使用base64编码把背景添加到CSS文件中
2019-08-26 05:48:58来源:博客园 阅读 ()

使用base64编码把背景添加到CSS文件中
最近博客背景图片的外链挂了,没办法,只好另找办法。
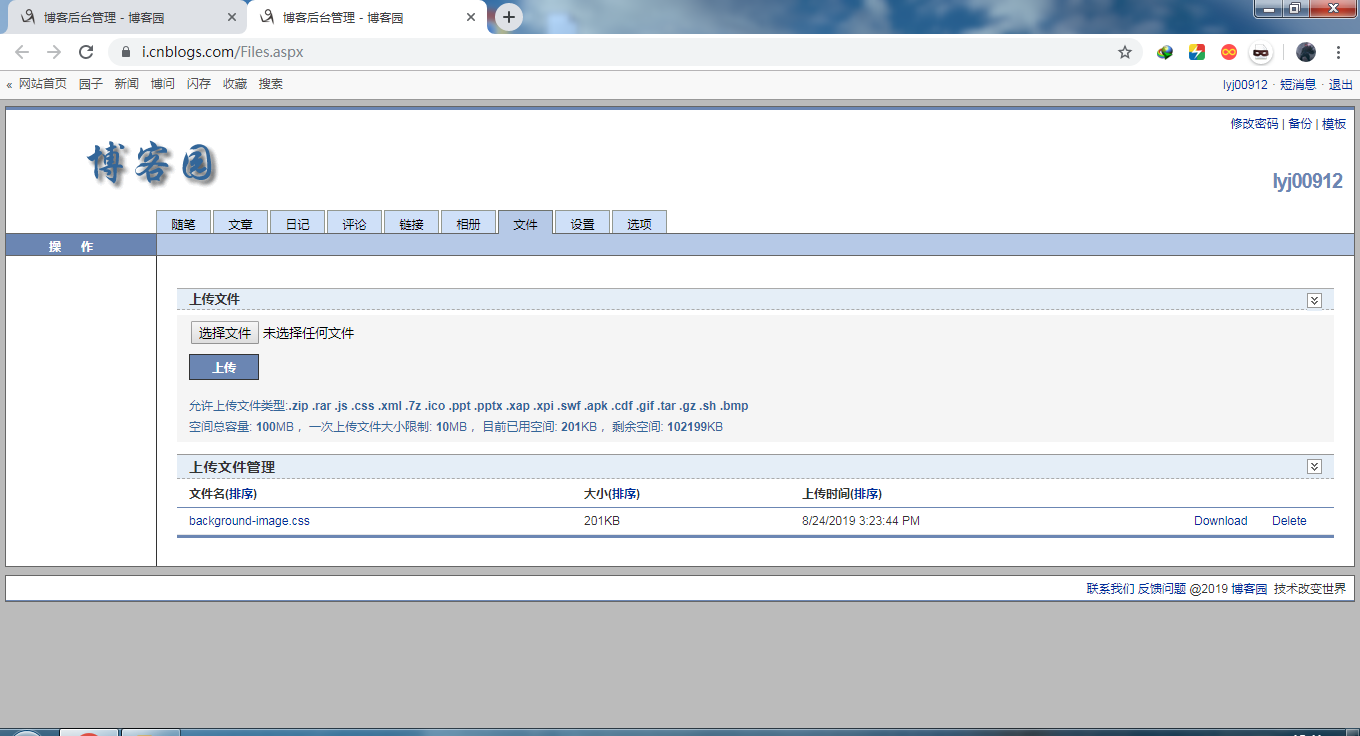
在博客园后台,有一个“文件”菜单,可以上传自己的文件,我就打算把图片传到里面。但却发现了一个很反人性的设置:不允许上传jpg,png文件,允许上传的只有bmp,gif这样的图片文件。bmp文件太大,加载都要好几秒,gif文件质量太差,只有256色,不能满足需求。估计这样不让我们传图片,是为了省流量吧。

没办法,只好另辟蹊径。在允许上传的文件菜单里发现可以上传CSS。

首先把文件转成base64编码。百度base64能找到一堆工具:

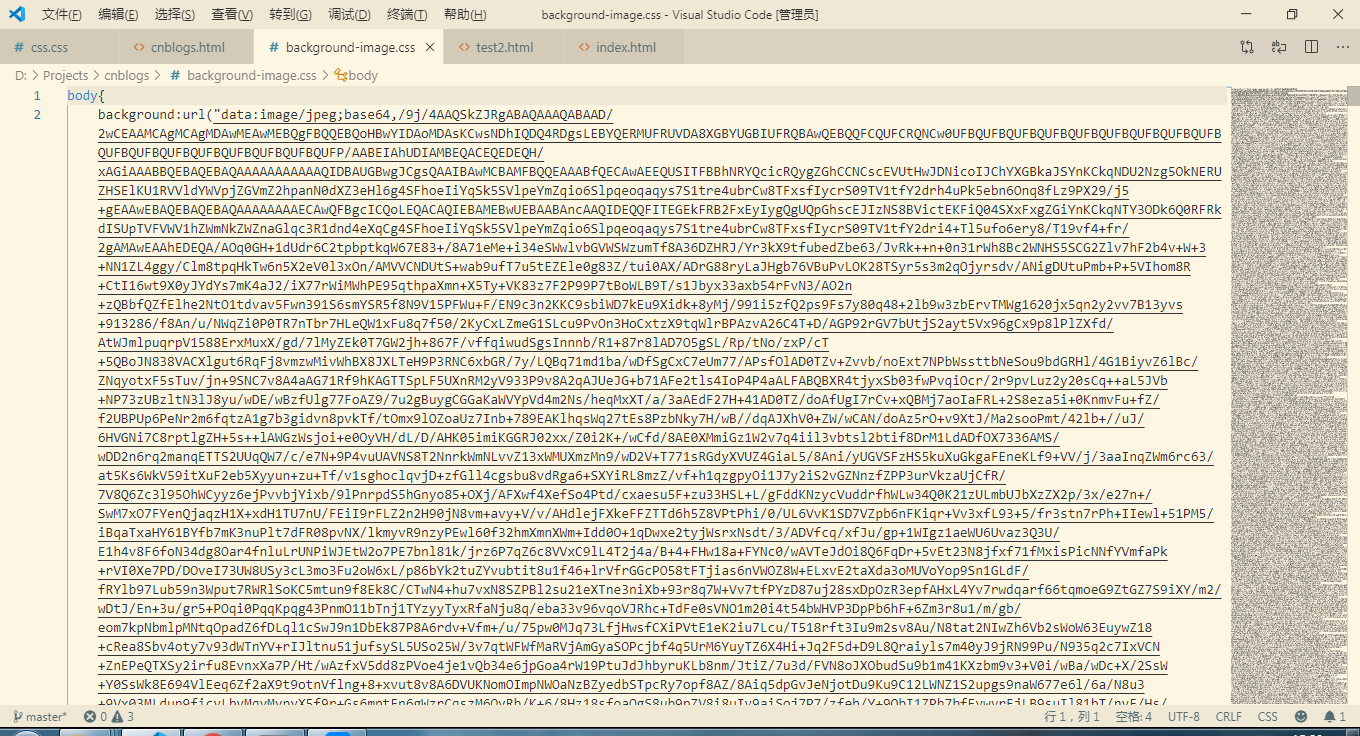
转换完之后创建一个css文件,写入如下内容:
body{ background-image:url("你的base64字符串"); }
插入之后如图所示:

上传这个css到博客园后台的文件菜单:

之后在后台设置的CSS中写入导入命令:

完成,现在你的博客首页就有不依靠外链的背景图片了:

原文链接:https://www.cnblogs.com/lyj00912/p/11404884.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:vue事件修饰符
- CSS中的float和margin的混合使用 2020-06-11
- HTTP 冷知识 | HTTP 请求中,空格应该被编码为 %20 还是 + 2020-06-02
- 使用 Apache SSI(Server Side Includes) 制作多语言版静态网 2020-06-01
- 通配符选择器 2020-05-27
- ECharts安装与使用 2020-05-26
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
