小程序实践(五):for循环绑定item的点击事件
2018-07-12 08:00:35来源:博客园 阅读 ()

微信展示列表效果借助于 wx:for
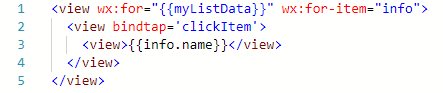
简单写一个列表(wxml文件中):

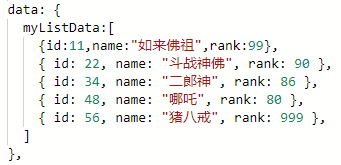
对应的数据源(js文件中):

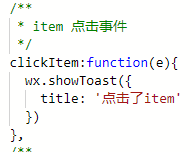
写一个点击监听:

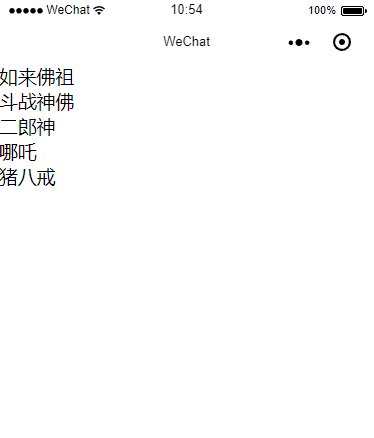
效果:

以上、可以实现列表的item点击效果,但是无法到点击的item对应的数据源数据
---------------------------------------------------------------------------------------------------
解决方法:
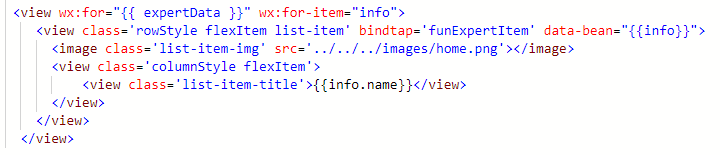
给有点击事件的组件添加一个 data-any 属性 any可以是任意数据类型。
从下图可以看出我们遍历expertData数组,每一个item 定义为info, 在第二行最后 加了一句 data-bean="{{info}}"

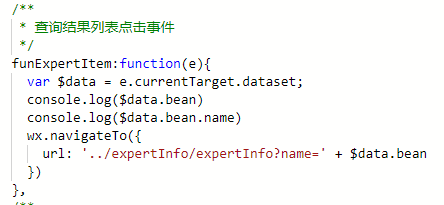
然后修改点击事件:

发现可以用此方法去除点击的item对应的数据对象,以及该对象中某个属性值
控制台打印信息:

这样就可以获取到列表展示数据中某一个item对应的数据了。
----------------------------------------------------------------------------------
小程序实践(一):主页tab选项实现
小程序实践(二):swiper组件实现轮播图效果
小程序实践(三):九宫格实现及item跳转
小程序实践(四):动态控制组件的显示/隐藏
小程序实践(五):for循环绑定item的点击事件
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 基于JQuery的多标签实现代码 2020-03-29
- 微信小程序开发图片拖拽实例详解 2020-03-16
- 高效的jQuery代码编写技巧总结 2020-02-15
- input标签内容改变的触发事件介绍 2019-11-27
- 总结ext form 表单提交数据的方法 2019-11-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
