使用eclipse+fiddler+微信web开发者工具调试本地…
2018-06-27 09:06:40来源:未知 阅读 ()

前面已经说了调试服务器上的微信页面,放链接:http://www.cnblogs.com/Gabriel-Wei/p/5977850.html 还有fiddler调试链接:http://www.cnblogs.com/Gabriel-Wei/p/5961404.html
今天说一下使用eclipse+fiddler+微信web开发者工具调试我们本地的微信页面。
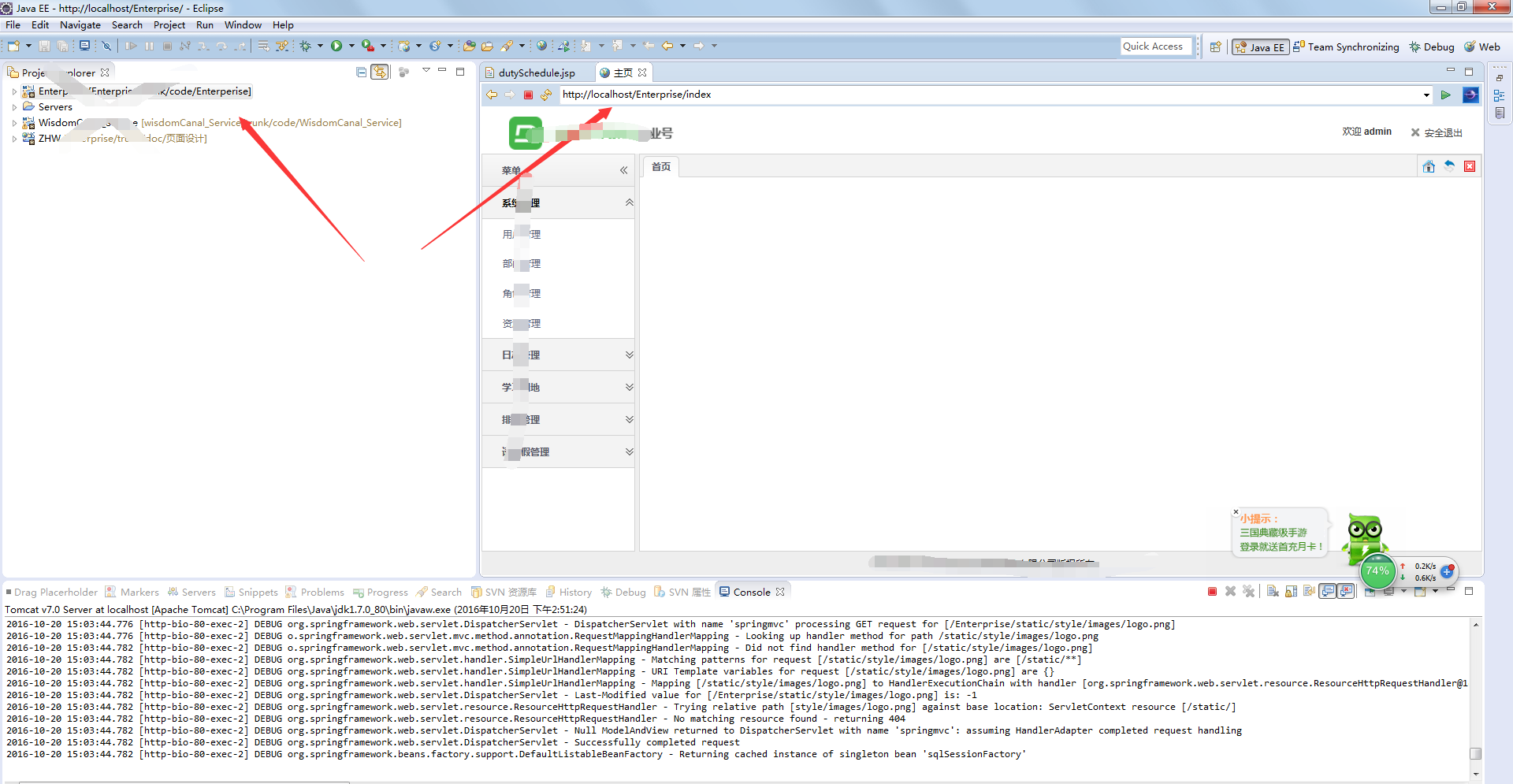
1.我的是微信页面和后台页面放在一起了,微信这个项目要在eclipse里面跑起来,否则在手机微信的页面会报错----》由于目标计算机积极拒接,无法链接。192.168........

2.启动我们的fiddler,端口还是8888(fiddler设置在前面的文章说过)。
3.手机用数据线链接我们的电脑,并将手机开发者选项--USB调试模式打开。
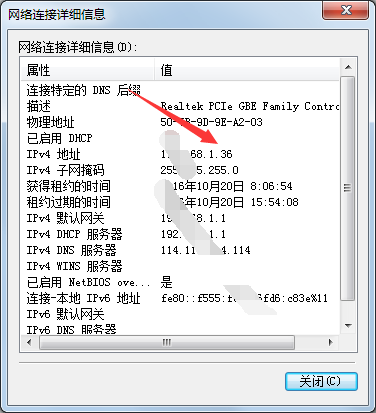
4.设置手机代理。手机代理地址是我们当前电脑的ip:192.168.1.36(手机代理的设置方式前面也有讲),我的如图,端口号是Fiddler的8888(切记不是微信调试工具的)

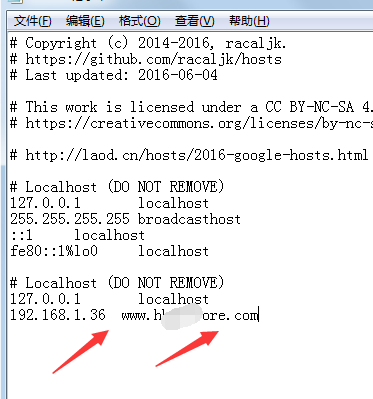
5.修改我们的host文件,将我们的要访问的网址指向我们的本机。

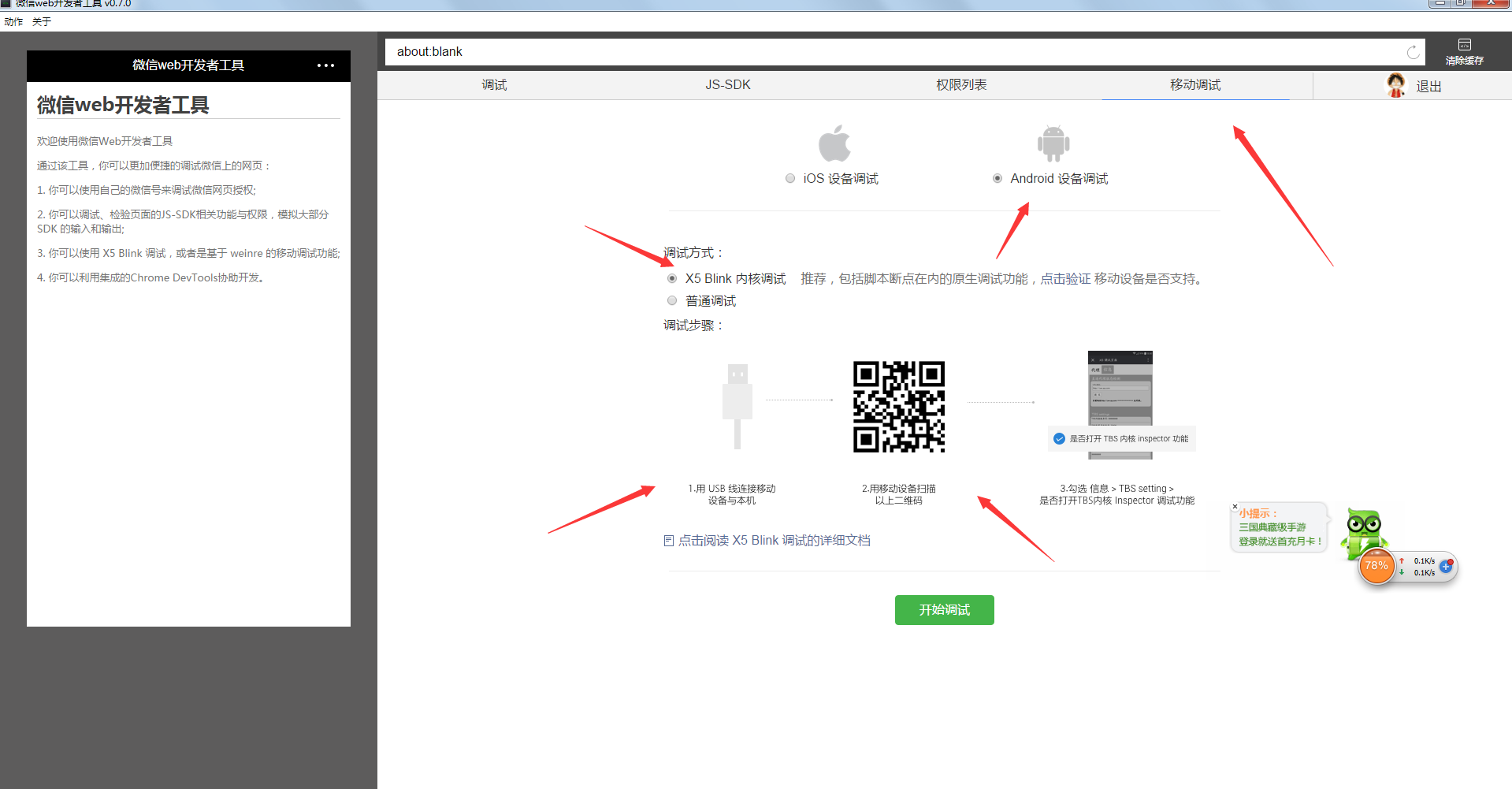
5.打开微信web调试工具,进入如下页面。选择我箭头标的选项。

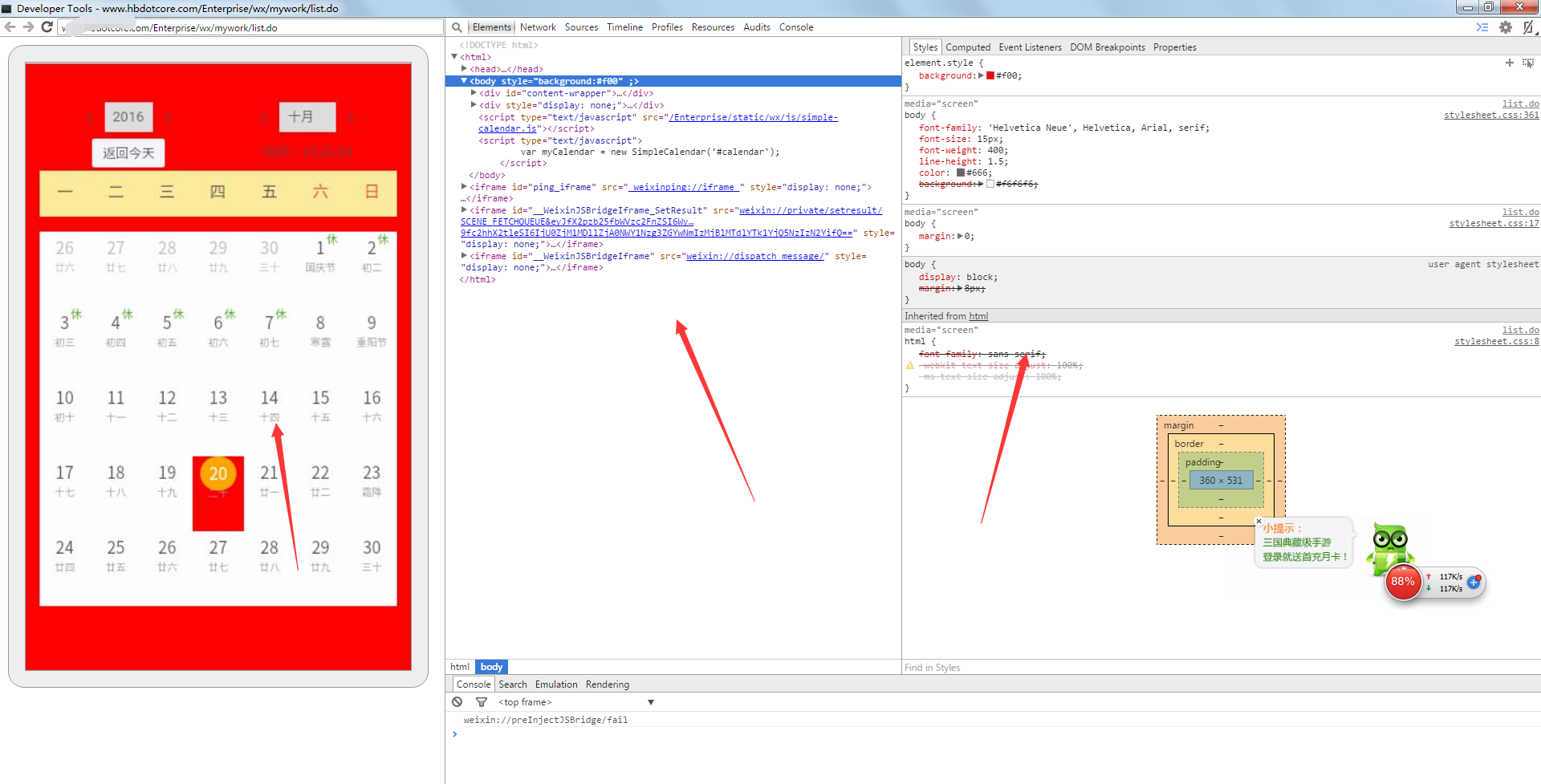
6.点击开始调试。就可以调试我们本地存储的微信页面了。用我们的手机随意点开一个我们微信企业号里面的页面,会出现下图,点击inspect就可以看到我们本地调试的页面了,这个方法不用提交到服务器,挺好用的。

7.点击inspect,如图,我们手机上面的页面,会时时反应到我们的调试工具里面。非常棒。

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:CSS效果集锦(持续更新中)
- CSS中的float和margin的混合使用 2020-06-11
- 使用 Apache SSI(Server Side Includes) 制作多语言版静态网 2020-06-01
- 通配符选择器 2020-05-27
- ECharts安装与使用 2020-05-26
- 使用CSS完成商城首页的优化 2020-05-05
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
