使用正则表达式实现注册表单验证(包括下拉列表…
2019-01-21 02:38:48来源:博客园 阅读 ()

根据所学知识和查找网上资料所写,有错误或不足之处欢迎指正。
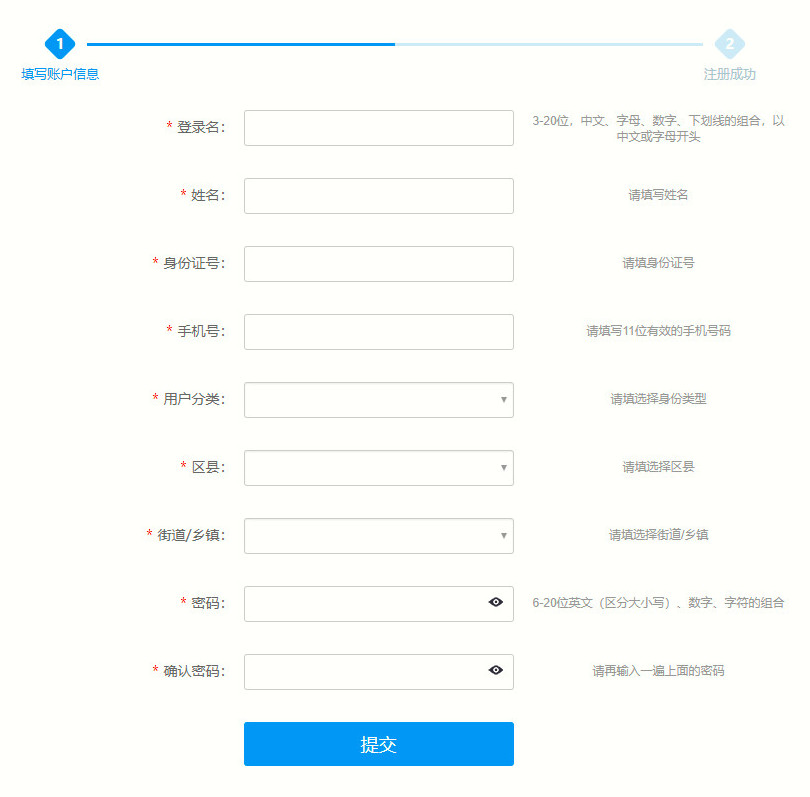
实现的效果如下图(网络图片)所示:

开始写代码
注册html页面——先简单的利用table标签和input标签写出来(上面的图片用PS制作)。
1 <form method="post" action="regisucc.html" onsubmit="return checkAll();"> 2 <div class="head"><img src="image/img_1.png" /></div> 3 <div class="foot"> 4 <table> 5 <tr> 6 <td class="left"><span id="DLMtip"></span>登录名:</td> 7 <td class="center"><input type="text" name="lname" id="lname" onblur="checkLname()" /></td> 8 <td class="right"><span id="lnamespan" class="spa" ></span></td> 9 </tr> 10 <tr> 11 <td class="left"><span id="XMtip"></span>姓名:</td> 12 <td class="center"><input type="text" name="name" id="name" onblur="checkName()" /></td> 13 <td class="right"><span id="namespan" class="spa" ></span></td> 14 </tr> 15 <tr> 16 <td class="left"><span id="SFZtip"></span>身份证号:</td> 17 <td class="center"><input type="text" name="number" id="number" onblur="checkNumber()" /></td> 18 <td class="right"><span id="numberspan" class="spa"></span></td> 19 </tr> 20 <tr> 21 <td class="left"><span id="SJHtip"></span>手机号:</td> 22 <td class="center"><input type="text" name="phone" id="phone" onblur="checkPhone()" /></td> 23 <td class="right"><span id="phonespan" class="spa"></span></td> 24 </tr> 25 <tr> 26 <td class="left"><span id="YHFLtip"></span>用户分类:</td> 27 <td class="center"> 28 <select name="type" id="type" onblur="checkType()"> 29 <option value="0"></option> 30 <option value="普通用户" style="display: none">普通用户</option> 31 <option value="会员">会员</option> 32 </select> 33 </td> 34 <td class="right"><span id="typespan" class="spa"></span></td> 35 </tr> 36 <tr> 37 <td class="left"><span id="QXtip"></span>区县:</td> 38 <td class="center"> 39 <select name="county" id="county" onchange="change(this.value)" onblur="checkCounty()"> 40 <option value="0" style="display: none"></option> 41 <option value="1">贵池区</option> 42 <option value="2">青阳县</option> 43 <option value="3">东至县</option> 44 <option value="4">石台县</option> 45 </select> 46 </td> 47 <td class="right"><span id="countyspan" class="spa"></span></td> 48 </tr> 49 <tr> 50 <td class="left"><span id="JDXZtip"></span>街道/乡镇:</td> 51 <td class="center"> 52 <select id="town" name="town" onblur="checkTown()"> 53 <option value="0"></option> 54 </select> 55 </td> 56 <td class="right"><span id="townspan" class="spa"></span></td> 57 </tr> 58 <tr> 59 <td class="left"><span id="MMtip"></span>密码:</td> 60 <td class="center"> 61 <input type="password" id="pwd" name="pwd" onblur="checkPwd()" /> 62 <img class="demo_img" id="demo_img" onclick="hideShowPwd()" src="image/visible.png" /> 63 </td> 64 <td class="right"><span id="pwdspan" class="spa" ></span></td> 65 </tr> 66 <tr> 67 <td class="left"><span id="QRMMtip"></span>确认密码:</td> 68 <td class="center"> 69 <input type="password" id="repwd" name="repwd" onblur="checkRepwd()" /> 70 <img class="demo_img2" id="demo_img2" onclick="hideShowRepwd()" src="image/visible.png" /> 71 </td> 72 <td class="right"><span id="repwdspan" class="spa"></span></td> 73 </tr> 74 <tr> 75 <td class="left"></td> 76 <td class="center"><input type="submit" class="but" value="提交" /></td> 77 <td class="right"></td> 78 </tr> 79 </table> 80 </div> 81 </form>
然后是js文件
area.js——下拉列表二级联动
1 function change(value) 2 { 3 var arr = new Array(); 4 arr[1 ]=new Array("池阳街道","秋浦街道","里山街道","江口街道","梅龙街道","马衙街道","墩上街道","秋江街道","杏花村街道","清风街道","清溪街道","殷汇镇","牛头山镇","涓桥镇","梅街镇","梅村镇","唐田镇","牌楼镇","乌沙镇","棠溪镇"); 5 arr[2 ]=new Array("蓉城镇","木镇镇","庙前镇","陵阳镇","新河镇","丁桥镇","朱备镇","杨田镇","九华镇","酉华镇","乔木乡","杜村乡","九华乡"); 6 arr[3 ]=new Array("尧渡镇","东流镇","大渡口镇","胜利镇","张溪镇","洋湖镇","葛公镇","香隅镇","官港镇","昭潭镇","龙泉镇","泥溪镇","花园里乡","木塔乡","青山乡"); 7 arr[4 ]=new Array("仁里镇","七都镇","仙寓镇","丁香镇","小河镇","横渡镇","大演乡","矶滩乡"); 8 9 document.getElementById("town").options.length=0; 10 for(var m =0 ;m<arr[value].length;m++) 11 { 12 var opt=document.createElement("option"); 13 var node=document.createTextNode(arr[value][m]+""); 14 opt.appendChild(node); 15 document.getElementById("town").appendChild(opt); 16 } 17 }
pwd.js——密码显示与隐藏(点击事件)
两张眼睛图片在网上下载
另 有些浏览器是自带密码显示隐藏功能的,无需此步骤。
1 function hideShowPwd() 2 { 3 var img = document.getElementById("demo_img"); 4 var pwd = document.getElementById("pwd"); 5 6 if (pwd.type == "password") 7 { 8 pwd.type = "text"; 9 img.src = "image/invisible.png"; 10 }else 11 { 12 pwd.type = "password"; 13 img.src = "image/visible.png"; 14 } 15 } 16 17 function hideShowRepwd() 18 { 19 var img = document.getElementById("demo_img2"); 20 var pwd = document.getElementById("repwd"); 21 22 if (pwd.type == "password") 23 { 24 pwd.type = "text"; 25 img.src = "image/invisible.png"; 26 } 27 else 28 { 29 pwd.type = "password"; 30 img.src = "image/visible.png"; 31 } 32 }
重点来了,vali.js——用正则表达式验证表单
1 //检验用户名 2 function checkLname() 3 { 4 var lname = document.getElementById("lname").value; 5 var spanNode = document.getElementById("lnamespan"); 6 var tip = document.getElementById("DLMtip"); 7 var reg = /^[\u4E00-\u9FA5|A-Za-z]([a-zA-Z0-9_\u4e00-\u9fa5]){3,20}$/; //^'和'$' 作用是分别指出一个字符串的开始和结束。 8 9 if(reg.test(lname)) 10 { 11 tip.innerHTML = ""; //向对象插入""里的内容 12 spanNode.innerHTML = "正确".fontcolor("green"); 13 return true; 14 } 15 else 16 { 17 tip.innerHTML = "*".fontcolor("red"); 18 spanNode.innerHTML = "3-20位,中文、字母、数字、下划线的组合,以中文或字母开头"; 19 return false; 20 } 21 } 22 23 //检验姓名 24 function checkName() 25 { 26 var name = document.getElementById("name").value; 27 var spanNode = document.getElementById("namespan"); 28 var tip = document.getElementById("XMtip"); 29 var reg = /^[\u4e00-\u9fa5]{2,4}$/; 30 31 if(reg.test(name)) 32 { 33 tip.innerHTML = ""; 34 spanNode.innerHTML = "正确".fontcolor("green"); 35 return true; 36 } 37 else 38 { 39 tip.innerHTML = "*".fontcolor("red"); 40 spanNode.innerHTML = "请填写姓名"; 41 return false; 42 } 43 } 44 45 46 //检验身份证号 47 function checkNumber() 48 { 49 var number = document.getElementById("number").value; 50 var spanNode = document.getElementById("numberspan"); 51 var tip = document.getElementById("SFZtip"); 52 var reg =/^\d{17}X$|^\d{18}$/; 53 54 if(reg.test(number)) 55 { 56 tip.innerHTML = ""; 57 spanNode.innerHTML = "正确".fontcolor("green"); 58 return true; 59 } 60 else 61 { 62 tip.innerHTML = "*".fontcolor("red"); 63 spanNode.innerHTML = "请填写身份证号"; 64 return false; 65 } 66 } 67 68 69 //检验手机号 70 function checkPhone() 71 { 72 var phone = document.getElementById("phone").value; 73 var spanNode = document.getElementById("phonespan"); 74 var tip = document.getElementById("SJHtip"); 75 var reg = /^1[34578][0-9]{9}$/; 76 77 if(reg.test(phone)) 78 { 79 tip.innerHTML = ""; 80 spanNode.innerHTML = "正确".fontcolor("green"); 81 return true; 82 } 83 else 84 { 85 tip.innerHTML = "*".fontcolor("red"); 86 spanNode.innerHTML = "请填写11位有效的手机号码"; 87 return false; 88 } 89 } 90 91 92 //检验用户分类 93 function checkType() 94 { 95 var type= document.getElementById("type").value; 96 var spanNode = document.getElementById("typespan"); 97 var tip = document.getElementById("YHFLtip"); 98 99 if(type!="0") 100 { 101 tip.innerHTML = ""; 102 spanNode.innerHTML = "正确".fontcolor("green"); 103 return true; 104 } 105 else 106 { 107 tip.innerHTML = "*".fontcolor("red"); 108 spanNode.innerHTML = "请填选择身份类型"; 109 return false; 110 } 111 } 112 113 //检验区县 114 function checkCounty() 115 { 116 var county = document.getElementById("county").value; 117 var spanNode = document.getElementById("countyspan"); 118 var tip = document.getElementById("QXtip"); 119 120 if(county!="0") 121 { 122 tip.innerHTML = ""; 123 spanNode.innerHTML = "正确".fontcolor("green"); 124 return true; 125 } 126 else 127 { 128 tip.innerHTML = "*".fontcolor("red"); 129 spanNode.innerHTML = "请填选择区县"; 130 return false; 131 } 132 } 133 134 //检验街道乡镇 135 function checkTown() 136 { 137 var town = document.getElementById("town").value; 138 var spanNode = document.getElementById("townspan"); 139 var tip = document.getElementById("JDXZtip"); 140 141 if(town!="0") 142 { 143 tip.innerHTML = ""; 144 spanNode.innerHTML = "正确".fontcolor("green"); 145 return true; 146 } 147 else 148 { 149 tip.innerHTML = "*".fontcolor("red"); 150 spanNode.innerHTML = "请填选择街道/乡镇"; 151 return false; 152 } 153 } 154 155 //检验密码 156 function checkPwd() 157 { 158 var pwd = document.getElementById("pwd").value; 159 var spanNode = document.getElementById("pwdspan"); 160 var tip = document.getElementById("MMtip"); 161 var reg = /^[\s\S]{6,20}$/; // \s:[a-zA-Z0-9] ; \S 取反:非空白字符 162 163 if(reg.test(pwd)) 164 { 165 tip.innerHTML = ""; 166 spanNode.innerHTML = "正确".fontcolor("green"); 167 return true; 168 } 169 else 170 { 171 tip.innerHTML = "*".fontcolor("red"); 172 spanNode.innerHTML = "6-20位英文(区分大小写)、数字、字符的组合"; 173 return false; 174 } 175 } 176 177 //检验确认密码 178 function checkRepwd() 179 { 180 var pwd = document.getElementById("pwd").value; 181 var repwd = document.getElementById("repwd").value; 182 var spanNode = document.getElementById("repwdspan"); 183 var tip = document.getElementById("QRMMtip"); 184 var reg = /^[\s\S]{6,20}$/; 185 186 if(reg.test(repwd)) 187 { 188 if(pwd==repwd) 189 { 190 tip.innerHTML = ""; 191 spanNode.innerHTML = "正确".fontcolor("green"); 192 return true; 193 } 194 else 195 { 196 tip.innerHTML = "*".fontcolor("red"); 197 spanNode.innerHTML = "请再输入一遍上面的密码"; 198 return false; 199 } 200 } 201 else 202 { 203 tip.innerHTML = "*".fontcolor("red"); 204 spanNode.innerHTML = "请再输入一遍上面的密码"; 205 return false; 206 } 207 } 208 209 //全部验证成功再提交表单 210 function checkAll() 211 { 212 var lname=checkLname(); 213 var name=checkName(); 214 var number=checkNumber(); 215 var phone=checkPhone(); 216 var type=checkType(); 217 var county=checkCounty(); 218 var town = checkTown(); 219 var pwd = checkPwd(); 220 var repwd= checkRepwd(); 221 222 if(lname&&name&&number&&phone&&type&&county&&town&&pwd&&repwd) 223 { 224 return true; 225 } 226 else 227 { 228 return false; 229 } 230 }
css根据自己的喜好写就行了。
补一个注册成功的界面
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册成功</title> 6 <link rel="stylesheet" href="css/common.css" type="text/css"/> 7 <link rel="stylesheet" href="css/regisucc.css" type="text/css"/> 8 </head> 9 <body> 10 <div class="head"><img src="image/img_2.png" /></div> 11 <div class="foot1"> 12 <p>恭喜你!注册成功</p> 13 <a href="register.html">返回注册页面</a> 14 </div> 15 </body> 16 </html>
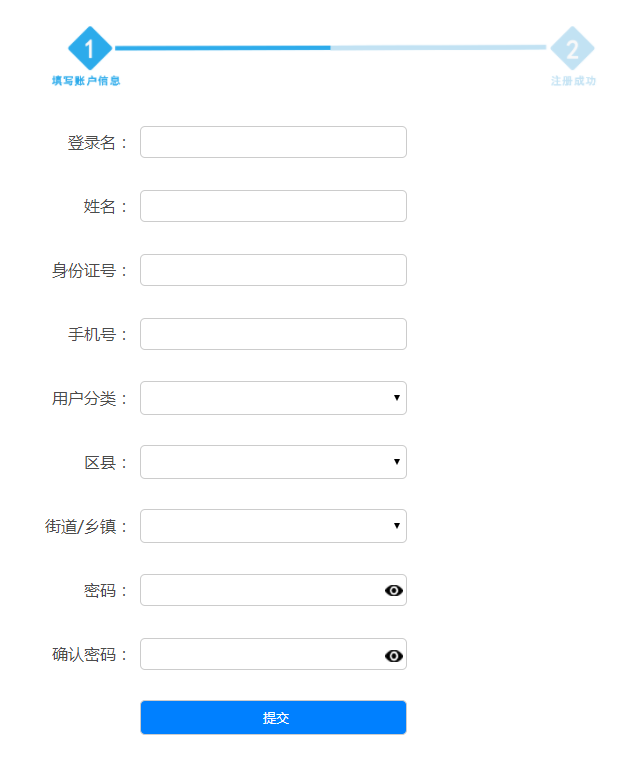
出来的默认效果就是这样

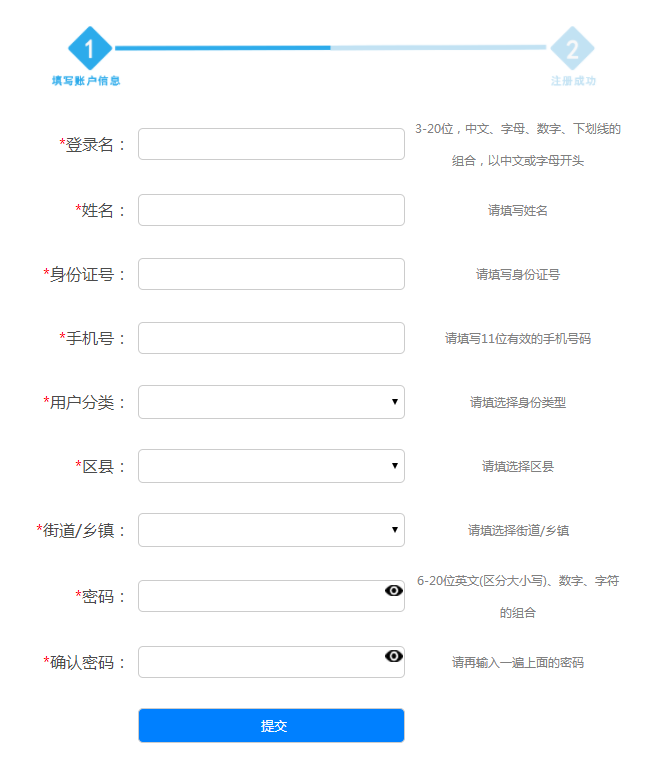
填写信息为空或错误时

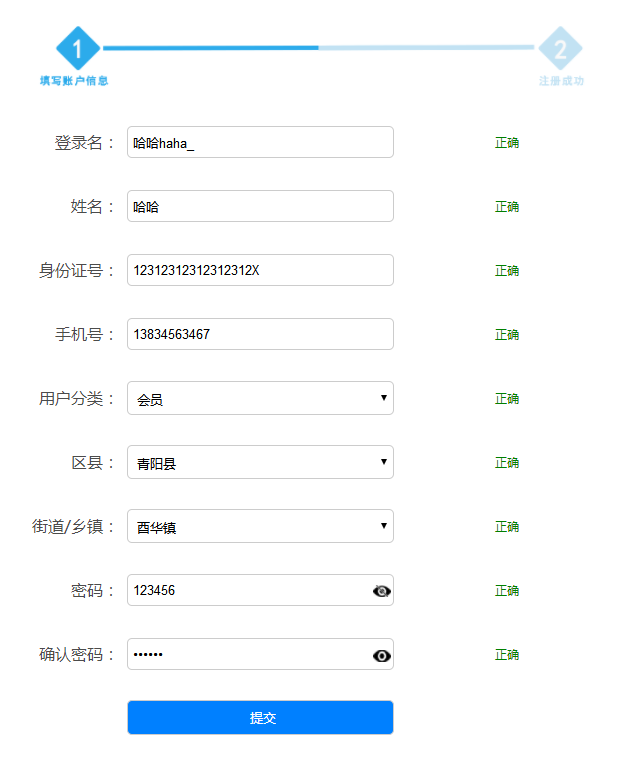
填写的信息符合正则表达式后

全部正确点击提交按钮进入注册成功页面

原文链接:https://www.cnblogs.com/guozhihua/p/10282691.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 关于jQuery UI 使用心得及技巧 2020-03-29
- JavaScript函数表达式详解及实例 2020-03-25
- js中去掉字串左右空格 2020-03-20
- Js中如何使用sort() 2020-03-18
- 使用JS在浏览器中判断当前网络连接状态的几种方法 2020-03-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
