使用码云或GitHub搭建简单的个人网站
2019-08-26 05:43:36来源:博客园 阅读 ()

使用码云或GitHub搭建简单的个人网站
视频链接:https://www.bilibili.com/video/av64294697
码云:
1、新建一个仓库
路径名会影响你的个人网站的网址(自行修改),开源(公开),其他默认
我们点击创建
2、进入仓库后,我们新建一个文件
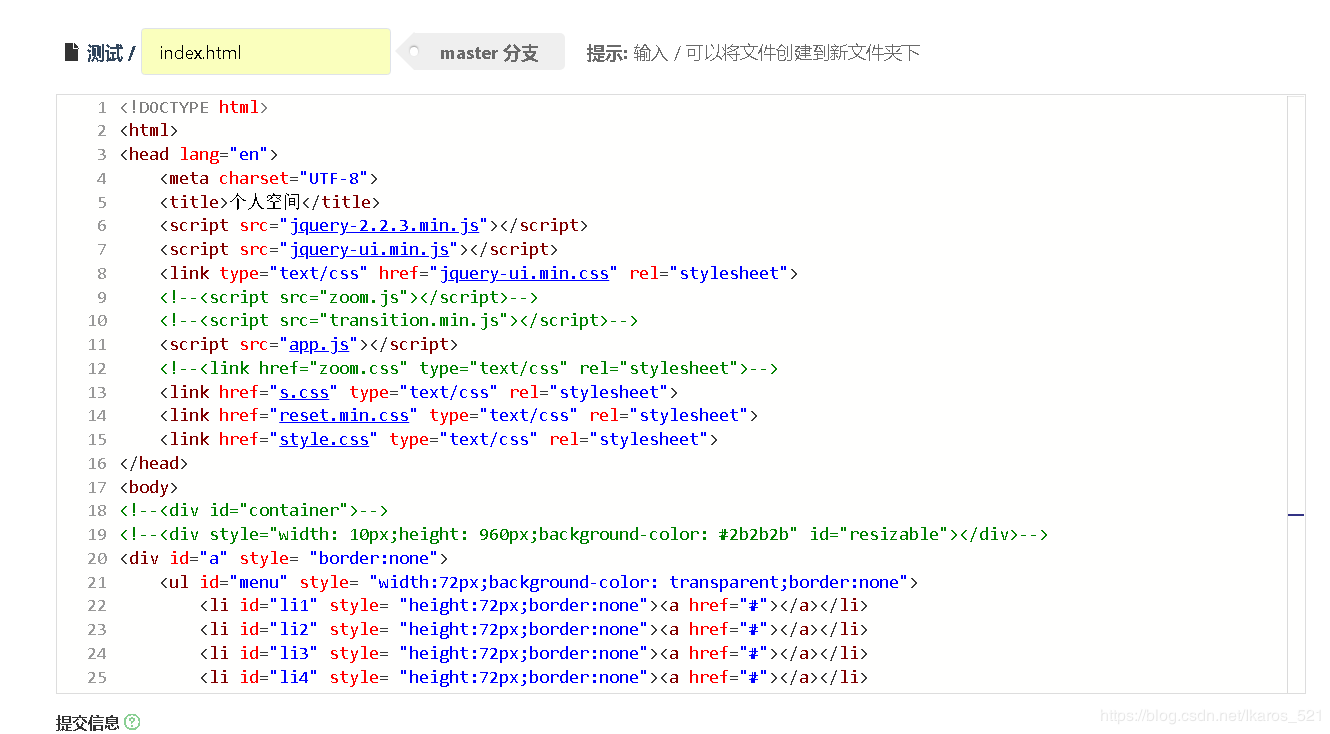
3、文件名为index.html,再写入我们的html代码
然后“提交”
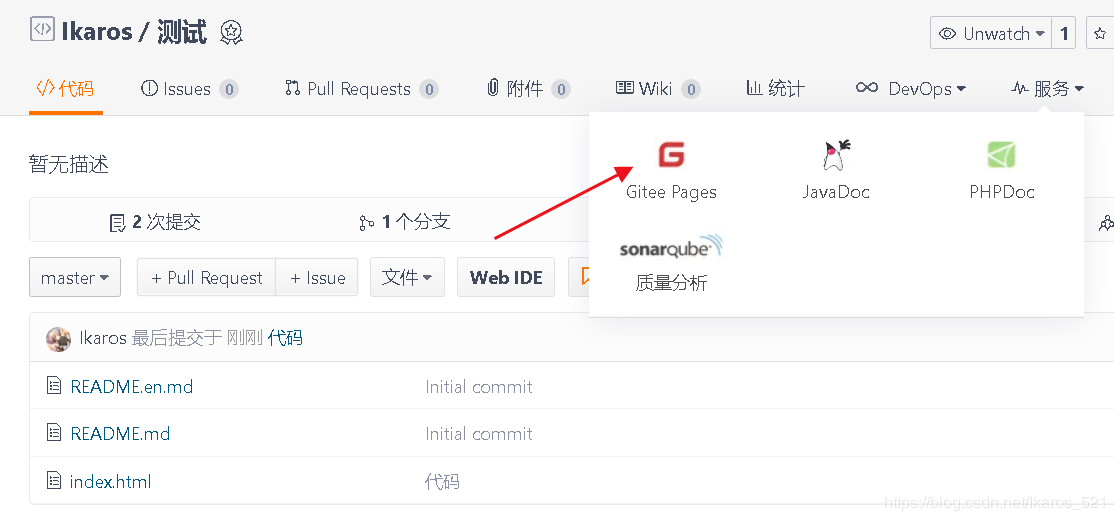
4、文件添加完成后,我们点击“服务”->“Gitee Pages”
5、启动服务
6、启动完毕后,这个网址就是我们的个人网站的网址了。
7、我们点击网址进入看看
8、之后我们就可以上传其他文件,如css和js
网站加载可能不会很快,需要耐心等待,我搭建的网站:传送门
————————————————————————————————————————————————————-————
GitHub:
操作类似
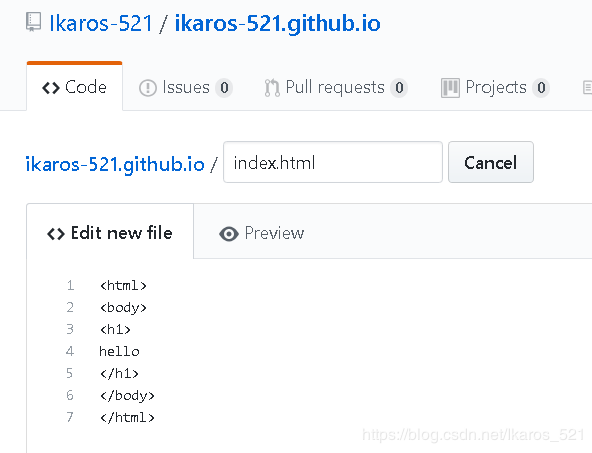
注意:新建仓库时,仓库名是“你的GitHub的用户名.github.io” (用户名如果是大写,仓库名要改成小写)
进入仓库后,我们在网址后面加上/new/master,进入创建文件页面
之后就类似了,创建index.html文件
访问的网址是http://你的仓库名 我的就是(http://ikaros-521.github.io)
原文链接:https://www.cnblogs.com/ikaros-521/p/11378206.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:CSS网页布局可以使用表格吗
- CSS中的float和margin的混合使用 2020-06-11
- 使用 Apache SSI(Server Side Includes) 制作多语言版静态网 2020-06-01
- 通配符选择器 2020-05-27
- ECharts安装与使用 2020-05-26
- 使用CSS完成商城首页的优化 2020-05-05
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash