详解Webstorm 新建.vue文件支持高亮vue语法和es6…
2020-02-07 16:00:35来源:爱站网 阅读 ()

开发程序的时候,我们会使用调用类构造函数,这是一个必须编写的契约函数,我们使用ES6语法来定义函数和对象的简写方式,接下来,爱站技术频道小编带给大家详解Webstorm 新建.vue文件支持高亮vue语法和es6语法。
添加新建.vue文件功能
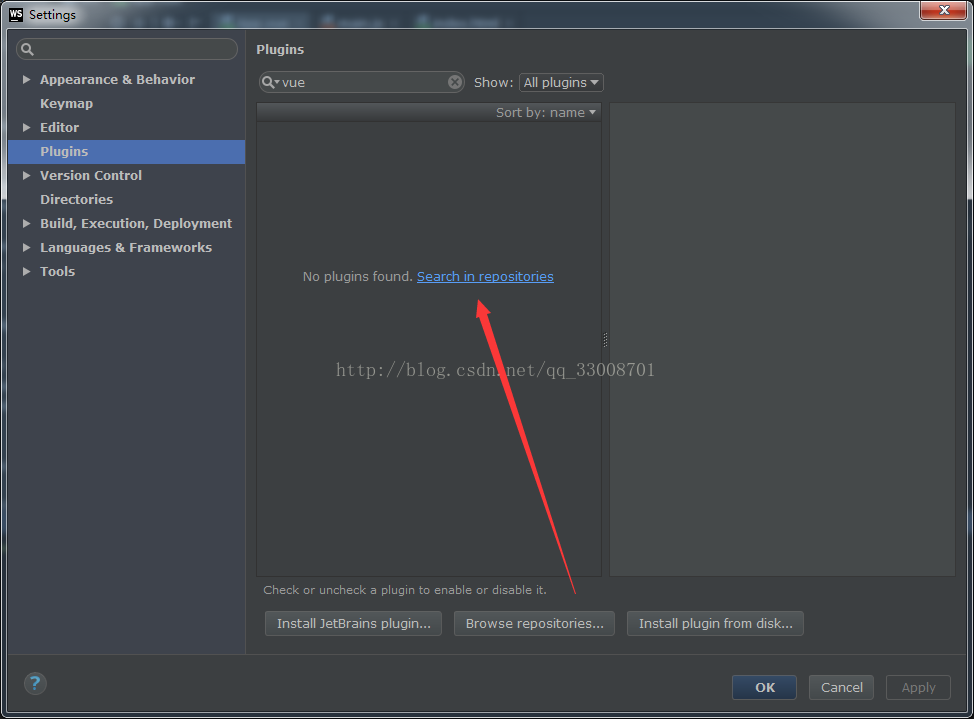
①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories

②点击安装vue.js

③安装成功后点击右下角Apply 提示重启webstorm 重启完成后 Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Extension 为vue,下面的位置可以填写自定义的初始化模板内容

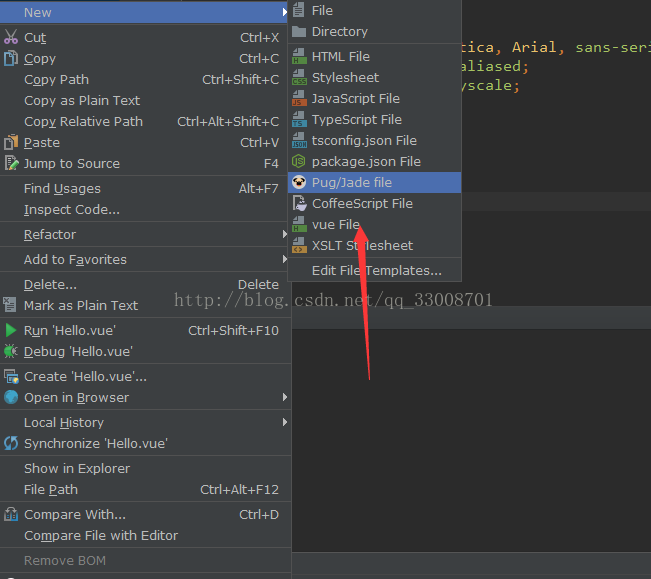
④点击OK 返回,在项目中新建会出现vue文件 webstorm配置新建vue文件完成。

高亮vue的语法和ES6支持
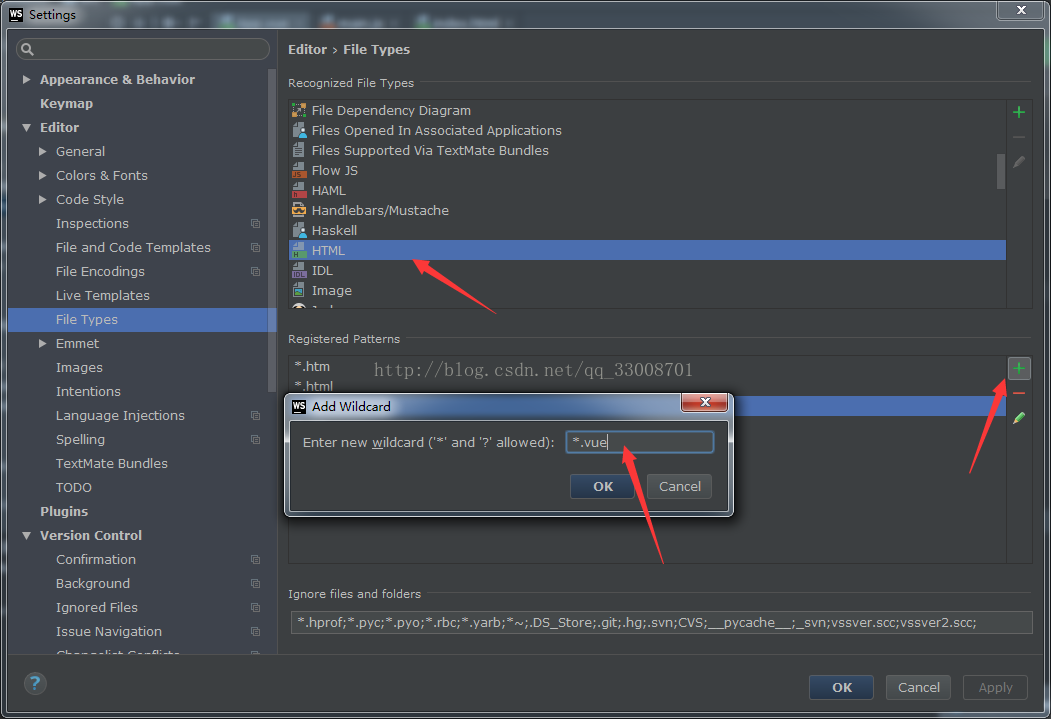
①高亮vue的语法Setting-File Types 选中html 点击下面的加号添加*.vue 点击Apply 返回就可以看到webstorm 识别.vue文件中的语法

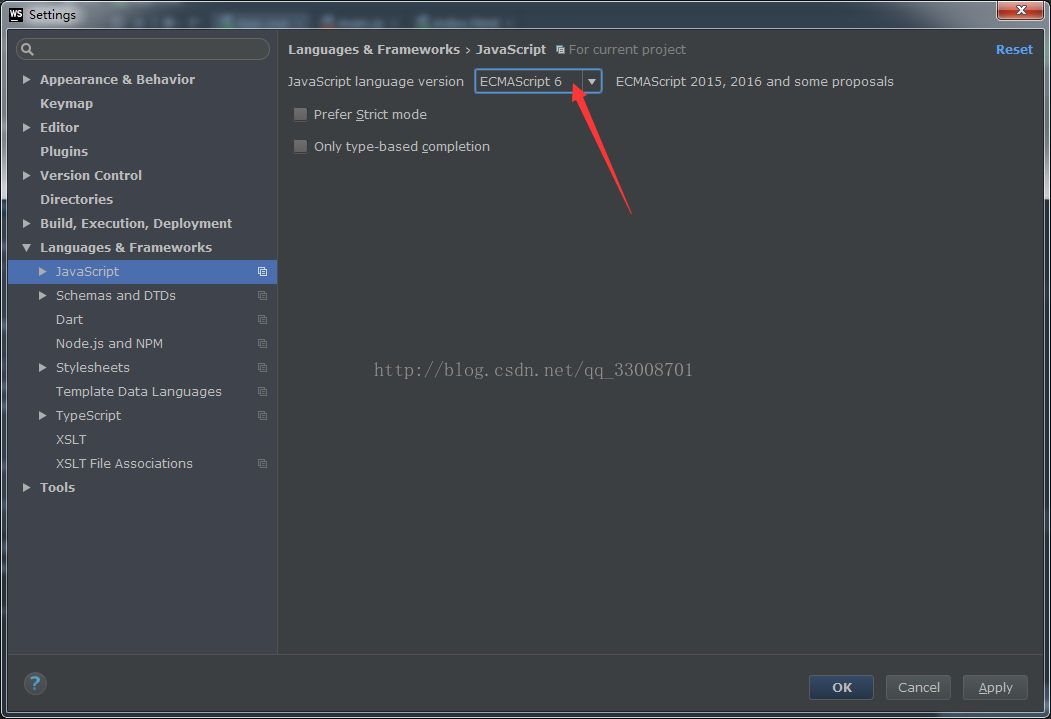
②ES6支持:JavaScript选择es6

补充:看到有人说直接在<script>标签中添加type="text/ecmascript-6"里面的代码也会高亮并支持ES6。
相信大家对详解Webstorm 新建.vue文件支持高亮vue语法和es6语法都有一定的了解了,这一类事件程序员都会接触到,关注爱站技术频道将收获更多知识。
原文链接:https://js.aizhan.com/develop/JavaScript/11395.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Jquery图形报表插件 jqplot简介及参数详解 2020-03-25
- JavaScript函数表达式详解及实例 2020-03-25
- javascript 中关于array的常用方法详解 2020-03-16
- 微信小程序开发图片拖拽实例详解 2020-03-16
- JS之相等操作符详解 2020-03-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
