学习node从0做一个爬虫,有朋友留言说想学习一下…
2018-07-20 06:15:12来源:博客园 阅读 ()

最近从网上学习关于node爬虫的知识,整理了一下分享一下扒去糗事百科的过程。博主新人,刚学习,勿喷。后期会整理好学习node的学习资源分享给大家。VUE学习资源在文章最后。
从零开始:
1、首先需要的是安装node环境
具体的安装过程就不详细阐述了~请看这篇教程:
Node.js 安装配置
nodejs官方网站
检测安装是否完成在命令行中输入: node -v
看能否显示版本号

好的,安装完成~
2、接下来开始初始化一个项目~
关于编写代码的IDE,我现在用的是集成化工具是webstorm,轻量级的是sublime text3
这里以webstorm为例
首先新建一个空白的工程

创建完成,其实就只是一个创建了一个空的文件夹(这个也可以通过使用命令行mkdir来创建一个空文件夹,再进入文件夹内 )
点击下方的Terminal,把控制台点开(其实就是windows自带的命令行,其他系统同理)
输入命令: npm init
这一步初始化一个node工程,生成一个package.json来储存工程的信息
一路回车即可

然后可以看到多出了一个package.json文件
打开package.json,我们再里面添加项目依赖项
增加dependencies字段,添加cherrio和request两个依赖项
{
"name": "spider-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"cheerio": "0.12.3",
"request": "2.27.0"
}
}
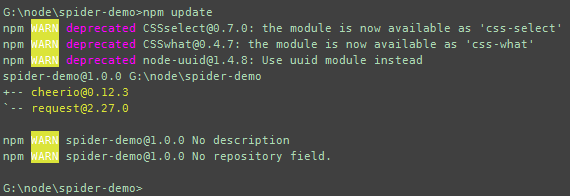
3、然后在控制台中输入命令: npm update

npm包管理器自动从仓库中拉取依赖项并放在项目下了
如果有warn的话暂时不要管,没什么大的影响
好的,项目创建完成,我们来新建一个index.js文件来写代码
首先引入我们刚才下载好的2个依赖项
var request = require('request');
var cheerio = require('cheerio');request模块是用来请求网页的,cherrio是用来分析dom结构的
4、接下来我们找到糗事百科的网站 index.js

5、在控制台输入: node index.js 我们来看下。

这样就能获取到基本数据了。前三步参考的网上方法,复制过来的,原谅我。VUE资源:入门和一个app项目资源,老套路,不要喷我,关注我公众号回复 vue 就可以了。不要取关啊,很伤心的。

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:VSCode 常用快捷键
下一篇:触发ionic弹窗区域外的方法
- 如何用javascript连接access数据库 2020-03-20
- jQuery异步提交表单的两种方式 2020-03-12
- 在JavaScript中尽可能使用局部变量的原因 2020-03-08
- nodejs中如何使用async模块 2020-02-22
- nodejs的express自动生成项目框架的方法 2020-02-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
