vue.js开发环境搭建教程
2020-03-16 16:00:33来源:爱站网 阅读 ()

vue.js可以说大家都会使用的框架结构,其实开发环境中Vue的配置也是很重要的,下面就让爱站技术频道小编带大家一起来详细了解vue.js开发环境搭建教程吧!
1、安装node.js,忽略
2、基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装...
3、安装全局vue,用于帮助搭建所需的模板框架
在cmd里,
1).输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue -V,回车,若出现vue信息说明表示成功
4、创建vue项目
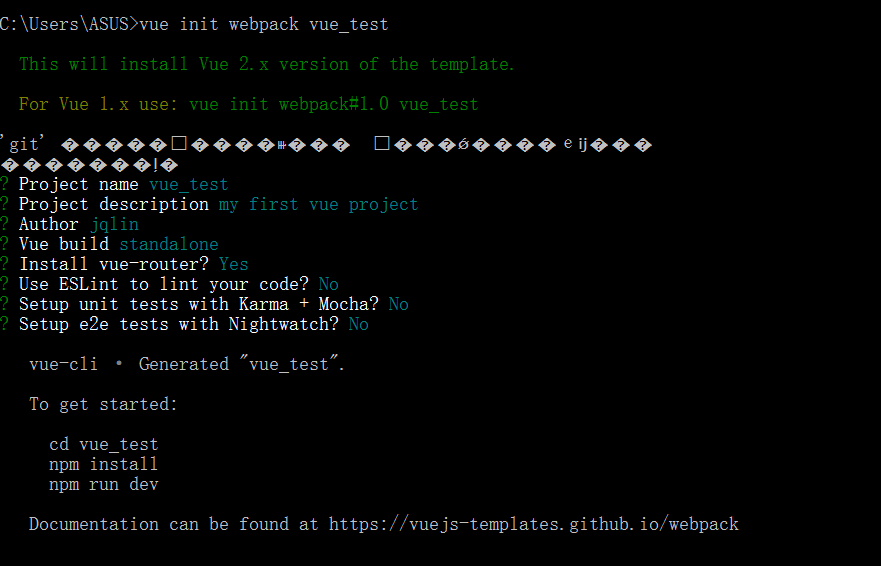
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git'下的项,可按下图操作

5.安装依赖
在cmd里,
1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
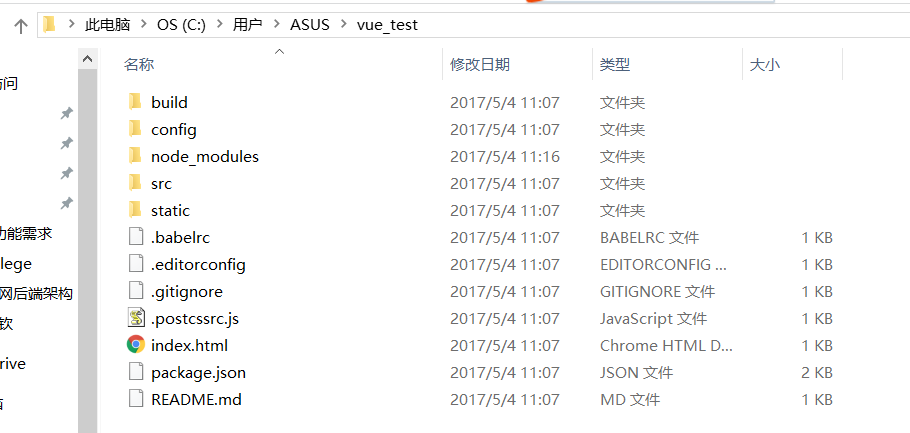
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于vue-cli创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
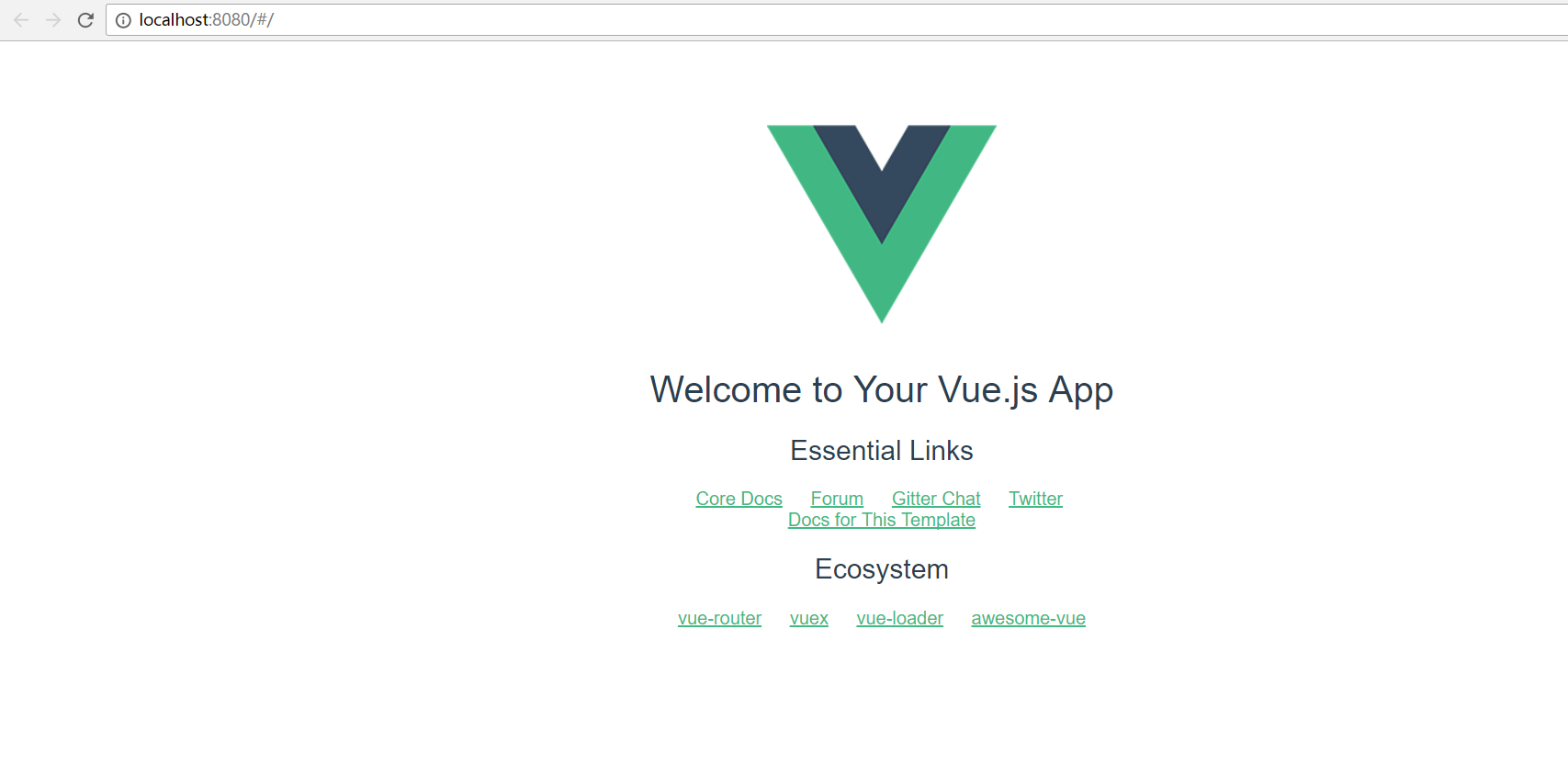
运行起来后的效果如下图所示:

至此,vue.js开发环境搭建完毕。
上面所讲述的就是vue.js开发环境搭建教程,爱站技术频道的知识应有尽有,是学习的好去处,希望大家能继续支持js.aizhan.com。
原文链接:https://js.aizhan.com/develop/JavaScript/12136.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- jQuery插件开发全解析 2020-03-25
- JS简单去除数组中重复项的方法 2020-03-16
- 微信小程序开发图片拖拽实例详解 2020-03-16
- JS之相等操作符详解 2020-03-12
- 浅谈JS的基础类型与引用类型 2020-02-29
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
