2.省市区,三级联动(注释详解)。
2019-05-13 07:14:16来源:博客园 阅读 ()




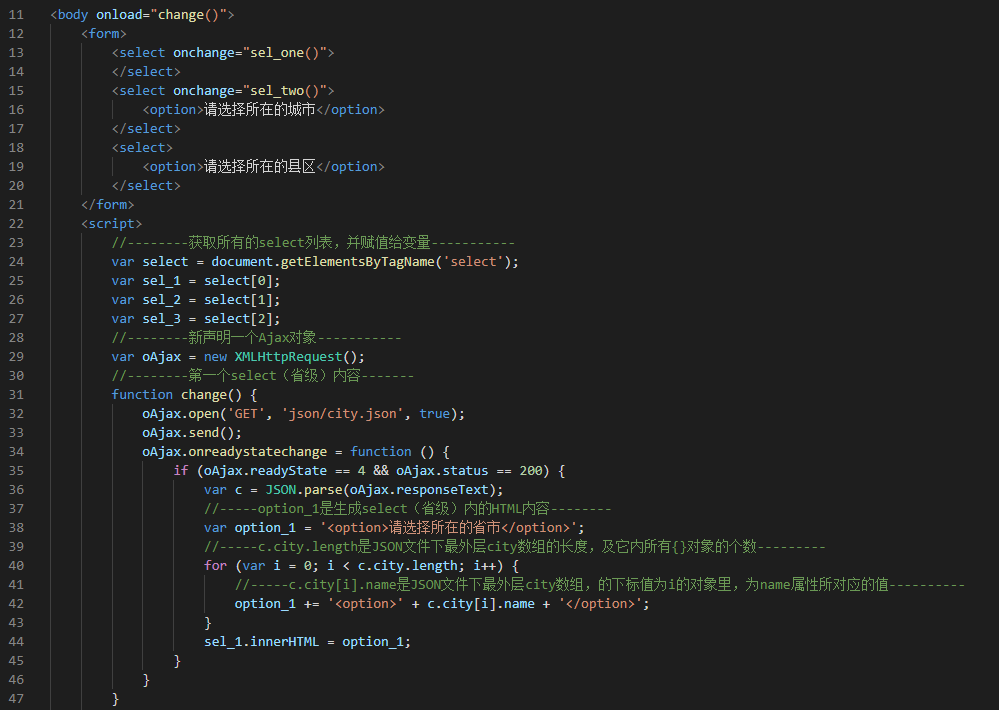
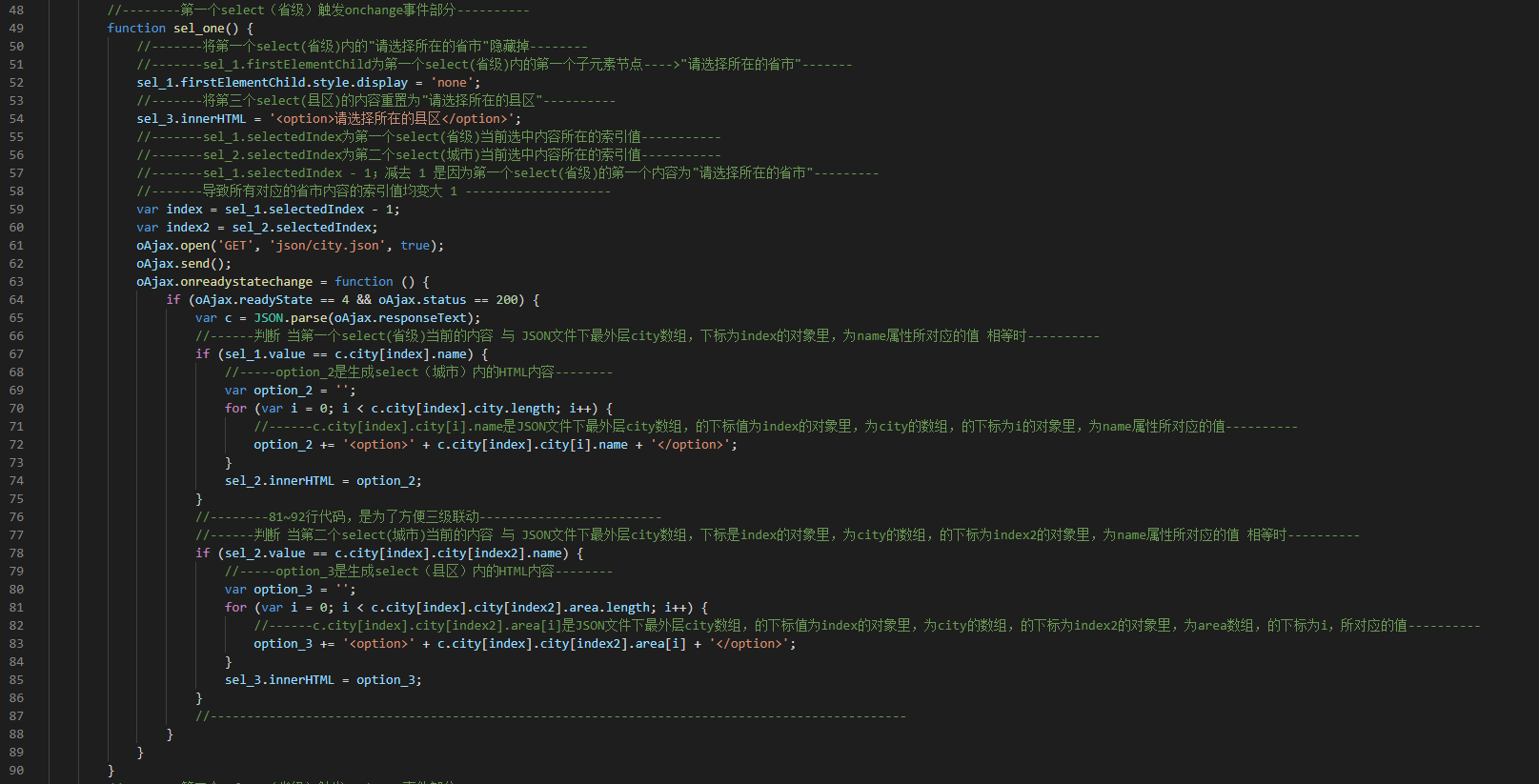
1 <body onload="change()"> 2 <form> 3 <select onchange="sel_one()"> 4 </select> 5 <select onchange="sel_two()"> 6 <option>请选择所在的城市</option> 7 </select> 8 <select> 9 <option>请选择所在的县区</option> 10 </select> 11 </form> 12 <script> 13 //--------获取所有的select列表,并赋值给变量----------- 14 var select = document.getElementsByTagName('select'); 15 var sel_1 = select[0]; 16 var sel_2 = select[1]; 17 var sel_3 = select[2]; 18 //--------新声明一个Ajax对象----------- 19 var oAjax = new XMLHttpRequest(); 20 //--------第一个select(省级)内容------- 21 function change() { 22 oAjax.open('GET', 'json/city.json', true); 23 oAjax.send(); 24 oAjax.onreadystatechange = function () { 25 if (oAjax.readyState == 4 && oAjax.status == 200) { 26 var c = JSON.parse(oAjax.responseText); 27 //-----option_1是生成select(省级)内的HTML内容-------- 28 var option_1 = '<option>请选择所在的省市</option>'; 29 //-----c.city.length是JSON文件下最外层city数组的长度,及它内所有{}对象的个数--------- 30 for (var i = 0; i < c.city.length; i++) { 31 //-----c.city[i].name是JSON文件下最外层city数组,的下标值为i的对象里,为name属性所对应的值---------- 32 option_1 += '<option>' + c.city[i].name + '</option>'; 33 } 34 sel_1.innerHTML = option_1; 35 } 36 } 37 } 38 //--------第一个select(省级)触发onchange事件部分---------- 39 function sel_one() { 40 //-------将第一个select(省级)内的"请选择所在的省市"隐藏掉-------- 41 //-------sel_1.firstElementChild为第一个select(省级)内的第一个子元素节点---->"请选择所在的省市"------- 42 sel_1.firstElementChild.style.display = 'none'; 43 //-------将第三个select(县区)的内容重置为"请选择所在的县区"---------- 44 sel_3.innerHTML = '<option>请选择所在的县区</option>'; 45 //-------sel_1.selectedIndex为第一个select(省级)当前选中内容所在的索引值----------- 46 //-------sel_2.selectedIndex为第二个select(城市)当前选中内容所在的索引值----------- 47 //-------sel_1.selectedIndex - 1;减去 1 是因为第一个select(省级)的第一个内容为"请选择所在的省市"--------- 48 //-------导致所有对应的省市内容的索引值均变大 1 -------------------- 49 var index = sel_1.selectedIndex - 1; 50 var index2 = sel_2.selectedIndex; 51 oAjax.open('GET', 'json/city.json', true); 52 oAjax.send(); 53 oAjax.onreadystatechange = function () { 54 if (oAjax.readyState == 4 && oAjax.status == 200) { 55 var c = JSON.parse(oAjax.responseText); 56 //------判断 当第一个select(省级)当前的内容 与 JSON文件下最外层city数组,下标为index的对象里,为name属性所对应的值 相等时---------- 57 if (sel_1.value == c.city[index].name) { 58 //-----option_2是生成select(城市)内的HTML内容-------- 59 var option_2 = ''; 60 for (var i = 0; i < c.city[index].city.length; i++) { 61 //------c.city[index].city[i].name是JSON文件下最外层city数组,的下标值为index的对象里,为city的数组,的下标为i的对象里,为name属性所对应的值---------- 62 option_2 += '<option>' + c.city[index].city[i].name + '</option>'; 63 } 64 sel_2.innerHTML = option_2; 65 } 66 //--------81~92行代码,是为了方便三级联动------------------------- 67 //------判断 当第二个select(城市)当前的内容 与 JSON文件下最外层city数组,下标是index的对象里,为city的数组,的下标为index2的对象里,为name属性所对应的值 相等时---------- 68 if (sel_2.value == c.city[index].city[index2].name) { 69 //-----option_3是生成select(县区)内的HTML内容-------- 70 var option_3 = ''; 71 for (var i = 0; i < c.city[index].city[index2].area.length; i++) { 72 //------c.city[index].city[index2].area[i]是JSON文件下最外层city数组,的下标值为index的对象里,为city的数组,的下标为index2的对象里,为area数组,的下标为i,所对应的值---------- 73 option_3 += '<option>' + c.city[index].city[index2].area[i] + '</option>'; 74 } 75 sel_3.innerHTML = option_3; 76 } 77 //----------------------------------------------------------------------------------------------- 78 } 79 } 80 } 81 //--------第二个select(省级)触发onchange事件部分---------- 82 function sel_two() { 83 //-------sel_1.selectedIndex为第一个select(省级)当前选中内容所在的索引值----------- 84 //-------sel_2.selectedIndex为第二个select(城市)当前选中内容所在的索引值----------- 85 //-------sel_1.selectedIndex - 1;减去 1 是因为第一个select(省级)的第一个内容为"请选择所在的省市"--------- 86 //-------导致所有对应的省市内容的索引值均变大 1 -------------------- 87 var index = sel_1.selectedIndex - 1; 88 var index2 = sel_2.selectedIndex; 89 oAjax.open('GET', 'json/city.json', true); 90 oAjax.send(); 91 oAjax.onreadystatechange = function () { 92 if (oAjax.readyState == 4 && oAjax.status == 200) { 93 var c = JSON.parse(oAjax.responseText); 94 //------判断 当第二个select(城市)当前的内容 与 JSON文件下最外层city数组,下标是index的对象里,为city的数组,的下标为index2的对象里,为name属性所对应的值 相等时---------- 95 if (sel_2.value == c.city[index].city[index2].name) { 96 //-----option_3是生成select(县区)内的HTML内容-------- 97 var option_3 = ''; 98 for (var i = 0; i < c.city[index].city[index2].area.length; i++) { 99 //------c.city[index].city[index2].area[i]是JSON文件下最外层city数组,的下标值为index的对象里,为city的数组,的下标为index2的对象里,为area数组,的下标为i,所对应的值---------- 100 option_3 += '<option>' + c.city[index].city[index2].area[i] + '</option>'; 101 } 102 sel_3.innerHTML = option_3; 103 } 104 } 105 } 106 } 107 </script> 108 109 </body>
原文链接:https://www.cnblogs.com/web-xpy/p/10856226.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 用原生JS写省市二级联动 2019-08-14
- ztree在onCheck()方法中防止因触发联动关系导致页面多次渲染 2019-08-14
- 使用正则表达式实现注册表单验证(包括下拉列表二级联动、密 2019-01-21
- 三级联动 2018-12-27
- new Option()——实现时间联动 2018-12-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
