonFunc.setSkinColorByObj(alarmObj, AlarmColor);
alarmObj.alarmColor = AlarmColor;
}
}, 400);
_this.alarmIntervals.push({ alarmobjname: alarmObj.name, alarmInterval: interval, alarmId: alarmId })
}
}
//消除3D告警动画
this.cleanAlarm = function (alarmObj,alarmId) {
var _this = this;
var _alarmIndex = -1;
if (_this.alarmIntervals.length > 0) {
$.each(_this.alarmIntervals, function (_index, _obj) {
if (alarmId == _obj.alarmId) {
_alarmIndex = _index;
tl3DCoreObj.commonFunc.setSkinColorByObj(alarmObj, 0x000000);
alarmObj.alarmColor = 0x000000;
clearInterval(_obj.alarmInterval);
}
});
}
if (_alarmIndex >= 0) {
_this.alarmIntervals.splice(_alarmIndex, 1);
}
}
this.alarmMonitorIntervals = null;
this.alarmMonitorBackgroundColorOprity = 0;
this.alarmMonitorBackgroundColorOprityOP = 1;//1是加 -1是减
//点击告警监控按钮
this.alarmMonitorCtrl = function () {
var _this = this;
_this.changeCameraPosition({ x: 430, y: 1449, z: -2557 }, { x: 8, y: 234, z: 814 }, 1000);
$("#btn_alarmCtrl").css("border-radius", "25px 25px 25px 25px");
if ($("#btn_alarmCtrl").attr("data_state") && $("#btn_alarmCtrl").attr("data_state") == "runing") {
layer.msg("告警监控已关闭");
$("#btn_alarmCtrl").attr("data_state", "close");
$("#btn_alarmCtrl").css("background", "rgba(255, 255, 0, 0)");
$("#btn_alarmCtrl").attr("title", "启动告警监控");
if (_this.alarmMonitorIntervals) {
clearInterval(_this.alarmMonitorIntervals);
}
_this.closeAlarmMonitor();
} else {
_this.startAlarmMonitor();
_this.alarmMonitorBackgroundColorOprity = 0;
$("#btn_alarmCtrl").attr("data_state", "runing");
$("#btn_alarmCtrl").attr("title", "关闭告警监控");
layer.msg("告警监控已开启");
if (_this.alarmMonitorIntervals) {
clearInterval(_this.alarmMonitorIntervals);
}
_this.alarmMonitorIntervals = setInterval(function () {
if (_this.alarmMonitorBackgroundColorOprityOP == 1) {
_this.alarmMonitorBackgroundColorOprity += 0.05
}else {
_this.alarmMonitorBackgroundColorOprity -= 0.05
}
if (_this.alarmMonitorBackgroundColorOprity >= 1) {
_this.alarmMonitorBackgroundColorOprityOP = -1;
} else if (_this.alarmMonitorBackgroundColorOprity <=0) {
_this.alarmMonitorBackgroundColorOprityOP = 1;
}
$("#btn_alarmCtrl").css("background", "rgba(255, 255, 0, " + _this.alarmMonitorBackgroundColorOprity + ")");
}, 50);
}
}
this.alarmObjList = []; /*{alarmObjName, AlarmColor, alarmId,alarmState:"start"} alarmState:“start” "end" */
//获取实时告警列表
this.getAlarmObjList = function () {
var result = [
{
alarmObjName: "mjj_3_6",
AlarmColor: 0xff0000,
alarmId: "mjj_3_6",
alarmState: "start"
},
{
alarmObjName: "smokeSensor_1",
AlarmColor: 0xff0000,
alarmId: "smokeSensor_1",
alarmState: "start"
},
{
alarmObjName: "mjj_1_1",
AlarmColor: 0xff0000,
alarmId: "mjj_1_1",
alarmState: "start"
},
{
alarmObjName: "mjj_5_3",
AlarmColor: 0xff0000,
alarmId: "mjj_5_3",
alarmState: "start"
}];
return result;
}
//开启告警监控 当服务端告警有改变时 可以调用此接口
this.startAlarmMonitor = function () {
var _this = this;
_this.closeAlarmMonitor();
//获取告警列表
this.alarmObjList = _this.getAlarmObjList();
if (_this.alarmObjList && _this.alarmObjList.length > 0) {
$.each(_this.alarmObjList, function (_index, _obj) {
var tl3dObj = tl3DCoreObj.commonFunc.findObject(_obj.alarmObjName);
if (tl3dObj) {
_obj.tl3dObj = tl3dObj;
if (_obj.alarmState == "start") {
if (tl3dObj.name.indexOf("smokeSensor_") >= 0) {//如果是烟感告警 特殊处理
_this.alarmSmokeSensor(tl3dObj);
}else{
_this.alarmObj(tl3dObj, _obj.AlarmColor, _obj.alarmId);
}
}
}
});
}
}
//关闭告警监控
this.closeAlarmMonitor = function () {
var _this = this;
//获取告警列表
if (_this.alarmObjList && _this.alarmObjList.length > 0) {
$.each(_this.alarmObjList, function (_index, _obj) {
if (_obj.tl3dObj.name.indexOf("smokeSensor_") >= 0) {//如果是烟感告警 特殊处理
_this.clearSmokeAlarm(_obj.tl3dObj);
} else {
_this.cleanAlarm(_obj.tl3dObj, _obj.alarmId);
}
});
}
}
//关闭某个告警
this.closeAlarm = function (alarmId) {
var _this = this;
//获取告警列表
if (_this.alarmObjList && _this.alarmObjList.length > 0) {
$.each(_this.alarmObjList, function (_index, _obj) {
if (_obj.alarmId == alarmId) {
_obj.alarmState = "end";
if (_obj.tl3dObj.name.indexOf("smokeSensor_") >= 0) {//如果是烟感告警 特殊处理
_this.clearSmokeAlarm(_obj.tl3dObj);
} else {
_this.cleanAlarm(_obj.tl3dObj, _obj.alarmId);
}
}
});
}
}
//显示告警详情
this.showAlarmDetail = function (_obj) {
//如果状态是开始 并且该对象存在告警 那么就显示告警
if ($("#btn_alarmCtrl").attr("data_state") == "runing") {
var currentAlarms = this.getAlarmObjList();
var IsShowAlarmDetail = false;
$.each(currentAlarms, function (_index, _alarmObj) {
if (_alarmObj.alarmObjName == _obj.name) {
IsShowAlarmDetail = true;
}
});
if (IsShowAlarmDetail) {//如果存在告警 就显示告警详情
var index = layer.open({
type: 1,
title:_obj.name + '-告警详情',
area: ['500px', '500px'],
maxmin: true,
content:"此处自定义显示告警详情",
});
}
}
}
十四、对场景内其它设备进行3D操控 如窗帘 采光控制 灯光控制等等

//窗帘
this._CurtainArray = null;
this._CurtainState = "";
this.changeCurtainsState = function () {
var _this = this;
_this.changeCameraPosition({ x: -620, y: 903, z: 105 }, { x: -184, y: -67, z: -560 }, 1000,
function () {
if (_this._CurtainArray == null) {
_this._CurtainArray = [tl3DCoreObj.commonFunc.findObject("curtains4"),
tl3DCoreObj.commonFunc.findObject("curtains3"),
tl3DCoreObj.commonFunc.findObject("curtains2"),
tl3DCoreObj.commonFunc.findObject("curtains1")]
}
if (_this._CurtainState != "running") {
_this._CurtainState = "running";
if ($("#btn_windowsCtrl").attr("data_state")) {
} else {
$("#btn_windowsCtrl").attr("data_state", "close")
}
if ($("#btn_windowsCtrl").attr("data_state") == "close") {
$.each(_this._CurtainArray, function (_index, _obj) {
_this.changeCurtainState(_obj, "open");
});
$("#btn_windowsCtrl").attr("data_state", "open");
$("#btn_windowsCtrl").attr("src", "../../img/3dImg/winOpen.png");
} else {
$.each(_this._CurtainArray, function (_index, _obj) {
_this.changeCurtainState(_obj, "close");
});
$("#btn_windowsCtrl").attr("data_state", "close");
$("#btn_windowsCtrl").attr("src", "../../img/3dImg/winClose.png");
}
setTimeout(function () {
_this._CurtainState = "";
}, 1500);
}
});
}
//改变窗帘状态
this.changeCurtainState=function (curtain,_cmd) {
var state = "close"
if (curtain.curtainRunState && curtain.curtainRunState == "running") {
return;
} else {
curtain.curtainRunState = "running";
}
if (curtain.curtainState) {
state = curtain.curtainState;
} else {
curtain.curtainState = state;
}
if (_cmd) {
if (_cmd == state) {
curtain.curtainRunState = "";
return;
}
}
var curtain_0 = curtain.children[6];//滚轴
var curtain_1 = curtain.children[5];//窗帘布
var curtain_2 = curtain.children[7];//吊缀
curtain_0.matrixAutoUpdate = true;
curtain_1.matrixAutoUpdate = true;
curtain_2.matrixAutoUpdate = true;
new TWEEN.Tween(curtain_0.rotation).to({
x: (state == "close" ? Math.PI * 10 : 0)
}, 1000).onComplete(function () {
}).start();
new TWEEN.Tween(curtain_0.scale).to({
x: state == "close" ? 2 : 1,
z: state == "close" ? 2 : 1
}, 1000).onComplete(function () {
curtain_0.matrixAutoUpdate = false;
}).start();
new TWEEN.Tween(curtain_1.scale).to({
y: state == "close" ? 0.1 : 1
}, 1000).onComplete(function () {
}).start();
var yy = curtain_1.position.y;
new TWEEN.Tween(curtain_1.position).to({
y: state == "close" ? yy + 58.5 : yy - 58.5
}, 1000).onComplete(function () {
curtain_1.matrixAutoUpdate = false;
}).start();
var yy2 = curtain_2.position.y;
new TWEEN.Tween(curtain_2.position).to({
y: state == "close" ? yy2 + 117 : yy2 - 117
}, 1000).onComplete(function () {
curtain_2.matrixAutoUpdate = false;
state == "close" ? curtain.curtainState = "open" : curtain.curtainState = "close";
curtain.curtainRunState = "";
}).start();
}
好了 这一课基本情况就先介绍到这里
下一课我们继续讲解这一课的代码详情 以及讨论给这个场景加上一些新的功能 或者建立其他3D场景
用webgl 建立 3D机房 3D园区 3D智慧小区 3D工程等等
技术交流 1203193731@qq.com
如果你有什么要交流的心得 可邮件我
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 如何用javascript连接access数据库 2020-03-20
- 如何用算法删除重复数据 2020-03-18
- 如何用JS实现include函数 2019-10-25
- Three.js 2019-08-14
- 使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级 2019-03-10
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
