前端使用mobx时,变量已经修改了,为什么组件还是…
2019-01-21 02:38:49来源:博客园 阅读 ()

前天我在使用一个前端多选框组件时遇到了一个问题,明明对象内的值已经修改了,但是组件显示的还是没有效果改变,以下是当时打出的log,我打印了这个对象的信息

对象内的值已经修改了但是组件还是不能及时更改,
后来我多做几次发现和对象内的get和set方法有关系,每当对象变量(map)初始化(整体重新赋值也算)的时候,会为对象添加对应的get方法和set方法,
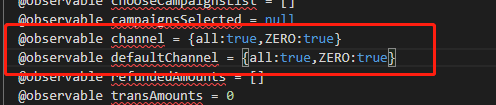
但是由于我初始化的时候只给了all和ZERO,如图所示:

后来添加其他元素的时候也是使用的直接添加的方式:

导致后来加入的属性没有get和set方法,从而导致组件出了问题,
解决办法,只需要在修改变量的时候将整个变量赋值到一个新的对象上就可以了,让其初始化一次,生成新的get和set方法,如图所示:

暂时定义变量用来存放数据,数据添加到这个临时的对象上,最后再把这个对象赋值给正在使用的变量,这样就可以生成全部的get和set方法:

点开之后再看发现有mobx的js,所以我猜测这是mobx特有的特性(本人猜测,没有源码证据,如有错误请在评论区留言),其他框架或许也有这个问题,大家可以试试

原文链接:https://www.cnblogs.com/zizaiwuyou/p/10277211.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 关于jQuery UI 使用心得及技巧 2020-03-29
- js中去掉字串左右空格 2020-03-20
- Js中如何使用sort() 2020-03-18
- 使用JS在浏览器中判断当前网络连接状态的几种方法 2020-03-12
- 在JavaScript中尽可能使用局部变量的原因 2020-03-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
