小程序实践(七):页面间传值
2018-07-19 06:14:13来源:博客园 阅读 ()

两种常用方式。
一、URL传值
看下官方API文档:

官方提供了5种页面间的跳转方式,其中前四种跳转的时候带有url参数,用于指定跳转的页面地址,而其中前三种url中可以带有参数。
以此来实现页面跳转时候的参数传值。
1、页面传基本数据格式的方式
将参数添加到url部分
以 ?属性名=属性值 的形式添加 , 多个参数用&连接
示例:
跳转前页面代码:

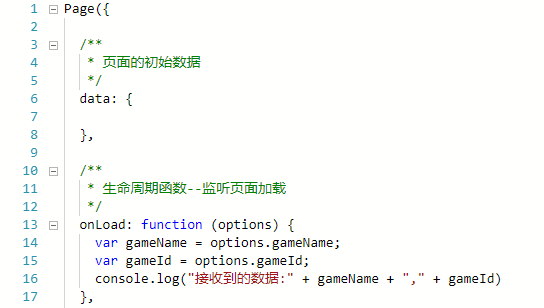
跳转后页面代码:

控制台信息:

2、页面传对象的方式
测试将对象作为参数传递的话,接受页面时接收不到值的。
解决办法就是先将对象转为Json字符串,接受页面接收到字符串之后再转为对象即可。
对象转Json字符串:JSON.stringify(对象)
Json字符串转对象:JSON.parse(String)
示例:
跳转前页面代码:

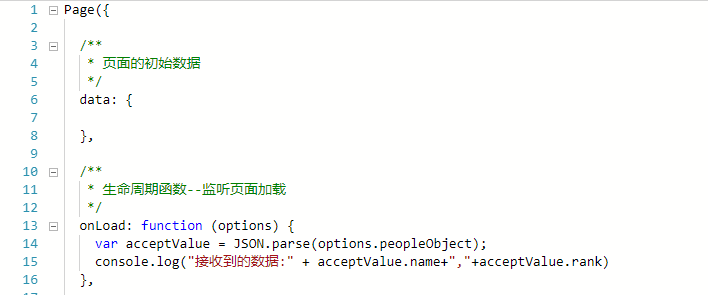
跳转后页面代码:

控制台信息:

二、全局APP对象传值
这个就很好理解了,就是有一个全局的对象,获得方式就是getApp
可以在任何页面使用,所以在要在传值也面前赋值,接受页面读取即可
赋值:
取值: 
注意:规划好全局属性值,不可滥用
--------------------------------------------------------------------------------------
小程序实践(一):主页tab选项实现
小程序实践(二):swiper组件实现轮播图效果
小程序实践(三):九宫格实现及item跳转
小程序实践(四):动态控制组件的显示/隐藏
小程序实践(五):for循环绑定item的点击事件
小程序实践(六):view内部组件排版
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:js实现复制文本内容到剪切板
- 基于JQuery的多标签实现代码 2020-03-29
- 微信小程序开发图片拖拽实例详解 2020-03-16
- js调用刷新界面的几种方式 2020-03-05
- 默认让页面的第一个控件选中的javascript代码 2020-02-20
- 高效的jQuery代码编写技巧总结 2020-02-15
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
